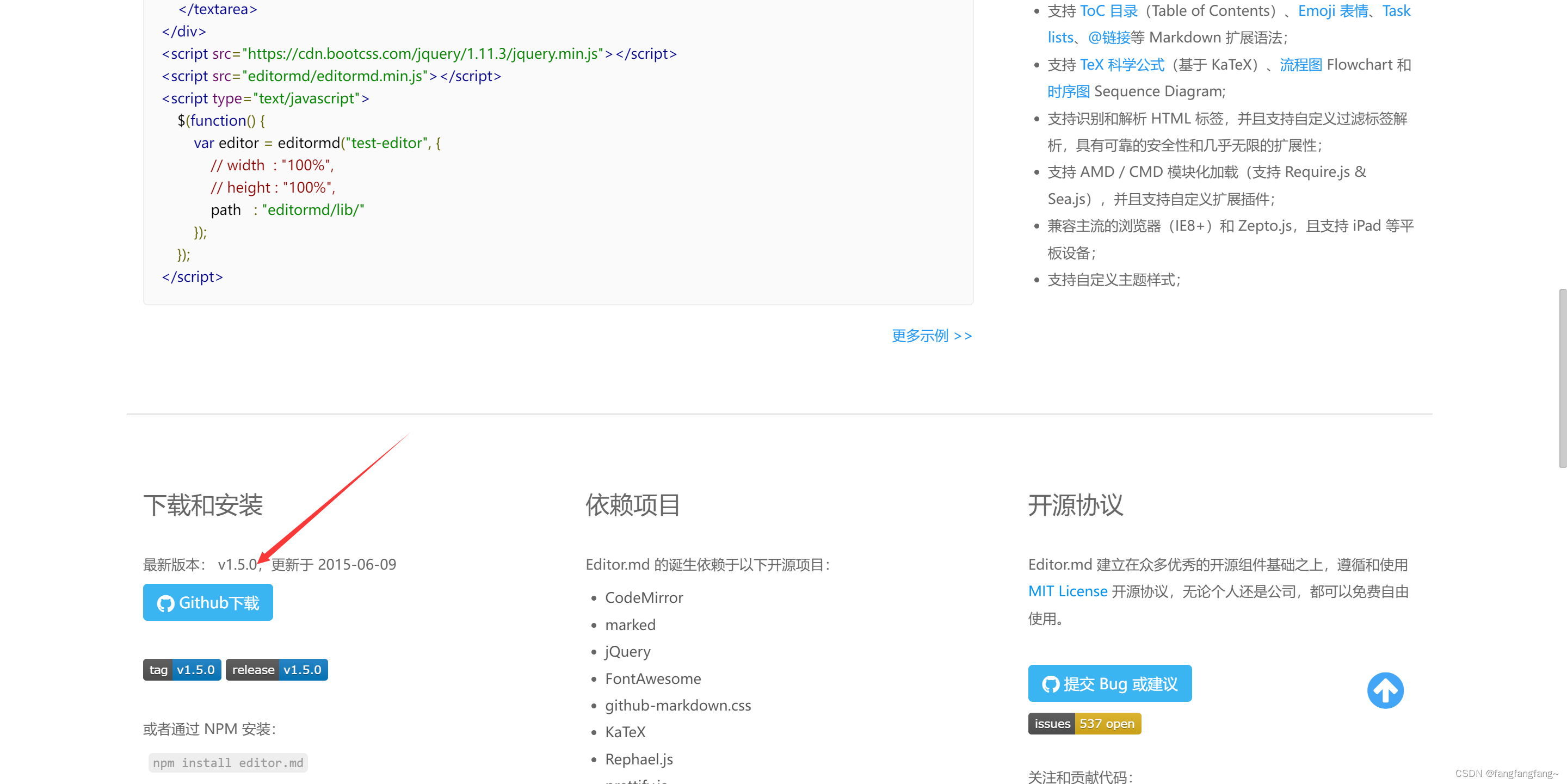
首先需要下载开源组件:http://editor.md.ipandao.com/,可能需要挂梯子。
百度网盘:
链接:https://pan.baidu.com/s/1D9o3P8EQDqSqfhAw10kYkw
提取码:eric

1.在html代码中生成一个div,id=editor
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
<div id="editor">
{{ field }}
</div>
<span class="error_msg">{{ field.errors.0 }}</span>
</div>
这里用的是 modelform, 其中该字段 field 组件是 textarea 格式。
2.引入 css 和 js
<link rel="stylesheet" href="{% static 'plugin/editor-md/css/editormd.min.css' %}">
<script src="{% static 'plugin/editor-md/editormd.min.js' %}"></script>
3.写个函数
function initEditorMd() {
editormd('editor', {
placeholder: '请输入内容',
height: 500,
path: '{% static 'plugin/editor-md/lib/' %}', 这一行是给出lib目录,不然会显示不出来
})
}
这个 editor 就是第一步定义的 id。
4.修复全屏展示效果
这个直接在当前页面的css目录里面写上就好。
.editormd-fullscreen {
z-index: 1001;
}
ss
.editormd-fullscreen {
z-index: 1001;
}























 1720
1720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










