
专栏文章索引:Python
有问题可私聊:QQ:3375119339
本文内容系本人根据阅读的《Python GUI设计tkinter从入门到实践》所得,以自己的方式进行总结和表达。未经授权,禁止在任何平台上以任何形式复制或发布原始书籍的内容。如有侵权,请联系我删除。
![]() 目录
目录
一、Tkinter与GUI

1.GUI简介
Graphical User Interface,简称GUI,中文名为图形用户界面,又称图形用户接口,是一种通过图形元素(如按钮、文本框、图像等)来与计算机程序进行交互的方式。与传统的命令行界面相比,GUI更加直观和易于使用,因为用户可以直接通过点击、拖拽等方式来完成任务,而无需记忆和输入复杂的命令。
GUI通常由窗口、控件和事件处理器组成。窗口是程序的主界面,可以包含多个控件,例如按钮、文本框、标签等。控件是用户与程序交互的组件,用户可以通过控件来输入信息、执行操作等。事件处理器用于捕获用户的操作,例如点击按钮、输入文本等,然后执行相应的操作或更新界面。
常见的GUI工具包包括Tkinter、PyQt、wxPython等。Tkinter是Python标准库中内置的GUI工具包,使用简单,适合创建简单的界面和小型应用程序。PyQt和wxPython则提供了更丰富和强大的功能,可以创建更复杂的界面和商业级应用程序。
总的来说,GUI使得软件界面更加友好和直观,提高了用户体验,使得用户能够更轻松地使用软件完成任务。
2.tkinter简介
Tkinter 是 Python 中用于创建图形用户界面 (GUI) 的标准库之一。它是一个简单而强大的工具,适用于创建各种类型的窗口应用程序。Tkinter 是基于 Tk GUI 工具包的 Python 接口,Tk 是一个跨平台的工具包,最初是为 Tcl 语言设计的,但后来被移植到许多其他编程语言中,包括 Python。
Tkinter 提供了许多常用的 GUI 组件,如按钮、标签、文本框、列表框等,以及布局管理器来帮助组织这些组件的位置和大小。通过 Tkinter,开发人员可以轻松地创建用户友好的界面,使用户能够通过点击按钮、输入文本等方式与程序交互。
Tkinter 的优点包括:
- 易学易用:Tkinter 提供了简单直观的接口,使得开发人员可以快速上手创建界面。
- 跨平台性:Tkinter 是 Python 的标准库,因此可以在几乎所有支持 Python 的平台上运行,包括 Windows、macOS 和 Linux。
- 灵活性:Tkinter 具有丰富的功能,可以创建各种类型的界面,从简单的工具到复杂的应用程序。
- 社区支持:由于 Tkinter 是 Python 标准库的一部分,因此它拥有庞大的用户群体和丰富的文档资源,可以轻松找到解决问题的方法。
尽管 Tkinter 对于创建简单的界面和小型应用程序非常适用,但对于复杂的界面和商业级应用程序,可能需要使用更强大的工具包,如 PyQt、wxPython 等。但对于许多简单的 GUI 需求,Tkinter 是一个简单而有效的选择。
虽然Python中含有tkinter模块,但是我们使用时,也不能直接使用,而需要在.py文件中先导入该模块,具体导入模块的代码如下:
from tkinter import * # 导入tkinter模块注意:在Python2.x版本中该模块名为Tkinter,而在Python 3.x中,该模块被正式更名为tkinter。
3.tkinter与ttk
tt模块是tkinter模块中一个非常重要的模块,它相当于升级版的tkinter模块,虽然tkinter模块中已经含有较多的组件,但是这些组件样式比较简单,而为了弥补这一缺点,tkinter模块后来引入了tk模块。
虽然tt模块是tkinter模块的子模块,但是它们的差别还是比较大的,具体可以从以下三点来对比:
- 组件的数量不同
tk模块中共包含了18个组件,其中有12个组件在tkinter模块中已经存在,这12个组件分别是Button(按钮)、Checkbutton(复选框)、Entry(文本框)、Frame(容器)、Label(标签)、LabelFrame(标签容器)Menu(菜单组件)、PaneWindow(窗口布局管理组件)、Radiobutton(单选按钮)、Scale(数值范围组件)Spinbox(含选择值的输入框)以及Scrollbar(滚动条)组件。而其余六个组件是tk模块独有的,它们分别是Combobox(组合框)、Notebook(选项卡)、Progressbar(进度条)、Separator(水平线)、Sizegrip(成长箱)和Treeview(目录树)。总的来说就是tkinter模块中有的组件,ttk模块也有,而tkinter模块中没有的组件,ttk模块依然有。
- 组件的风格不同
tkinter模块中的组件均采用Windows经典主题风格;而tk模块中的组件均采用Windows默认主题。
- 为组件定义样式的方法不同
目前ttk模块中的组件兼容性不是很好,例如tkinter模块为组件设置背景颜色(bg)、前景颜色(fg)等参数在ttk模块中并不支持。所以,设置tk模块中组件的样式可以使用ttk.style类来实现。
添加tt模块中的组件之前同样需要导入ttk模块,具体代码如下:
from tkinter.ttk import # 导入ttk模块
如果希望使用ttk模块中的组件样式覆盖tkinter模块中的组件的样式,则需要通过以下方式导入:
from tkinter import * # 导入tkinter模块
from tkinter.ttk import* # 导入ttk模块
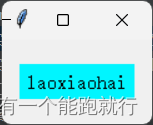
实例-使用tkinter和ttk在窗口中添加Button组件:
from tkinter import * # 导入tkinter模块
win = Tk() # 实例化窗口
win.title('这是一个tkinter小demo') # 添加窗口标题
"""
添加按钮组件,然后设置样式,text:按钮上的文字;font:设置字号;relief:设置边框样式;
bg:设置背景颜色;pack:包装按钮,目的让按钮显示在窗口
"""
Button(win, text='laoxiaohai', font=14, relief='flat', bg='#00f5ff').pack(pady=20)
win.mainloop() # 让程序继续执行,直到窗口被关闭,该行放置在程序的最后
from tkinter import * # 导入tkinter模块
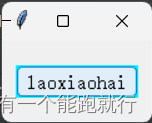
from tkinter.ttk import * # 导入ttk模块
root = Tk() # 创建根窗口
root.title('这是一个ttk小demo') # 创建窗口标题
style = Style() # 创建Style对象,便于设置样式
# 设置样式,其四个参数分别为样式添加标签、设置字号、设置组件的边框样式、设置背景颜色
style.configure('TButton', font=14, relief='flat', background='#00f5ff')
# 添加Button组件,text定义组件上的文字,style为组件引入样式
Button(text="laoxiaohai", style='TButton').pack(pady=20)
root.mainloop() # 让程序继续执行,直到窗口被关闭,该行放置在程序的最后
二、Tkinter窗口设计
1.创建窗口
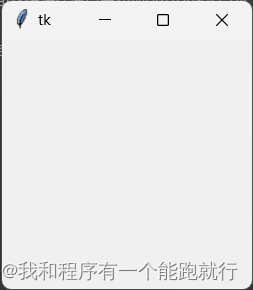
实例-创建空白窗口:
from tkinter import * # 导入tkinter模块
win = Tk() # 通过Tk()方法建立一个根窗口
win.mainloop() # 进入等待与处理窗口事件该窗口的大小为默认大小,用户可以借助鼠标拖动窗口和改变窗口大小。其左上角的羽毛是窗口的默认图标,而羽毛右边的“tk”是窗口的默认名称。单击右侧的按钮可以最大化、最小化以及关闭该窗口。

