目录
父元素:
直接包含子元素的元素叫做父元素
子元素:
直接被父元素包含的元素是子元素
祖先元素:
直接或间接包含后代元素的元素叫做祖先元素
一个元素的父元素也是它的祖先元素(因为父亲也算是祖先嘛)
后代元素:
直接或间接被祖先元素包含的元素叫做后代元素
子元素也是后代元素(父亲的儿子也算是后代嘛,后代和祖先不一定是要隔很多很多辈的)
兄弟元素:
拥有相同父元素的元素是兄弟元素
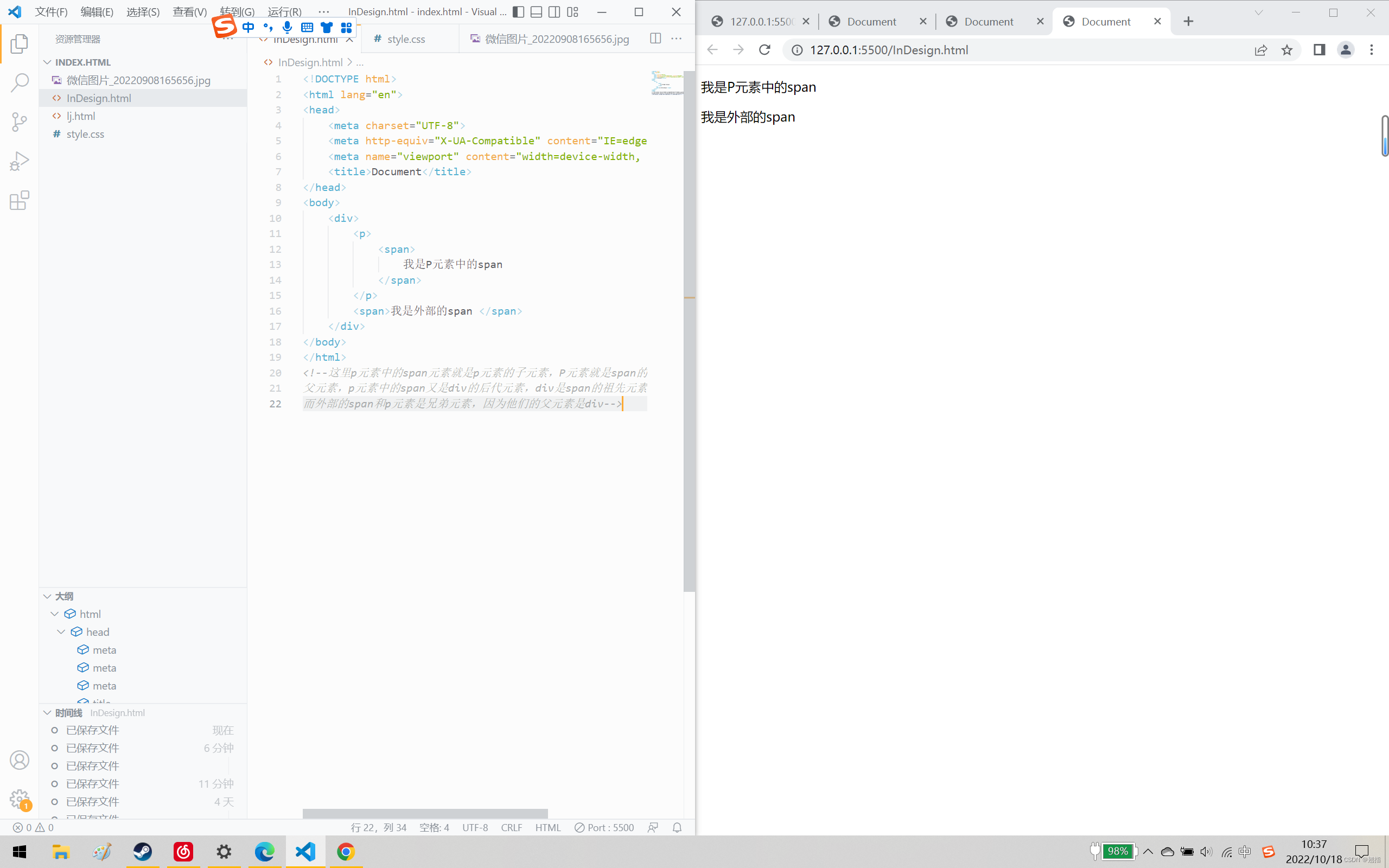
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p>
<span>
我是P元素中的span
</span>
</p>
<span>我是外部的span </span>
</div>
</body>
</html>
<!--这里p元素中的span元素就是p元素的子元素,P元素就是span的
父元素,p元素中的span又是div的后代元素,div是span的祖先元素,
而外部的span和p元素是兄弟元素,因为他们的父元素是div-->
子元素选择器:
作用:
选中指定父元素的指定子元素
语法
父元素>子元素
如
为div的子元素span设置一个字体的颜色为红色(为div直接包含的span设置一个字体颜色)
子元素可以叠加:父元素>子元素>子元素....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>span{
color: aqua;
