1.什么是Visual Studio Code?
Visual Studio Code是一款第一次真正向开发者提供跨平台服务的编辑器,它能运行于Mac OSX、Windows和Linux之上并且具有对JavaScript,TypeScript和Node.js的内置支持,同时它还具有丰富的其他语言(例如C++、C#、Java、Python、PHP、Go等)和运行时(例如.NET和Unity)扩展的生态系统。
Visual Studio Code官网链接附上:https://code.visualstudio.com/
2.Visual Studio Code的下载
目前官网最新的版本是 2022年2月 1.65
点进上方的官网链接,在醒目位置上能看到下载按钮,直接点击下载可以得到windows系统64位的当前最新版本的Visual Studio Code了。

当然,如果有其他系统或所需版本的需求,也可以直接点进下方链接进入版本列表选择自己需要的版本进行下载就好了~
https://code.visualstudio.com/updates/v1_65
3.Visual Studio Code的安装
我们经过上述步骤下载后得到了

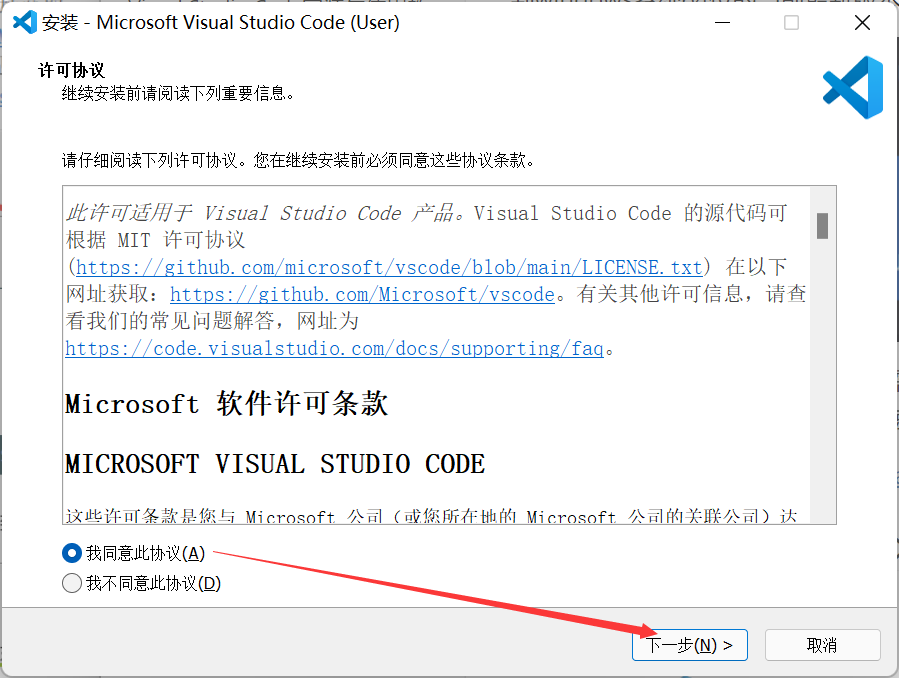
①双击点开它进入安装页面,同意协议

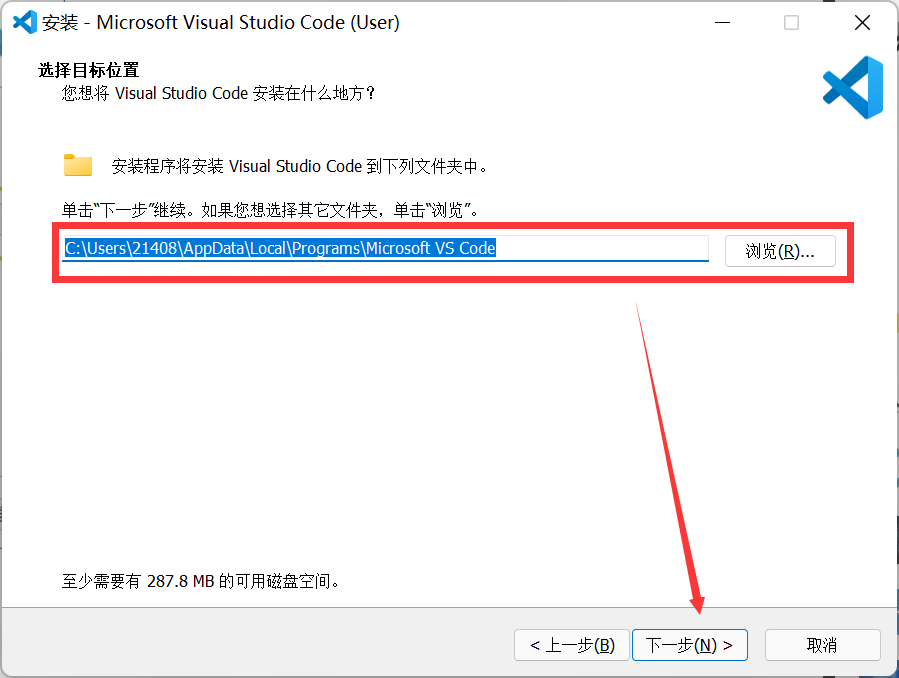
②选择安装路径(最好是全英文路径)

