一、单选按钮组
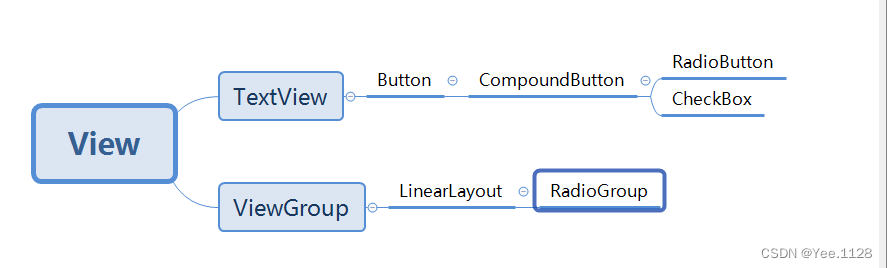
1、继承关系图
- RadioGroup是LinearLayout的子类
2、常用属性
| 属性 | 含义 |
|---|
| orientation | vertical或horizontal,决定单选按钮是垂直排列还是水平排列 |
| layout_width | 宽度(单位:dp) |
| layout_height | 高度(单位:dp) |
3、事件监听器
| 监听器 | 作用 |
|---|
| setOnCheckedChangeListener | 监听单选按钮选中状态的变化 |
| 口setOnClickListener | 监听单选按钮组是否被单击了 |
4、 注意事项
- 导入
android.widget.RadioGroup.OnCheckedChangListener接口
5、重要方法
| 方法 | 作用 |
|---|
| getCheckedRadioButton() | 用于获取选中的单选按钮的id |

二、单选按钮
1、继承关系图
- RadioButton是CompundButton的子类
2、 常用方法
| 方法 | 作用 |
|---|
| isChecked() | (true、faluse):显示按钮的选中状态 |
3、事件监听器
| 设置监听器 | 作用 |
|---|
| setOnCheckedChangeListener | 监听单选按钮选中状态的变化 |
| setOnClickLinsener | 监听单选按钮 |
4、注意事项
- 导入
android.widget.CompoundButton.OnCheckedChangeListener接口
三、 复选框
1、继承关系图
2、 常用方法
| 方法 | 作用 |
|---|
| isChecked() | (true、faluse):显示复选框的选中状态 |
| setChecked() | 参数是true或false,用来设置复选框的选中状态 |
3、事件监听器
| 设置监听器 | 作用 |
|---|
| setOnCheckedChangeListener | 监听复选框选中状态的变化 |
| setOnClickLinsener | 监听复选框按钮 |
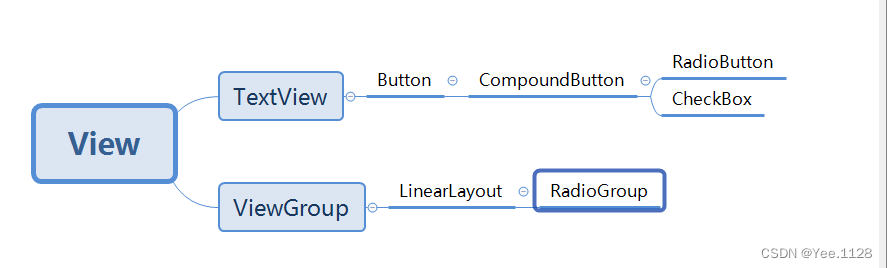
- 三个控件的关系图

四、设置基本信息
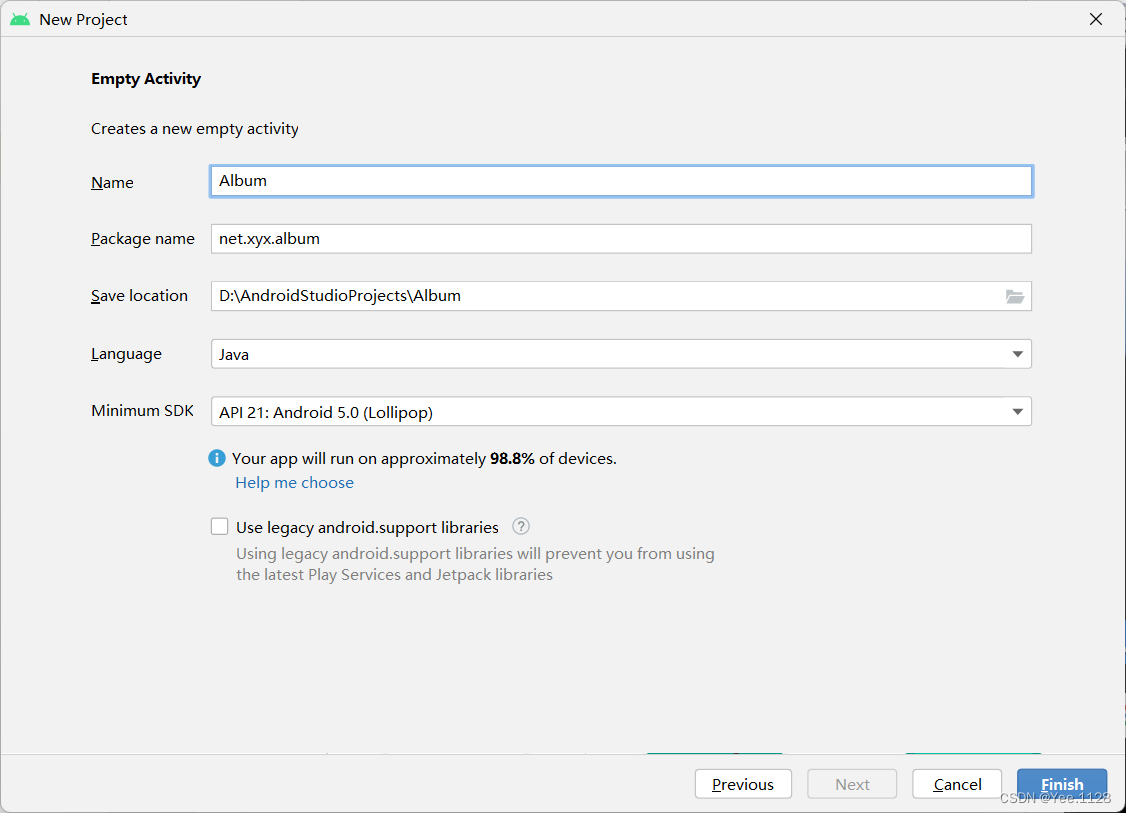
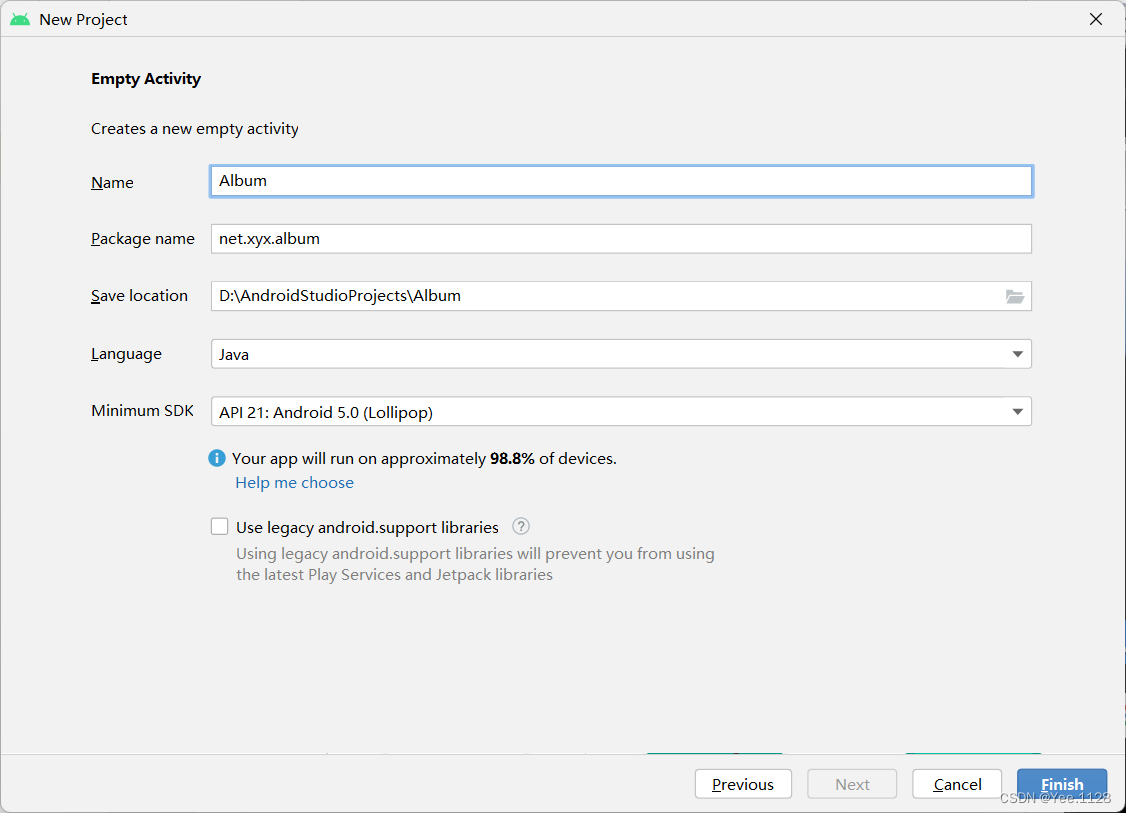
1、创建安卓应用
