依赖导入:
<!--支付宝沙箱依赖导入-->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.34.0.ALL</version>
</dependency>
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-easysdk</artifactId>
<version>2.2.1</version>
</dependency>application.yml文件配置

notifyUrl后面用到的时候再来配
appId、appPrivateKey、alipayPublicKey这三个需要自行去阿里支付沙箱注册获取,具体查看支付宝开放平台 (alipay.com)
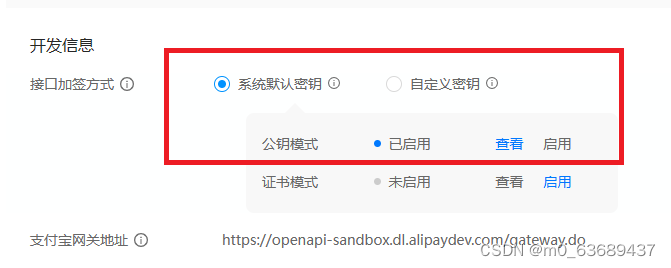
AppId部分

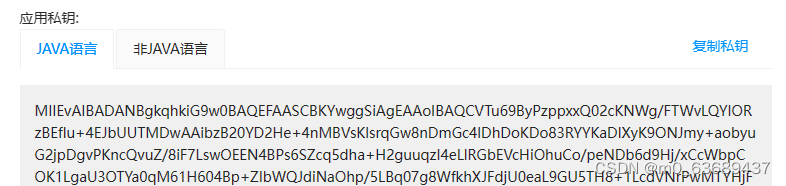
点击公钥模式查看,应用私钥对应的appPrivateKey, 支付包公钥对应的alipayPublicKey



创建一个AliPayConfig类

package com.example.springboot.config;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Component
//取application.yml文件里面的alipaSy对应的数据
@ConfigurationProperties(prefix = "alipay")
public class AliPayConfig {
//支付宝appId
private String appId;
//应用私钥
private String appPrivateKey;
//支付宝公钥
private String alipayPublicKey;
//支付宝通知本地的接口完整路径
private String notifyUrl;
public String getAppId() {
return appId;
}
public void setAppId(String appId) {
this.appId = appId;
}
public String getAppPrivateKey() {
return appPrivateKey;
}
public void setAppPrivateKey(String appPrivateKey) {
this.appPrivateKey = appPrivateKey;
}
public String getAlipayPublicKey() {
return alipayPublicKey;
}
public void setAlipayPublicKey(String alipayPublicKey) {
this.alipayPublicKey = alipayPublicKey;
}
public String getNotifyUrl() {
return notifyUrl;
}
public void setNotifyUrl(String notifyUrl) {
this.notifyUrl = notifyUrl;
}
}
这里配置的notifyUrl需要自己配,作用是通知到给这个地址支付的结果
那么再application.yml配置的地址需要使用到natappNATAPP-内网穿透 基于ngrok的国内高速内网映射工具
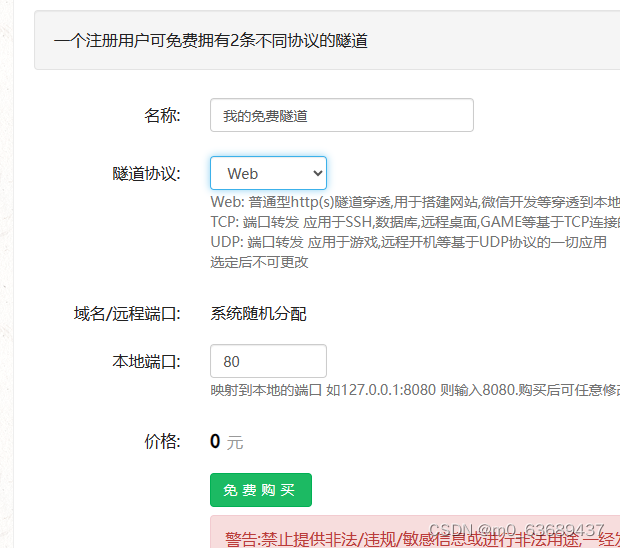
注册完之后,购买一个隧道,这里选择免费隧道就好,够用

