1. CSS(Cascading Style Sheets)
CSS是一种用于描述网页样式的语言。它的主要作用是分离网页的内容和样式,使得网页开发者可以更方便地维护和更新网页样式。使用 CSS,可以实现网页的布局、颜色、字体、大小等样式的统一控制,提高网页的可读性和美观性。
2. UI 自动化测试之CSS元素定位
- 在 UI 自动化测试中,可以使用 CSS 选择器来定位元素。CSS 选择器可以根据元素的属性、类名、ID 等信息来选择元素。例如,可以使用"*[id='myElement']"来选择具有 ID 为"myElement"的元素。也可以使用".myClass"来选择具有类名为"myClass"的元素。
- 实际工作中,可以根据具体的 UI 结构和元素特征来选择合适的选择器进行定位。需要注意的是,CSS 选择器的可用性和准确性可能会受到页面结构和样式的影响,因此在实际使用中可能需要进行一些调整和尝试。同时可能需要结合博主之前分享的内容(UI自动化-(web元素定位XPath实操入门)-CSDN博客)和(UI自动化-(web元素定位基础)-CSDN博客)进行综合衡量,选择最适合的元素定位方式。
- CSS定位元素的方法: find_element_by_css_selector(css_selector) # 括号中css_selector表示的是CSS选择器表达式
