前面已经简单将盒子模型的属性简单讲述完毕,今天针对margin外边距讲一下合并问题。
在使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
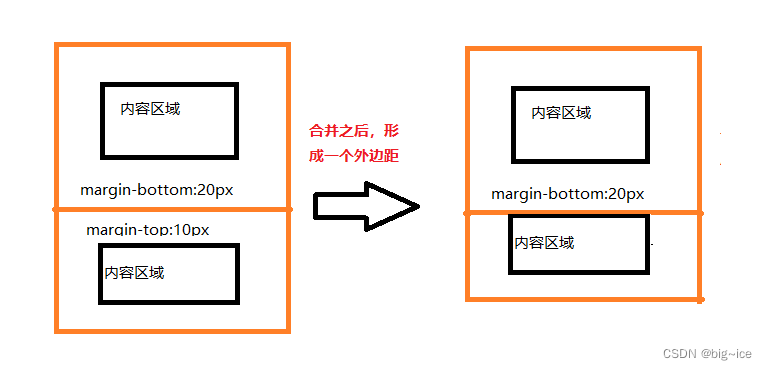
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom时,下面的元素有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中间的较大者,这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加margin值。
2.嵌套块元素垂直外边距的塌陷。
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父亲元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加overflow:hidden。
.father{
width:400px;
height:400px;
background-color:purple;
maigin-top:50px;
overflow:hidden;
/*另外两种写法如下*/
/*border:1px solid transparent*/
/*padding:1px;*/
}
.son{
width:200px;
height:200px;
background-color:pink;
margin-top:100px;
}新手小白,欢迎交流学习,如有错误欢迎指正。





















 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