Empty Activity 模板创建安卓案例SetBasiclnformation
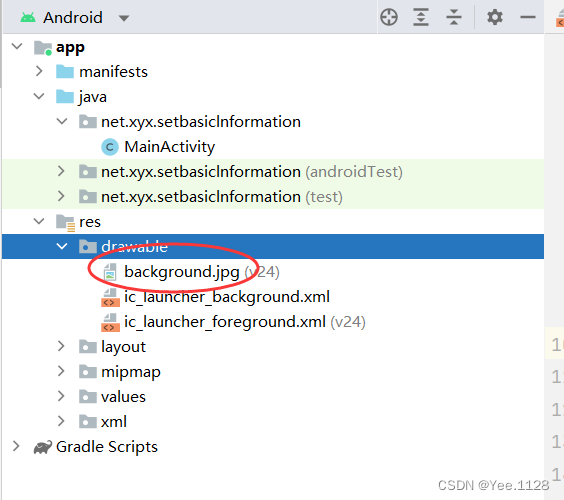
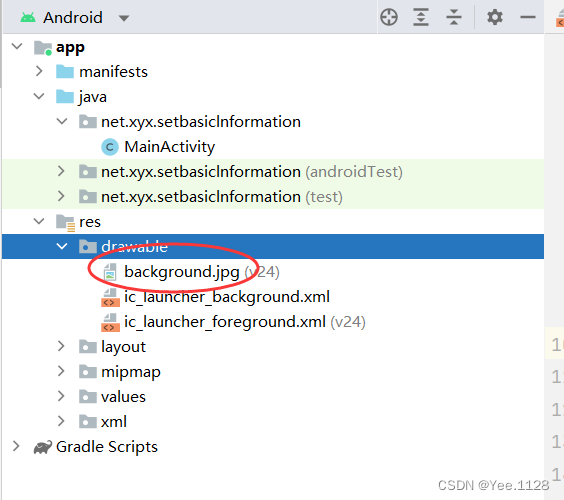
2、准备图像素材
- 将背景图片放入
drawable
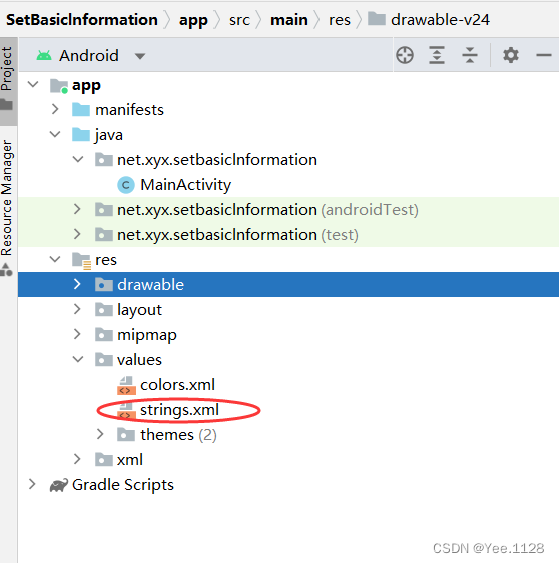
3、字符串资源文件
- 字符串资源文件 -
strings.xml

<resources>
<string name="app_name">设置基本信息</string>
<string name="set_information">设置基本信息</string>
<string name="name">姓名:</string>
<string name="input_name">请输入姓名</string>
<string name="gender">性别:</string>
<string name="male">男</string>
<string name="female">女</string>
<string name="hobby">爱好:</string>
<string name="music">音乐</string>
<string name="read">阅读</string>
<string name="food">美食</string>
<string name="ok">确定</string>
<string name="clear">清除</string>
<string name="exit">退出</string>
</resources>
4、布局资源文件
- 布局资源文件 -
activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="30dp">
<TextView
android:id="@+id/tvSetInformation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
android:text="@string/set_information"
android:textColor="#0000ff"
android:textSize="30sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/edtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/input_name"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tvGender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/gender"