2.1. UI自动化中使用CSS进行定位的常用方法
- ID 选择器:通过元素的 ID 属性进行定位。例如,#elementId 表示选择具有 ID 为 "elementId" 的元素。
- 类选择器:根据元素的类名进行定位。例如,.className 表示选择具有类名为 "className" 的元素。
- 元素选择器:直接使用元素名称进行定位。例如,div 表示选择所有的 <div> 元素。
- 属性选择器:通过元素的属性进行定位。例如,[attribute] 表示选择具有特定属性的元素,[attribute=value] 表示选择属性值为特定值的元素。
- 组合选择器:可以使用组合的方式来定位元素。例如,div.className 表示选择具有类名为 "className" 的 <div> 元素。
- 层级选择选择器
-
- 父子层级关系选择器 :使用子选择器来选择父元素下的子元素。例如,parent > child 表示选择父元素 "parent" 下的直接子元素 "child"。
- 隔代层级关系选择器 例如, element1 element2 通过element1来找element2, 并且element2是element1的后代元素
- 兄弟元素选择器:选择相邻的兄弟元素。例如,prev + next 表示选择前一个元素 "prev" 的下一个兄弟元素 "next"。
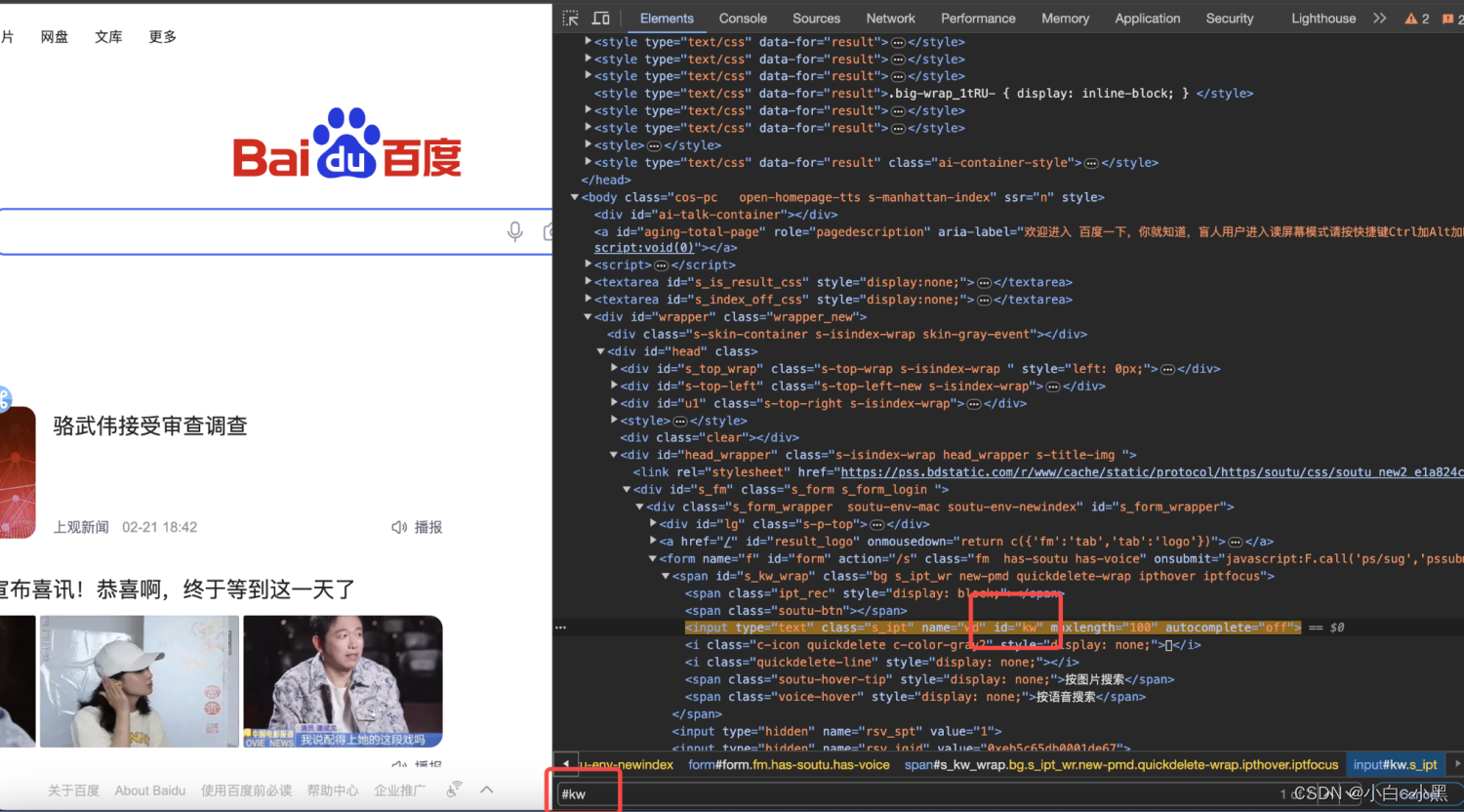
2.1.1. id选择器
表达式: #id # 表示通过元素的ID属性进行元素选择 id 表示的的id属性的属性值
示例:#kw

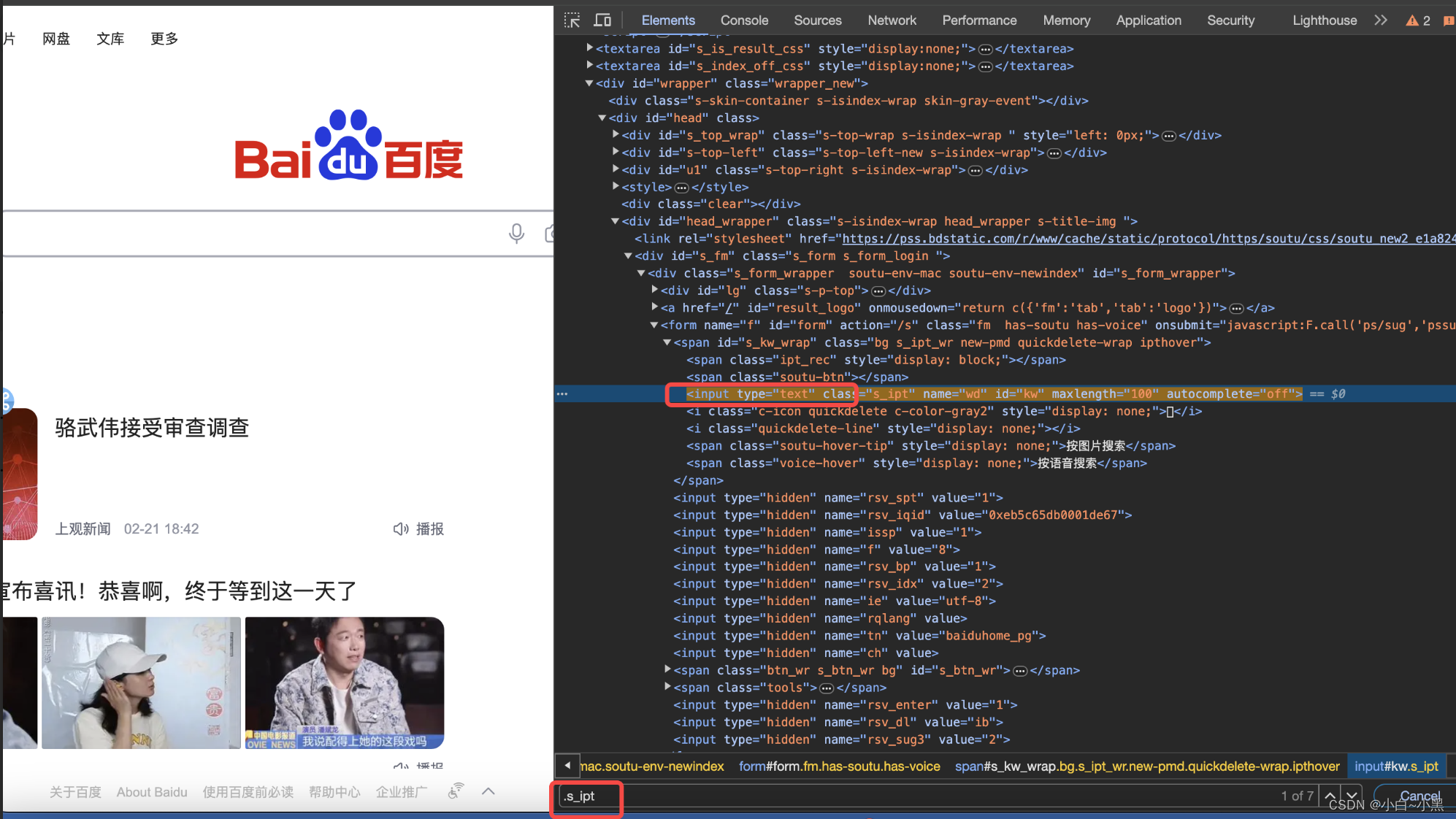
2.1.2. class选择器
表达式: .class # .表示通过元素的class属性进行元素选择, class表示的class属性的其中一个属性值
示例:.s_ipt

代码应用:
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开百度网站
driver.get("https://www.baidu.com")
# 通过id选择器定位到输入框并输入"百度一下,"
driver.find_element_by_css_selector("#kw").send_keys("百度一下,")
# 等待2S
time.sleep(2)
# 通过class选择器定位到输入框并输入"你就知道!"
driver.find_element_by_css_selector(".s_ipt").send_keys("你就知道!")
