<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function sum(num1, num2){
return num1+num2;
}
function sub(num1, num2){
return num1-num2;
}
function multiply(nuum1, num2){
return num1*num2;
}
function Divide(num1, num2){
return num1/num2;
}
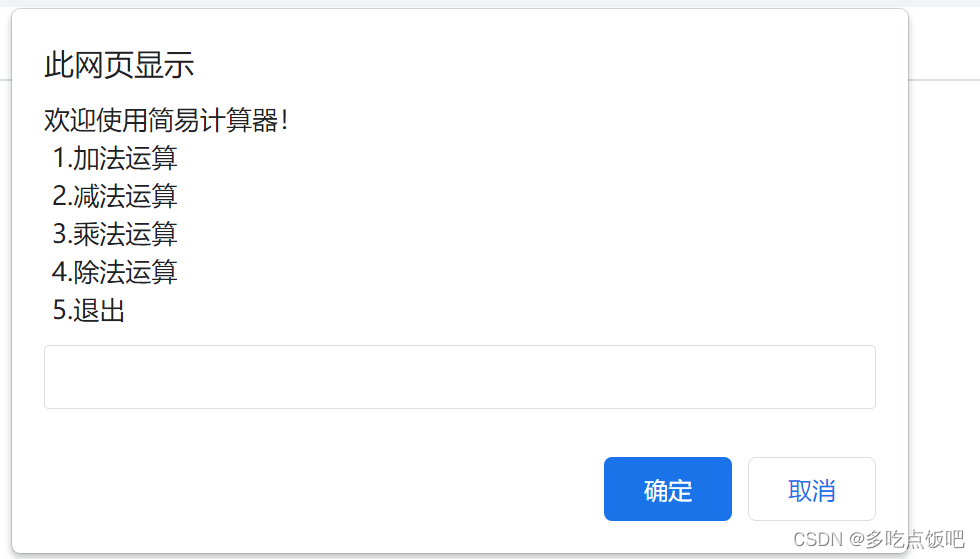
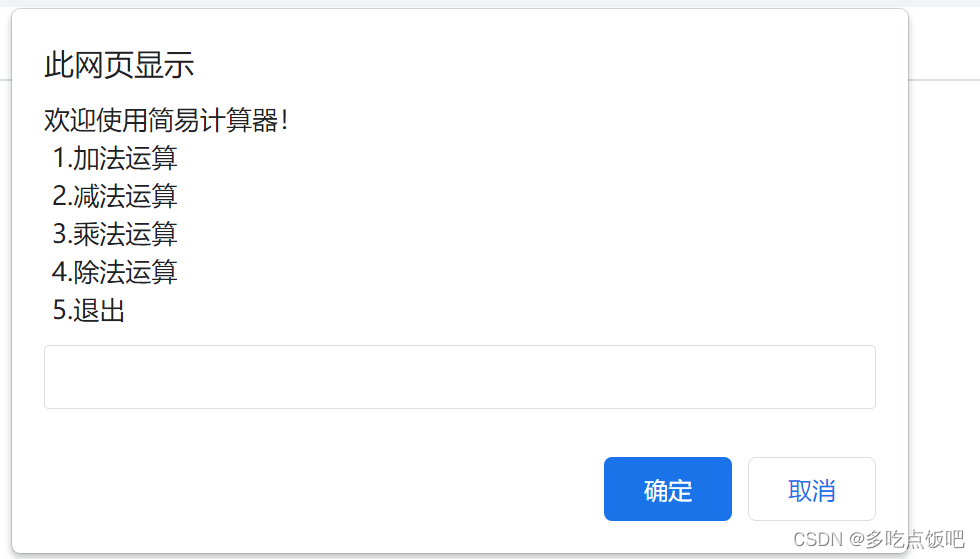
var i = prompt('欢迎使用简易计算器!\n 1.加法运算\n 2.减法运算\n 3.乘法运算\n 4.除法运算\n 5.退出');
if(i == 1){
var str1 = parseInt(prompt('请输入第一个数:')) ;
var str2 = parseInt(prompt('请输入第二个数:'));
result = sum(str1, str2);
alert(result);
}else if(i == 2){
var str1 = parseInt(prompt('请输入第一个数:')) ;
var str2 = parseInt(prompt('请输入第二个数:'));
result = sub(str1, str2);
alert(result);
}
else if(i == 3){
var str1 = parseInt(prompt('请输入第一个数:')) ;
var str2 = parseInt(prompt('请输入第二个数:'));
result = multiply(str1, str2);
alert(result);
}
else if(i == 4){
var str1 = parseInt(prompt('请输入第一个数:')) ;
var str2 = parseInt(prompt('请输入第二个数:'));
result = Divide(str1, str2);
alert(result);
}
</script>
</head>
<body>
</body>
</html>























 2545
2545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








