效果:
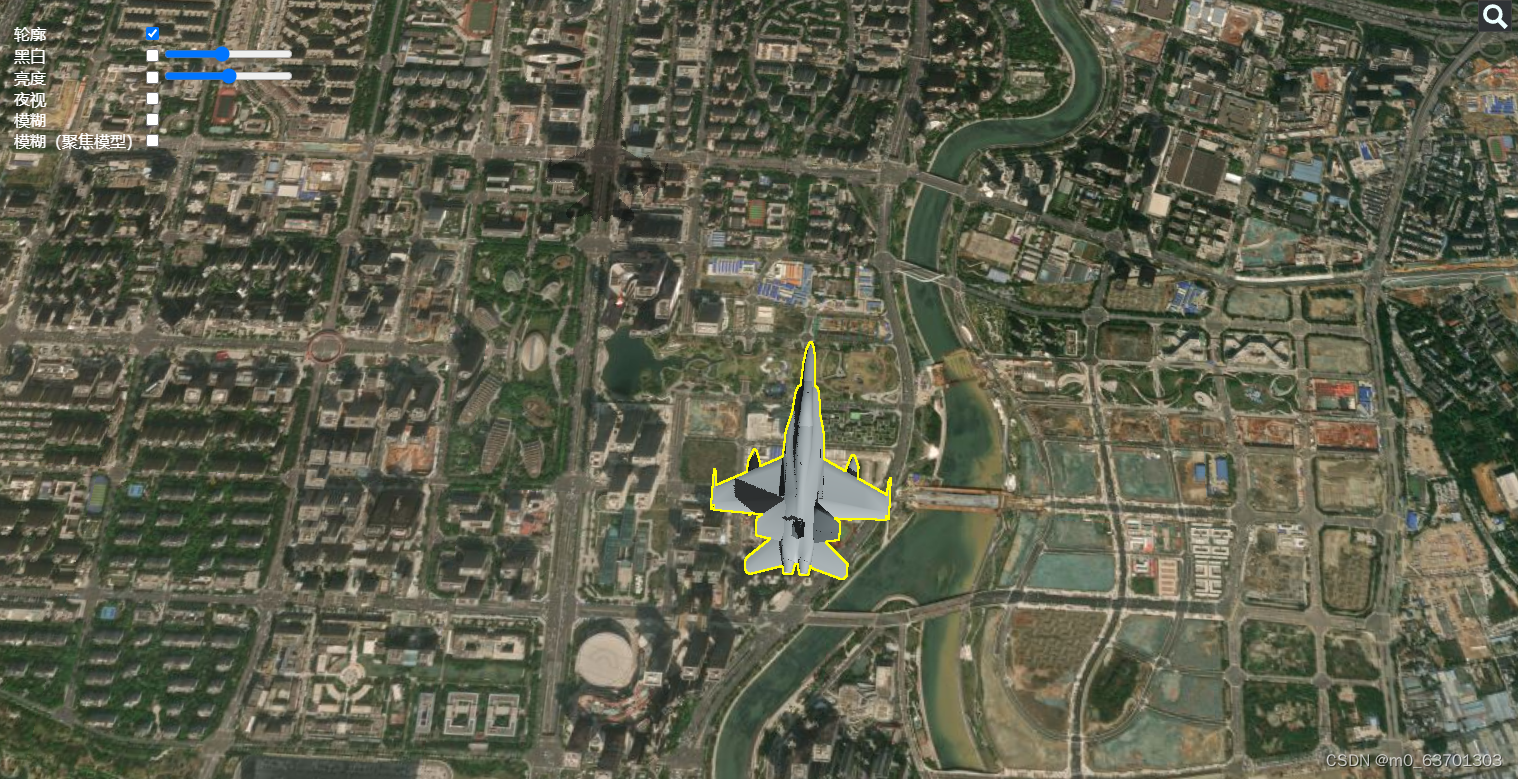
1.描边轮廓

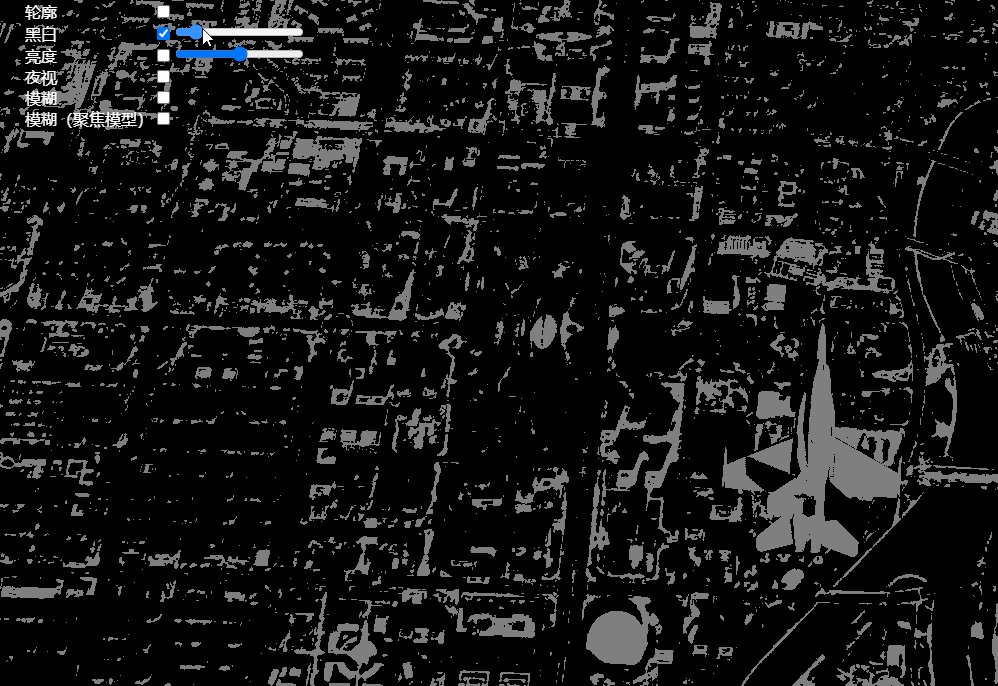
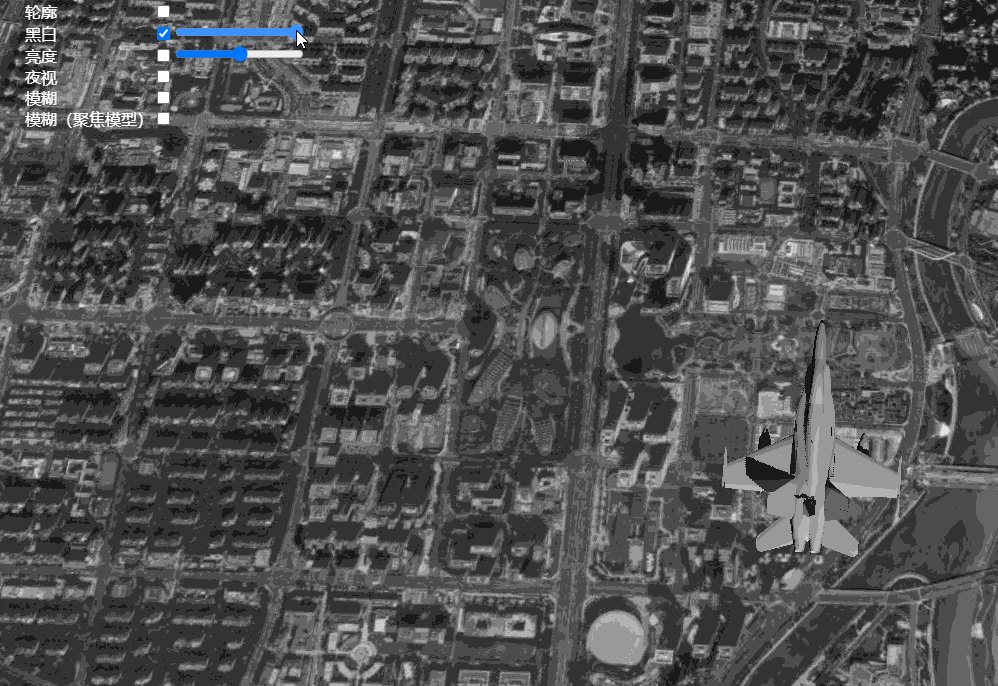
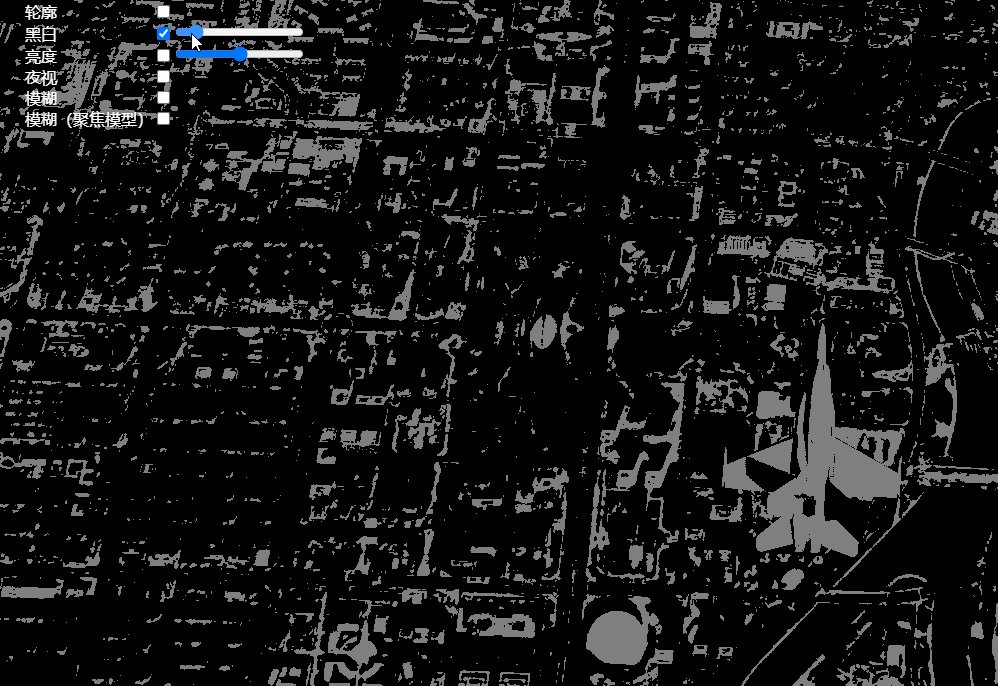
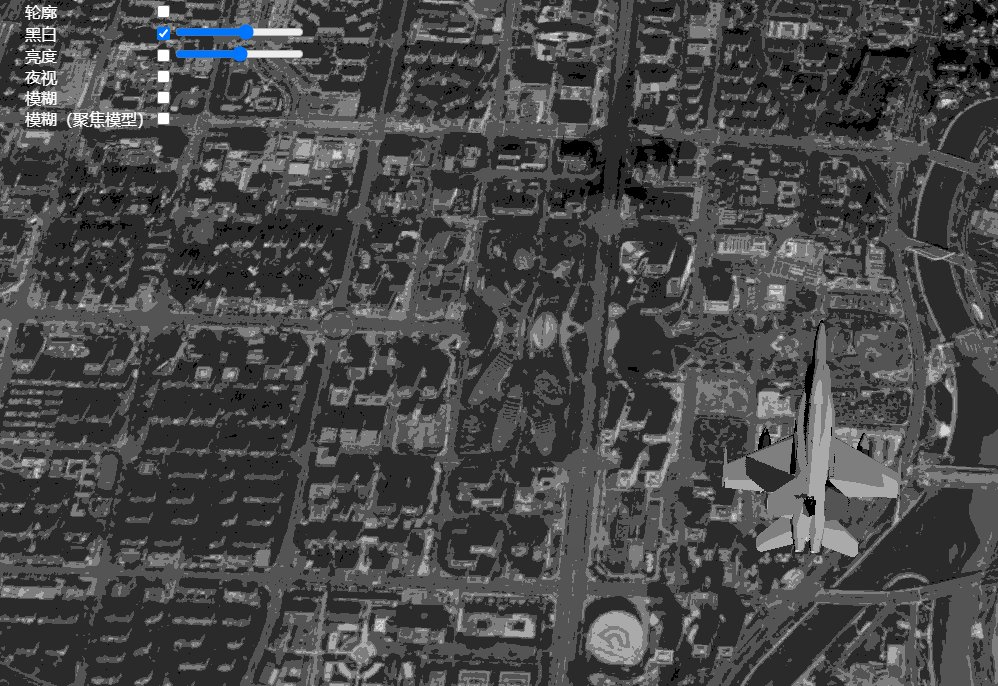
2.黑白

3.亮度

4.夜视

5.模糊

6.模糊场景但聚焦实体

html部分
<div id="toolbar">
<table>
<tbody>
<tr>
<td>轮廓</td>
<td><input type="checkbox" data-bind="checked: silhouette" /></td>
</tr>
<tr>
<td>黑白</td>
<td>
<input type="checkbox" data-bind="checked: blackAndWhiteShow" />
</td>
<td>
<input
type="range"
min="1"
max="10"
step="1"
data-bind="value: blackAndWhiteGradations, valueUpdate: 'input'"
/>
</td>
</tr>
<tr>
<td>亮度</td>
<td>
<input type="checkbox" data-bind="checked: brightnessShow" />
</td>
<td>
<input
type="range"
min="0"
max="1"
step="0.01"
data-bind="value: brightnessValue, valueUpdate: 'input'"
/>
</td>
</tr>
<tr>
<td>夜视</td>
<td>
<input type="checkbox" data-bind="checked: nightVisionShow" />
</td>
</tr>
<tr>
<td>模糊</td>
<td>
<input type="checkbox" data-bind="checked: vague" />
</td>
</tr>
<tr>
<td>模糊(聚焦模型)</td>
<td>
<input type="checkbox" data-bind="checked: vague2" />
</td>
</tr>
</tbody>
</table>
</div>声明viewModel,给html控件设置一个id, 然后通过data-bind="value: 变量名"的方式, 将input与对象viewModel的属性值对应起来
const viewModel = {
blackAndWhiteShow: false,
blackAndWhiteGradations: 5.0,
brightnessShow: false,
brightnessValue: 0.5,
nightVisionShow: false,
vague: false,
