一、安装 vue3 脚手架
npm create vue@latest

cd vue-ui-template #切换到刚刚创建好的vue项目根目录中
npm install #下载项目所需要的依赖包
npm run dev #启动运行项目服务
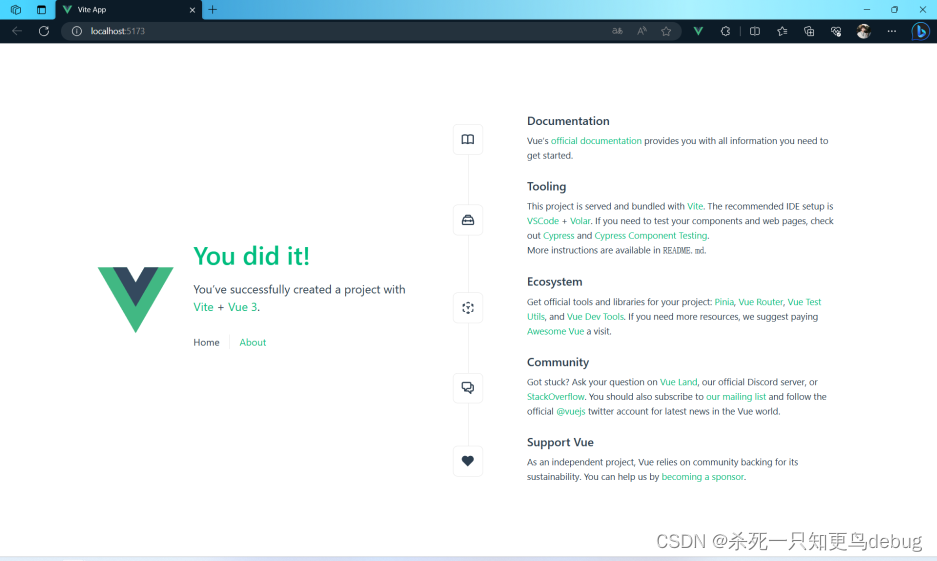
项目启动后,默认页面显示如下:

二、安装element-ui plus
官网链接:http://element-plus.org/zh-CN/guide/installation.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8
element-ui plus
快速上手链接:http://element-plus.org/zh-CN/guide/quickstart.html
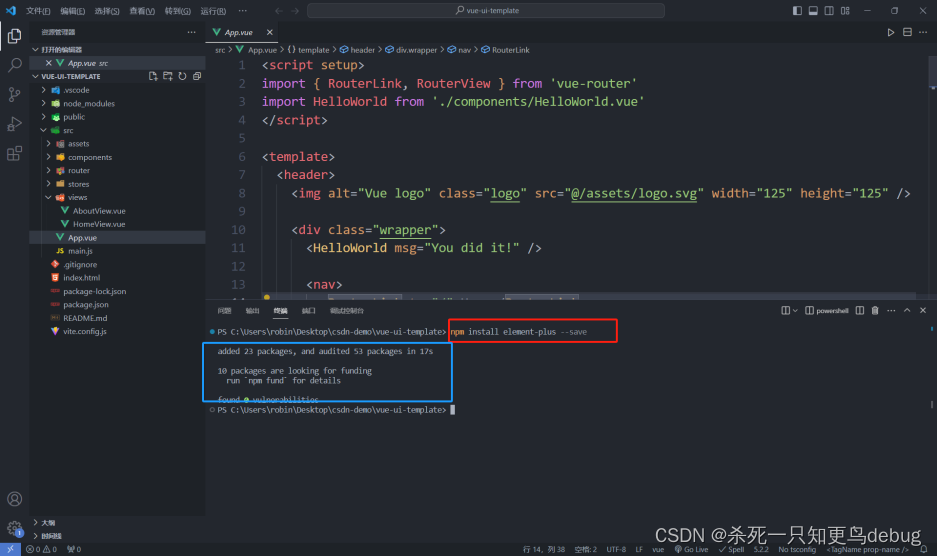
npm install element-plus --save

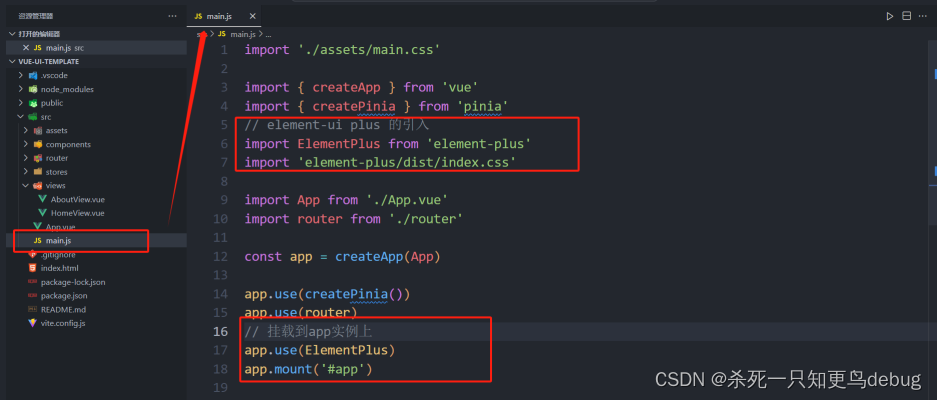
在main.js中进行全局配置(也可按需配置)
因为我的项目比较小,所以我就在页面中整体引入了。正常的话是按需加载

// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
三、使用element-ui plus 构建布局
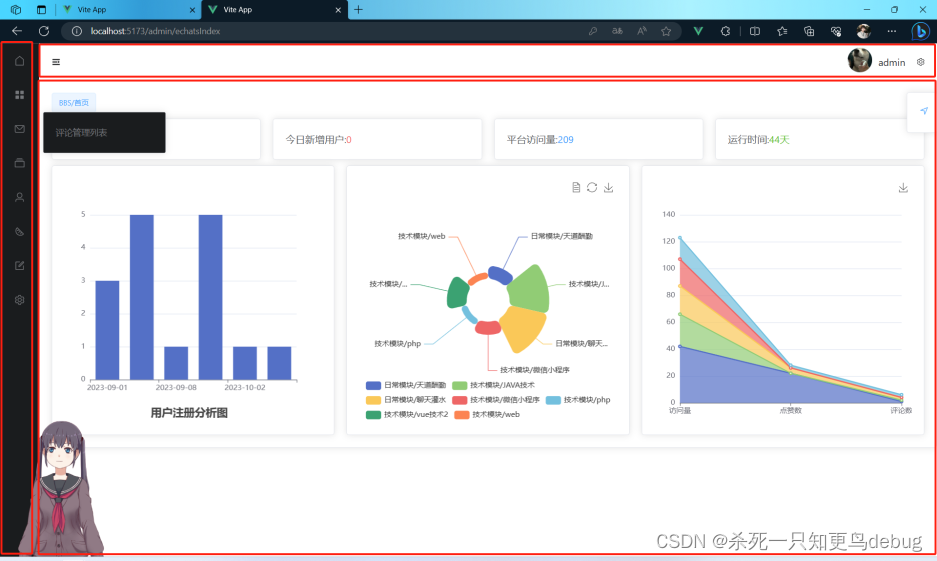
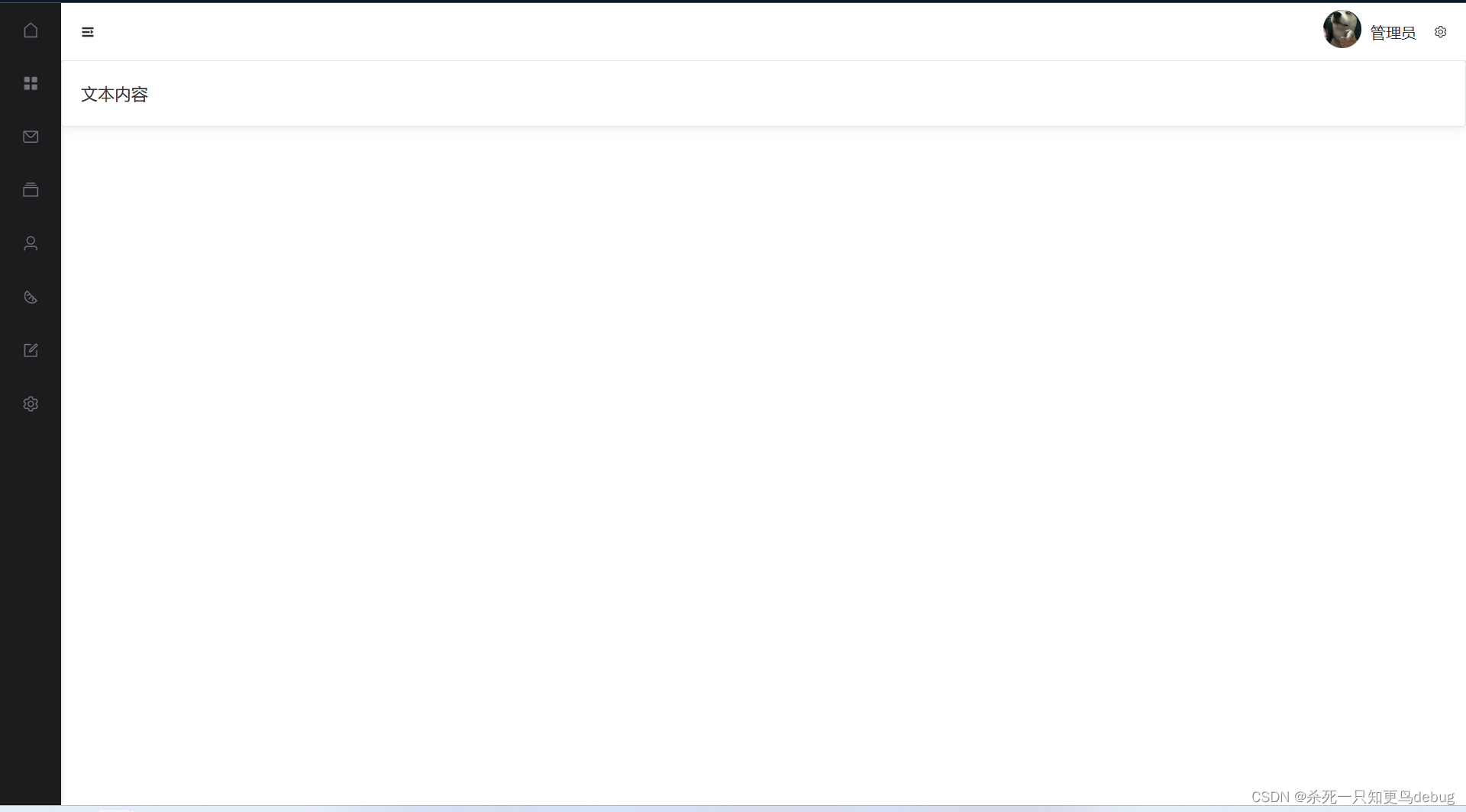
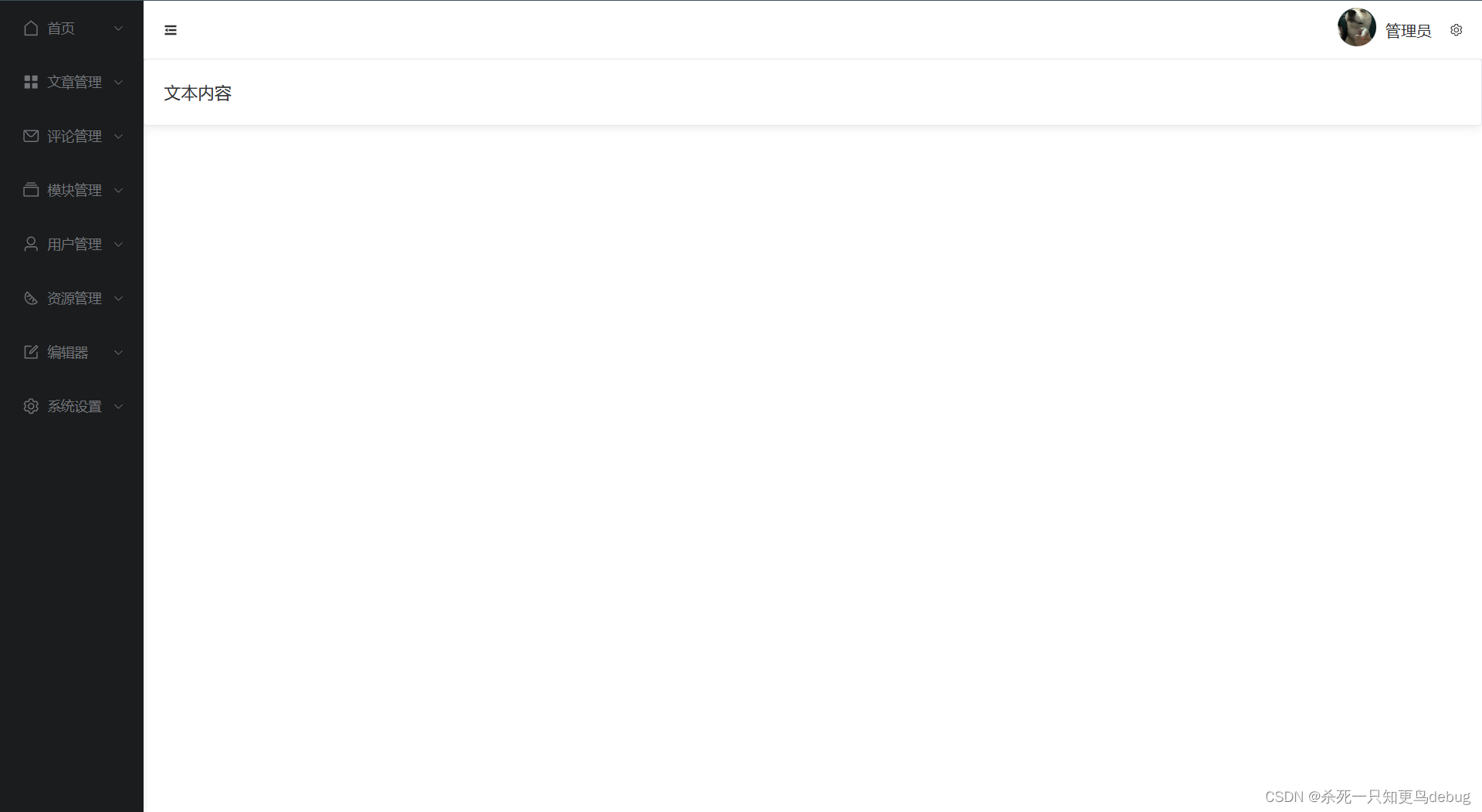
下面是我们要达成的一个布局效果(我之前写过的课设),分为侧边栏和顶部栏以及中间主体内容。

(一)安装使用element-ui plus 的icon组件
http://element-plus.org/zh-CN/component/icon.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8

- 安装命令
npm install @element-plus/icons-vue

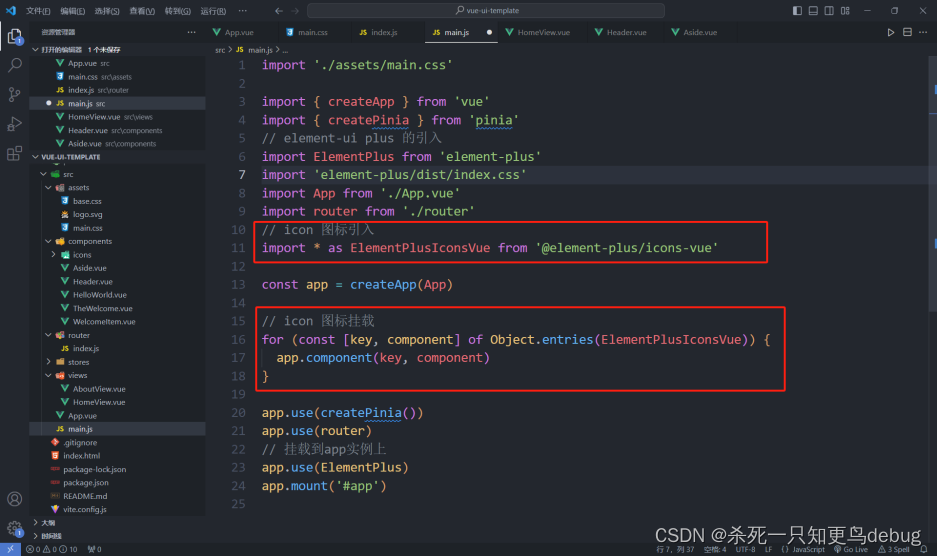
- 在main.js中进行全局挂载
