1. :model与v-model区别
最大区别就是,v-model时双向绑定两个表单,可以实现互相传递;:model是v-bind的缩写,只是把父组件的信息传递给子组件
2. ref 与 $refs使用
首先,在元素或者子组件中ref注册引用信息到父级组件中,再使用this.$refs去获取子组件其中的内容
3.什么是prop
在本节中,我们使用了给form表单做一个数据验证,验证的内容需要对应不同的input输入框,对于输入框的名称,我们就使用prop去定义一个名称,作为绑定。
4.插件推荐
4.1vue2代码提示

4.2Element UI Snippets(饿了么的代码提示)

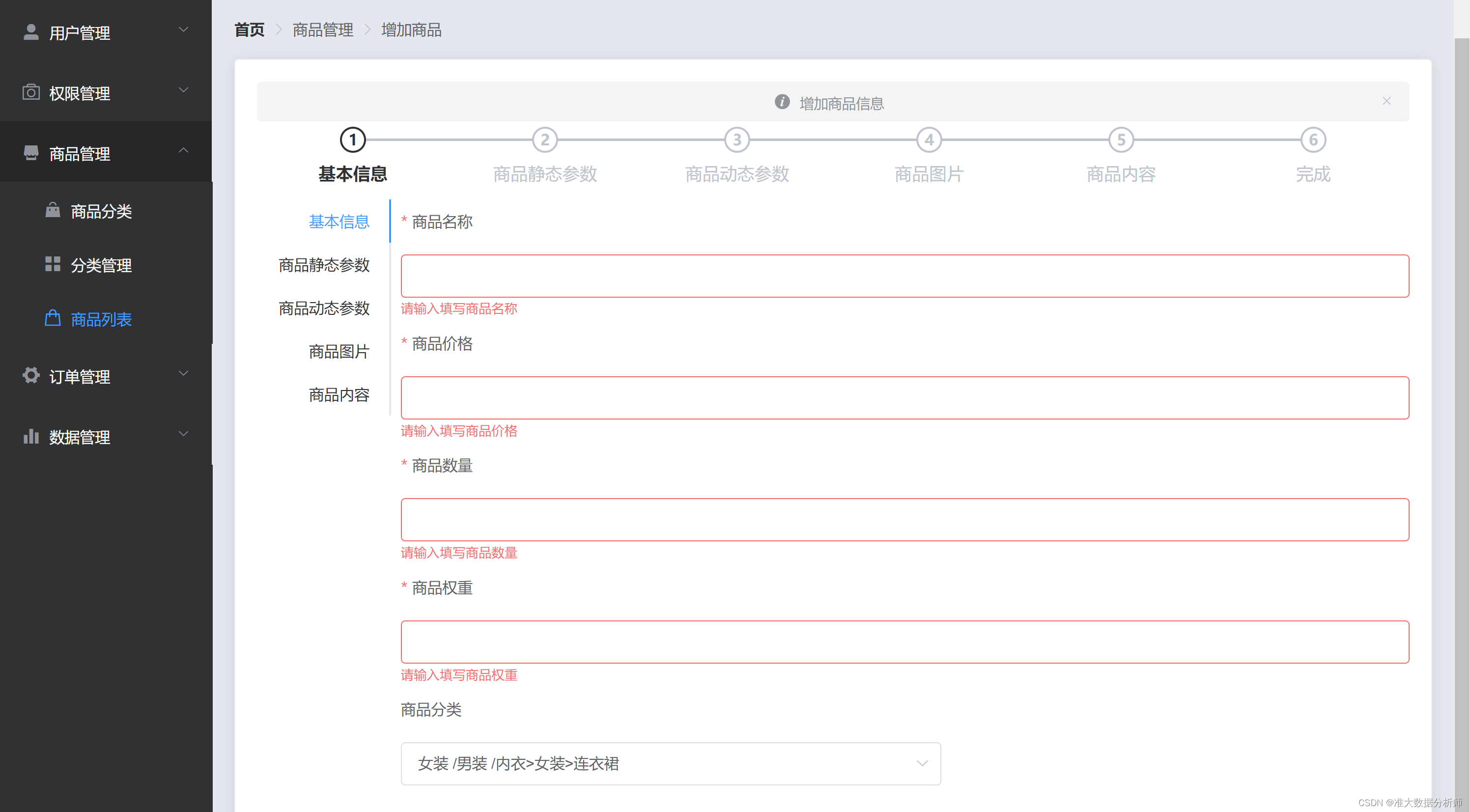
5.目标效果展示

6.流程思路
首先,我们在基本中需要创建一个form表单,在前几个字段需要input输入框,最后一个使用el-cascader级联选择器。
7.代码展示
<!-- src/components/goods/Add.vue -->
<template>
<div>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>增加商品</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<!-- 提示信息 -->
<el-alert title="增加商品信息" type="info" center show-icon></el-alert>
<!-- 步骤条 -->
<el-steps :active="active-0" finish-status="success" align-center>
<!-- 设置active属性,接受一个Number,表明步骤的 index,从 0 开始。 -->
<el-step title="基本信息"></el-step>
<el-step title="商品静态参数"></el-step>
<el-step title="商品动态参数"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
<!-- Tabs标签页:利用一个表单包裹整个内容 -->
<el-form :model="addForm" ref="addRef" :rules="addRules" label-position="top">
<el-tabs v-model="active" :tab-position="'left'">
<el-tab-pane label="基本信息" name="0">
<!-- prop是用于 -->
<el-form-item label="商品名称" prop="name">
<el-input v-model="addForm.name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="price">
<el-input v-model="addForm.price"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="number">
<el-input v-model="addForm.number"></el-input>
</el-form-item>
<el-form-item label="商品权重" prop="weight">
<el-input v-model="addForm.weight"></el-input>
</el-form-item>
<el-form-item label="商品分类">
<el-cascader v-model="selectKeys" :options="cateIdList"
:props="{ expandTrigger: 'hover', label:'name', value:'id', checkStrictly: true }"
@change="changeSeletor"
clearable
separator=">">
</el-cascader>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品静态参数" name="1">商品静态参数</el-tab-pane>
<el-tab-pane label="商品动态参数" name="2">商品动态参数</el-tab-pane>
<el-tab-pane label="商品图片" name="3">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="4">商品内容</el-tab-pane>
</el-tabs>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
active: '0',
addForm:{
'name':'',
'price':0,
'number':0,
'weight':0
},
addRules:{
name:[{required:true, message:"请输入填写商品名称", tigger:'blur'}],
price:[{required:true, message:"请输入填写商品价格", tigger:'blur'}],
number:[{required:true, message:"请输入填写商品数量", tigger:'blur'}],
weight:[{required:true, message:"请输入填写商品权重", tigger:'blur'}]
},
cateIdList:[],
selectKeys:[]
}
},
created() {
this.getCateList()
},
methods: {
// 获取全部列表,用于展示
async getCateList() {
const { data: resp } = await this.$axios.get('/api/category_list')
if (resp.status !== 200) return this.$msg.error(resp.msg)
this.cateIdList = resp.data.data
},
// 发生变更时
changeSeletor() {}
}
}
</script>
<style lang="less" scoped>
.el-tabs{
margin-top: 10px
}
.el-alert{
margin-bottom: 5px;
}
.el-cascader{
width:500px
}
</style>
























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