按照默认购买就好

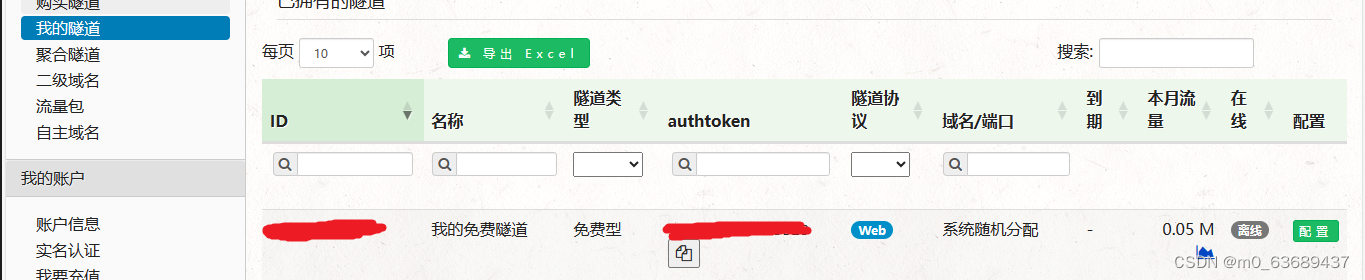
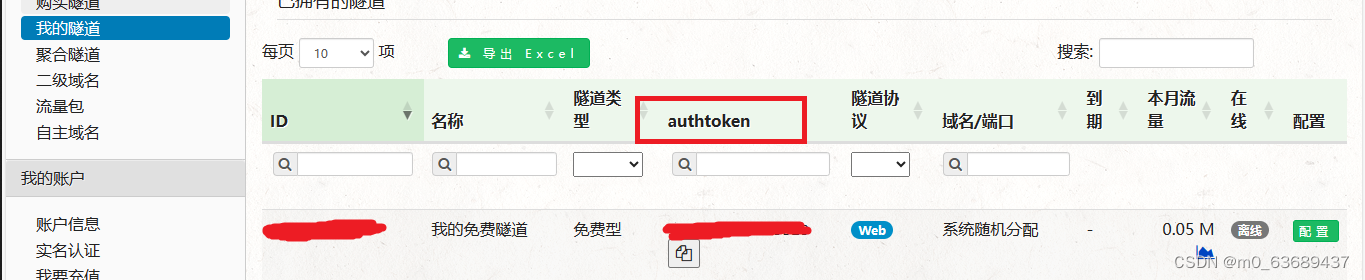
找到我的隧道,点击配置已经买好的隧道

这里只需要配置本地端口,也就是对应的后端applicaiton.yml里面配置的port端口号

之后下载官网提供的客户端,并在下载的目录下创建一个以.bat为后缀的文件

并右键编辑输入以下内容
natapp.exe -authtoken=yourAuthtoken
需要编辑内容是 yourAuthtoken这里需要使用到natapp官网去获取