2.设置窗口属性
| 方法 | 含义 | 示例 |
|---|---|---|
| title() | 设置窗口的标题 | win.title('标题') |
| geoemetry("widthxheight") | 设置窗口的大小以及位置,width和height为窗口的宽度和高度,单位为pielx | win.geoemetry("220x210") |
| maxsize() | 窗口的最大尺寸 | win.maxsize(500, 500) |
| minsize() | 窗口的最小尺寸 | win.maxsize(200, 500) |
| configure(bg=color) | 为窗口添加背景颜色 | 1.win.configure(bg="#CD5C5C") 2.win.configure(bg='IndianRed') |
| resizable(True, True) | 设置窗口大小是否可更改,第一个参数表示是否可以更改宽度,第二个参数表示是否可以更改高度,值为True(或1)表示可以更改宽度或高度,若为False(或0)表示无法更改窗口的宽度或高度 | win.resizable(0, True) |
| state("zoomed") | 将窗口最大化 | win.state('zoomed') |
| iconify() | 将窗口最小化 | win.iconify() |
| iconbitmap() | 设置窗口的图标 | 1.内置图标
win.iconbitmap('question') 2.自定义图标 win.iconbitmap('table_lamp_light_icon_229888.ico') 只能是.ico文件 |
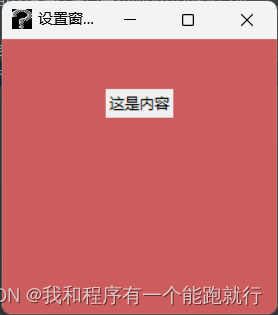
实例-设置窗口样式:
from tkinter import *
win = Tk()
win.title('设置窗口样式') # 窗口的标题
win.geometry('220x220') # 窗口的大小
win.maxsize(500, 500) # 窗口的最大尺寸
win.minsize(200, 200) # 窗口的最小尺寸
win.configure(bg='#CD5C5C') # 窗口的背景颜色
Label(win, text='这是内容').pack(pady=40) # 在窗口中添加一行字
win.iconbitmap('question') # 设置窗口的图标
win.mainloop()
3.设置窗口位置
- 将窗口设置在相对屏幕左上角的位置
win.geometry("300x308+x+y") # 此时窗口的左上角顶点为(x,y)
“+x”表示窗口左侧与屏幕左侧的距离为x;“+y”表示窗口顶部与屏幕顶部的距离为y。
- 将窗口设置在相对屏暮右下角的位置
win.geometry("308x300-x-y") # 此时窗口的右下角顶点为(x,y)实例-设置窗口大小及位置
from tkinter import *
win = Tk()
win.title('窗口的位置及大小') # 窗口的标题
win.configure(bg='PaleGreen') # 窗口的背景颜色
winw = 300 # 窗口的宽度
winh = 220 # 窗口的高度
scrw = win.winfo_screenwidth() # 获取屏幕的宽度
scrh = win.winfo_screenheight() # 获取屏幕的宽度
x = (scrw - winw) / 2 # 计算窗口的水平位置,方法为:(屏幕宽度-窗口宽度)/2
y = (scrh - winh) / 2 # 计算窗口的垂直位置,方法为:(屏幕宽度-窗口宽度)/2
win.geometry('%dx%d+%d+%d' % (winw, winh, x, y)) # 设置窗口的大小和位置
Label(win, text='laoxiaohai').pack()
win.mainloop()

