一、继承关系图
- TextView是View的子类
- Button和EditText都是TextView的子类
二、 标签常用属性
| 属性 | 作用 |
|---|---|
| text | 标签文本内容 |
| textColor | 标签文本颜色 |
| textSize | 标签文本字号 |
| textStyle | 标签文本样式 |
| autoLink | 自动连接 |
| background | 背景 |
| textAllCaps | 字母全部大写 |
| drawable Top | 图片在上 |
| drawableButton | 图片在下 |
| drawbaleLeft | 图片在左 |
| drawableRight | 图片在右 |
三、 教学案例:标签演示
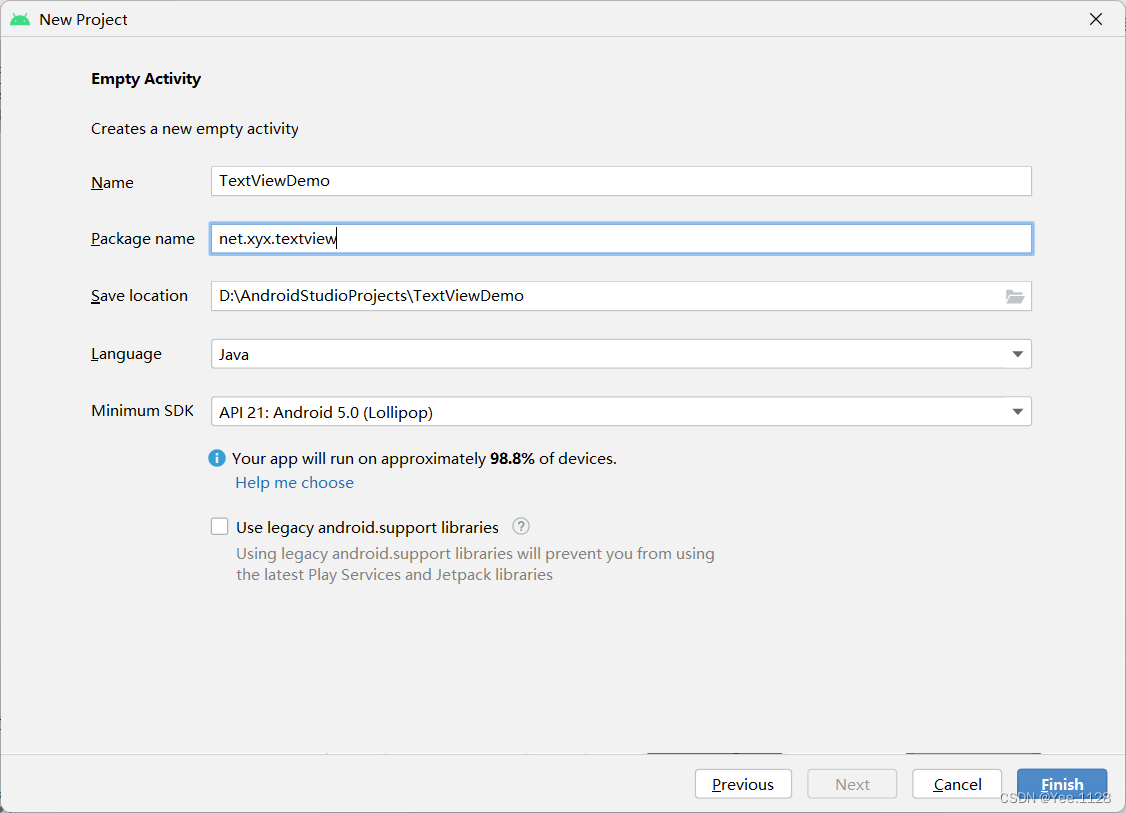
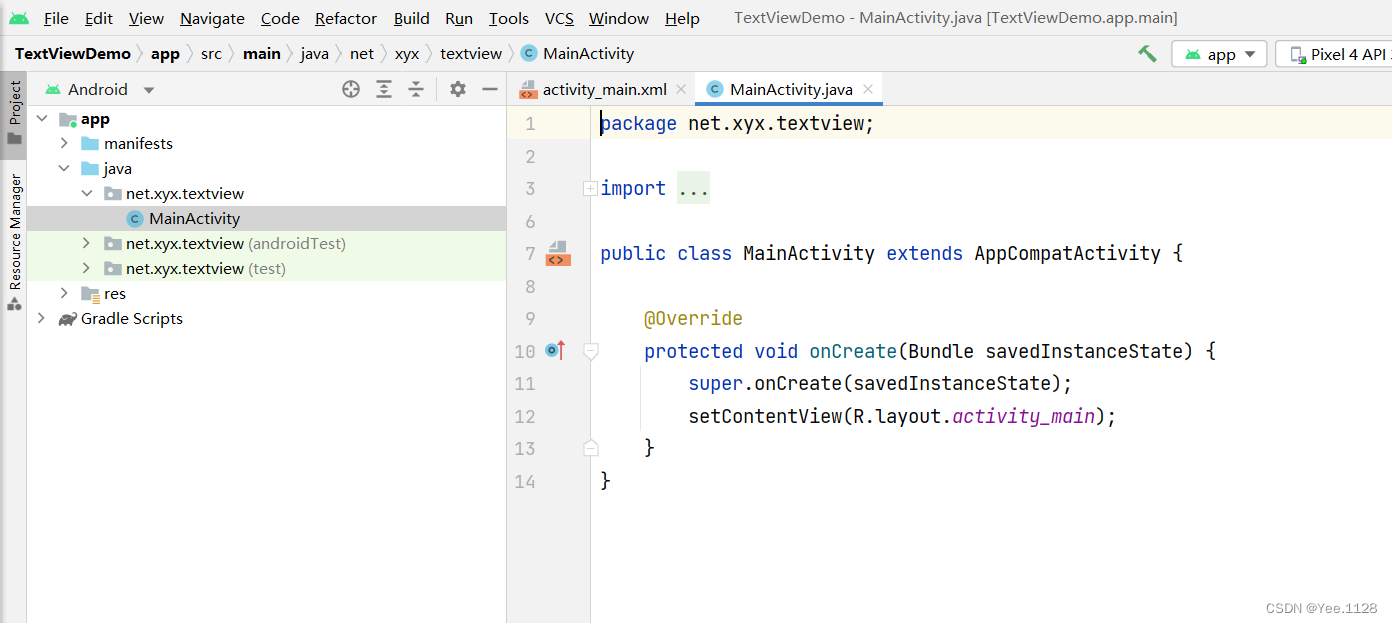
1、创建安卓应用
- 基于
Empty Activity模板创建安卓应用 -TextViewDemo