保存文件,双击start.bat
出现以下内容

Forwarding后面跟着的地址要记住,回到application.yml文件,notifyUrl填写的内容,以我的截图为例就是下图,后面跟着/alipay/notify为默认的,之后每次启动项目都需要按上述方式重启一下natapp,将地址替换掉。
![]()
创建AliPayController类
package com.example.springboot.Controller;
import cn.hutool.json.JSONObject;
import com.alipay.easysdk.factory.Factory;
import com.example.springboot.config.AliPayConfig;
import com.example.springboot.entity.Order;
import com.example.springboot.mapper.OrderMapper;
import org.springframework.web.bind.annotation.*;
import com.alipay.api.AlipayApiException;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.request.AlipayTradePagePayRequest;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/alipay")
//@Transactional(rollbackFor = Exception.class)
public class AliPayController {
@Resource
AliPayConfig aliPayConfig;
@Resource
private OrderMapper orderMapper;
//网关地址 支付宝官方提供的 无需修改
private static final String GATEWAY_URL ="https://openapi-sandbox.dl.alipaydev.com/gateway.do";
private static final String FORMAT ="JSON";
private static final String CHARSET ="UTF-8";
private static final String SIGN_TYPE ="RSA2";
@GetMapping("/pay") // &subject=xxx&traceNo=xxx&totalAmount=xxx
public void pay(@RequestParam String orderNo, HttpServletResponse httpResponse) throws Exception {
// 调用自己的方法查询订单信息 并赋值给定义好的Order实体类
Order order = orderMapper.selectByOrderNo(orderNo);
if(order == null){
return;
}
// 1.创建client 通用SDK提供的Client,负责调用支付宝的API
AlipayClient alipayClient = new DefaultAlipayClient(GATEWAY_URL, aliPayConfig.getAppId(),
aliPayConfig.getAppPrivateKey(), FORMAT, CHARSET, aliPayConfig.getAlipayPublicKey(), SIGN_TYPE);
// 2.创建request,并设置request参数
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();//发送请求的request类
// 获取notifyUrl并调用/notify下的异步回调方法
request.setNotifyUrl(aliPayConfig.getNotifyUrl());
JSONObject bizContent = new JSONObject();
bizContent.set("out_trade_no",order.getId());//我们自己生成的订单编号
bizContent.set("isv_ticket","");//可有可无
bizContent.set("timestamp", "2020-03-25 16:27:08");//可有可无
bizContent.set("total_amount",order.getPrice());//订单总金额
bizContent.set("subject", order.getTitle());//订单名称
bizContent.set("product_code","FAST_INSTANT_TRADE_PAY"); //固定配置
request.setBizContent(bizContent.toString());
request.setReturnUrl("http://localhost:5173/good");//支付完成后自动跳转的路径
//执行请求,拿到响应的结果,返回给浏览器
String form = "";
try {
// 调用SDK生成表单
form = alipayClient.pageExecute(request).getBody();