4.Widget
组件的分类
| 属性 | 含义 |
|---|---|
| 文本类组件 |
|
| 按钮类组件 |
|
| 选择列表类组件 |
|
| 容器类组件 |
|
| 会话类组件 |
|
| 菜单类组件 |
|
| 进度条组件 |
|
组件的公共属性
虽然tkinter模块中提供了众多组件且每个组件都有各自的属性,但有些属性是各组件通用的
| 属性 | 含义 |
|---|---|
| foreground或fg | 设置组件中文字的颜色 |
| background或bg | 设置组件的背景颜色 |
| width | 设置组件的宽度 |
| height | 设置组件的高度 |
| anchor | 文字在组件内输出的位置,默认为center(水平、垂直方向都居中) |
| padx | 组件的水平间距 |
| pady | 组件的垂直间距 |
| font | 组件的文字的样式 |
| relief | 组件的边框样式 |
| cursor | 鼠标悬停在组件上时的样式 |
- foreground(fg)和background (bg)设置组件的前景颜色(文字颜色)和背景颜色
实例-指定前景颜色和背景颜色:
from tkinter import *
win = Tk()
Label(win, text='laoxiaohai', fg='red', bg='yellow').pack() # 指定前景色和背景色
win.mainloop()
- width和height设置组件的宽度与高度
tkinter模块中大多数组件都可以通过width和height设置宽度和高度,大部分组件设置大小时,单位为像素,但是也有部分组件单位为文字的行,例如Label组件。
实例-指定组件的高度与宽度:
from tkinter import *
win = Tk()
Label(win, text='laoxiaohai', fg='red', bg='green', width=20, height=3, anchor='nw').pack()
win.mainloop()

