if (fragment == null) {
fragment = createFragment();
fm.beginTransaction()
.add(R.id.fragment_container, fragment)
.commit();
}
}
}
从activity_fragment.xml布局里实例化activity视图,然后在容器中查找FragmentManager里的fragment。如果找不到,就新建fragment并将其添加到容器中。
1、新建一个模拟太阳的drawable资源(sun.xml):
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“oval”>
2、建立布局文件构建整个场景(fragment_sunset.xml):
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:orientation=“vertical”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<FrameLayout
android:id="@+id/sky"
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“0.61”
android:background="@color/blue_sky">
<ImageView
android:id="@+id/sun"
android:layout_width=“100dp”
android:layout_height=“100dp”
android:layout_gravity=“center”
android:src="@drawable/sun"
/>
<View
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“0.39”
and
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
roid:background="@color/sea"
/>
3、新建SunsetFragment类(SunsetFragment.java):
public class SunsetFragment extends Fragment {
public static SunsetFragment newInstance() {
return new SunsetFragment();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_sunset, container, false);
return view;
}
}
4、创建SunsetFragment类(SunsetActivity.java):
public class SunsetActivity extends SingleFragmentActivity {
@Override
protected Fragment createFragment() {
return SunsetFragment.newInstance();
}
}
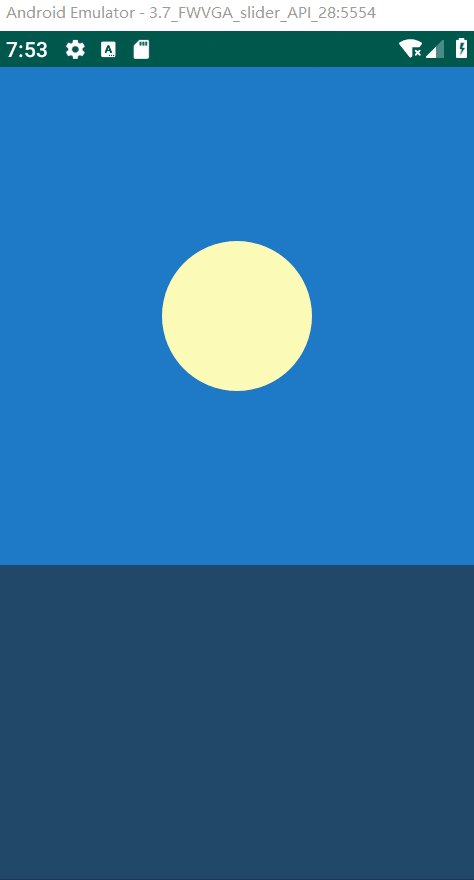
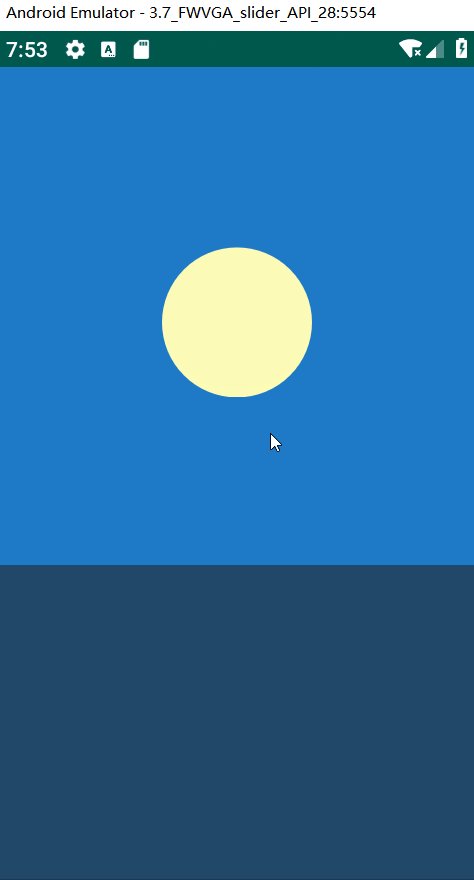
到这里,就能够看见一个太阳在水平线上的静态应用了。