} catch (AlipayApiException e) {
e.printStackTrace();
}
httpResponse.setContentType("text/html;charset=" + CHARSET);
// 直接将完整的表单html输出到页面
httpResponse.getWriter().write(form);
httpResponse.getWriter().flush();
httpResponse.getWriter().close();
}
@PostMapping("/notify") // 注意这里必须是POST接口
public String payNotify(HttpServletRequest request) throws Exception {
try{
if (request.getParameter("trade_status").equals("TRADE_SUCCESS")) {
System.out.println("=========支付宝异步回调========");
Map<String, String> params = new HashMap<>();
Map<String, String[]> requestParams = request.getParameterMap();
for (String name : requestParams.keySet()) {
params.put(name, request.getParameter(name));
// System.out.println(name + " = " + request.getParameter(name));
}
// 打印所有参数,便于调试
// params.forEach((key, value) -> System.out.println(key + " = " + value));
String tradeNo = params.get("out_trade_no");
// 支付宝验签Factory.Payment.Common().verifyNotify(params)
if (Factory.Payment.Common().verifyNotify(params)) {
// 验签通过
System.out.println("交易名称: " + params.get("subject"));
System.out.println("交易状态: " + params.get("trade_status"));
System.out.println("支付宝交易凭证号: " + params.get("trade_no"));
System.out.println("商户订单号: " + params.get("out_trade_no"));
System.out.println("交易金额: " + params.get("total_amount"));
System.out.println("买家在支付宝唯一id: " + params.get("buyer_id"));
System.out.println("买家付款时间: " + params.get("gmt_payment"));
System.out.println("买家付款金额: " + params.get("buyer_pay_amount"));
// 更新订单未已支付
Order order = new Order();
order.setId(Integer.valueOf(tradeNo));
//更新数据库订单状态
orderMapper.updateById(order.getId());
}
}
return "success";
}catch (Exception e){
e.printStackTrace();
return "failure";
}
}
}
前端只需要调用pay方法就好了,以下为示范
<template>
<el-button @click="payOrder">提交</el-button>
</template>
<script setup>
import { useRouter, useRoute } from 'vue-router';
import { onMounted } from 'vue';
import request from '../utils/request';
// route是取参用的
const route = useRoute();
// router是传参用的
const router = useRouter();
// const id = router.params.id;
const payOrder = () => {
console.log(route.params.id);
// const id =
// request.post('/order/pay?id='+route.params.id)
// request.get('/alipay/pay?orderNo='+route.params.id);
window.open('http://localhost:9090/alipay/pay?orderNo='+route.params.id);
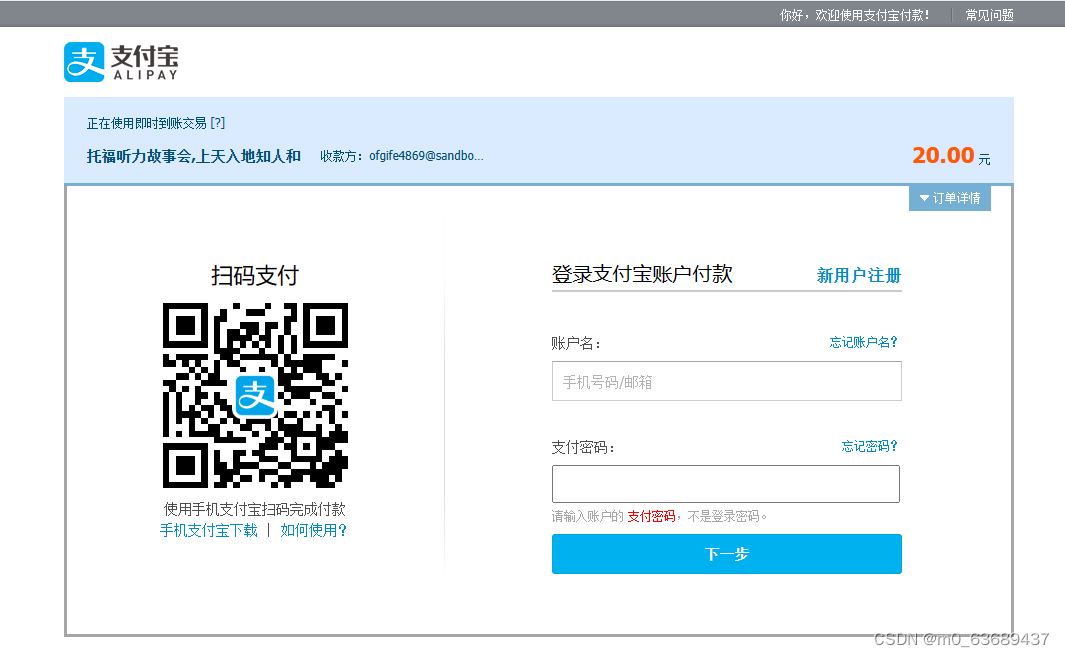
}之后会进入如下界面