vague2: false,
silhouette: true,
};监听viewModel中的属性
// 监听viewModel中的属性
Cesium.knockout.track(viewModel);
// 将viewModel与html控件绑定
const toolbar = document.getElementById("toolbar");
Cesium.knockout.applyBindings(viewModel, toolbar);
for (const name in viewModel) {
if (viewModel.hasOwnProperty(name)) {
// 监听控件值的变化 值变了就会赋值给imagelayar相应属性
Cesium.knockout
.getObservable(viewModel, name)
.subscribe(updatePostProcess);
}
}重要部分
具体可参考cesium官网apihttp://cesium.xin/cesium/cn/Documentation1.62/PostProcessStageLibrary.html?classFilter=PostProcessStageLibrary
const stages = viewer.scene.postProcessStages;
//轮廓
const silhouette = stages.add(
Cesium.PostProcessStageLibrary.createSilhouetteStage()
);
// 黑白
const blackAndWhite = stages.add(
Cesium.PostProcessStageLibrary.createBlackAndWhiteStage()
);
// 亮度
const brightness = stages.add(
Cesium.PostProcessStageLibrary.createBrightnessStage()
);
// 夜视
const nightVision = stages.add(
Cesium.PostProcessStageLibrary.createNightVisionStage()
);
// 模糊
const vague = stages.add(Cesium.PostProcessStageLibrary.createBlurStage());
// 模糊但是聚焦实体
const vague2 = stages.add(
Cesium.PostProcessStageLibrary.createDepthOfFieldStage()
);使用html控件
function updatePostProcess() {
silhouette.enabled = Boolean(viewModel.silhouette);
silhouette.uniforms.color = Cesium.Color.YELLOW;
blackAndWhite.enabled = Boolean(viewModel.blackAndWhiteShow);