- padx和pady设置组件的间距
padx和pady用于设置文字距离组件边缘的间距。通常如果没有为组件设置大小和设置间距,组件的大小应该是适应内容;如果设置了间距,那么无论标签里的内容多少,里面的内容始终能够与标签边缘保持距离。
实例-设置组件的间距
from tkinter import *
win = Tk()
Label(win, text='laoxiaohai', fg='red', bg='grey', padx=20, pady=10).pack()
win.mainloop()
- font设置文字属性
font标签中可以设置文字相关属性
| 参数 | 含义 |
|---|---|
| size | 设置字号,单位px |
| family | 设置字体,例如Times |
| weight | 设置文字粗细,如bold |
| slant | 设置斜体,如italic |
| underline | 添加下划线,值为True或者False添加删除线,值为True或者 |
| overstrike | False |
实例-设置文字属性
from tkinter import *
win = Tk()
Label(win, text='laoxiaohai', fg='red', bg='grey', font='华文新魏 16 bold').pack()
win.mainloop()
- relief属性用于设置组件的边框样式
| 参数 | 含义 |
|---|---|
| flat | 创建一个没有凸起或凹陷的的边框。 |
| raised | 创建一个凸起的边框。 |
| sunken | 创建一个凹陷的边框。 |
| ridge | 创建一个凸起的边框,看起来像山脊。 |
| groove | 创建一个凹陷的边框,看起来像沟槽。 |
| solid | 创建一个实心而不是凸起或凹陷的边框。 |
实例-设置边框样式:
from tkinter import *
win = Tk()
Button(win, text='这只是一个按钮', fg='red', bg='#00f5ff', relief='groove').pack()
win.mainloop()
- cursor:当鼠标悬停在组件上时的鼠标样式
因为各系统的不同,所以同样的参数值,其表现样式可能会略有差异。
| 参数 | 含义 |
|---|---|
| arrow | 标准箭头光标 |
| circle | 圆形光标 |
| cross | 十字光标 |
| dot | 点形光标 |
| exchange | 双向箭头光标 |
| hand1、hand2 | 手形光标 |
| sb_h_double_arrow、sb_v_double_arrow | 水平或垂直双向箭头光标 |
| sizing | 四个角上有箭头的光标,表示可以调整大小 |
| spider | 可能的话,会显示成蜘蛛的形状 |
实例-设置当鼠标悬停在组件上时的鼠标样式:
from tkinter import *
win = Tk()
label = Label(win, bg="63A4EB", relief="groove", cursor="spider", width="30", height=2)
label.pack(padx=5, pady=5, side=LEFT)
win.mainloop()
Widget的公共方法
同样,Widget中也有一些方法是各组件都通用的
- config():为该组件配置参数。
- keys():获取该组件的所有参数,并返回一个列表。
前文都是在组件中直接设置其属性,除此之外也可以通过config)配置参数。
案例-组件的公共方法:
from tkinter import *
win = Tk()
label = Label(win, text='laoxiaohai')
label.config(bg='red', fg='green')
label.pack()
print(win.keys())
win.mainloop()

三、布局管理
1.pack()方法
| 参数 | 含义 |
|---|---|
| side | 设置组件的排列方式 |
| padx | 设置组件距离窗口的水平距离 |
| pady | 设置组件距离窗口的垂直距离 |
| ipadx | 设置组件内的文字距离组件边界的水平距离 |
| ipady | 设置组件内的文字距离组件边界的垂直距离 |
| fill | 设置组件填充所在的空白空间的方式 |
| expand | 设置组件是否完全填充其余空间 |
| anchor | 设置组件在窗口中的位置 |
| before | 设置该组件位于指定组件的前面 |
| after | 设置该组件位于指定组件的后面 |
- side:该参数用于设置组件水平展示或者垂直展示
- top:指组件从上到下依次排列,这是side参数的默认值。
- bottom:指组件从下到上依次排列。
- left:指组件从左到右依次排列。
- right:指组件从右向左依次排列。
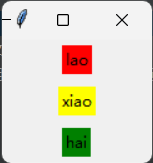
实例-设置文字排列方式
from tkinter import *
win = Tk()
txt1 = 'lao'
txt2 = 'xiao'
txt3 = 'hai'
# 设置pack()的side参数使文字排列方式为从左到右
Label(win, text=txt1, bg='red').pack(side='bottom')
Label(win, text=txt2, bg='yellow').pack(side='bottom')
Label(win, text=txt3, bg='green').pack(side='bottom')
win.mainloop()
- padx和pady:设置组件边界距离窗口边界的距离,单位px。
实例-设置组件边界和窗口边界的距离
from tkinter import *
win = Tk()
txt1 = 'lao'
txt2 = 'xiao'
txt3 = 'hai'
# side的默认值是top,设置三个组件距离窗口的水平距离为20,垂直距离为5。
Label(win, text=txt1, bg='red').pack(padx=20, pady=5)
Label(win, text=txt2, bg='yellow').pack(padx=20, pady=5)
Label(win, text=txt3, bg='green').pack(padx=20, pady=5)
win.mainloop()
- ipadx和ipady:设置组件内文字距离组件边界的距离,单位为px。
实例-设置组件内文字距离组件边界的距离
from tkinter import *
win = Tk()
txt1 = 'lao'
txt2 = 'xiao'
txt3 = 'hai'
# side的默认值是top,设置三个组件距离窗口的水平距离为20,垂直距离为5。距离窗口的水平距离为20,垂直距离为5。
Label(win, text=txt1, bg='red').pack(padx=20, pady=5, ipadx=10, ipady=5)
Label(win, text=txt2, bg='yellow').pack(padx=20, pady=5, ipadx=10, ipady=5)
Label(win, text=txt3, bg='green').pack(padx=20, pady=5, ipadx=10, ipady=5)
win.mainloop()
- fill:该参数用于设置组件填充所分配空间的方式
- x:表示完全填充水平方向的空白空间。
- y:表示完全填充垂直方向的空白空间。
- both:表示水平和垂直方向的空白空间都完全填充。
- none:表示不填充空白空间(默认值)。
实例-设置组件纵向填充整个窗口
from tkinter import *
win = Tk()
Label(win, text='laoxiaohai', fg='red', bg='green').pack(side='left', fill='y')
Label(win, text='laoxiaohai', fg='red', bg='green').pack(side='left', fill='y')
win.mainloop()

