创建app模块




在app模块的文件夹里添加一个urls.py的文件


app模块的文件夹会自动再创建一个views.py的文件
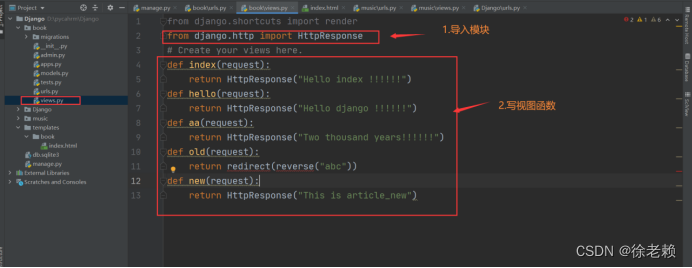
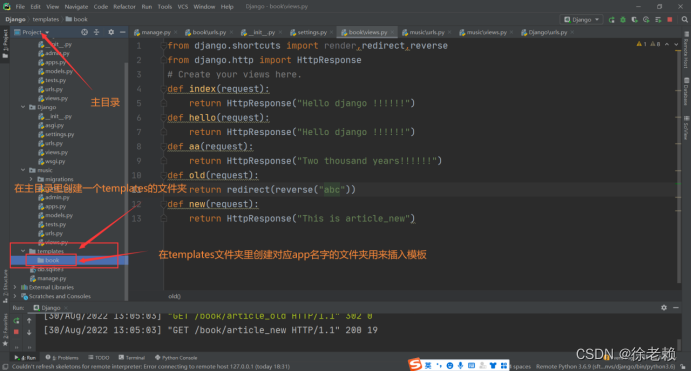
在views文件里创建视图

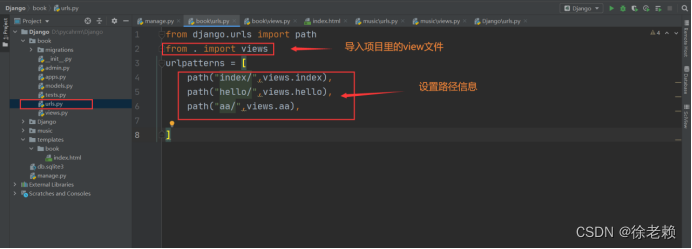
在urls文件里设置路径

访问创建的app文件里的视图

项目文件加入app模块的相关信息
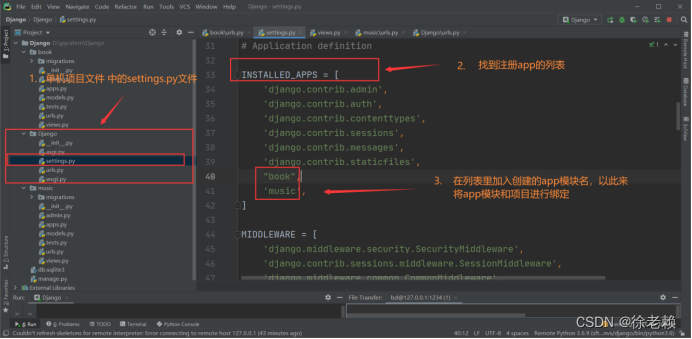
项目文件的settings.py文件注册app

