打不开预览器,报错,白屏已经试了很多方法都没成功 看以下内容
步骤如下
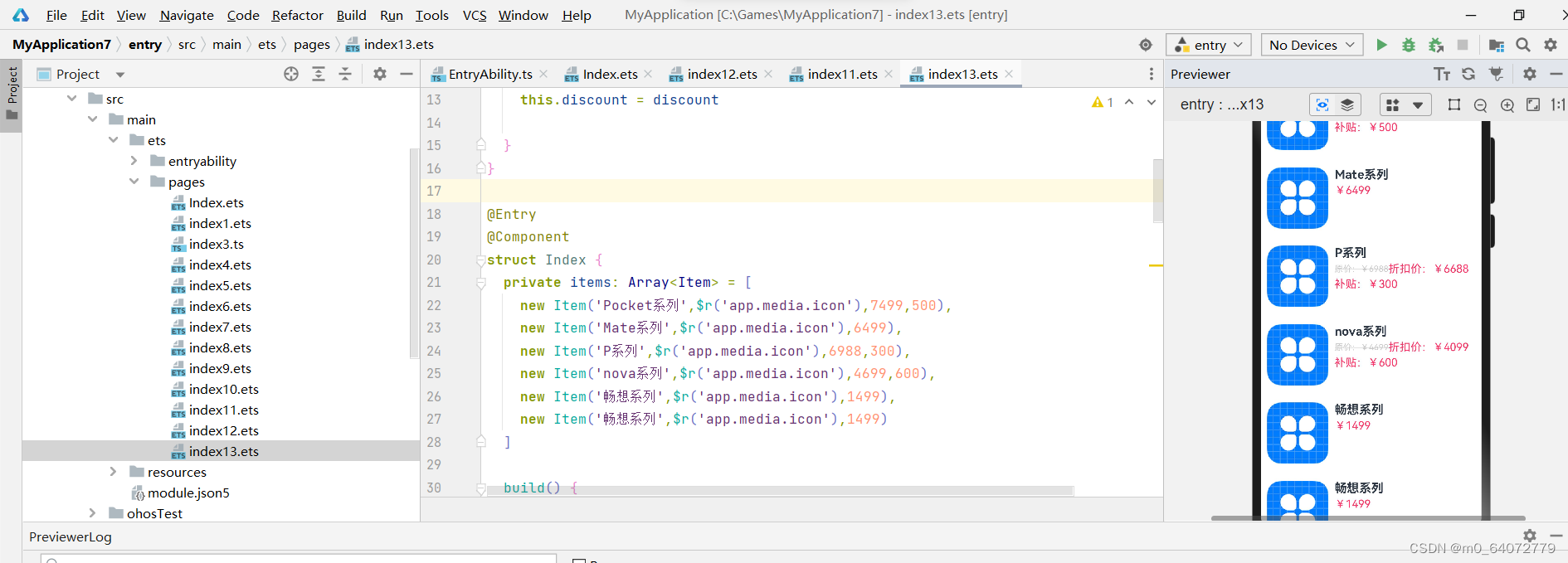
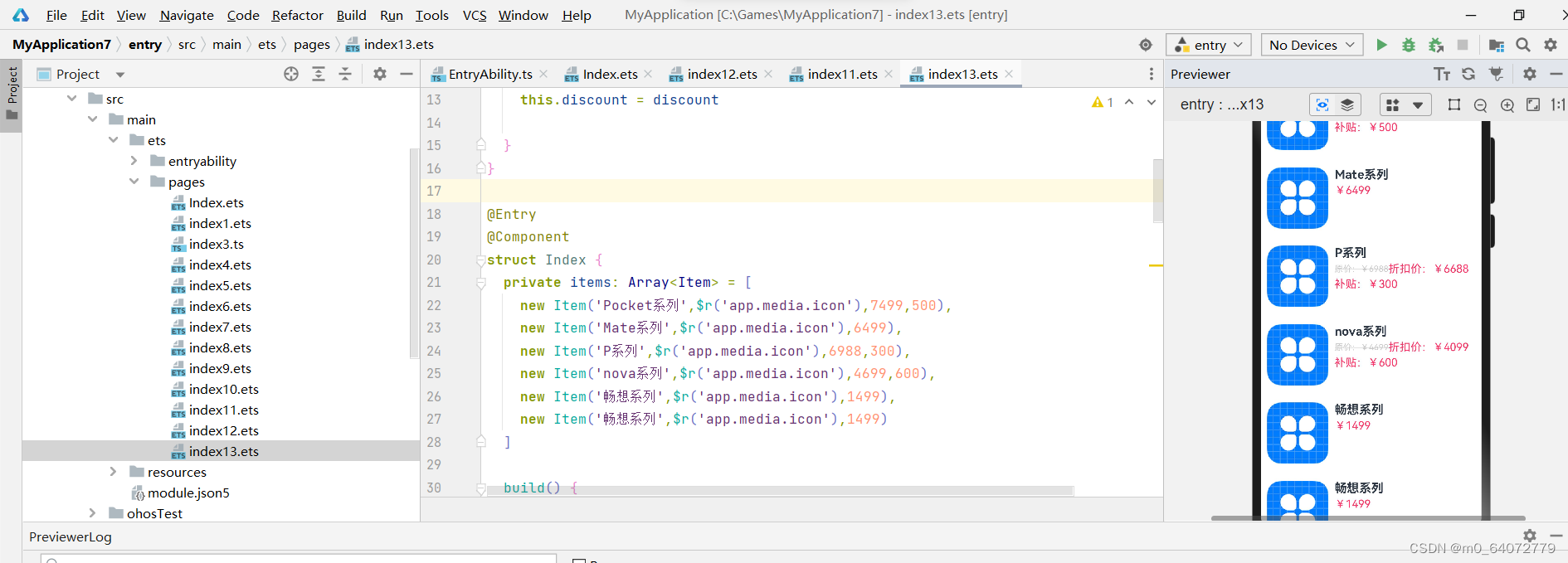
1.点击File新建一个项目在新窗口

2.进入新建的项目 把之前的文件复制过来 预览器就能恢复了
谢谢浏览
打不开预览器,报错,白屏已经试了很多方法都没成功 看以下内容
步骤如下
1.点击File新建一个项目在新窗口

2.进入新建的项目 把之前的文件复制过来 预览器就能恢复了
谢谢浏览
 1062
1062
 1296
1296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