blackAndWhite.uniforms.gradations = Number(
viewModel.blackAndWhiteGradations
);
brightness.enabled = Boolean(viewModel.brightnessShow);
brightness.uniforms.brightness = Number(viewModel.brightnessValue);
nightVision.enabled = Boolean(viewModel.nightVisionShow);
vague.enabled = Boolean(viewModel.vague);
vague2.enabled = Boolean(viewModel.vague2);
}完整代码
<!--
* @Author: pengxingjie 980133894@qq.com
* @Date: 2024-01-15 15:50:27
* @LastEditors: pengxingjie 980133894@qq.com
* @LastEditTime: 2024-01-19 11:41:01
* @FilePath: \pxjcesium-demo\src\components\API\DemoCase\scene-center\index.vue
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<template>
<div class="btn">
<div id="toolbar">
<table>
<tbody>
<tr>
<td>轮廓</td>
<td><input type="checkbox" data-bind="checked: silhouette" /></td>
</tr>
<tr>
<td>黑白</td>
<td>
<input type="checkbox" data-bind="checked: blackAndWhiteShow" />
</td>
<td>
<input
type="range"
min="1"
max="10"
step="1"
data-bind="value: blackAndWhiteGradations, valueUpdate: 'input'"
/>
</td>
</tr>
<tr>
<td>亮度</td>
<td>
<input type="checkbox" data-bind="checked: brightnessShow" />
</td>
<td>
<input
type="range"
min="0"
max="1"
step="0.01"
data-bind="value: brightnessValue, valueUpdate: 'input'"
/>
</td>
</tr>
<tr>
<td>夜视</td>
<td>
<input type="checkbox" data-bind="checked: nightVisionShow" />
</td>
</tr>
<tr>
<td>模糊</td>
<td>
<input type="checkbox" data-bind="checked: vague" />