# 等待3S
time.sleep(3)
# 退出
driver.quit()2.1.3. 元素选择器
通过元素标签名称来选择元素 。
表达式: tag_name 页面中相同元素标签较多,实际工作中不推荐使用
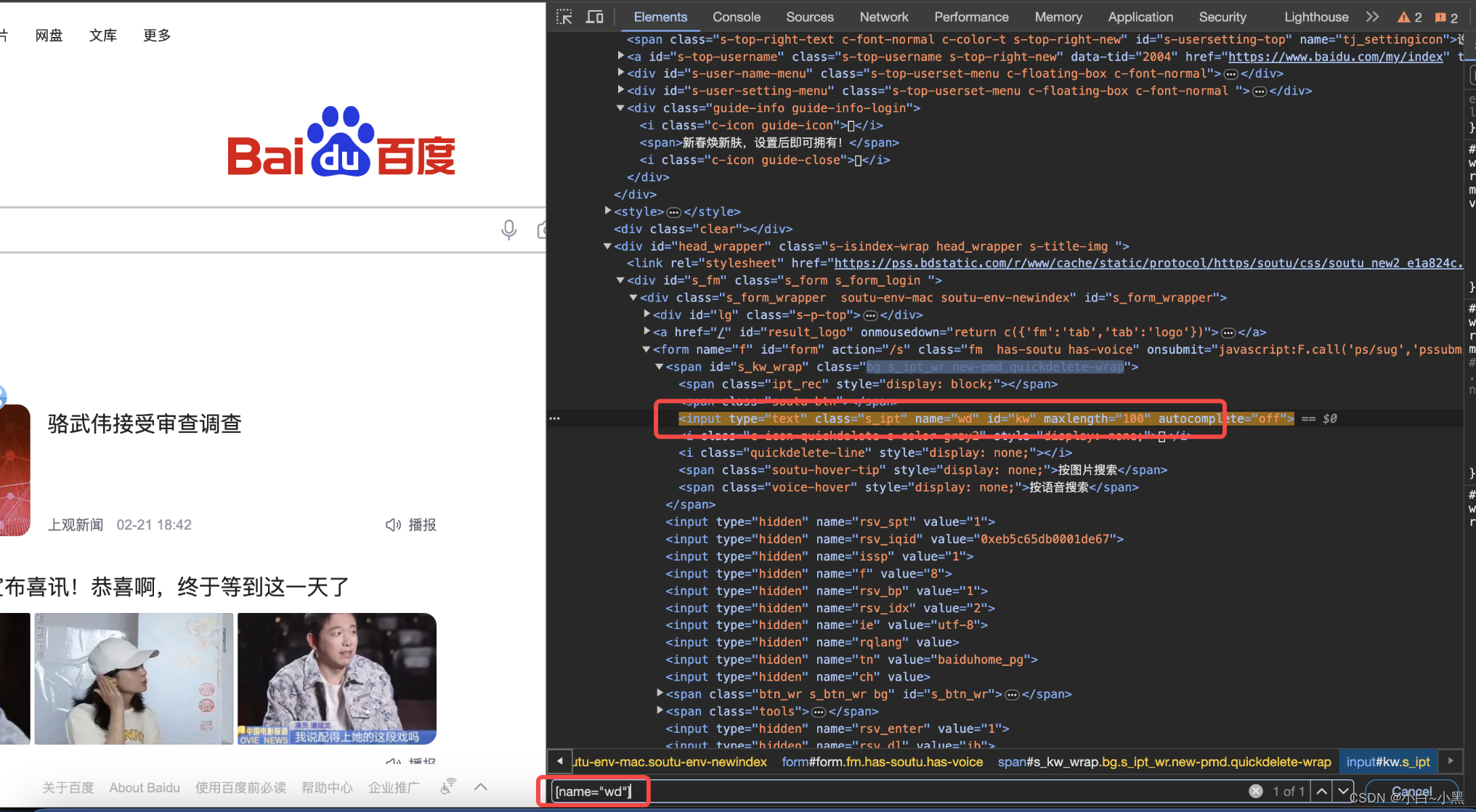
2.1.4. 属性选择器
通过元素的属性来选择元素。
表达式:[attribute='value'] #attribute 表示的是属性名称,value表示的是属性值
注意使用class属性时,需要带上class的全部属性值 (有些class属性值有多个字符串,中间有空格,需要都完整带上)
(有些时候语法正确仍然报错定位不到元素,不必过分纠结,可以换一个属性尝试)
示例:[name="wd"]

代码应用:
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开百度网站
driver.get("https://www.baidu.com")
# 通过属性选择器定位到输入框并输入"百度一下,"
driver.find_element_by_css_selector('[name="wd"]').send_keys("百度一下,你就知道!")