- expand:设置组件是否填满父容器的额外空间,其属性值有两个,分别是True(或者1)和False(或者0)。当值为True(或1)时,表示组件填满父容器的整个空间;当值为False(或0)时,表示组件不填满父容器的整个空间。默认False。
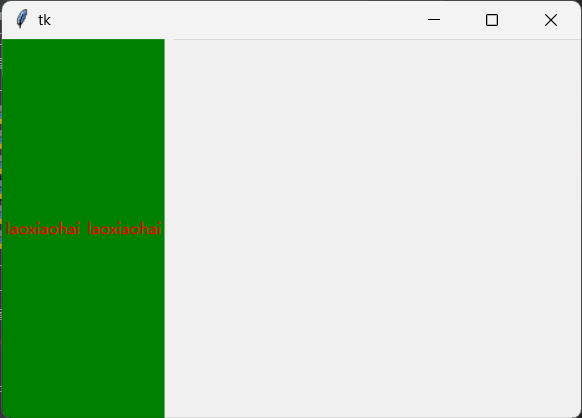
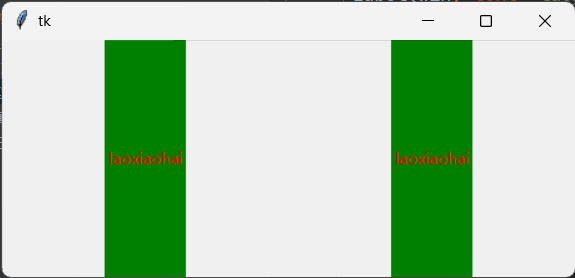
实例-设置组件填充额外空间
from tkinter import *
win = Tk()
Label(win, text='laoxiaohai', fg='red', bg='green').pack(side='left', fill='y', expand=True)
Label(win, text='laoxiaohai', fg='red', bg='green').pack(side='left', fill='y', expand=True)
win.mainloop()

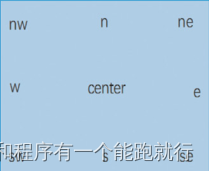
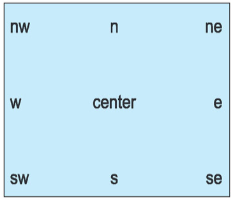
- anchor:设置组件在父容器中的位置,其具体参数的值与Widget组件的anchor属性值类似。
'n': 北方(上方)'s': 南方(下方)'e': 东方(右侧)'w': 西方(左侧)'nw': 西北方'ne': 东北方'sw': 西南方'se': 东南方'center'或'c': 中心位置

