1.首先进入阿里图标库官网(iconfont-阿里巴巴矢量图标库),选取你所要的图标,将其添加购物车。

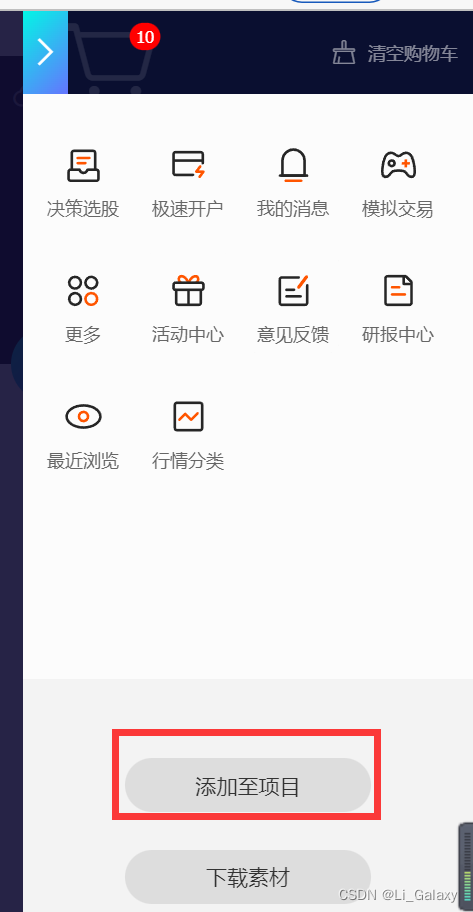
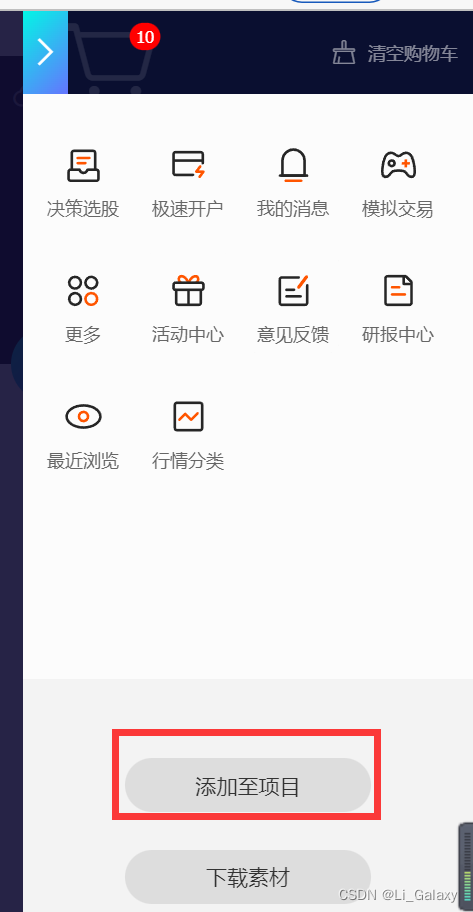
2.然后进入购物车,点击添加进项目

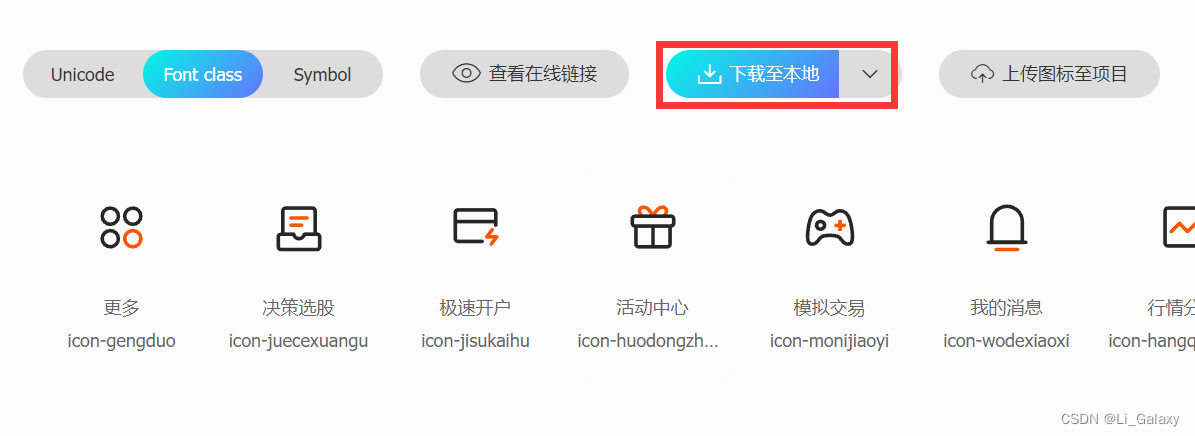
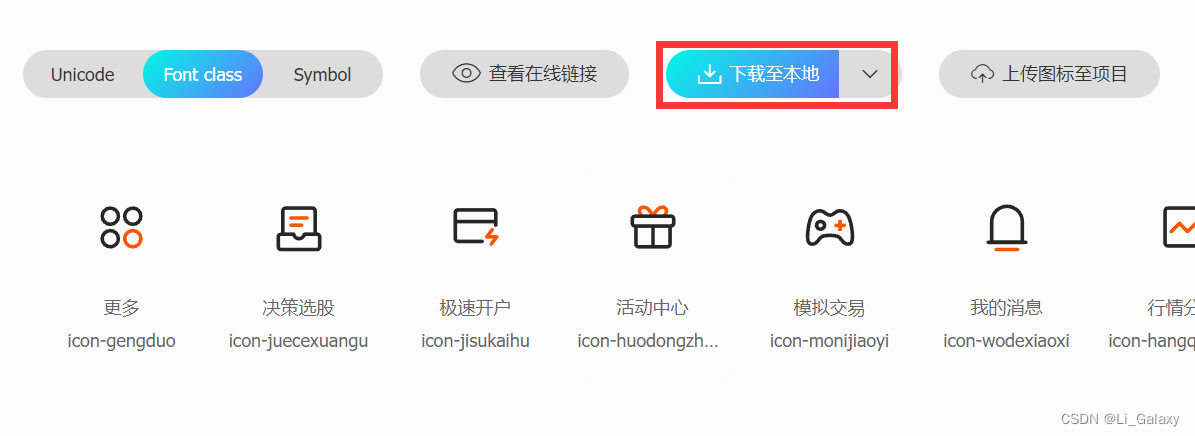
3.点击下载到本地

4.将下载的文件复制下来


5.在main.js中引入iconfont.css文件
import './assets/iconfont/iconfont.css';6.在所要使用图标的地方使用该图标,然后就可以改变图标的颜色和大小了
<i class="iconfont icon-bianxie"></i>1.首先进入阿里图标库官网(iconfont-阿里巴巴矢量图标库),选取你所要的图标,将其添加购物车。

2.然后进入购物车,点击添加进项目

3.点击下载到本地

4.将下载的文件复制下来


5.在main.js中引入iconfont.css文件
import './assets/iconfont/iconfont.css';6.在所要使用图标的地方使用该图标,然后就可以改变图标的颜色和大小了
<i class="iconfont icon-bianxie"></i> 887
887
 254
254
 846
846
 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