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}

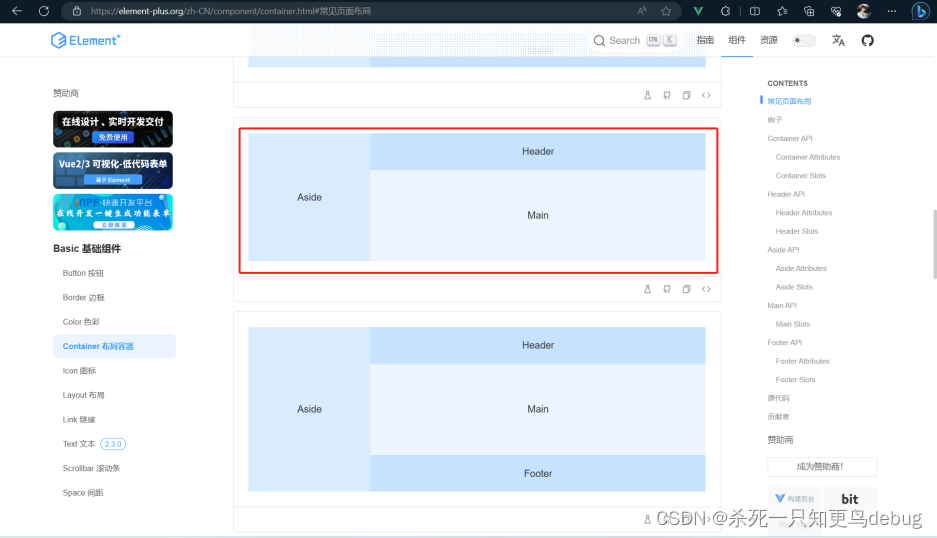
(二)布局组件 container
对于element-ui plus的布局组件我就不一一介绍了,这里将使用到的组件链接放出来
container 布局容器 http://element-plus.org/zh-CN/component/container.html

<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
我们将这个布局抽离为两个组件,分别为一个header组件和一个aside组件,接下来开始抽离。
(三)模板组件抽离 Aside Header Container
- Header 组件(src\components\Header.vue)
<script setup>
import { ref } from 'vue'
import { ElMessage } from 'element-plus';
import a11Img from '@/assets/a11.jpeg' // 导入assets下的图片,自己喜欢啥图加啥图就行
const isCollapse = ref(true)
// 获取父组件传递过来的数据
const showIcon = defineProps({
isCollapse: Boolean
})
// 获取父组件自定义的事件
const emit = defineEmits(['changeAside'])
// 自定义按钮点击事件,侧边栏的收缩按钮
const collapseAside = () => {
emit('changeAside')
}
// 登出按钮
const LogOut = ()=>{}
</script>
<template>
<div>
<el-header style="display: flex;font-size: 16px;">
<div style="display: inline-flex;flex: 1; align-items: center;justify-content: left;">
<el-icon v-show="!showIcon.isCollapse" @click="collapseAside" style="color: #303133;">
<Fold />
</el-icon>
