状态管理
@State
@State是一个装饰器,是用来存放数据的,比较好理解
由@State的数据来进行状态驱动视图更新
代码很简单
@State count: number = 0;需要注意的是@State初始化的数据必须赋值
这里我们讨论简单用法,至于复杂的用法可以到项目中介绍
传值
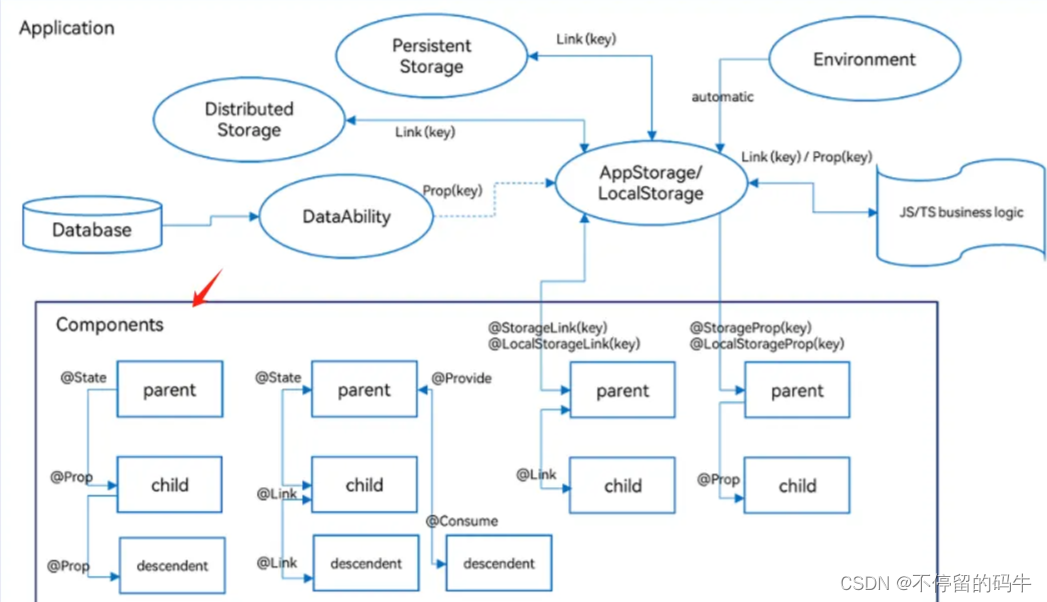
关于传值,官网给了一张图片,我们目前只关注组件的传值即可

