Symbol 可以向对象中添加方法 (当未知对象的结构且对象存在复杂的结构)
第一种方式:
let game = {
name: '三国杀',
up: function(){
console.log('杀~~~')
},
down: function(){
console.log('闪~~~')
}
}
let methods = {
up: Symbol(),
down: Symbol()
}
game[methods.up] = function(){
console.log('我可以回复一滴血')
}
game[methods.down] = function(){
console.log('我可以损失一滴血')
}
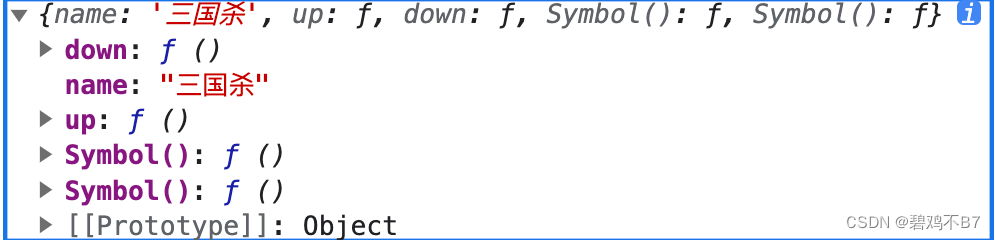
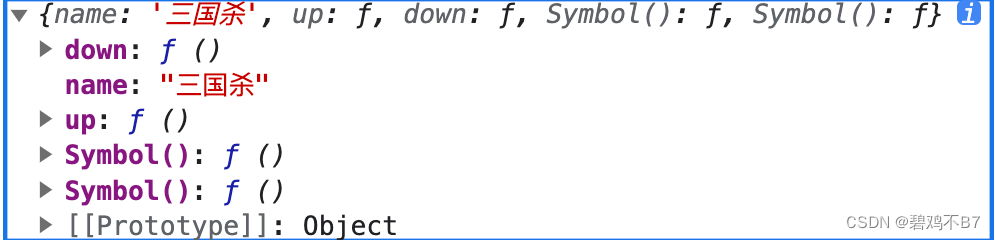
console.log(game)

第二种方式:
let youxi = {
name: '三国杀',
[Symbol('kill')]: function() {
console.log('我可以对敌人造成一点伤害')
},
[Symbol('restore')]: function() {
console.log('我可以对友军恢复一滴生命')
}
}
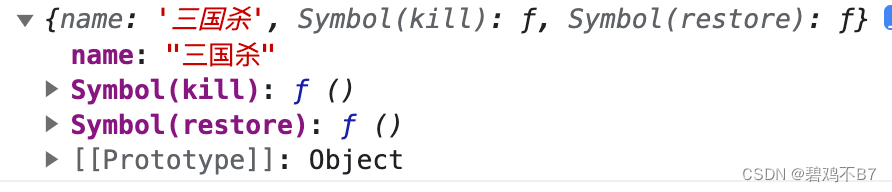
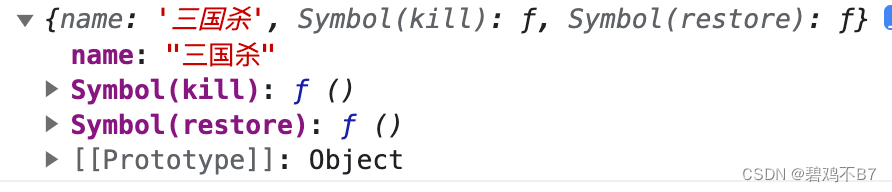
console.log(youxi)

























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