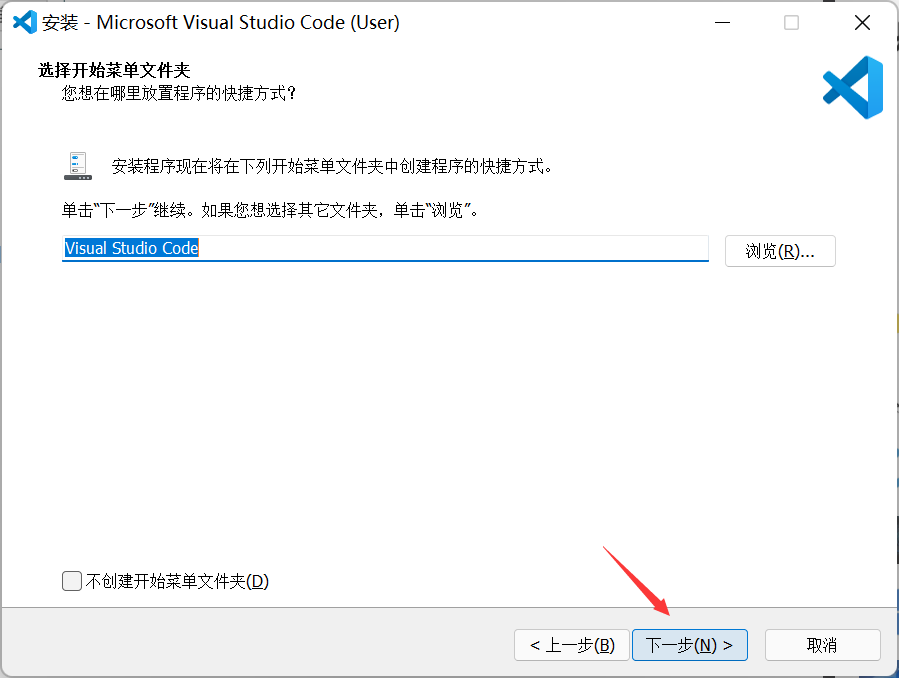
③自主选择是否创建开始菜单文件夹
默认是会创建的。

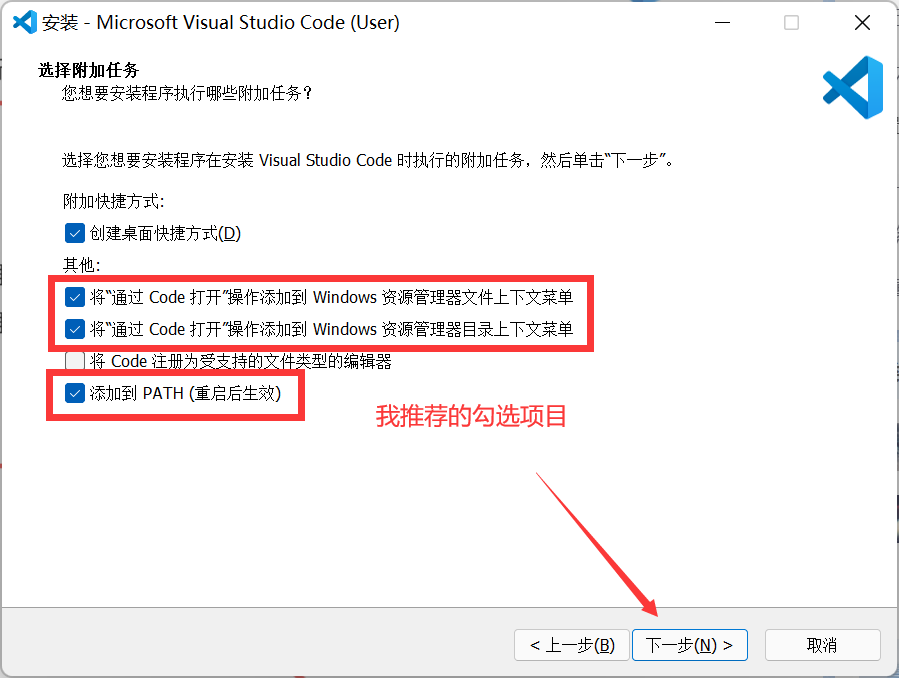
④自主选择是否勾选(推荐勾选)
第一个矩形方框是可以将Visual Studio Code添加到右键菜单;
第二个矩形方框是可以用控制台打开Visual Studio Code;