</td>
</tr>
<tr>
<td>模糊(聚焦模型)</td>
<td>
<input type="checkbox" data-bind="checked: vague2" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
<Map />
</template>
<script setup>
import Map from "@/components/map/Map.vue";
import { nextTick, onUnmounted, reactive } from "vue";
const person = reactive({
position: {
lon: 104.07274,
lat: 30.57899,
alt: 12000000,
},
});
nextTick(() => {
window.swpecesium.addEntity.addModel({
id: "mode_1",
position: {
lon: 104.07274,
lat: 30.57899,
alt: 1000,
},
config: {
url: "./model/f18.gltf",
},
label: {
text: "F18飞机",
},
});
// 给html控件设置一个id, 然后通过data-bind="value: 变量名"的方式, 将input与对象viewModel的属性值对应起来
const viewModel = {
blackAndWhiteShow: false,
blackAndWhiteGradations: 5.0,
brightnessShow: false,
brightnessValue: 0.5,
nightVisionShow: false,
vague: false,
vague2: false,
silhouette: true,
};
// 监听viewModel中的属性
Cesium.knockout.track(viewModel);
// 将viewModel与html控件绑定
const toolbar = document.getElementById("toolbar");
Cesium.knockout.applyBindings(viewModel, toolbar);
for (const name in viewModel) {
if (viewModel.hasOwnProperty(name)) {
// 监听控件值的变化 值变了就会赋值给imagelayar相应属性
Cesium.knockout
.getObservable(viewModel, name)
.subscribe(updatePostProcess);
}
}
if (!Cesium.PostProcessStageLibrary.isSilhouetteSupported(viewer.scene)) {
window.alert("此浏览器不支持轮廓后期处理");
}
const stages = viewer.scene.postProcessStages;