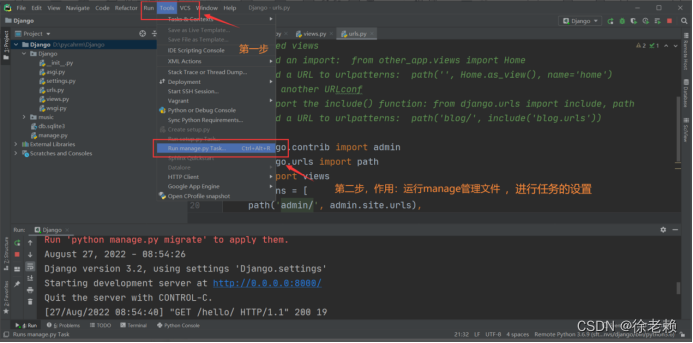
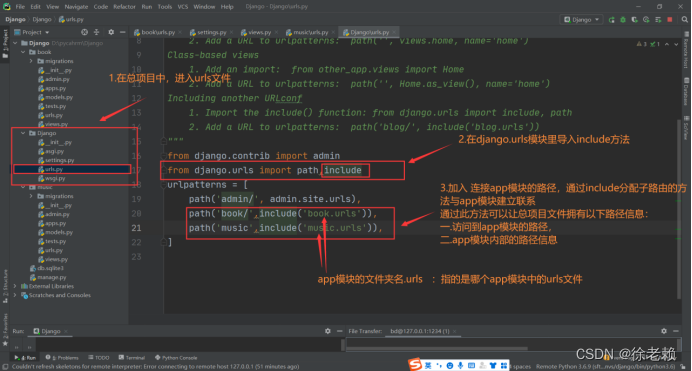
在主路由里设置路由

通过include方法,实现一条代码包含多个用途:
- 在主路由里添加了去往app模块的路径
- 主路由里获取到了app模块里的所有路径信息
一句话总结就是,总项目不仅可以通过主路由去往各个app 模块,而且app模块内部可以访问的视图,总项目也可以访问
访问创建的app文件里的视图
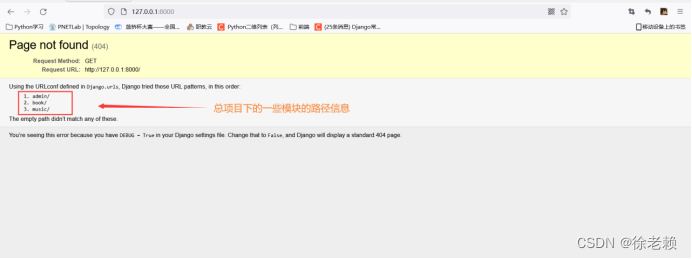
访问Django项目

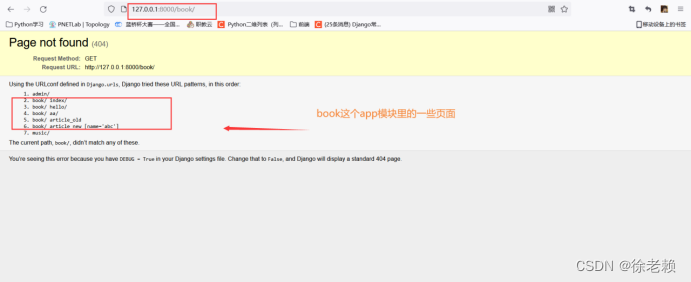
访问Django项目里的app模块

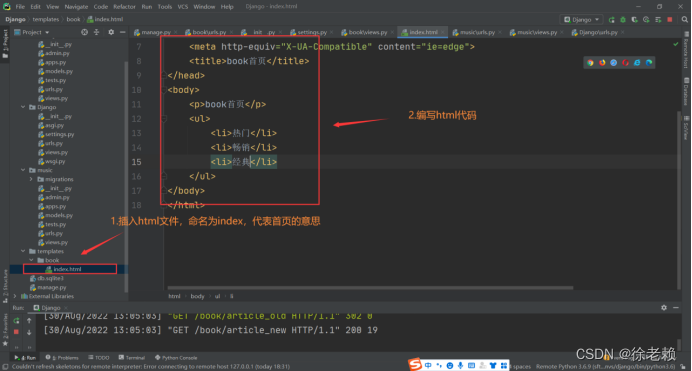
插入模板
模板:html制作的前端页面
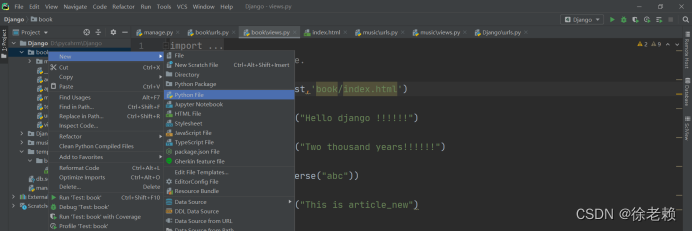
1.在主目录下创建一个templates目录templates目录里面在新建各个以app名字命名的目录来存放各个app中模板文件.

