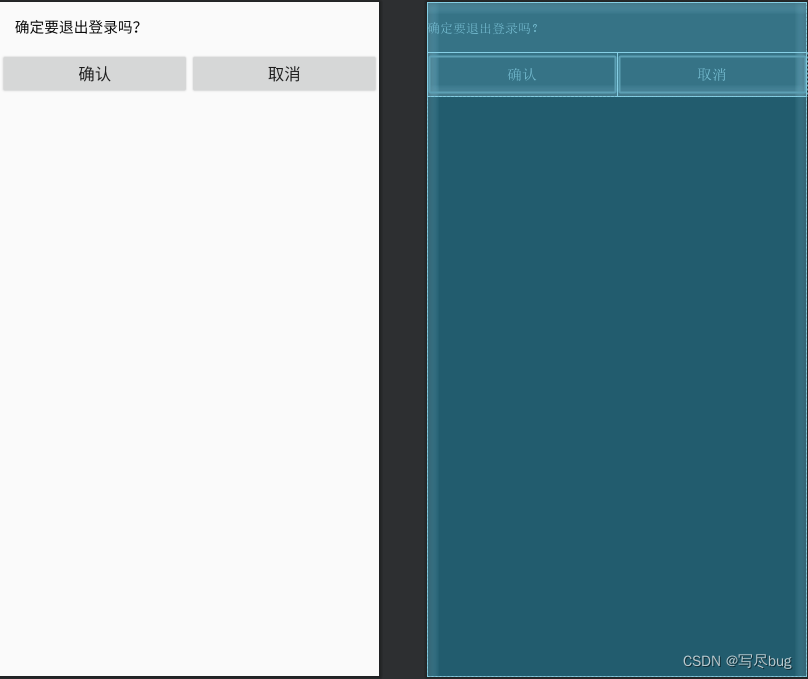
1、创建一个确认退出的对话框布局:在你的布局文件中,创建一个自定义的对话框布局,用于显示确认退出的提示。例如:你可以在 XML 文件中创建一个名为 dialog_logout.xml 的布局文件,其中包含一个文本视图和两个按钮,用于确认和取消退出:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="确定要退出登录吗?"
android:textSize="16sp"
android:textColor="@android:color/black"
android:padding="16dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btnConfirm"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="确认" />
<Button
android:id="@+id/btnCancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="取消" />
</LinearLayout>
</LinearLayout>

2、写一个退出登录的按钮布局文件: 除了 Button 和 ImageButton,还有其他的视图组件可以用作按钮点击。以下是一些常见的用于按钮点击的视图组件:
1)、TextView:可以将 TextView 设置为可点击,并为其设置点击事件监听器。通过设置 android:clickable="true" 和 android:onClick="methodName",你可以在布局文件中定义点击事件监听器的方法名,在对应的 Fragment 或 Activity 中,添加方法来处理点击事件。
2)、ImageView:类似于 ImageButton,ImageView 也可以用作按钮点击,通过为其设置点击事件监听器来响应点击操作。
3)、ToggleButton:ToggleButton 是一个切换按钮,可以在选中和未选中状态之间切换。你可以设置 OnCheckedChangeListener 来监听 ToggleButton 的状态变化。
这些是常见的用于按钮点击的视图组件,你可以根据你的应用程序需求选择适合的视图组件,并为其设置相应的点击事件监听器来实现按钮点击功能。我这里就用最简单的Button了~
<!--退出登录-->
<Button
android:id="@+id/bt_exit"
android:layout_width="180dp"
android:layout_height="45dp"
android:layout_gravity="center"
android:layout_marginTop="250dp"
android:background="@color/D6"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="退出登录"
android:textSize="18dp"/>3、在Fragment中处理点击事件,并显示确认对话框:
public class MyFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,@Nullable Bundle savedInstanceState) {
//获取"退出登录"按钮id,调用以下的私有方法,执行dialog_logout页面中的退出登录按钮逻辑
View view = inflater.inflate(R.layout.fragment_my, container, false);
Button id = view.findViewById(R.id.bt_exit);
id.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showLogoutConfirmationDialog();
}
});
return view;
}
//dialog_logout页面中的退出登录按钮逻辑
private void showLogoutConfirmationDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
View dialogView = LayoutInflater.from(getActivity()).inflate(R.layout.dialog_logout, null);
builder.setView(dialogView);
Button confirmButton = dialogView.findViewById(R.id.btnConfirm);
Button cancelButton = dialogView.findViewById(R.id.btnCancel);
final AlertDialog dialog = builder.create();
//确认按钮监听事件
confirmButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 用户点击确认退出
dialog.dismiss(); // 关闭对话框
logout(); // 执行退出登录逻辑
}
});
//取消按钮监听事件
cancelButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 用户点击取消退出,关闭对话框
dialog.dismiss();
}
});
dialog.show();
}
private void logout() {
// 清除用户登录状态或者相关数据,跳转到登录界面或者其他需要登录的界面
Intent intent = new Intent(getActivity(), LoginUpActivity.class);
startActivity(intent);
getActivity().finish();
}
}






 文章讲述了如何在Android应用中创建一个确认退出登录的对话框布局,包括在XML中定义布局文件,使用LinearLayout和Buttons,以及在Fragment中处理点击事件并显示确认对话框的步骤。此外,还提到了其他可作为点击事件的视图组件如TextView和ToggleButton。
文章讲述了如何在Android应用中创建一个确认退出登录的对话框布局,包括在XML中定义布局文件,使用LinearLayout和Buttons,以及在Fragment中处理点击事件并显示确认对话框的步骤。此外,还提到了其他可作为点击事件的视图组件如TextView和ToggleButton。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