通过这个图我们观察出,有父母,有孩子,有子孙,这体现出了组件之间的层级关系,有层级了才能体现出传递性
同时我们还发现,有的箭头是单向的,有的是双向的,所以证明父-子-孙之间是可以互相进行数据传递的,其中就会有单层传递,也可以跨层传递,所以就会有不同的装饰器来完成对应的功能
其实根据这个图,有别的框架学习经验的朋友已经大概了解了,也能看出来哪个是单向的装饰器,哪个是双向的,以及哪个是跨级的了
那咱们挨个介绍吧~
@Prop、@Link装饰器
@Prop装饰器用来进行父子组件的通信,并且是单向的传递
但是这里需要注意的是,用@Prop装饰的数据是不可以进行赋值的
@Entry
@Component
struct Demo {
@State message: string = 'shaka'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button('改变子组件数据')
.width(200)
.height(200)
.onClick(()=>{
this.message = 'virgo'
})
Son({name:this.message})
}
.width('100%')
}
.height('100%')
}
}
@Component //子组件
struct Son {
@Prop name:string //不能进行赋值
build() {
Row(){
Text(this.name)
.fontSize(50)
Button('改变父组件数据')
.width(200)
.height(200)
.backgroundColor(Color.Orange)
.onClick(()=>{
this.name = 'hhh'
})
}
}
}
此时数据只能由父组件传递给子组件,不能从子组件传递给父组件
那么我们的@Link装饰器则是可以进行双向传递
我们只需要把之前代码的@Prop改成@Link即可
这回可以进行双向通信了
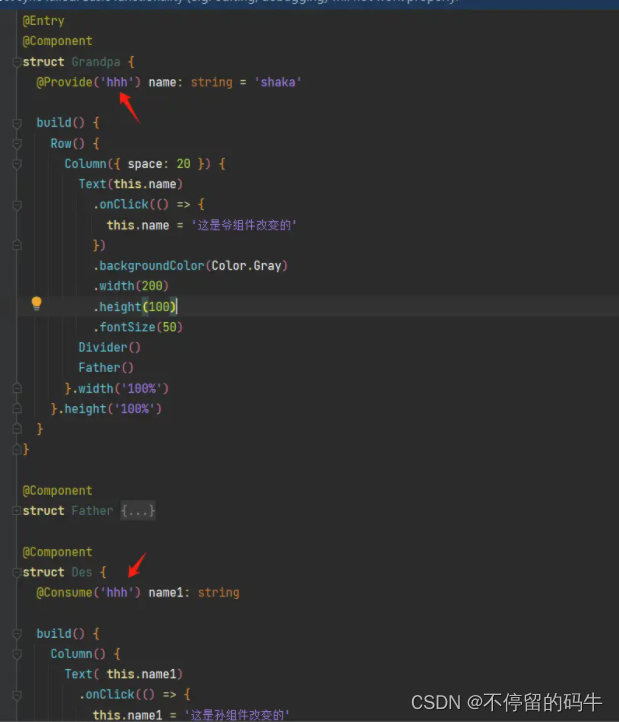
@Provide装饰器和@Consume装饰器
父子通信完事了,我们可以进行跨级别通信了,也就是爷孙传值