android:textColor="#000000"
android:textSize="16sp" />
<RadioGroup
android:id="@+id/rgGender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rbMale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/male" />
<RadioButton
android:id="@+id/rbFemale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="@string/female" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tvHobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hobby"
android:textColor="#000000"
android:textSize="16sp" />
<CheckBox
android:id="@+id/cbMusic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/music" />
<CheckBox
android:id="@+id/cbRead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/read" />
<CheckBox
android:id="@+id/cbFood"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/food" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<Button
android:id="@+id/btnOk"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doOK"
android:text="@string/ok" />
<Button
android:id="@+id/btnClear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doClear"
android:text="@string/clear" />
<Button
android:id="@+id/btnExit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doExit"
android:text="@string/exit" />
</LinearLayout>
<TextView
android:id="@+id/tvResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:textSize="15sp" />
</LinearLayout>
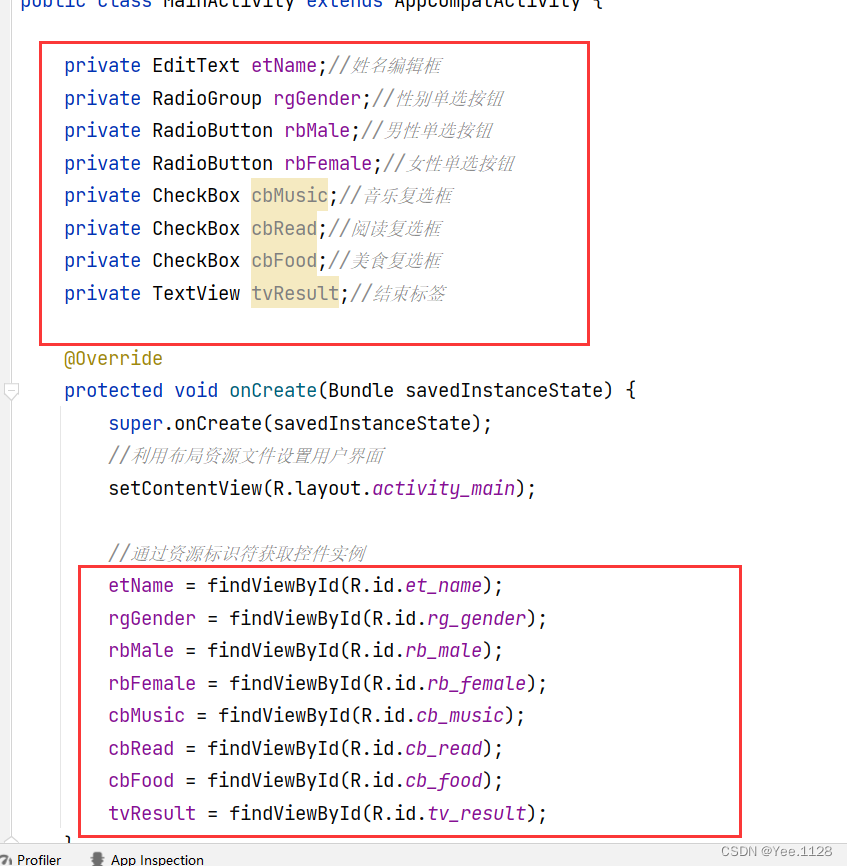
5、主界面类实现功能
-
主界面类 - Mainactivity

-
编写方法

-
编写确定按钮单击事件处理方法
package net.hw.set_basic_information;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
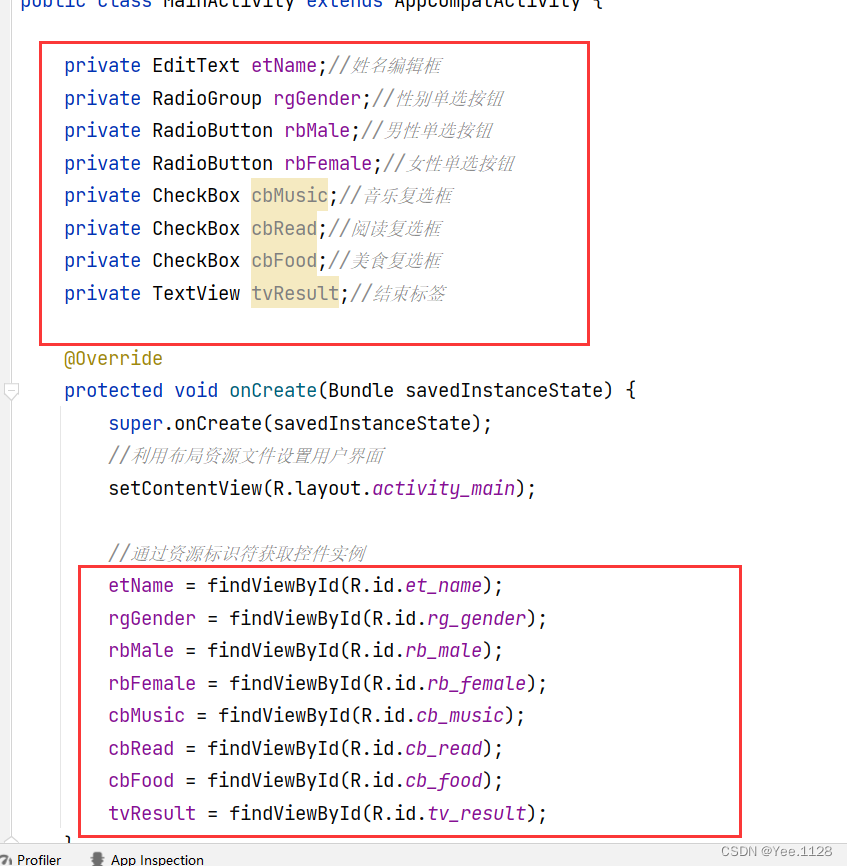
public class MainActivity extends AppCompatActivity {
private EditText edtName;
private RadioGroup rgGender;
private RadioButton rbMale;
private RadioButton rbFemale;
private CheckBox cbRead;
private CheckBox cbMusic;
private CheckBox cbFood;
private TextView tvResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获得控件实例
edtName = findViewById(R.id.edtName);
rgGender = findViewById(R.id.rgGender);
rbMale = findViewById(R.id.rbMale);
rbFemale = findViewById(R.id.rbFemale);
cbRead = findViewById(R.id.cbRead);
cbMusic = findViewById(R.id.cbMusic);
cbFood = findViewById(R.id.cbFood);
tvResult = findViewById(R.id.tvResult);
}
/**
* 提交按钮单击事件处理方法
*
* @param view
*/