const silhouette = stages.add(
Cesium.PostProcessStageLibrary.createSilhouetteStage()
);
// 黑白
const blackAndWhite = stages.add(
Cesium.PostProcessStageLibrary.createBlackAndWhiteStage()
);
// 亮度
const brightness = stages.add(
Cesium.PostProcessStageLibrary.createBrightnessStage()
);
// 夜视
const nightVision = stages.add(
Cesium.PostProcessStageLibrary.createNightVisionStage()
);
// 模糊
const vague = stages.add(Cesium.PostProcessStageLibrary.createBlurStage());
// 模糊但是聚焦实体
const vague2 = stages.add(
Cesium.PostProcessStageLibrary.createDepthOfFieldStage()
);
function updatePostProcess() {
silhouette.enabled = Boolean(viewModel.silhouette);
silhouette.uniforms.color = Cesium.Color.YELLOW;
blackAndWhite.enabled = Boolean(viewModel.blackAndWhiteShow);
blackAndWhite.uniforms.gradations = Number(
viewModel.blackAndWhiteGradations
);
brightness.enabled = Boolean(viewModel.brightnessShow);
brightness.uniforms.brightness = Number(viewModel.brightnessValue);
nightVision.enabled = Boolean(viewModel.nightVisionShow);
vague.enabled = Boolean(viewModel.vague);
vague2.enabled = Boolean(viewModel.vague2);
}
updatePostProcess();
});
onUnmounted(() => {});
</script>
<style scoped lang='less'>
.btn {
color: #fff;
position: absolute;
left: 300px;
top: 30px;
z-index: 999;
}
</style>





















 2351
2351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