# 等待3S
time.sleep(3)
# 退出
driver.quit()2.1.5. 层级选择器
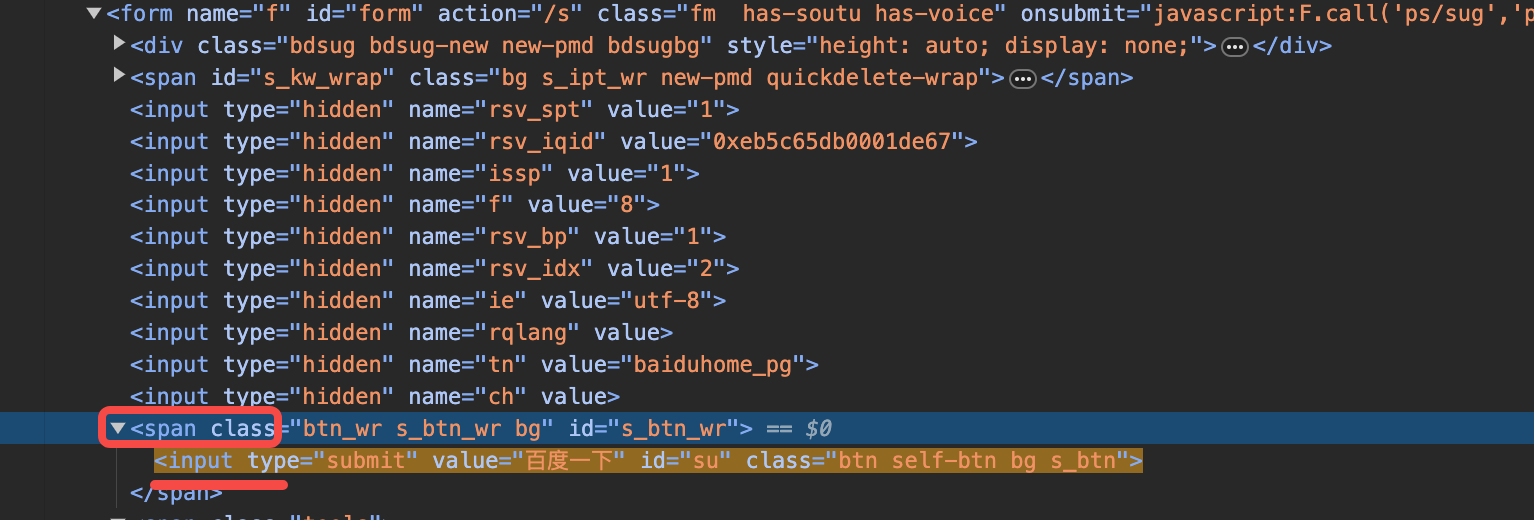
- 父子层级关系选择器
-
- 表达式: element1>element2 通过element1来找element2,并且element2是element1的直接子元素
- 示例:span > input
-

- 隔代层级关系选择器
-
- 表达式: element1 element2 通过element1来找element2, 并且element2是element1的后代元素
- 示例: form input (注意示例只为演示,实际代码执行中,可能无法精确定位到该元素,可以尝试其他方式进行定位)
-

代码应用
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开百度网站
driver.get("https://www.baidu.com")
# 通过父子层级关系选择器定位到输入框并输入"百度一下,"
driver.find_element_by_css_selector("span>input").send_keys("百度一下,你就知道!")