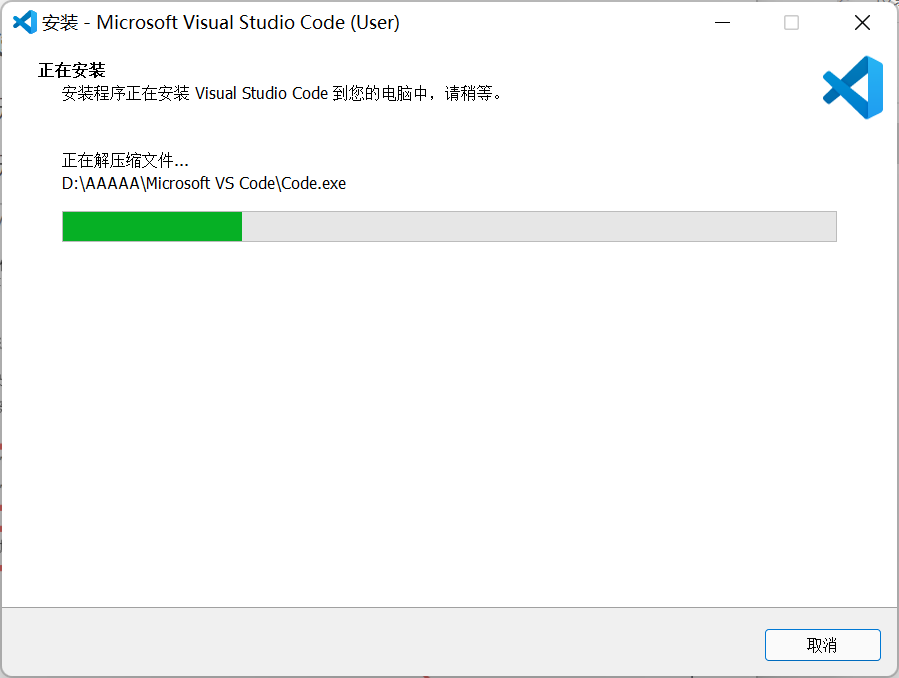
⑤点击安装后就是略作等待啦~

4.配置中文界面
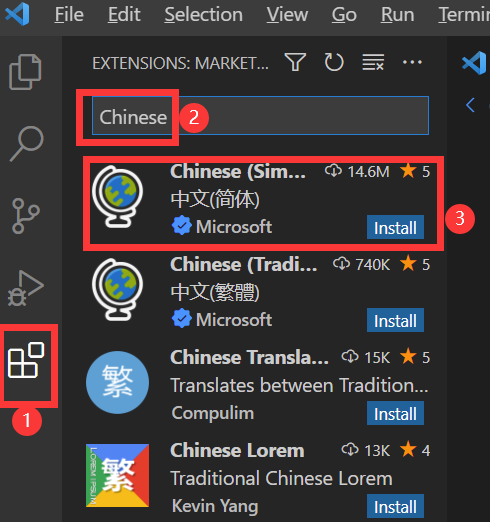
安装完成后打开Visual Studio Code,按照步骤点击后搜索Chinese点击install。