1、获取视图引用
在SunsetFragment.java中添加以下代码:
private View mSceneView;
private View mSunView;
private View mSkyView;
在onCreateView函数中添加:
mSceneView = view;
mSunView = view.findViewById(R.id.sun);
mSkyView = view.findViewById(R.id.sky);
2、获取视图的顶部坐标位置
在SunsetFragment.java中添加以下代码:
private void startAnimation() {
float sunYStart = mSunView.getTop();
float sunYEnd = mSkyView.getHeight();
}
3、创建一个ObjectAnimator对象执行动画
在SunsetFragment.java的startAnimation函数中添加以下代码:
ObjectAnimator heightAnimator = ObjectAnimator
.ofFloat(mSunView, “y”, sunYStart, sunYEnd)
.setDuration(3000);
heightAnimator.start();
4、为mSceneView视图设置监听器
在SunsetFragment.java的onCreateView函数中添加以下代码:
mSceneView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startAnimation();
}
});
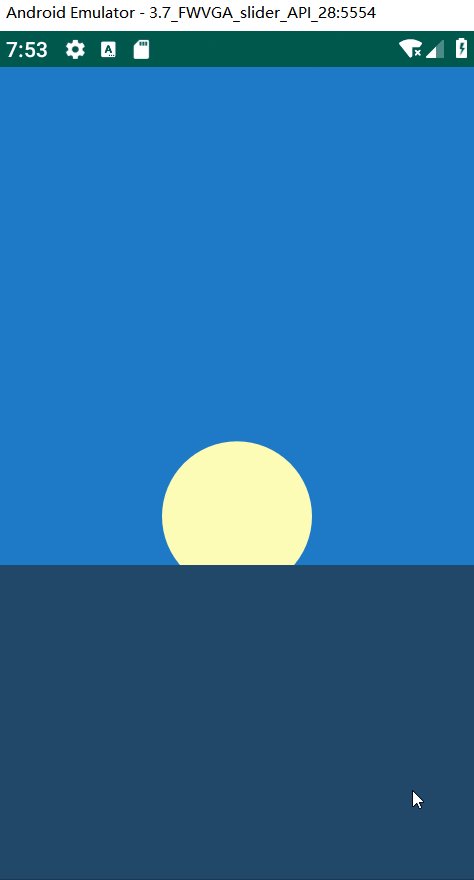
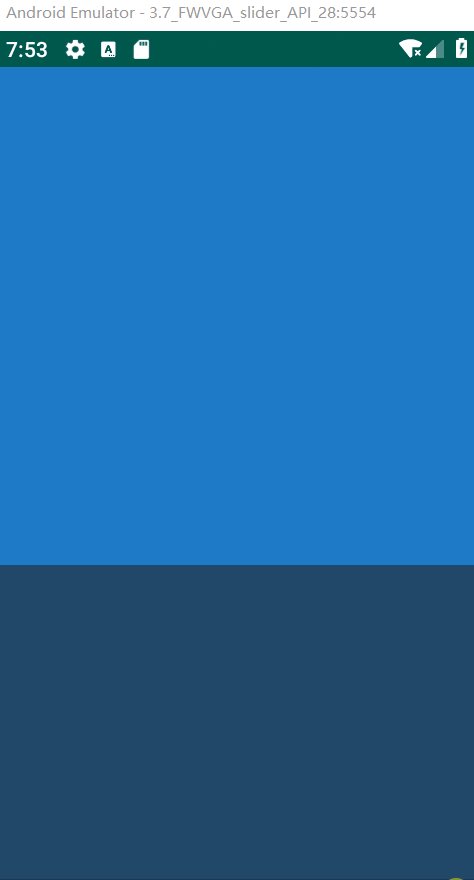
到这边,就能实现落日的动态应用。

1、添加加速特效
在SunsetFragment.java的startAnimation函数中添加以下代码:
heightAnimator.setInterpolator(new AccelerateInterpolator());
2、色彩渐变
2.1、取出日落色彩资源
private int mBlueSkyColor;
private int mSunsetSkyColor;
private int mNightSkyColor;
Resources resources = getResources();
mBlueSkyColor = resources.getColor(R.color.blue_sky);
mSunsetSkyColor = resources.getColor(R.color.sunset_sky);
mNightSkyColor = resources.getColor(R.color.night_sky);
2.2、实现天空的色彩变化
ObjectAnimator sunsetSkyAnimator = ObjectAnimator
.ofInt(mSkyView, “backgroundColor”, mBlueSkyColor, mSunsetSkyColor)
.setDuration(3000);
sunsetSkyAnimator.start();
2.3、增加色彩的过渡






















 2145
2145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








