现在容器化技术这么火热,作为学习,这篇文章就和大家聊一聊,我是如何使用docker把一个nodejs项目部署上线的。废话不多说,下面开始进入正题:
一、安装 Docker
centos7安装docker请看这篇文章:https://blog.csdn.net/cbh1987/article/details/120481157
首先在服务器上安装 Docker,参照官方极简教程,很快便能安装好,搭建 Docker 环境。(若已安装,则跳过此步骤)
要知道是否安装成功,执行以下命令,出现版本号,代表安装成功。
docker -v
二、创建 Dockerfile 文件
Dockerfile 是一个用来构建镜像的文本文件,文本内容包含了一条条构建镜像所需的指令和说明。Docker 能够读取 Dockerfile 的指定进行自动构建容器。
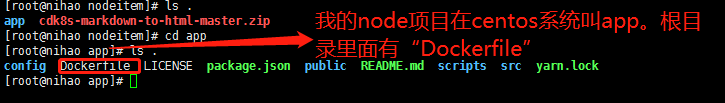
接着将你的node项目改名成app目录,上传到你的centos7服务器。然后新建一个内容是下面代码的Dockerfile文件。
我用的nodejs项目是这个地址:https://gitee.com/cdk8s/cdk8s-markdown-to-html/
注意:Dockerfile文件要在你的项目根目录里面,如下图:

在项目根目录新建 Dockerfile,执行命令:
touch Dockerfile
这个是csdn博客作者他写入的参考代码:
FROM mhart/alpine-node:9
WORKDIR /app
COPY . /app
RUN rm -f package-lock.json \
; rm -rf .idea \
; rm -rf node_modules \
; npm config set registry "https://registry.npm.taobao.org/" \
&& npm config set unsafe-perm true && npm install
RUN npm install pm2 -g
EXPOSE 3000
CMD ["pm2-runtime", "start", "app.js", "-n", "uni-docker"]
这个文件包含了以下命令:
FROM mhart/alpine-node:9 – 指定使用最新版本的node基础镜像
WORKDIR /app – 将容器内工作目录设置为/app
COPY . /app – 将宿主机当前目录下内容复制到镜像/app目录下
RUN rm / RUN npm config set unsafe-perm true && npm install – 删除文件,设置npm源,再执行npm install安装应用所需的包 (npm config set unsafe-perm true:关闭安全证书检查,没加这个构建报npm Error: could not get uid/gid / 错误)
EXPOSE 3000 – 对外开放容器的3000端口
CMD [“pm2-runtime”, “start”, “app.js”, “-n”, “uni-docker”] – 在容器启动时,执行的命令,通过 pm2 来统一管理应用
我是用下面的代码,不用pm2管理:
FROM mhart/alpine-node:9
WORKDIR /app
COPY . /app
RUN npm config set registry "https://registry.npm.taobao.org/"
RUN npm install
EXPOSE 3000
CMD npm start
三、构建镜像
编写完 Dockerfile 文件后,进入项目根目录下,就可以通过 docker build 命令来构建镜像:
sudo docker build -t uni-back-code .
等待构建成功,执行命令查看:
docker images
四、运行容器
镜像构建完成后,就可以通过 docker run 运行容器,从而实现应用的 docker 化部暑。
执行命令:
sudo docker run -d --name uni-back-code -p 3000:3000 uni-back-code
代表启动成功,通过你的域名+/api/ 访问。
查看状态
记得上一文说过 pm2 list 来查看应用信息,在 docker 里查看命令需换成 docker exec:
docker ps -a #查看容器信息,例如 CONTAINER ID
docker exec -it CONTAINER ID pm2 list
最后启动ie浏览器
http://你的服务器ip:3000
看看效果,uni-docker 运行一切良好,部署完成。
感谢您的阅读,如有不足之处,欢迎评论区多多批评指正。
原文地址:
用docker部署nodejs项目(centos7) - 方包博客 - java|python|前端开发|运维|电商|ui设计大家好,我叫方包,关注公众号【优派编程】,学习并了解到更多编程知识!暗号“资料”,有免费的资源app和学习资料,我会不定期得分享编程干货知识~






















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