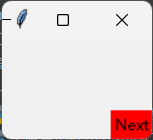
实例-设置组件在父容器中的位置
from tkinter import *
win = Tk()
# anchor设置组件在窗口的下方,side参数设置组件从右向左排列,所以最终组件的位置在右下角。
win.geometry('100x80')
Label(win, text='Next', bg='red').pack(anchor='s', side='right')
win.mainloop()
- before和after:指定该组件应该位于哪个组件的之前或之后。
from tkinter import *
win = Tk()
txt1 = Label(win, text='lao', fg='red', bg='green')
txt3 = Label(win, text='xiao', fg='red', bg='green')
txt2 = Label(win, text='hai', fg='red', bg='green')
txt1.pack(side='left', fill='y', expand=True)
# 将txt3放在txt1后面
txt3.pack(side='left', fill='y', expand=True, after=txt1)
# 将txt2放在txt3后面
txt2.pack(side='left', fill='y', expand=True, after=txt3)
win.mainloop()
注意:anchor、fill以及side等参数的作用效果是相互影响的,要灵活使用。
2.grid()方法
| 参数 | 含义 |
|---|---|
| row | 组件所在的行 |
| column | 组件所在的列 |
| rowspan | 组件横向合并的行数 |
| columnspan | 组件纵向合并的列数 |
| sticky | 组件填充所分配空间空白区域的方式 |
| padx,pady | 组件距离窗口边界的水平方向以及垂直方向的距离 |
- row、column:定义组件所在的行数、列数。
这是grid()网格布局方法中比较重要的两个参数,如果省略,则使用默认值“row=0,column=0"",而单元格的大小取决于最大的组件的宽度。
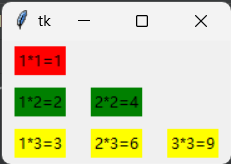
实例-定义组件所在的行数、列数
from tkinter import *
win = Tk()
Label(win, text='1*1=1', bg='red').grid(row=0, column=0, padx=10, pady=5)
Label(win, text='1*2=2', bg='green').grid(row=1, column=0, padx=10, pady=5)
Label(win, text='2*2=4', bg='green').grid(row=1, column=1, padx=10, pady=5)
Label(win, text='1*3=3', bg='yellow').grid(row=2, column=0, padx=10, pady=5)
Label(win, text='2*3=6', bg='yellow').grid(row=2, column=1, padx=10, pady=5)
Label(win, text='3*3=9', bg='yellow').grid(row=2, column=2, padx=10, pady=5)
win.mainloop()
- rowspan和columnspan:组件纵向合并的行数和横向合并的列数。 行跨度和列跨度:组件纵向合并的行数和横向合并的列数。
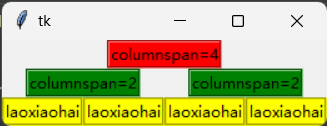
实例-rowspan和columnspan的使用
from tkinter import *
win = Tk()
Label(win, text='columnspan=4', bg='red', relief='groove').grid(row=0, column=0, columnspan=4)
Label(win, text='columnspan=2', bg='green', relief='groove').grid(row=1, column=0, columnspan=2)
Label(win, text='columnspan=2', bg='green', relief='groove').grid(row=1, column=2, columnspan=2)
Label(win, text='laoxiaohai', bg='yellow', relief='groove').grid(row=2, column=0)
Label(win, text='laoxiaohai', bg='yellow', relief='groove').grid(row=2, column=1)
Label(win, text='laoxiaohai', bg='yellow', relief='groove').grid(row=2, column=2)
Label(win, text='laoxiaohai', bg='yellow', relief='groove').grid(row=2, column=3)
win.mainloop()

注意:合并行和合并列时,只是增大组件占用的空间,而并不会增大组件本身。
- sticky:其功能与anchor类似,不过它只有4个可选的参数值,即N(上对齐)S(下对齐)、W(左对齐)、E(右对齐)。
3.place方法
四、组件
1.文本类组件
1.1Label标签组件
Label组件的使用
实例-Label组件的使用
from tkinter import *
win = Tk()
# 定义Label组件里的内容
txt = 'laoxiaohai\nxiaohai'
Label(win, text=txt, fg='red', bg='green', justify='left').pack()
win.mainloop()
其中,win指定Label组件的父容器;text指定标签中的文本;justify指定标签中拥有多行文本时,最后一行文本的对齐方式。
- justify属性只对Label组件中拥有多行文本时,最后一行文本有效,如果Label组件中只有一行文字,则justify属性无效。
在Label中添加图片
在tkinter模块中,图片可以在多处使用,例如Label组件、Button按钮以及Text文字区域等,但是添加图片时,需要先创建图像对象PhotoImage(),然后在其他组件中引入该对象。
- 添加.png格式的图片
实例-在Label中添加图片
from tkinter import *
win = Tk()
img = PhotoImage(file='./安全.png')
Label(win, image=img).pack()
win.mainloop()而如果Label组件中,既有文字,又有图片,那么可以通过Label组件中的compound设置图片与文字的显示位置。其可选的参数的值有5个:
| 值 | 含义 |
|---|---|
| top | 图片位于文字上方 |
| bottom | 图片位于文字下方 |
| left | 图片位于文字左侧 |
| right | 图片位于文字右侧 |
| center | 图片位于文字上(图片与文字重叠,且文字在图片的上层) |
实例-设置图片与文字的显示位置
from tkinter import *
win = Tk()
img = PhotoImage(file='./安全.png')
Label(win, text='laoxiaohai', fg='red', image=img, compound='top').pack()
win.mainloop()
- 添加.jpg格式的图片
PhotoImage()方法不支持jpg格式的图片,如果需要在窗口中添加.jpg格式的图片,需要下载和引入第三方模块PIL,安装该模块的命令为“pip install pillow”
实例-添加.jpg格式的图片
from tkinter import *
from PIL import Image, ImageTk
win = Tk()
image = Image.open('./安全.png')
img = ImageTk.PhotoImage(image)
Label(win, image=img).pack()
win.mainloop()
- wraplength指定换行位置,前文都是使用“\n”进行文字换行,其实Label组件中可以通过wraplength指定换行位置,单位为像素,然后当文本到达wraplength指定的宽度时,就会自动换行。
实例-设置Label文字在指定位置换行
from tkinter import *
from PIL import Image, ImageTk # 导入PIL模块
win = Tk()
txt = '愿你勇敢如风,坚韧如山,如同昔日那位远行的行者,穿越千山万水,寻找心中的宝藏。'
Label(win, text=txt, wraplength=200).pack()
win.mainloop()
1.2Entry单行文本框组件
Entry组件用于添加单行文本框,其特点是可以添加少量文字。
实例-Entry组件的使用
from tkinter import *
win = Tk()
Label(win, text='用户名').grid(row=0, column=0)
Entry(win).grid(row=0, column=1)
Label(win, text='密码').grid(row=1, column=0)
Entry(win).grid(row=1, column=1)
win.mainloop()

