场景:点击一下按钮,就会发送一次请求,点得越快,发送得越快,
现在希望点得不管多快,都匀速发送请求
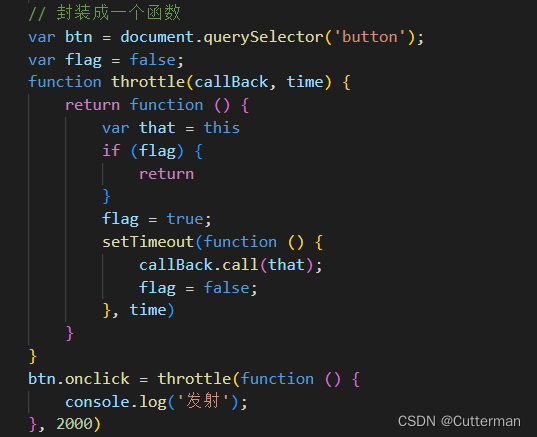
解决方案:使用节流函数 throttle
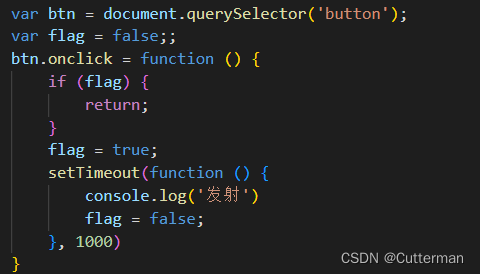
节流函数实现方式一:使用setTimeout
思路:定义一个flag,给它赋值false,一点击,就会给flag赋值为true,并开启定时器,
在定时器没有触发之前,flag一直都是true,那么一进入点击事件,就会进入到if里面去,
然后函数就return出去了,并不会开启新的定时器,当定时器执行完成后,flag会被赋值为false,
那么再次进入点击事件的时候,就会再次开启一个定时器


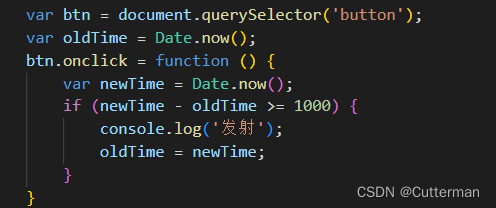
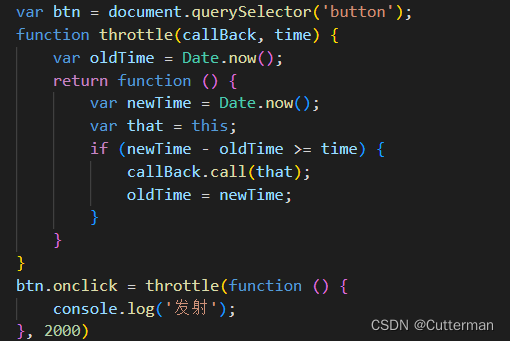
节流函数实现方式二:利用时间戳进行判断
思路:先定义一个旧的事件变量,在点击按钮一个,再声明一个新的事件变量,
当新的时间戳减去旧的时间戳大于一定时间的时候,才去发送请求,
发送请求之后,将新的时间变量赋值给旧的时间变量
























 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