2.在app模块中插入模板文件.

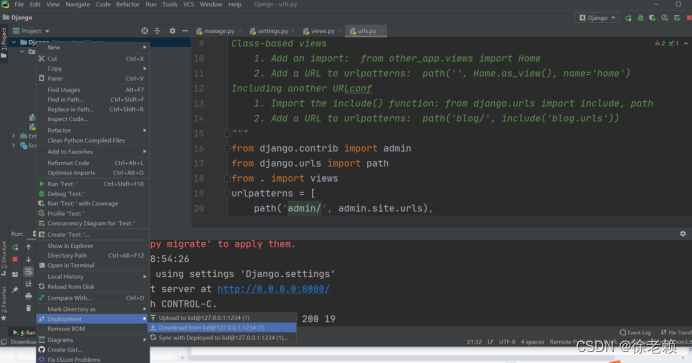
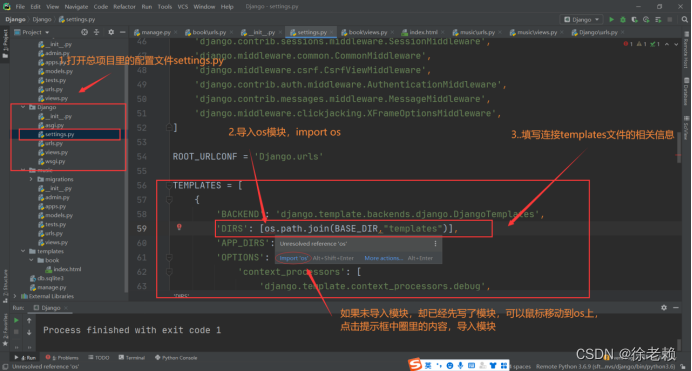
3.templates目录与主目录进行关联
在总项目的settings.py中设置templates字典的信息

渲染模板(3种方式)
1.直接将html字符串硬编码HttpResponse中
2.django.template.loader 定义了函数以加载模板
前两种太麻烦就不演示了
3.使用render进行渲染
进入views.py文件,加入模板

