1.1什么是DOM
文档对象模型(Document Object Model简称DOM),是W3Cz组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
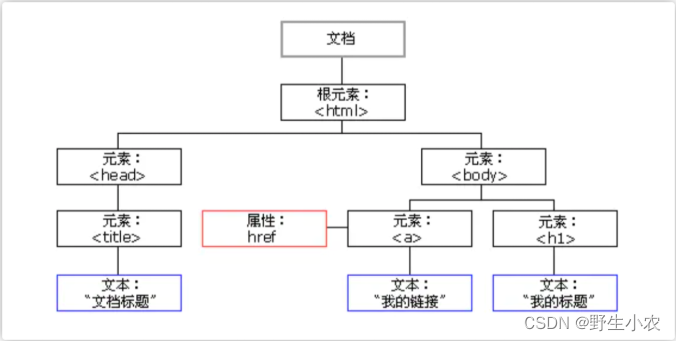
1.2DOM树

文档:一个页面就是一个文档,DOM中使用document表示
元素:页面中的所有标签都是元素,DOM中使用element表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
DOM把以上内容都看做是对象
2.获取元素
2.1如何获取元素
DOM在我们实际开发中主要用来操作元素。
获取页面中的元素可以使用以下几种方式:
1.根据ID获取
2.根据标签吗获取
3.通过HTML5新增的方法获取
4.特殊元素获取
2.2根据ID获取
使用getElementById()方法可以获取带有ID的元素对象
var id = document.getElementById('id名')2.3根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合
var p = document.getElementsByTagName('p')2.4通过HTML5新增的方法获取
1.使用getElementsByClassName('类名');根据类名返回元素对象集合
var name = document.getElementsByClassName('类名')2.使用querySelector('选择器');根据指定选择器返回第一个元素对象
var t = document.querySelector('选择器')3.使用querySelectorAll('选择器'); 根据指定选择器返回
var all = document.querySelectorAll('选择器')2.5获取特殊元素(body,,html)
获取body元素
var bodyEle = document.body;获取html元素
var htmlEle = document.documentElement;




















 7559
7559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








