提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
1、监听属性 (watch)
watch使用示例如下:
2、vue3生命周期函数
1.生命周期的定义:
Vue中每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁、这就是一个组件的生命中周期。
vue3新增了生命周期钩子,我们可以通过在生命周期函数前加on来访问组件的生命周期
Composition API 形式的生命周期钩子
如下:
onBeforeMount onMounted
onBeforeUpdate onUpdated
onBeforeUnmount onUnmounted
onErrorCaptured
onRenderTracked
onRenderTriggered
2.1 选项式API和组合式API
① 选项 API
什么是选项 API :
在 vue2.x 项目中使用的就是 选项API 写法
代码风格:date选项写数据,methods选项写函数、、、、,一个功能逻辑的代码分散
优点:易于学习和使用,写代码的位置已经约定好了
缺点:代码组织性差,相似的逻辑代码不便于复用,逻辑复杂代码多了不好阅读。
虽然提供了 mixins 用来封装逻辑,但是出现数据函数覆盖的概率很大,不好维护
② 组合 API
什么是组合 API :
在 vue3 中使用的就是 组合API 写法
代码风格:一个功能逻辑的代码组织在一起(包括数据,函数、、、)
优点:功能逻辑复杂繁多情况下,各个功能逻辑代码组织再一起,便于阅读和维护
缺点:需要有良好的代码组织能力和拆分逻辑能力 (在 vue3 中也可以支持 vue2 选项API 写法)
③ 选项式和组合式 API 的关系
组合式 API 的目的是增强,不是取代选项式 API , vue3 对两种 API 都支持
简单的场景使用选项式 API 更加简单方便
需要强烈支持 TS 的项目首选组合式 API
需要大量逻辑复用的场景首选组合式 API
组件中: 选项式API
创建前后:-setup替代
挂载前后:beforeMount mounted
更新前后:beforeUpdate updated
销毁前后:beforeunmount unmounted
setup:组合式API
挂载前后 onbeforemounted onunmounted
更新前后
销毁前后-onbeforeunmount onunmounted
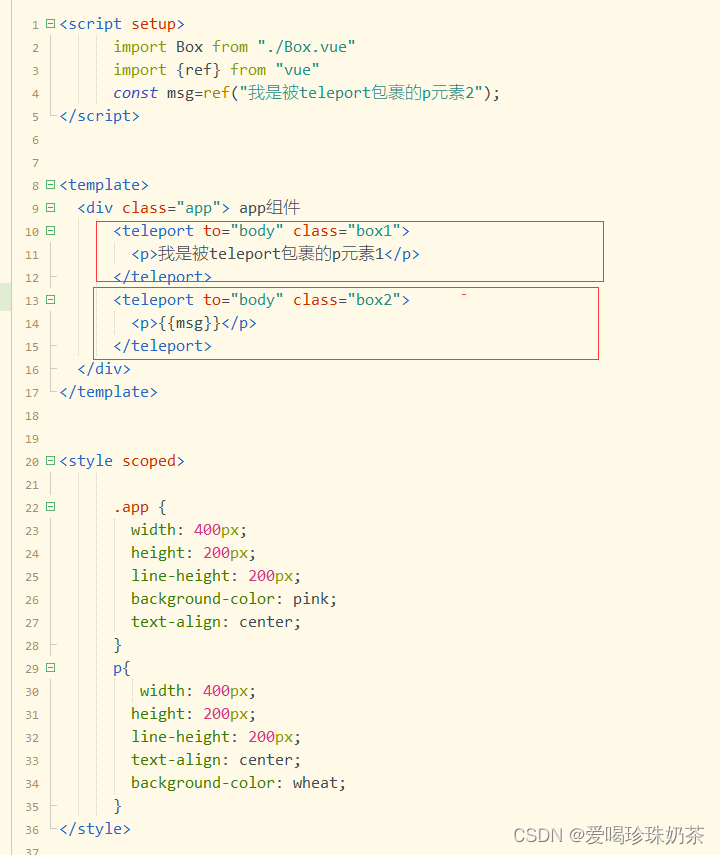
3、Teleport
Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术。
如果我们嵌套在 Vue app 内的某个组件内部,那么处理嵌套组件的定位、z-index 和样式就会变得很困难。
使用 Teleport 就可以方便的解决组件间 css 层级问题我们将模态内容包装在 teleport 组件中,还需要指定一个 to 属性,为该属性分配一个查询选择器,以标识目标元素。
然而,有时组件模板的一部分逻辑上属于该组件,而从技术角度来看,最好将模板的这一部分移动到 DOM 中 Vue app 之外的其他位置
teleport示例应用如下:
效果图如下:
4、自定义事件
1、事件名:与组件和 prop 一样,事件名提供了自动的大小写转换。如果在子组件中触发一个以 camelCase (驼峰式命名) 命名的事件,你将可以在父组件中添加一个 kebab-case (短横线分隔命名) 的监听器。
2、定义自定义事件:可以通过
emits选项在组件上定义发出的事件
3、v-model参数
4、多个v-model绑定
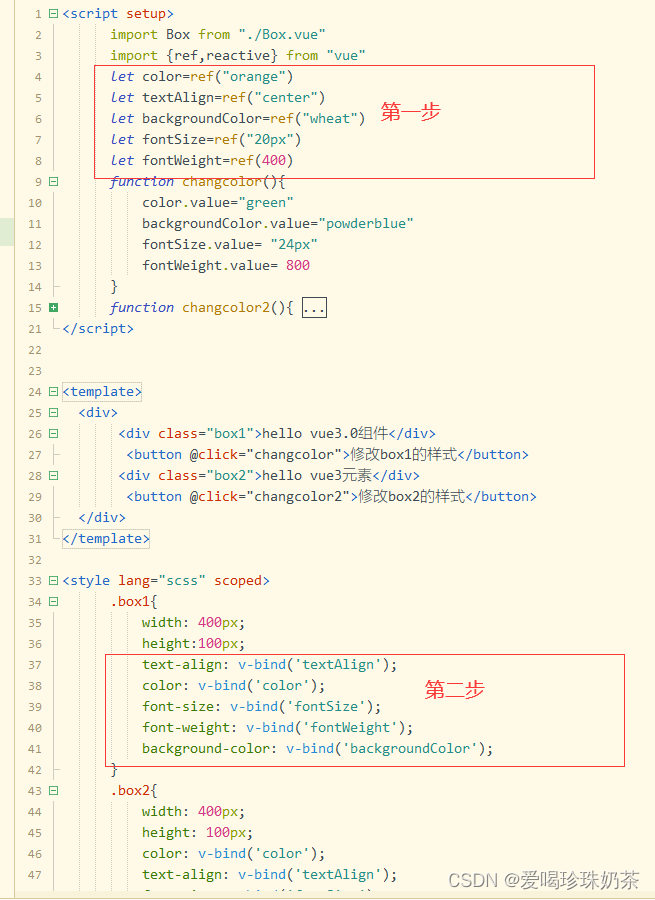
5、状态驱动的动态 CSS
单文件组件的
<style>标签可以通过v-bind这一 CSS 函数将 CSS 的值关联到动态的组件状态上示例如下:
效果如下:
6、Suspense
<suspense>组件有两个插槽。它们都只接收一个直接子节点。default插槽里的节点会尽可能展示出来。如果不能,则展示fallback插槽里的节点。suspense示例应用如下:




























 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