<el-icon v-show="showIcon.isCollapse" @click="collapseAside" style="color: #303133;">
<Expand />
</el-icon>
</div>
<div class="toolbar" >
<div class="block" style="margin-right: 10px;">
<el-avatar :size="40" :src="a11Img" />
</div>
<span>管理员</span>
<el-dropdown trigger="click">
<el-icon style="margin-left: 18px; margin-top: 1px;color: #303133;">
<setting />
</el-icon>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>View</el-dropdown-item>
<el-dropdown-item>Add</el-dropdown-item>
<el-dropdown-item @click="LogOut">退出登录</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
</el-header>
</div>
</template>
<style scoped>
.el-header {
width: 100%;
background-color: #fff;
color: var(--el-text-color-primary);
box-shadow: var(--el-box-shadow);
}
.toolbar {
display: inline-flex;
align-items: center;
justify-content: center;
height: 100%;
right: 20px;
text-align: right;
}
.el-dropdown-menu__item {
width: 120px;
}
.icon-color {
color: white;
}
</style>
- Aside组件(src\components\Aside.vue)
<script setup>
import { ref } from 'vue'
const settings = defineProps({
collapse: Boolean,
width: String
})
const iconColor = ref('color:#F8FAFB')
</script>
<template>
<el-aside :width="settings.width">
<el-scrollbar>
<el-menu :default-openeds="['1', '3']"
:collapse="settings.collapse" active-text-color="#F8FAFB"
background-color="#1A1C1E" text-color="#74767A" router="true">
<el-sub-menu index="1">
<template #title>
<el-icon>
<House />
</el-icon><span>首页</span>
</template>
<el-menu-item index="/admin/echatsIndex">首页</el-menu-item>
</el-sub-menu>
<el-sub-menu index="2">
<template #title>
<el-icon>
<Menu />
</el-icon><span>文章管理</span>
</template>
<el-menu-item index="/admin/articles">文章管理列表</el-menu-item>
</el-sub-menu>
<el-sub-menu index="3">
<template #title>
<el-icon>
<Message />
</el-icon><span>评论管理</span>
</template>
<el-menu-item index="/admin/comments">评论管理列表</el-menu-item>
</el-sub-menu>
<el-sub-menu index="4">
<template #title>
<el-icon>
<Files />
</el-icon><span>模块管理</span>
</template>
<el-menu-item index="/admin/blocks">模块管理列表</el-menu-item>
</el-sub-menu>
<el-sub-menu index="5">
<template #title>
<el-icon>
<User />