之后编辑器就会提示是否重启编辑器以生效。

点击"Restart"就可以进行重启了。
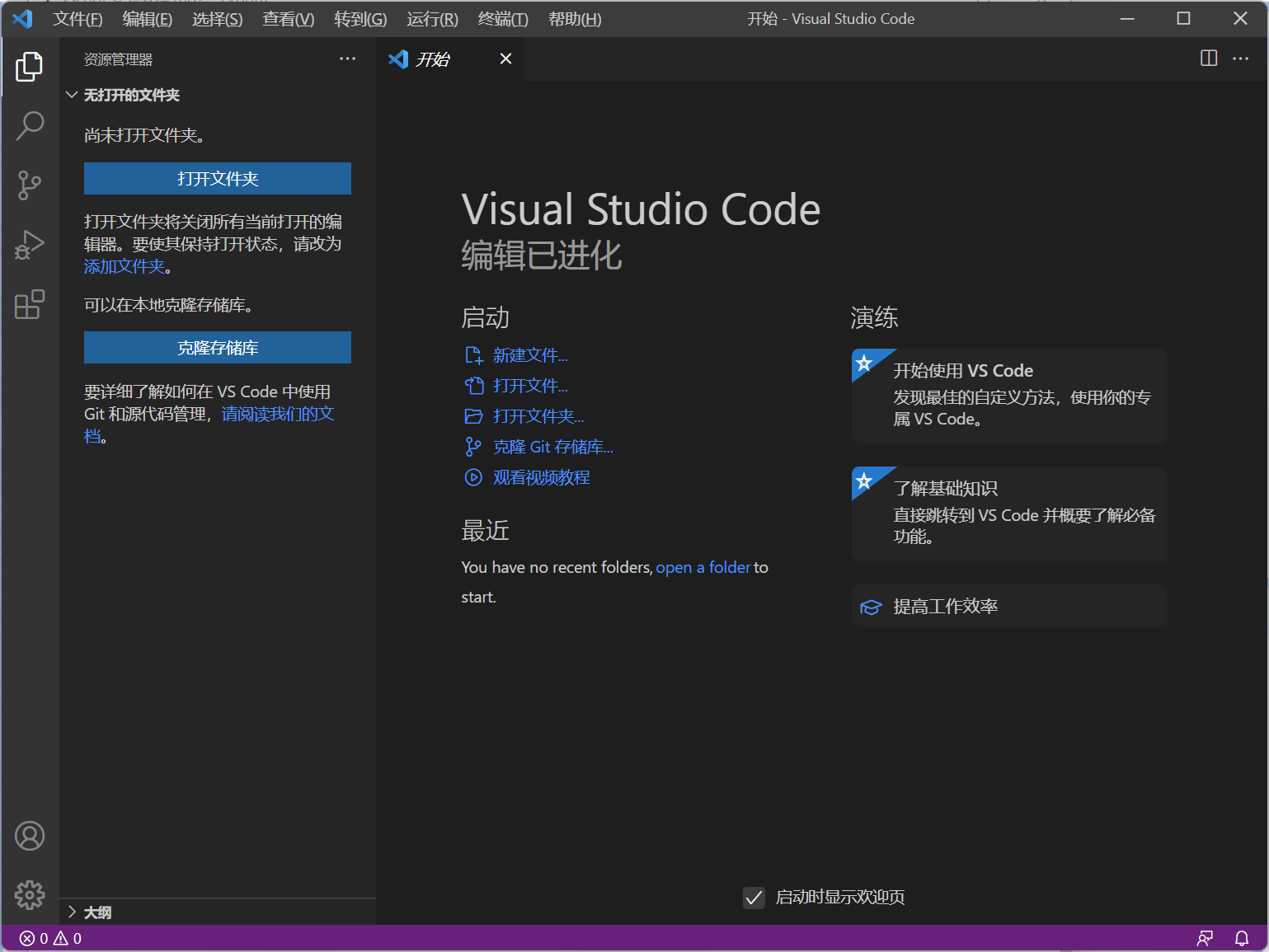
然后我们就得到了全中文的界面了~

5.如何用Visual Studio Code编写代码
①打开Visual Studio Code编辑器
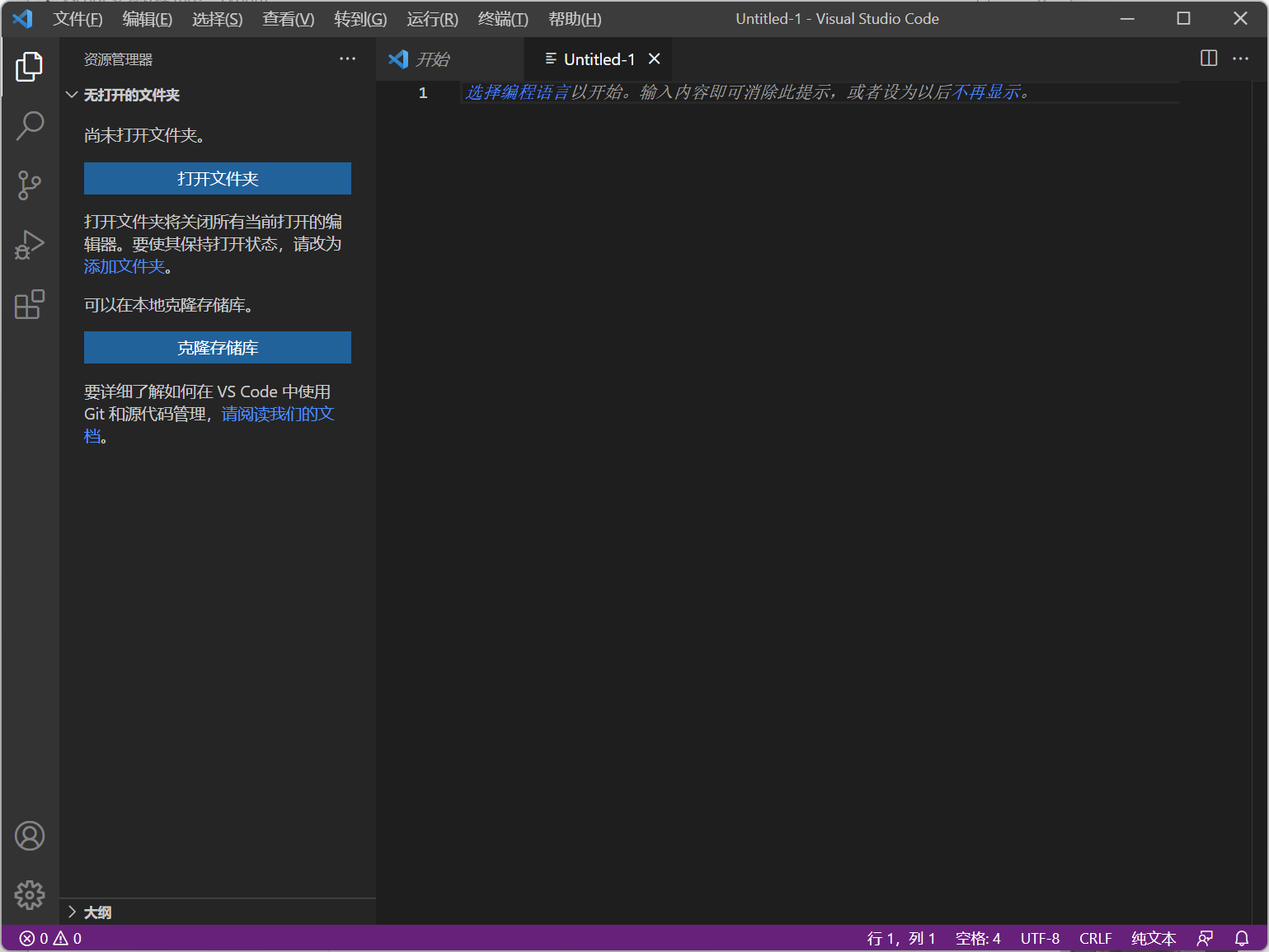
使用快捷键Ctrl+N新建文件,就会得到默认的纯文本文件

②选择编程语言