public void doOK(View view) {
// 获取姓名
String strName = edtName.getText().toString().trim();
// 获取性别值
String strGender = "";
switch (rgGender.getCheckedRadioButtonId()) { // 根据选中的单选按钮id进行判断
case R.id.rbMale:
strGender = rbMale.getText().toString();
break;
case R.id.rbFemale:
strGender = rbFemale.getText().toString();
break;
}
// 获取爱好
StringBuilder builder = new StringBuilder();
if (cbRead.isChecked()) {
builder.append(cbRead.getText().toString() + " ");
}
if (cbMusic.isChecked()) {
builder.append(cbMusic.getText().toString() + " ");
}
if (cbFood.isChecked()) {
builder.append(cbFood.getText().toString() + " ");
}
String strHobby = builder.toString().trim();
// 显示基本信息
String result = "姓名:" + strName + "\n性别:" + strGender + "\n爱好:" + strHobby;
tvResult.setText(result);
}
/**
* 重置按钮单击事件处理方法
*
* @param view
*/
public void doClear(View view) {
edtName.setText("");
rbMale.setChecked(true);
cbRead.setChecked(false);
cbMusic.setChecked(false);
cbFood.setChecked(false);
tvResult.setText("");
}
/**
* 退出按钮单击事件处理方法
*
* @param view
*/
public void doExit(View view) {
finish();
}
}





























 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