</el-icon><span>用户管理</span>
</template>
<el-menu-item index="/admin/users">用户管理列表</el-menu-item>
</el-sub-menu>
<el-sub-menu index="6">
<template #title>
<el-icon>
<Watermelon />
</el-icon><span>资源管理</span>
</template>
<el-menu-item index="/admin/filesAdmin">资源管理列表</el-menu-item>
</el-sub-menu>
<el-sub-menu index="7">
<template #title>
<el-icon>
<Edit />
</el-icon><span>编辑器</span>
</template>
<el-menu-item index="/admin/md">markdown</el-menu-item>
<el-menu-item index="/admin/richText">富文本</el-menu-item>
</el-sub-menu>
<el-sub-menu index="8">
<template #title>
<el-icon>
<setting />
</el-icon><span>系统设置</span>
</template>
<el-menu-item index="/admin/light">背景色</el-menu-item>
</el-sub-menu>
</el-menu>
</el-scrollbar>
</el-aside>
</template>
<style scoped>
.el-aside {
height: 100vh;
overflow: hidden;
box-shadow: var(--el-box-shadow-lighter);
}
.el-scrollbar {
height: 100vh;
overflow: hidden;
background-color: #1A1C1E;
}
.el-menu {
border-right: none;
}
</style>
tips:侧边栏菜单这里我开启了路由,然后对应的index="xxx"都是我要跳转的页面,可以自行修改哈
- HomeView.vue 视图(src\views\HomeView.vue)