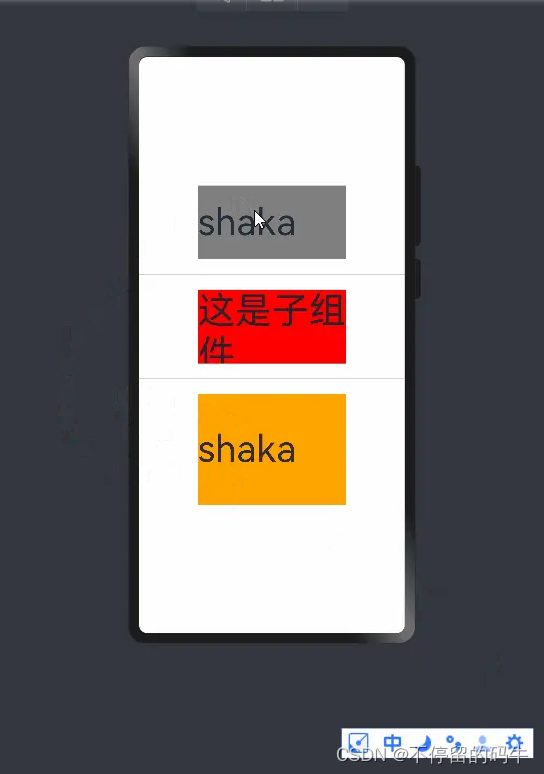
@Entry
@Component
struct Grandpa {
@Provide name: string = 'shaka'
build() {
Row() {
Column({ space: 20 }) {
Text(this.name)
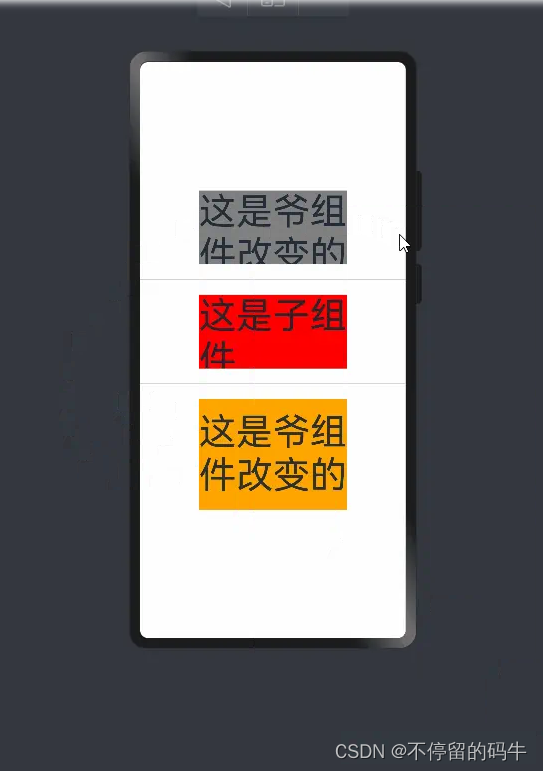
.onClick(() => {
this.name = '这是爷组件改变的'
})
.backgroundColor(Color.Gray)
.width(200)
.height(100)
.fontSize(50)
Divider()
Father()
}.width('100%')
}.height('100%')
}
}
@Component
struct Father {
build() {
Column({ space: 20 }) {
Text('这是子组件')
.backgroundColor(Color.Red)
.width(200)
.height(100)
.fontSize(50)
Divider()
Des()
}
}
}
@Component
struct Des {
@Consume name: string
build() {
Column() {
Text( this.name)
.onClick(() => {
this.name = '这是孙组件改变的'
})
.backgroundColor(Color.Orange)
.width(200)
.height(150)
.fontSize(50)
}
}
}
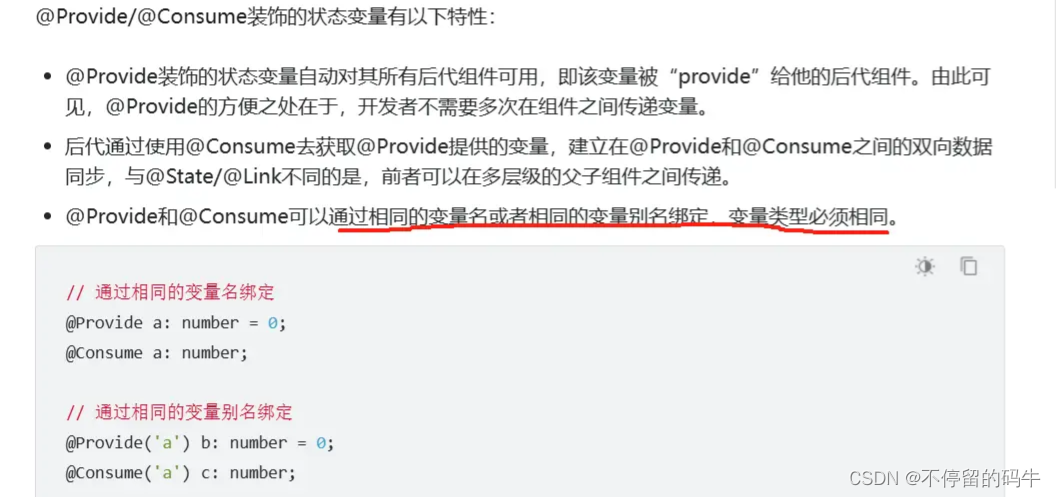
需要注意的是@Provide和@Consume装饰的变量名应保持一致,或者用变量别名
这里官网给了示例


效果是一样的


这样可以进行爷孙传值,并且是双向的
结尾
大致介绍了一下,ArcTS中的状态管理,以及各种传值,对于接触过别的框架的朋友理解起来非常轻松
其中 @Observed装饰器和@ObjectLink装饰器是针对于嵌套的数据类型,其实主要针对的就是class的形式
而关于class类型的数据类型,其实就是面向对象编程思想
希望对您有帮助
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
鸿蒙HarmonyOS Next全套学习资料←点击领取!(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

获取以上完整鸿蒙HarmonyOS学习资料,请点击→
纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


























 1567
1567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