- 单击【finish】按钮

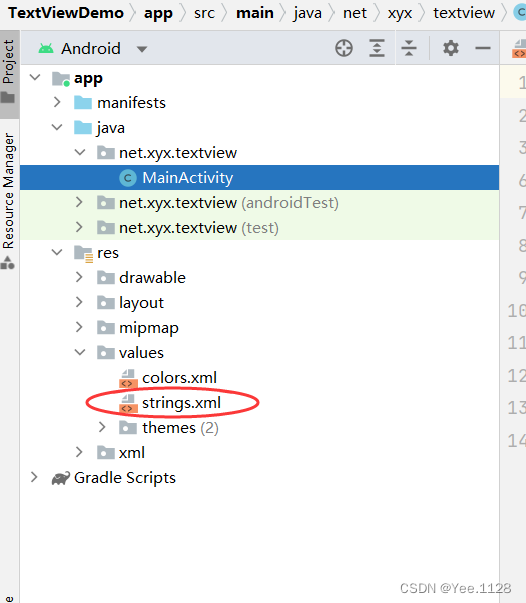
2、字符串资源文件
- 字符串资源文件 -
string.xml

- 更改内容
<resources>
<string name="app_name">标签演示</string>
<string name="normal">常规:Welcome to Android World</string>
<string name="bold">粗体:Welcome to Android World</string>
<string name="italic">斜体:Welcome to Android World</string>
<string name="bold_italic">粗斜:Welcome to Android World</string>
<string name="all_caps">全大写:Welcome to Android World</string>
<string name="theorem">勾股定理:</string>
<string name="equation">化学方程式:</string>
<string name="android">安卓</string>
</resources>
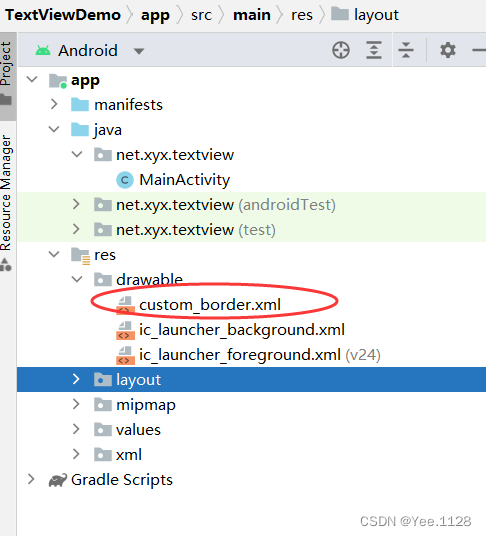
3、自定义边框文件
- 在
drawable自定义边框配置文件 -custom_border.xml

- 编写参数
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" /><!--圆角-->
<solid android:color="#dddddd" /><!--填充色-->
<stroke
android:width="1dp"
android:color="#555555" /><!--边界宽度及颜色-->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" /><!--内边距-->
<gradient
android:centerColor="#ffff00"
android:endColor="#00ff00"
android:startColor="#aaaaaa" /><!--渐变色-->
</shape>
4、布局资源文件
activity_main.xml









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