<script setup>
import { ref } from 'vue'
// 组件注册
import Header from '@/components/Header.vue'
import Aside from '@/components/Aside.vue'
const asideSettings = ref({
isCollapse:true,
width:'200'
})
// 给子组件绑定事件,通过子组件emit从而改变父组件的值
const changeAside = ()=>{
asideSettings.value.isCollapse = !asideSettings.value.isCollapse
if(asideSettings.value.isCollapse){
asideSettings.value.width = "64"
}else{
asideSettings.value.width = "200"
}
}
</script>
<template>
<el-container style="min-height: 100vh;min-width: 100vw;overflow: hidden;">
<Aside :collapse="asideSettings.isCollapse" :width="asideSettings.width"></Aside>
<el-container style="height: 100vh;width:100%;display: flex;flex-direction: column;">
<Header :isCollapse="asideSettings.isCollapse" @changeAside="changeAside"></Header>
<el-main>
<div>
<el-card>
<h1>文本内容</h1>
</el-card>
</div>
</el-main>
</el-container>
</el-container>
</template>
<style scoped>
body{
background-color: #eee;
max-width: 100vw;
overflow: hidden;
}
.el-main {
width: 100%;
padding: 0;
height: 100vh;
overflow-x: hidden;
}
</style>
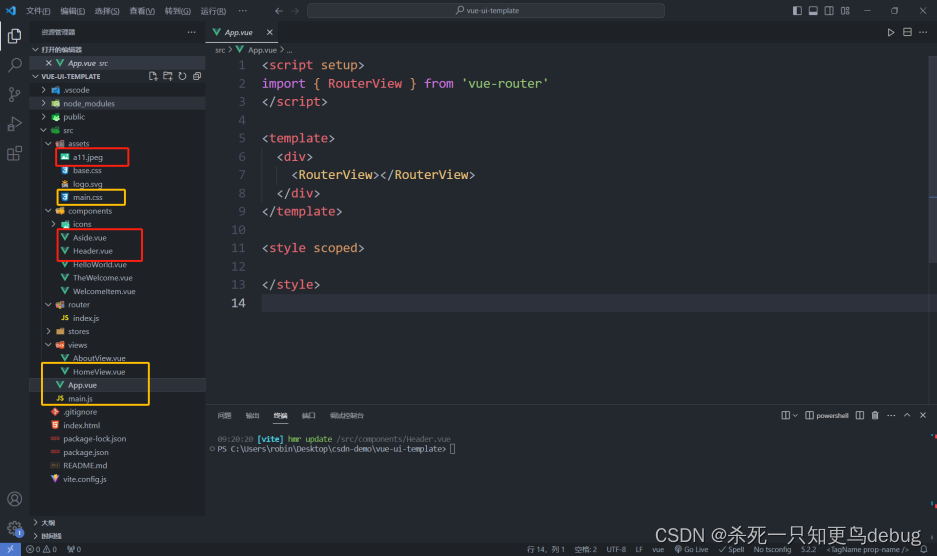
- App.vue修改(src\App.vue)
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<div>
<RouterView></RouterView>
</div>
</template>
<style scoped>
</style>
- vue3的默认css调优 (src\assets\main.css)
@import './base.css';
#app {
/* max-width: 1280px; */
margin: 0 auto;
/* padding: 2rem; */
min-width: 100vw;
min-height: 100vh;
font-weight: normal;
}
a,
.green {
text-decoration: none;
color: hsla(160, 100%, 37%, 1);
transition: 0.4s;
}
@media (hover: hover) {
a:hover {
background-color: hsla(160, 100%, 37%, 0.2);
}
}
@media (min-width: 1024px) {
body {
display: flex;
place-items: center;
}
#app {
display: grid;
grid-template-columns: 1fr 1fr;
/* padding: 0 2rem; */
}
}
tips:最终的项目结构为下图,黄色标注为修改过的文件,红色文件标注的为新增的文件

- 页面效果


蹲一个赞 b( ̄▽ ̄)d ★,°:.☆( ̄▽ ̄)/$:.°★ 。
以上代码的全部文件 :百度网盘链接: https://pan.baidu.com/s/1WtepwERvqIoq_tYm0BwwSg 提取码: 5kmx
git仓库地址 https://gitee.com/zhweb2022/vue-ui-template
克隆命令:git clone git@gitee.com:zhweb2022/vue-ui-template.git

























 2396
2396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










