获取元素节点
通过document对象调用
1. 通过id属性获取一个元By素节点对象
getElementById()
2. 通过标签名获取一组元素节点对象
getElementByTabName()
3. 通过name属性获取一组元素节点对象
getElementByName()
- innerHTML属性:通过这个属性可以获取到元素内部的html代码
- value: 通过这个属性可以获取到元素内部的value值
- name:通过这个属性可以获取到元素内部的name值
- className:通过这个属性可以获取到元素内部的class值
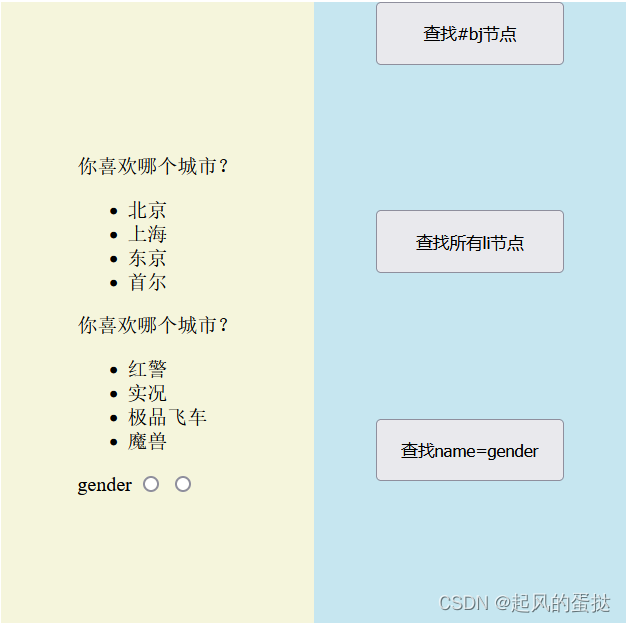
例子:

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./1-DOM查询.css">
</head>
<body>
<script src="./1-DOM查询.js" type="text/javascript"></script>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<p>
你喜欢哪个城市?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
gender
<input type="radio" name="gender" value="male" class="haha">
<input type="radio" name="gender" value="female">
</div>
</div>
<div class="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender</button></div>
</div>
</body>
</html>css代码
#total {
width: 250px;
height: 500px;
background-color: beige;
display: flex;
justify-content: center;
align-items: center;
float: left;
}
.btnList {
width: 250px;
height: 500px;
background-color: rgb(198, 230, 240);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/* float: right; */
}
.btnList>div {
flex-grow: 1;
}
.btnList button {
width: 150px;
height: 50px;
/* 你可以根据需要调整按钮的高度 */
}js代码(关键)
window.onload = function () {
//1. 为id为btn01的按钮绑定一个单击响应函数
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
//2. 查找#bj节点
var bj = document.getElementById("bj");
alert(bj.innerHTML);
}
//3. 为id为btn02的按钮绑定一个单击响应函数
var btn02 = document.getElementById("btn02");
btn02.onclick = function () {
//4. 数组中存有所有li标签
var list = document.getElementsByTagName("li");
//5. 通过循环将所有li标签的值展示出
for (var i = 0; i < list.length; i++) {
alert(list[i].innerHTML);
}
}
//6. 为id为btn03的按钮绑定一个单击响应函数
var btn03 = document.getElementById("btn03");
btn03.onclick = function () {
var list = document.getElementsByName("gender");
for (var i = 0; i < list.length; i++) {
alert(list[i].value);
}
}
}




















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








