小伙伴们在学习vue的时候有没有安装vuex失败的情况,在这周我就遇到了,跟着视频敲命令,但是出现error,让我顿时不知道该如何是好,在查找了大量的资料后,终于黄天不负有心人解决好了这个问题,下面就是我解决的方法,希望对还在为它所困的友友们有所帮助!
一、安装vuex失败(npm i vuex -S)
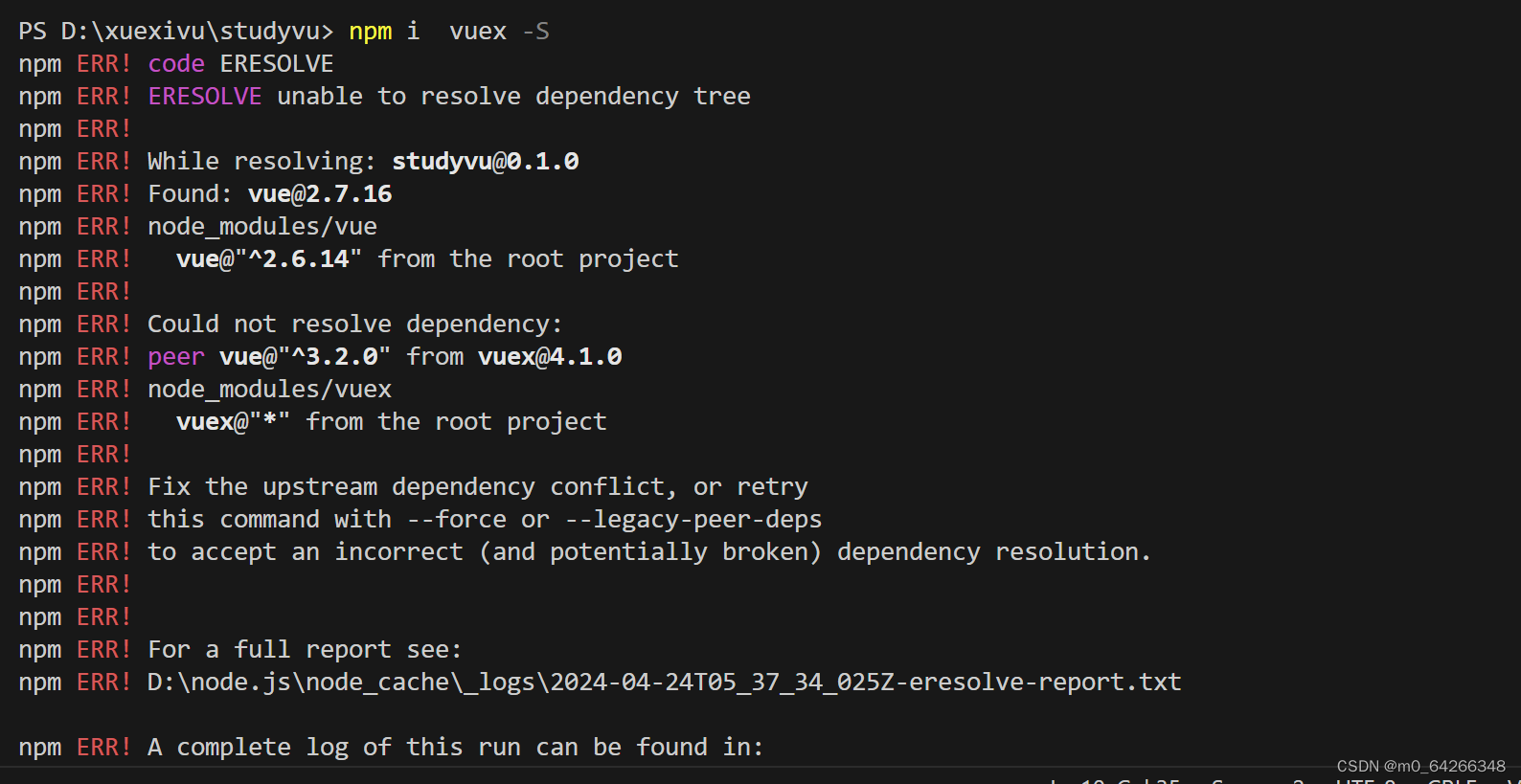
直接安装vuex不指定版本的话,它会自动下载最新版本的vuex,所以才会出现报错,报错内容如下图:
二、解决方案
既然安装不了最新版本的vuex,那我们就安装指定版本的vuex;
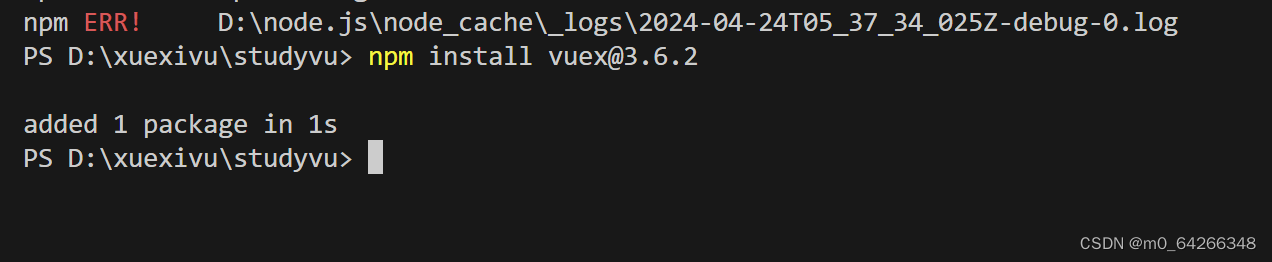
在终端输入命令:npm install vuex@3.6.2

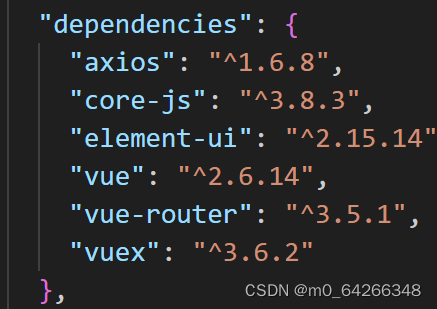
安装成功后可以看到package.json有vuex的版本号

以上就是我在解决安装vuex失败的方案,如果对你有所帮助的话,希望点点关注哦,我们下期再见!





















 1969
1969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