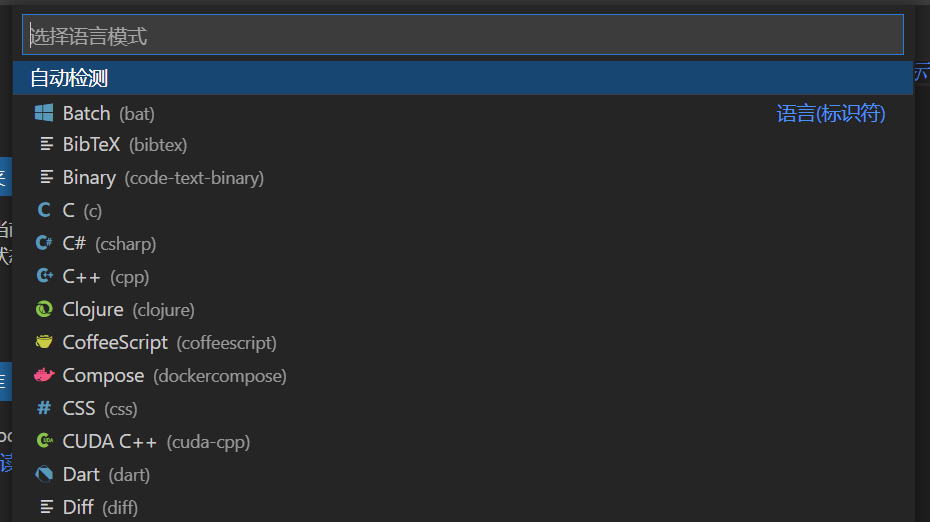
点击"选择编程语言"或者使用快捷键 Ctrl+K M (两个部分按顺序依次按下)

就会得到这个界面

我们发现进行选择之后,语言模式和标头都相应改变了

然后我们就可以愉快地选择我们需要的语言进行快乐编程了。























 4144
4144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