# 等待3S
time.sleep(3)
# 退出
driver.quit()2.1.6. 兄弟元素选择器
- 选择相邻的兄弟元素。CSS 的兄弟选择器是用来选择与指定元素相邻的元素的一种选择器
-
- 表达式:“element + element”
- 其中第一个元素是要选择的相邻元素,第二个元素是要选择的相邻元素的兄弟元素。例如,“div + input”选择器会选择所有紧挨着 div 元素的 input 元素。
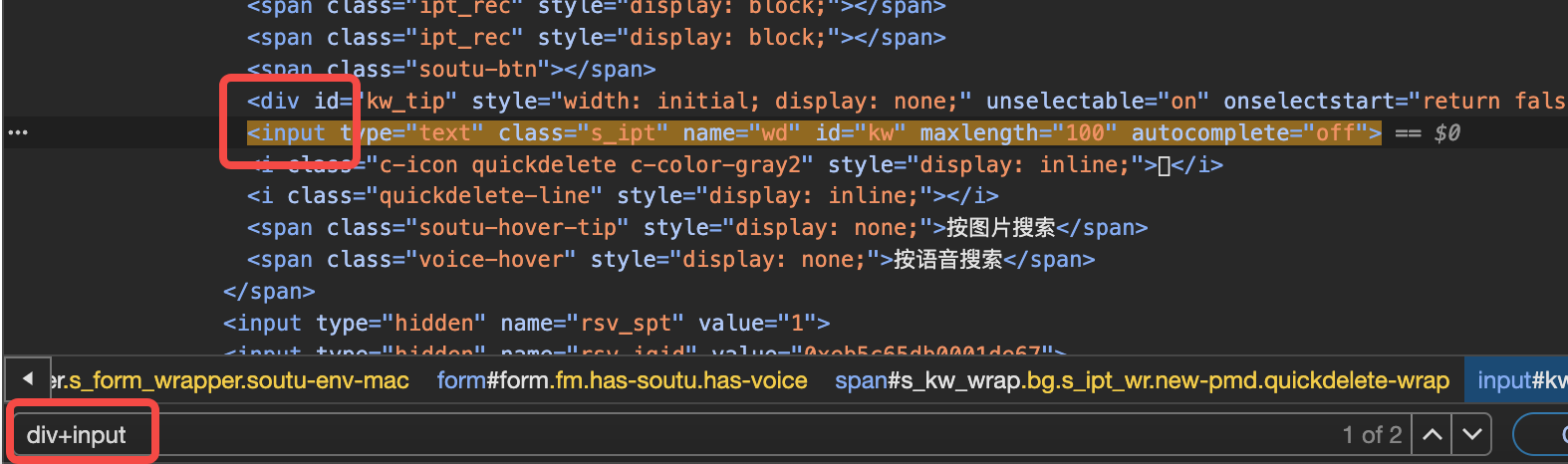
- 示例:div+input (注意示例只为演示,实际代码执行中,可能无法精确定位到该元素,可以尝试其他方式进行定位)

2.2. CSS扩展
2.2.1. 表达式 : input[type^='value']
- input表示标签名称,type表示属性名称, value表示的文本内容
- 查找元素type属性值是以value开头的元素
