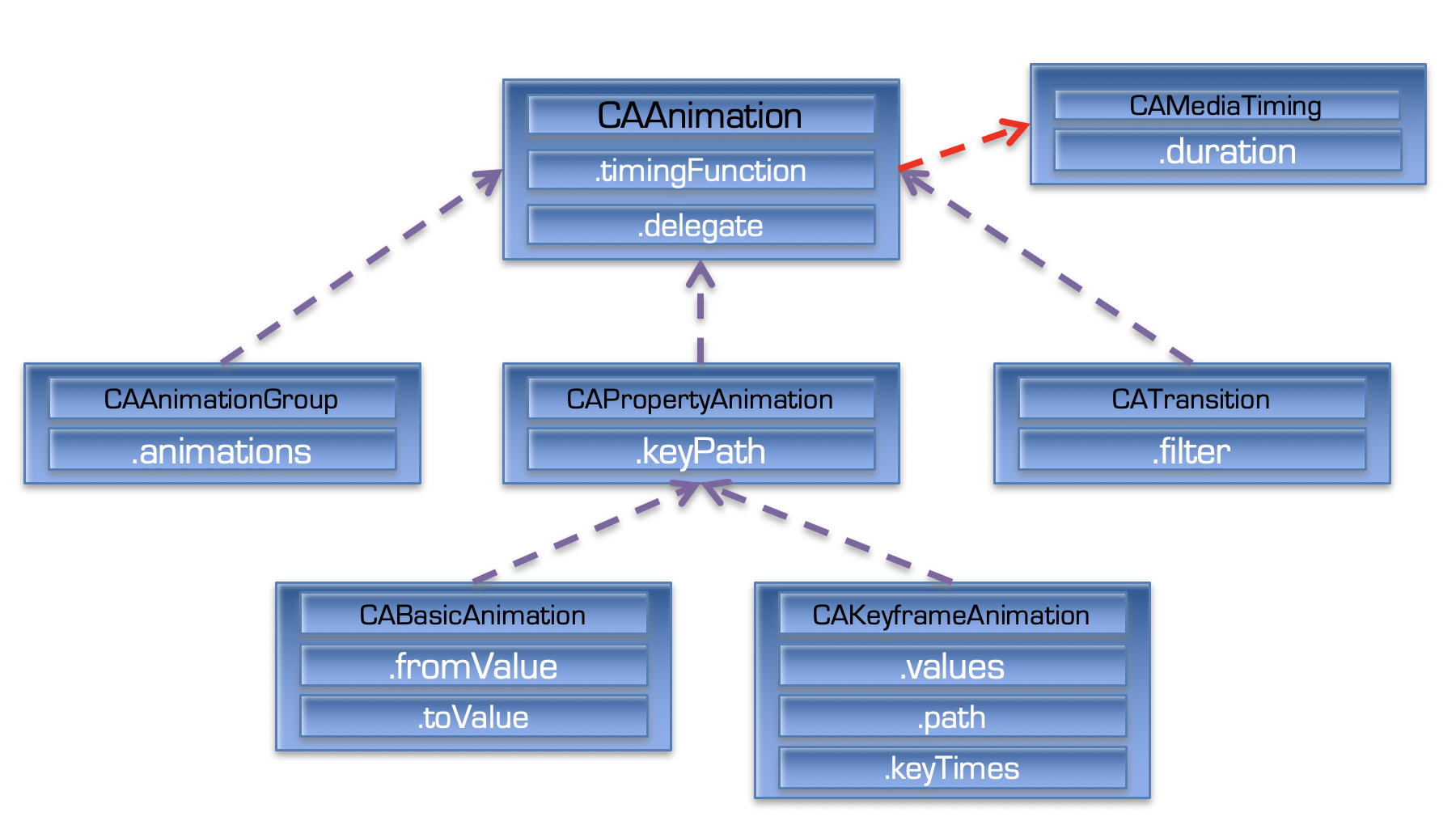
注意:图中的黑色虚线代表“继承”某个类,红色虚线代表“遵守”某个协议

说明:
-
CAAnimation遵守CAMediaTiming,可以给动画设置执行时长
-
CAAnimationGroup:动画组(可以执行一系列动画)
-
CABasicAnimation:单一组动画(formValue toValue)
-
CAKeyframeAnimation:多组动画
5.1 位移动画
代码
@property (nonatomic,weak) CALayer *layer;
- (void)viewDidLoad {
[super viewDidLoad];
CALayer *layer=[CALayer layer];
layer.position=CGPointMake(100, 100);
layer.bounds=CGRectMake(0, 0, 100, 100);
layer.backgroundColor=[UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
_layer=layer;
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self position];
}
-(void)position
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“position”;
//设置属性改变的值
animation.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 200)];
//设置动画时长
//animation.duration=2;
//取消反弹
//动画执行完毕之后,不要把动画移除
animation.removedOnCompletion=NO;
//保持最新的位置
animation.fillMode=kCAFillModeForwards;
//给图层添加动画
[_layer addAnimation:animation forKey:nil];
}
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
效果图

5.2 旋转动画
代码
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self transform];
}
-(void)transform
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“transform”;
//设置属性改变的值
animation.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI, 1, 0, 0)];
//设置动画时长
animation.duration=1;
//取消反弹
//动画执行完毕之后,不要把动画移除
animation.removedOnCompletion=NO;
//保持最新的位置
animation.fillMode=kCAFillModeForwards;
animation.repeatCount=MAXFLOAT;
//给图层添加动画
[_layer addAnimation:animation forKey:nil];
}
效果图

其他(属性设置)
animation.keyPath=@“transform.rotation”;
animation.toValue=@M_PI;
5.3 缩放动画
代码
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self transform];
}
-(void)transform
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“transform.scale”;
Began:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self transform];
}
-(void)transform
{
//创建动画对象
CABasicAnimation *animation=[CABasicAnimation animation];
//设置动画的属性
animation.keyPath=@“transform.scale”;






















 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