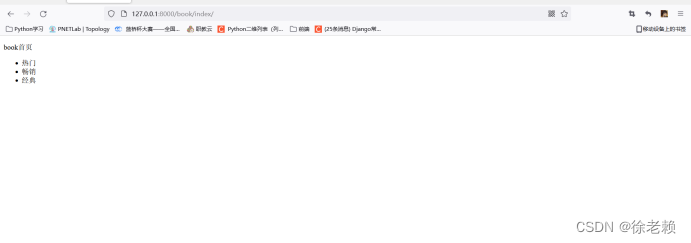
访问book模块里的index地址

这些渲染是比较简单的模板渲染,如果网页里有css样式和js动作,会渲染失败
页面重定向
是什么?
给页面换了一个URL地址,要求实现新地址可以访问页面,也可以通过原来的旧地址也可以访问页面。以旧的URL地址访问时,会自动跳转到新的URL地址
具体流程?
一个页面配一个URL地址,如今要更换URL地址。
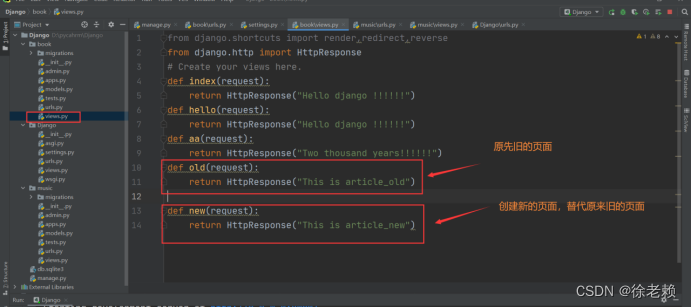
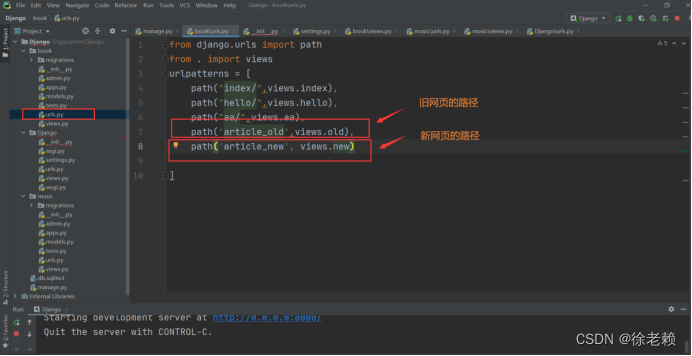
第一步,在views.py文件里创建一个新的页面,然后在urls.py文件加入访问页面的地址


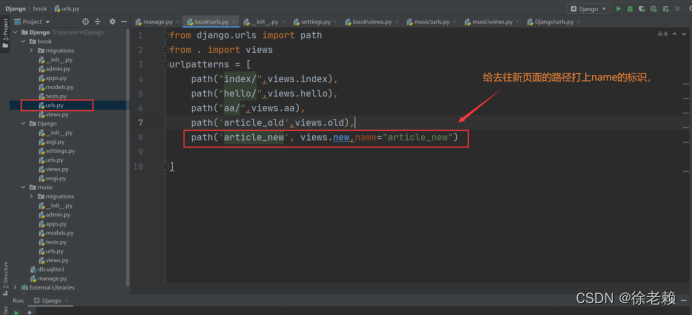
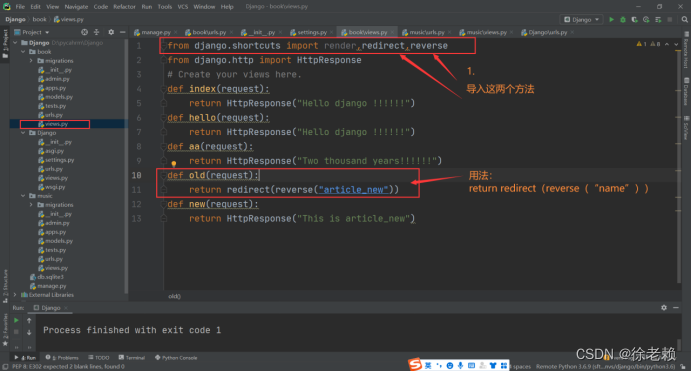
第二步,在urls.py文件中给新地址打上name标识。在views.py文件里删除原来return返回的内容,加入return返回被打上name标识的内容


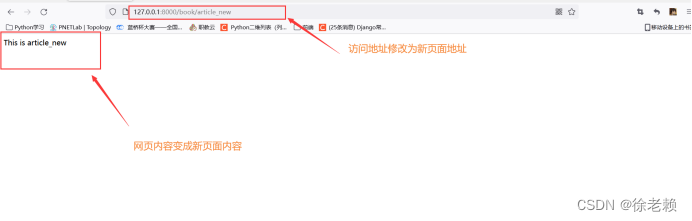
效果?
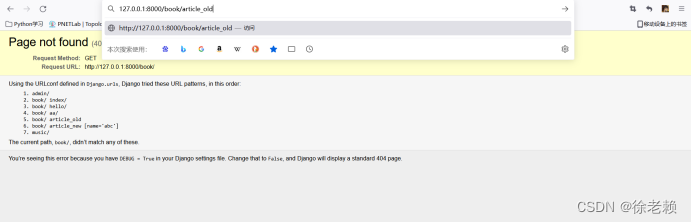
访问app模块的article_old视图























 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








