1、事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
<div id="box1">
<div id="box2">
<div id="box3">给它们都绑定点击事件</div>
</div>
</div>冒泡型事件的触发顺序如下图:由内而外,由子到父的一个触发顺序

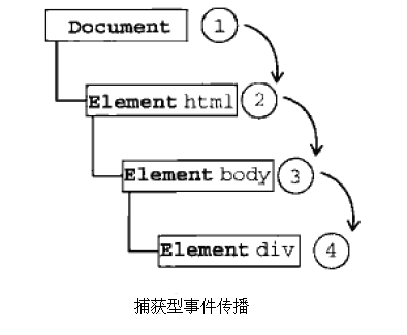
而 捕获型事件触 的触发顺序如下图: 由外向里触发

2.阻止事件冒泡事件捕获
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');box1.onclick = function () {
console.log('box1');};
box2.onclick = function (e) {
console.log('box2');
e.stopPropagation();};
box3.onclick = function (e) {
console.log('box3');
e.stopPropagation();
};
在vue 中还可用这种方式组织事件冒泡或事件捕获
<div @click="click1()">
<span @click.stop="click2()">按钮1</span>
<span>按钮2</span>
</div>






















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