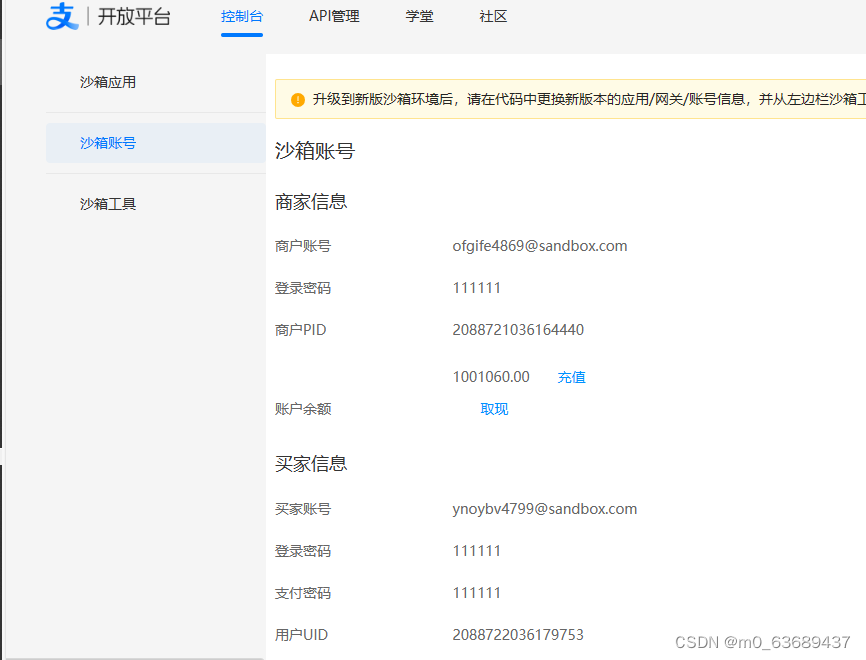
这里账户名和密码可以去支付宝沙箱官网查询

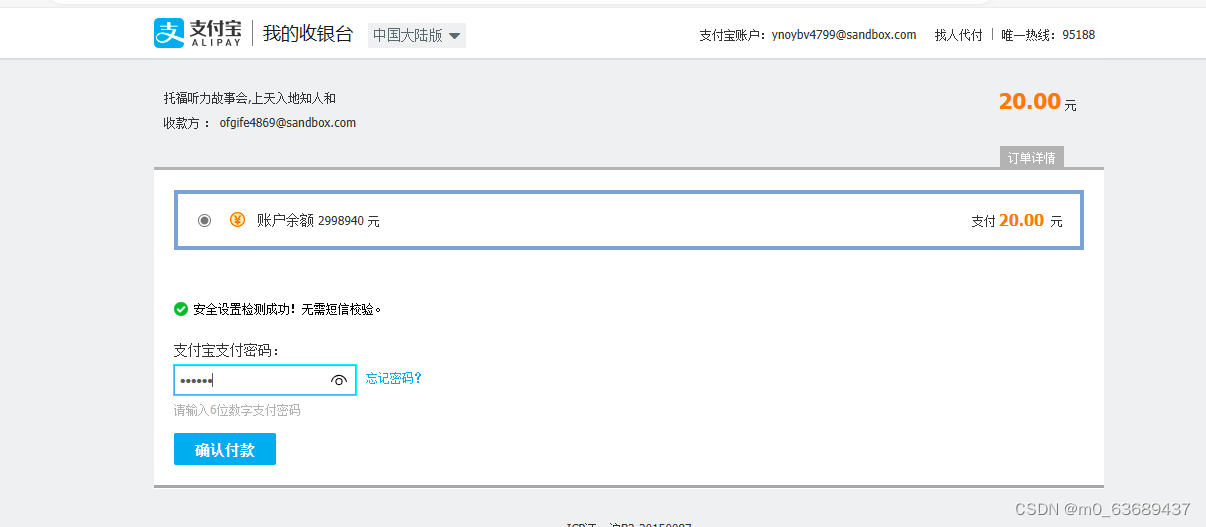
输入买家信息,进入之后再输入对应的支付密码,就大功告成了。


最后,完成之后你会遇到异步回调的空指针异常,这里可以看看我的这篇文章来解决。
支付宝异步回调空指针错误java.lang.NullPointerException at com.alipay.easysdk.kernel.Client.isCertMode-CSDN博客





















 3237
3237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








