微信小程序项目结构
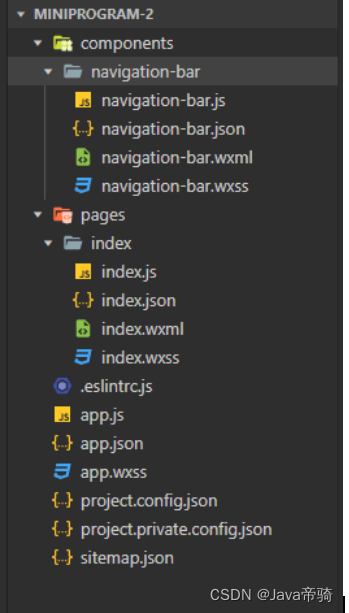
创建一个新的项目结构,如图所示:

pages文件用来存放所有小程序的页面
components文件夹一般是用于存放自定义组件的。自定义组件是指在小程序中可以重复使用的组件,可以在不同的页面中引用。在components文件夹中,每个组件通常包含一个js文件、一个wxml文件和一个wxss文件。其中js文件用于定义组件的行为,wxml文件用于定义组件的结构,wxss文件用于定义组件的样式。通过将组件封装成一个单独的文件,可以提高代码的复用性和可维护性。
Index是小程序的页面结构文件,用于描述小程序页面的结构。除了.wxml文件之外,index还可能包含一个.wxss文件,用于描述小程序页面的样式,以及一个.js文件,用于处理小程序页面的逻辑。在小程序项目中,index通常是最重要的文件之一,因为它是小程序的入口页面,也是用户首次打开小程序时看到的页面。
App.js是小程序项目入口文件
App.json是小程序项目的全局配置文件
App.wxss是小程序项目的全局样式文件
Project.config.json项目的配置文件
Project.private.config.json是一个私有配置文件,可以修改服务器地址
Sitemap.json是用来配置小程序及其页面是否允许被微信索引
Js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
Json文件(当前页面的配置文件,配置窗口的外观,表现等)
App.json文件内部和解析如下:
{
// pages用来记录当前小程序所有页面的路径
"pages": [
"pages/index/index"
],
//全局定义小程序所有页面的背景色、文字颜色等
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
//全局定义小程序组件所使用的样式版本
"style": "v2",
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
//在项目中使用了glass-easel框架,glass-easel属于Vue的组件框架,可以快速组织并且使用框架
"componentFramework": "glass-easel",
//指明sitemap.json的位置
"sitemapLocation": "sitemap.json",
//使用这项配置后未使用的代码文件将不会运行节省小程序的启动时间和运行时的内存
"lazyCodeLoading": "requiredComponents"
}





















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