示例:input[autocomplete^='of']

2.2.2. 表达式 :input[type$='value']
- input表示标签名称,type表示属性名称, value表示的文本内容
- 查找元素type属性值以value结尾的元素
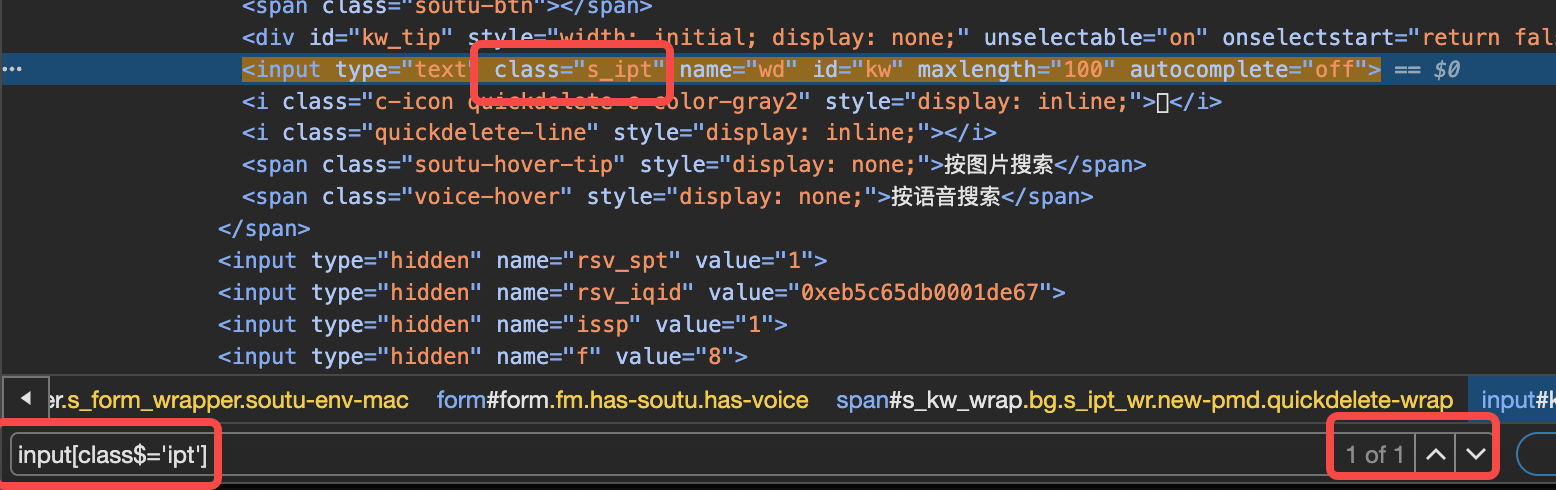
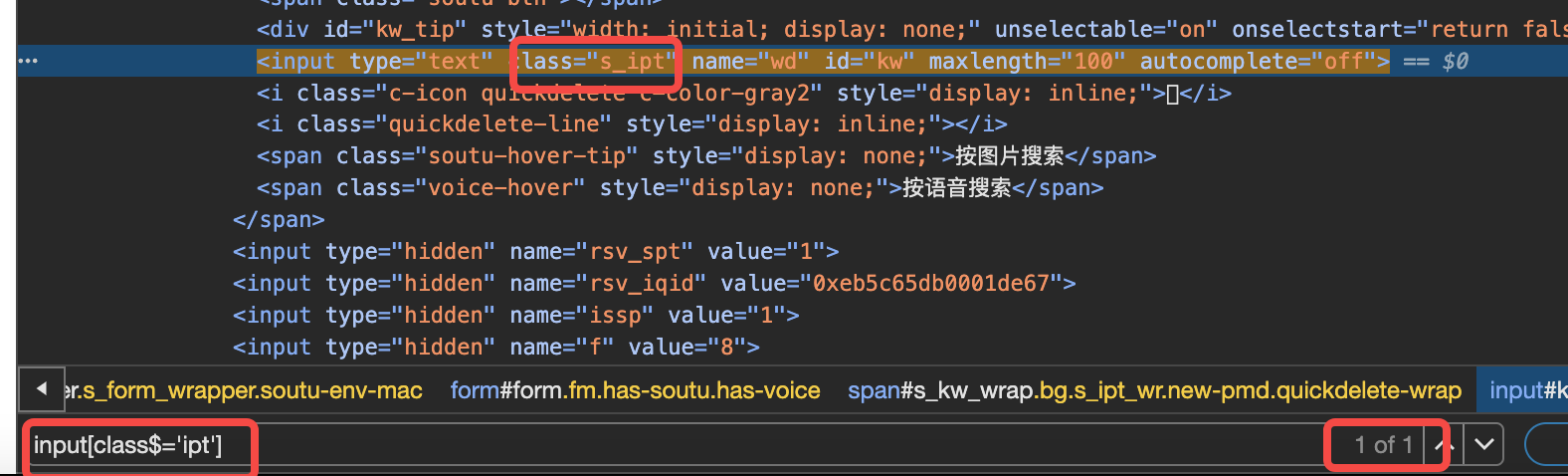
示例:input[class$='ipt']

2.2.3. 表达式 :input[type*='value']
- input表示标签名称,type表示属性名称, value表示的文本内容
- 查找元素type属性值包含value的元素
示例:input[class*='i']

2.3. 定位元素的另外一种写法(需要导入By类)
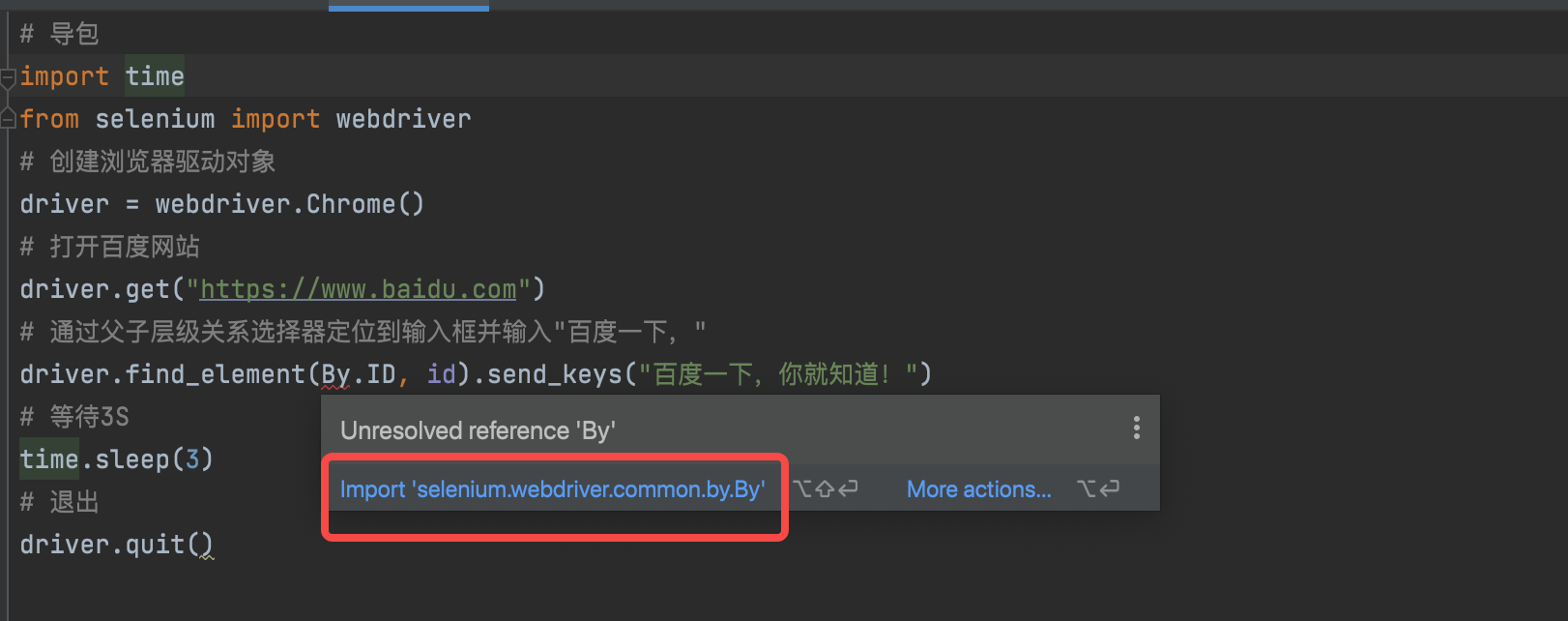
2.3.1. 安装BY后,导入BY类

表达式:find_element(By.ID, id) id 表示的的id属性的属性值
示例代码:
# 导包
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开百度网站
driver.get("https://www.baidu.com")
# 通过父子层级关系选择器定位到输入框并输入"百度一下,"
driver.find_element(By.ID, 'kw').send_keys("百度一下,你就知道!")
# 等待3S
time.sleep(3)
# 退出
driver.quit()





















 5415
5415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








