以下只是对于将想要的界面实现的,简单思路,因是初次学习微信小程序,还未对样式进行具体分析(为什么这样写)。
需要实现的界面:

第一步:保存所需要的图标素材,分为top和service两个文件夹
top:“收付款”,“零钱”,“银行卡”图标;
service:腾讯服务下面的图标;
第二步:对界面的整体进行分析,进行布局。

根据这样写view组件。
先整体写一个容器,再分为两部分,一部分是顶端钱包状态栏,一部分是腾讯服务部分。
腾讯服务部分分为,“腾讯服务”字样+九宫格。

wxss布局:
.topPanel{
height:300rpx ;
background-color: #686F79;
display: flex;
flex-direction: row;
}
.servicePanel{
min-height: 600rpx;
background-color: white;
margin: 20rpx 0;
}
.serviceTitle{
padding: 20rpx;
border: 1rpx solid silver;
font-size: 30rpx;
color: gray;
}
.serviceBlocks{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}效果图如下:

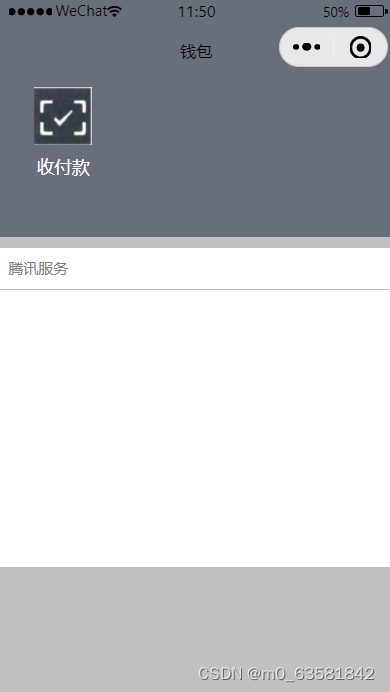
第三步 设计顶部,将对应图片和文字放入
设计上面topPanel的面板。一个盒子(box)里面有收付款,零钱,银行卡。
先将“收付款”图标和文字放进去,再设计,图片和文字的样式,以及图片和文字合在一起的样式。
wxml:
<view class="topPanel">
<view class="box1">
<image src="/images/top/money.jpg"></image>
<text>收付款</text>
</view>
</view>
样式wxss:
样式讲解:
一个图片:宽,高,距四周的距离;
文字:字体颜色,字体大小,字体是否居中;
图片+文字放在一起,布局模式,宽,高,两个物体的水平居中。
.box1{
display: flex;
flex-direction: column;
align-items: center;
width:33%;
height: 250rpx;
}
.box1 image{
//这样的布局,就不用在image里面写class了,一种可以学习的wxss写法.
//疑问是每个标签里面都可以写class吗?
width: 110rpx;
height: 110rpx;
margin: 20rpx;
}
.box1 text{
text-align: center;
color:white;
font-size: 35rpx;
}
效果图:

第四步:腾讯服务部分设计
类似于上面的“收付款”图标+文字的设计,即在一个view下面有一个图片(image)和一个文字(text)。
wxml代码:
<view class="serviceBlocks">
<view class="box2">
<image src="/images/service/cardRepay.jpg"></image>
<text>信用卡还款</text>
</view>
</view>wxss代码:
.box2{
border: 1rpx solid silver;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 32%;
height: 230rpx;
}
.box2 image{
width: 90rpx;
height: 90rpx;
}
.box2 text{
font-size: 30rpx;
}效果图:

第五步 动态数组渲染
由于其他的布局都是一样的,所以可以使用wx:for属性配合动态数组渲染全部列表项。
wxml和js(写数据)里面的关系:

腾讯服务部分也是类似的。
以上只是对于将想要的界面实现的,简单思路,因是初次学习微信小程序,还未对样式进行具体分析,为什么这样写/
最后全部代码:
wxml代码:
<view class="container">
<view class="topPanel">
<view class="box1" wx:for="{{array1}}" wx:key="array1_{{index}}">
<image src="{{item.icon}}"></image>
<text>{{item.text}}</text>
</view>
</view>
<view class="servicePanel">
<view class="serviceTitle">腾讯服务</view>
<view class="serviceBlocks">
<view class="box2" wx:for="{{array2}}" wx:key="array2_{{index}}">
<image src="{{item.icon}}"></image>
<text>{{item.text}}</text>
</view>
</view>
</view>
</view>js代码:
Page({
/**
* 页面的初始数据
*/
data: {
//面板一 数组
array1:[
{icon:'/images/top/money.jpg',text:"收付款"},
{icon:'/images/top/balance.jpg',text:"零钱\n0.00"},
{icon:'/images/top/cards.jpg',text:"银行卡"},
],
array2:[
{icon:'/images/service/cardRepay.jpg',text:"信用卡还款"},
{icon:'/images/service/mobileTopup.jpg',text:"手机充值"},
{icon:'/images/service/wealth.jpg',text:"理财通"},
{icon:'/images/service/utilities.jpg',text:"生活缴费"},
{icon:'/images/service/qqCoins.jpg',text:"Q币充值"},
{icon:'/images/service/publicService.jpg',text:"城市服务"},
{icon:'/images/service/charity.jpg',text:"腾讯公益"},
{icon:'/images/service/insurance.jpg',text:"保险服务"},
]
}
})wxss样式代码:
.container{
height: 100vh;
background-color: silver;
display: flex;
flex-direction: column;
}
.topPanel{
height:300rpx ;
background-color: #686F79;
display: flex;
flex-direction: row;
}
.servicePanel{
min-height: 600rpx;
background-color: white;
margin: 20rpx 0;
}
.serviceTitle{
padding: 20rpx;
border: 1rpx solid silver;
font-size: 30rpx;
color: gray;
}
.serviceBlocks{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.box1{
display: flex;
flex-direction: column;
align-items: center;
width:33%;
height: 250rpx;
}
.box1 image{
width: 110rpx;
height: 110rpx;
margin: 20rpx;
}
.box1 text{
text-align: center;
color:white;
font-size: 35rpx;
}
.box2{
border: 1rpx solid silver;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 32%;
height: 230rpx;
}
.box2 image{
width: 90rpx;
height: 90rpx;
}
.box2 text{
font-size: 30rpx;
}效果图:
























 7228
7228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








