组件的注册可以分为,全局注册和局部注册。
局部注册
局部注册,只能在注册的组件中使用。
在当前项目的src目录下,创建components文件夹用于存放组件。然后再components文件夹中创建组件(xxx.vue)。
- 组件的声明定义 : 创建 RobinHeader.vue
<template>
<div class="robin-header">
robin debug
</div>
</template>
<script>
export default {
}
</script>
<style>
.robin-header{
height: 60px;
width: 580px;
text-align: center;
line-height: 60px;
color:white;
font-size: 22px;
margin: 0 auto;
background-color: lightskyblue;
}
</style>
- 组件的注册在App.vue中注册,即只在根组件中使用
<template>
<div class="App">
<RobinHeader></RobinHeader>
</div>
</template>
<script>
// 导入自定义的组件
import RobinHeader from './components/RobinHeader.vue'
export default {
components:{
// 组件名 : 组件对象
RobinHeader:RobinHeader
}
}
</script>
<style>
.App{
width: 600px;
height: 700px;
margin: 0 auto;
background: #eee;
padding: 20px;
border-radius: 15px;
}
</style>
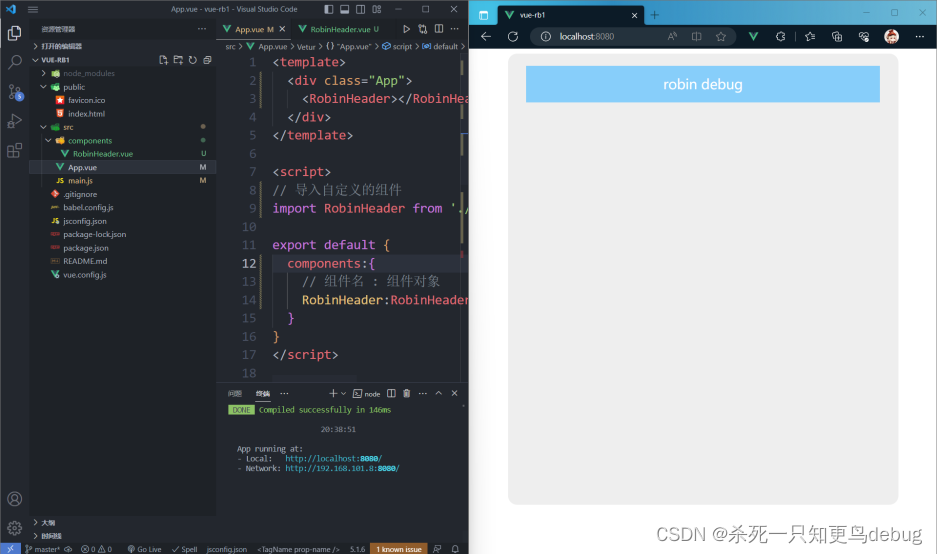
- 项目结构图及显示结果

全局注册
全局注册,在所有组件中都可以使用。全局注册,需要在main.js中进行注册。
- 组件的声明定义:
<template>
<button class="robin-button">
robin - button
</button>
</template>
<script>
export default {
}
</script>
<style>
.robin-button{
margin: 10px;
width: 120px;
padding: 5px;
height: 40px;
color: white;
background: lightpink;
border-radius: 5px;
}
</style>
- 组件的全局注册:
import Vue from 'vue'
import App from './App.vue'
// 导入要全局注册的组件
import RobinButton from './components/RobinButton'
Vue.config.productionTip = false
// 全局注册
// Vue.component('组件名',组件对象)
Vue.component('RobinButton',RobinButton)
new Vue({
render: h => h(App),
}).$mount('#app')
- 组件的使用:全局注册后的组件,直接使用即可,使用标签名就行。
App.vue
<template>
<div class="App">
<RobinHeader></RobinHeader>
<RobinButton></RobinButton>
</div>
</template>
RobinHeader.vue
<template>
<div class="robin-header">
robin debug
<RobinButton></RobinButton>
</div>
</template>
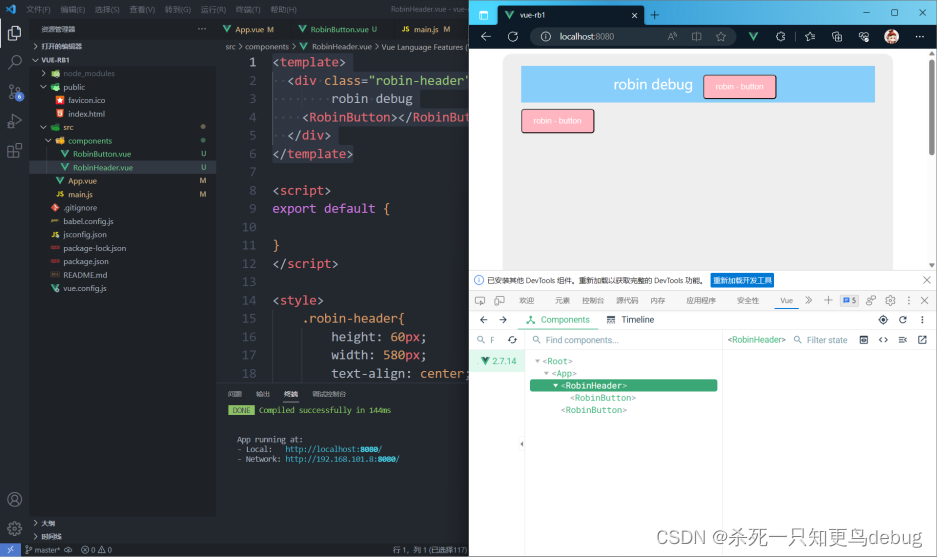
- 项目结构及效果:

小结
组件的注册,全局注册和局部注册,一般组件都是局部注册,哪里用到在哪里声明即可,全局注册只有当组件很通用时,在当前项目中很多地方都用才会去全局注册。
局部注册的方式是,哪里需要就去哪里导入注册,先使用import 组件对象 from '组件相对路径'将组件导入,然后使用 components:{组件名,组件对象}的方式去注册。
全局注册的方式是,在当前项目的main.js中,使用import 组件对象 from '组件相对路径'导入,然后使用 Vue.Component('组件名',组件对象)去注册。























 1836
1836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