- show,将输入的内容隐藏
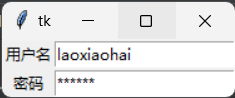
实例-将输入的内容隐藏
from tkinter import *
win = Tk()
Label(win, text='用户名').grid(row=0, column=0)
Entry(win).grid(row=0, column=1)
Label(win, text='密码').grid(row=1, column=0)
Entry(win, show='*').grid(row=1, column=1)
win.mainloop()

- get()方法获取文本框中的内容
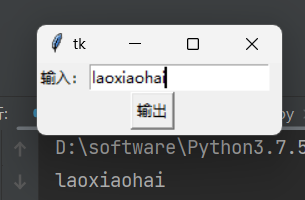
实例-获取文本框中的内容
from tkinter import *
win = Tk()
def output():
txt = entry.get() # 获取文本框里的内容
print(txt)
Label(win, text='输入:').grid(row=0, column=0)
entry = Entry(win)
entry.grid(row=0, column=1)
Button(win, text='输出', command=output).grid(row=1, column=0, columnspan=2)
win.mainloop()

- insert()在文本框的指定位置添加内容,entry.insert(index,str)其中,entry为添加内容的文本框组件; index为添加的位置; str为添加的内容。
实例-文本框的指定位置添加内容
from tkinter import *
win = Tk()
Label(win, text='输入:').grid(row=0, column=0)
entry = Entry(win)
entry.grid(row=0, column=1)
entry.insert(0, 'laoxiaohai')
win.mainloop()

- delete()删除文本框中指定内容,entry.delete(first,end),该语法可以删除文本框中从first-end之间所有字符串(不包括end位置的字符串),如果要删除文本框中所有的文本内容,可以使用delete(0,END)。
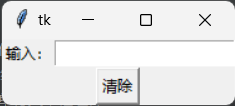
实例-清除文本框中的内容
from tkinter import *
win = Tk()
def clean_up():
entry.delete(0, END) # 删除文本框里的内容
Label(win, text='输入:').grid(row=0, column=0)
entry = Entry(win)
entry.grid(row=0, column=1)
entry.insert(0, 'laoxiaohai')
Button(win, text='清除', command=clean_up).grid(row=1, column=0, columnspan=2)
win.mainloop()

