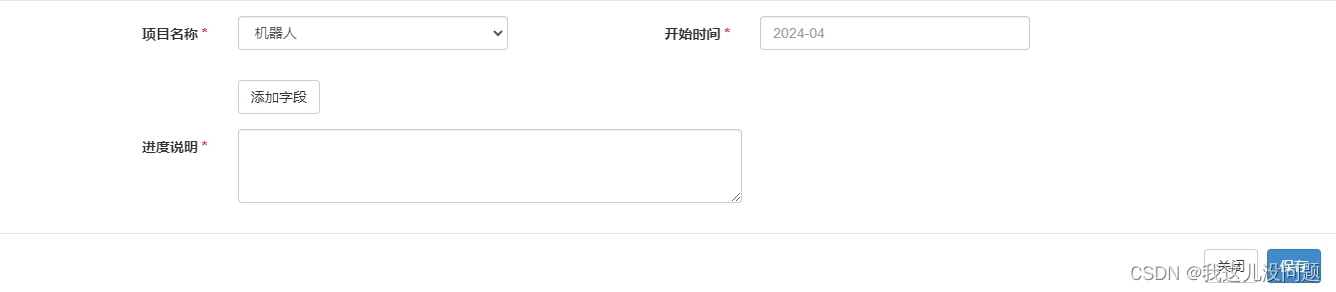
1、编写输入框,给整体的输入框组取一个id;另添加一个点击按钮,当点击“添加字段”的按钮后,动态的添加一个输入框组并紧跟其后一个删除按钮。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="create-proName" class="col-sm-2 control-label">项目名称 <span style="font-size: 15px; color: red;">*</span>
</label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-proName">
<option>机器人</option>
<option>遥控器</option>
<option>穿梭车</option>
</select>
</div>
<label for="create-startTime" class="col-sm-2 control-label">开始时间 <span style="font-size: 15px; color: red;">*</span>
</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-startTime" placeholder="2024-04">
</div>
</div>
<!-- 此处将添加动态字段 -->
<div class="form-group" id="dynamicFields"></div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" onclick="addDynamicFields()">添加字段 </button>
</div>
</div>
<div class="form-group">
<label for="create-progressDescription" class="col-sm-2 control-label">进度说明 <span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 40%;">
<textarea class="form-control" rows="3" id="create-progressDescription"></textarea>
</div>
</div>
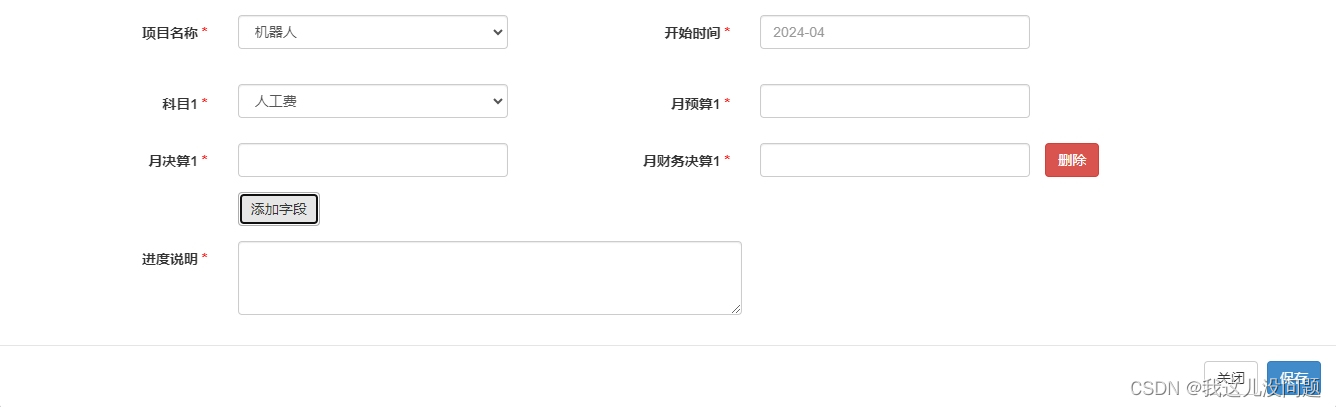
</form>2、JS部分:动态添加输入框组,需要有一个自增标识以及删除按钮;
// 创建输入框组
function addDynamicFields() {
// 计算动态字段的下一个索引
var index = document.querySelectorAll('.dynamic-fields').length + 1;
// 动态字段的HTML模板
var template = `
<div id="dynamicFields${index}" style="margin-top: 20px;">
<div style="display: flex; align-items: center;">
<label for="create-pro${index}" class="col-sm-2 control-label">科目${index} <span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-subject${index}">
<option>人工费</option>
<option>差旅费</option>
</select>
</div>
<label for="create-monthlyBudget${index}" class="col-sm-2 control-label">月预算${index} <span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-monthlyBudget${index}">
</div>
</div>
<div style="margin-top: 25px;">
<label for="create-financialAccounts${index}" class="col-sm-2 control-label">月决算${index} <span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-financialAccounts${index}">
</div>
<label for="create-financialSettlement${index}" class="col-sm-2 control-label">月财务决算${index} <span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-financialSettlement${index}">
</div>
</div>
<button type="button" class="btn btn-danger" onclick="removeDynamicFields(${index})">删除</button>
</div>
`;
// 创建一个新的div来保存动态字段
var dynamicFieldsContainer = document.getElementById('dynamicFields');
var div = document.createElement('div');
div.className = 'dynamic-fields';
div.innerHTML = template;
// 将新的动态字段附加到容器
dynamicFieldsContainer.appendChild(div);
}最后的效果:























 2581
2581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








