引言
在设置样式时,需要遵循先整体再细节,先通用样式再特殊样式的顺序进行设置
一,什么是外边距折叠现象呢?
外边距折叠
定义: 外边距折叠是指相邻的两个或者多个外边距(margin)在垂直方向会合并一个外边距,数值取较大的垂直外边距。
通常有如下两种情况
1,两个块级元素为标准流中两个相邻的兄弟块级元素,垂直外边距会折叠,以较大的垂直外边距为准。
2,父级块元素和标准流下的第一个子级元素之间也会发生外边距折叠现象。
二,示例代码
<!DOCTYPE html>
<html lang="en">
<head>
外边距折叠现象的两种情况展示 -->
<style type="text/css">
#top{
width: 200px;
height: 200px;
background: red;
margin-bottom: 50px;
}
#buttom{
width: 200px;
height: 200px;
background: blue;
margin-top: 100px;
}
#father{
width: 500px;
height: 300px;
background: pink;
margin-top: 100px;
}
#son{
width: 200px;
height: 200px;
background: red;
margin-top: 50px;
}
</style>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
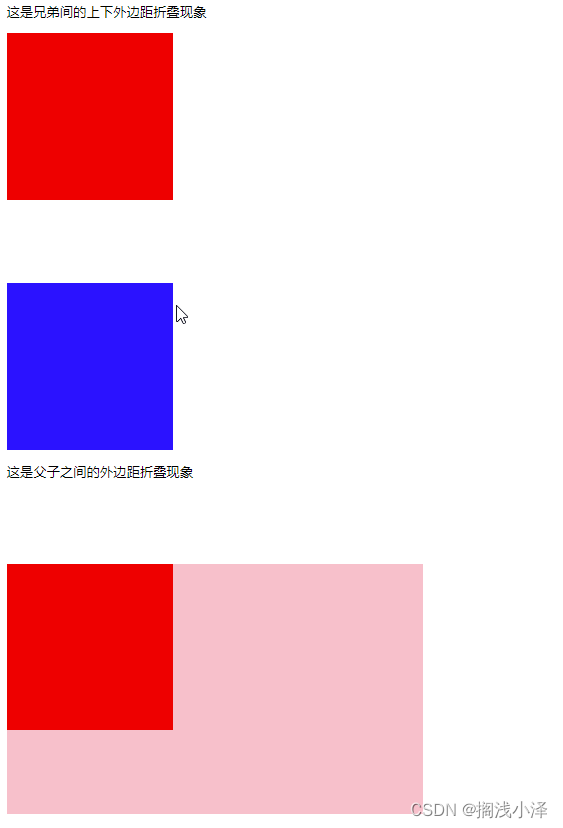
<p>这是兄弟间的上下外边距折叠现象,此时兄弟之间的上下边距为100px</p>
<div id="top"></div>
<div id="buttom"></div>
<p>这是父子之间的外边距折叠现象</p>
<div id="father">
<div id="son"></div>
</div>
</body>
</html>
三,如何设置可消除父子之间的外边距折叠现象呢?
方式1:给父级块元素加溢出隐藏样式 overflow:hidden;
方式2:给父级块元素加上内边距 padding-top:1px;
方式3:给父级元素加上边框 border-top:1px solid transparent;
方式4:将父级块元素与子级块元素均设置为浮动
四,那么什么又是块级元素,什么又是内联元素呢?
CSS采用盒子模型来构建每一个HTML元素,而这些元素分为两种类型:块级元素和内联元素。
通常块级元素独占一行,可以设置宽度和高度来控制盒子的大小。
内联元素一行可以共存多个,可以设置宽高但是不生效,自身尺度根据元素内部嵌套的内容来确定。这就是标准流布局。
常见的块级元素:
p,div,h1~h6,ul-li等
常见的内联元素:
a,span,img,b,i,em等
让HTML元素脱离标准流可以采用浮动。
五,如何转换块级元素和内联元素呢?
块级元素与内联元素的转换(可以使用属性display来设置)
display:block;将元素设置为块级元素
display:inline;将元素设置为内联元素
display:inline-block;将元素设置为内联-块级元素,含有两者的特性。





















 2993
2993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