1.3Text多行文本框组件
Entry组件虽然可以添加文字,但是文字只能在一行中显示,当文字较多时,无法换行显示,而Text多行文本框恰好弥补了这一缺点。
Text组件内可以输入多行文本,当文本内容较多时,它可以自动换行。ext组件中不仅可以放置纯文本,还可以添加图片、按钮等。
2.按钮类组件
2.1Button按钮组件
| 属性 | 含义 |
|---|---|
| activebackground | 按钮激活时的背景颜色 |
| activeforeground | 按钮激活时的前景颜色 |
| bd | 边框的宽度,默认为2像素 |
| command | 单击按钮时,执行的方法 |
| image | 在按钮上添加的图片 |
| state | 设置按钮的状态,可选的值有NORMAL(默认值)、ACTIVE、DISABLED |
| wraplength | 限制按钮每行显示的字符的数量 |
| text | 按钮的文本内容 |
| underline | 设置哪个文字带下划线,例如取值为0,表示第一个字符带下划线:其值为1表示第2个字符带下划线 |
3.选择列表类组件
4.容器类组件
4.1 Frame 容器组件
Frame是tkinter模块中的容器组件,如果窗口中的组件比较多,管理起来就会比较麻烦,这时就可以使用Frame容器组件将组件分类管理。
注意:Frame组件同前面的功能性组件一样,需要使用pack()方法、grid()方法或者place()方法进行布局管理。
5.会话类组件
6.菜单类组件
6.1 Menu 菜单组件
菜单几乎是所有窗口的必备设计之一,tkinter模块中创建菜单通过Menu组件来实现。
实例-为窗口添加菜单项样式
6.2 Treeview 树形菜单组件
Treeview组件是tk模块的组件之一,它集树状结构和表格于一体,用户可以使用该组件设计表格或者树形菜单,并且设置树形菜单时,可以折叠或展开子菜单。
| 参数 | 含义 |
|---|---|
| columns | 其值为列表,列表的每一个元素代表一个列表标识符的名称,列表的长度为列的长度 |
| displaycolumns | 设置列表是否显示以及显示顺序,也可以使用“#all”表示全部显示 |
| height | 表格的高度(表格中可以显示几行数据) |
| padding | 标题栏内容距离组件边缘的间距 |
| selectmode | 定义选择行的方式,“extended”可以通Ctr1+鼠标选择多行(默认值); “browse”只能选择一行;“none”表示不能改变选择 |
| show | 表示显示哪些列,其值有“tree headings(显示所有列)”“tree(显示第一列(图标栏))”“headings(显示除第一列以外的其他列)” |
注意:Treeview组件中,第一列(“#0”)表示图标栏是永远存在的,设置displaycolumns参数时,第一列不再索引范围内。
7.进度条组件
五、数据库操作
程序运行的时候,数据都是在内存中的。当程序终止的时候,通常都需要将数据保存到磁盘上。为了便于程序保存和读取数据,并能直接通过条件快速查询到指定的数据,数据库(Database)这种专门用于集中存储和查询的软件应运而生。
1.数据库编程接口
在项目开发中,数据库的应用必不可少。虽然数据库的种类有很多,如SQLite、MySQL、Oracle等,但是它们的功能基本相同,为了对数据库进行统一的操作,大多数语言都提供了简单的、标准化的数据库接口(API)。在Python Database API 2.0规范中,定义了Python数据库API接口的各个部分,如模块接口、连接对象、游标对象、类型对象和构造器、DB API的可选扩展以及可选的错误处理机制等。
1.1连接对象
数据库连接对象(Connection Object)主要提供获取数据库游标对象和提交回滚事务的方法,以及关闭数据库连接的功能。
获取连接对象
要想获取连接对象就需要使用connect()函数,该函数有多个参数,具体使用哪个参数,取决于使目的数据库类型。
| 参数 | 含义 |
|---|---|
| dsn | 数据源名称,给出该参数表示数据库依赖 |
| user | 用户名 |
| password | 用户密码 |
| host | 主机名 |
| database | 数据库名称 |
connect()函数返回连接对象,该对象表示当前与数据库的会话。
| 方法 | 含义 |
|---|---|
| close() | 关闭数据库连接 |
| commit() | 提交事务 |
| rollback() | 回滚事务 |
| cursor() | 获取游标对象,操作数据库,如执行DML操作,调用存储过程等 |
2.游标对象
游标对象(Cursor Object)代表数据库中的游标,用于指示抓取数据操作的上下文,主要提供执行SQL语句、调用存储过程、获取查询结果等方法。
通过连接对象的cursor()方法可以获取到游标对象。游标对象的主要属性及说明如下:
- description属性:表示数据库列类型和值的描述信息。
- rowcount属性:返回结果的行数统计信息,如SELECT、UPDATE、CALLPROC等。
| 方法 | 含义 |
|---|---|
| callproc(procname,[, parameters]) | 调用存储过程,需要数据库支持 |
| close() | 关闭当前游标 |
| execute(operation[, parameters]) | 执行数据库操作,SQL语句或者数据库命令 |
| executemany(operation, seq_of_params) | 用于批量操作,如批量更新 |
| fetchone() | 获取查询结果集中的下一条记录 |
| fetchmany(size) | 获取指定数量的记录 |
| fetchall() | 获取结果集的所有记录 |
| nextset() | 跳至下一个可用的结果集 |
| arraysize | 指定使用fetchmany0方法获取的行数,默认为1 |
| setinputsizes(sizes) | 设置在调用execute*O方法时分配的内存区域大小 |
| setoutputsize(sizes) | 设置列缓冲区大小,对大数据列如LONGS和BLOBS尤其有用 |
2.使用内置的SQLite
与其他数据库管理系统不同,SQLite不是一个客户端/服务器结构的数据库引擎,而是一种嵌入式数据库,它的数据库就是一个文件。SQLite将整个数据库(包括定义、表、索引以及数据本身)作为一个单独的、可跨平台使用的文件存储在主机中。由于SQLite本身是使用C语言开发的,而且体积很小,所以,经常被集成到各种应用程序中。Python就内置了SQLite3,所以,在Python中使用SQLite数据库时,不需要安装任何模块,直接使用即可。
2.1创建数据库文件
2.2操作SQLite
3.MySQL数据库的使用
六、canvas绘图组件



























 895
895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