}
</style>
</head>
<body>
<div>
<p>
<span>
我是P元素中的span
</span>
</p>
<span>我是外部的span </span>
</div>
</body>
</html>

后代元素选择器:
作用:
选中指定元素内的指定后代元素
语法
祖先 后代(中间的是空格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div span{
color: aqua;
}
</style>
</head>
<body>
<div>
<p>
<span>
我是P元素中的span
</span>
</p>
<span>我是外部的span </span>
</div>
</body>
</html>

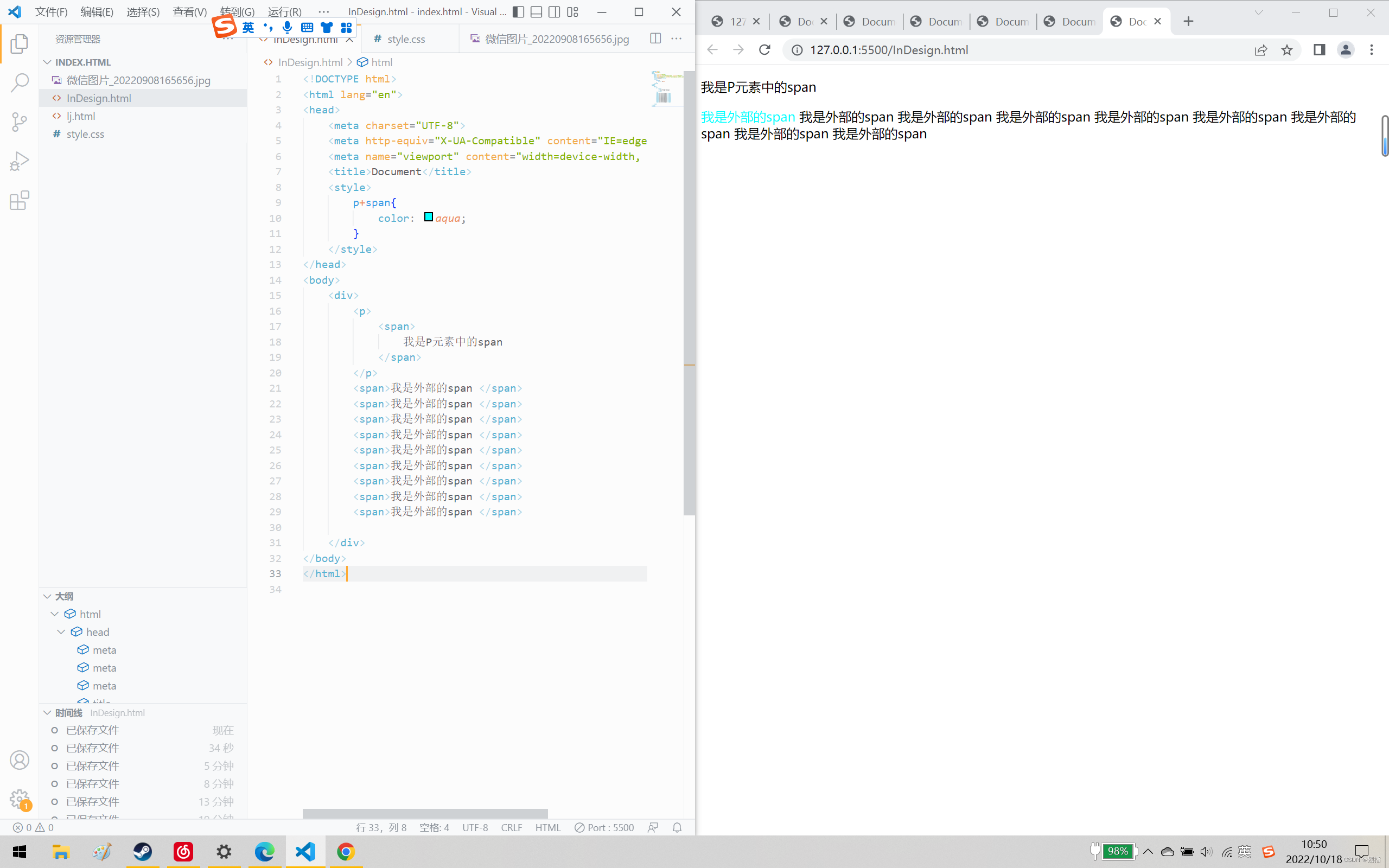
选择下一个兄弟:
语法:
前一个+后一个
注意:选择下一个兄弟是选择紧挨着的,如果不是紧挨着的就不会被选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p+span{
color: aqua;
}
</style>
</head>
<body>
<div>
<p>
<span>
我是P元素中的span
</span>
</p>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
</div>
</body>
</html>

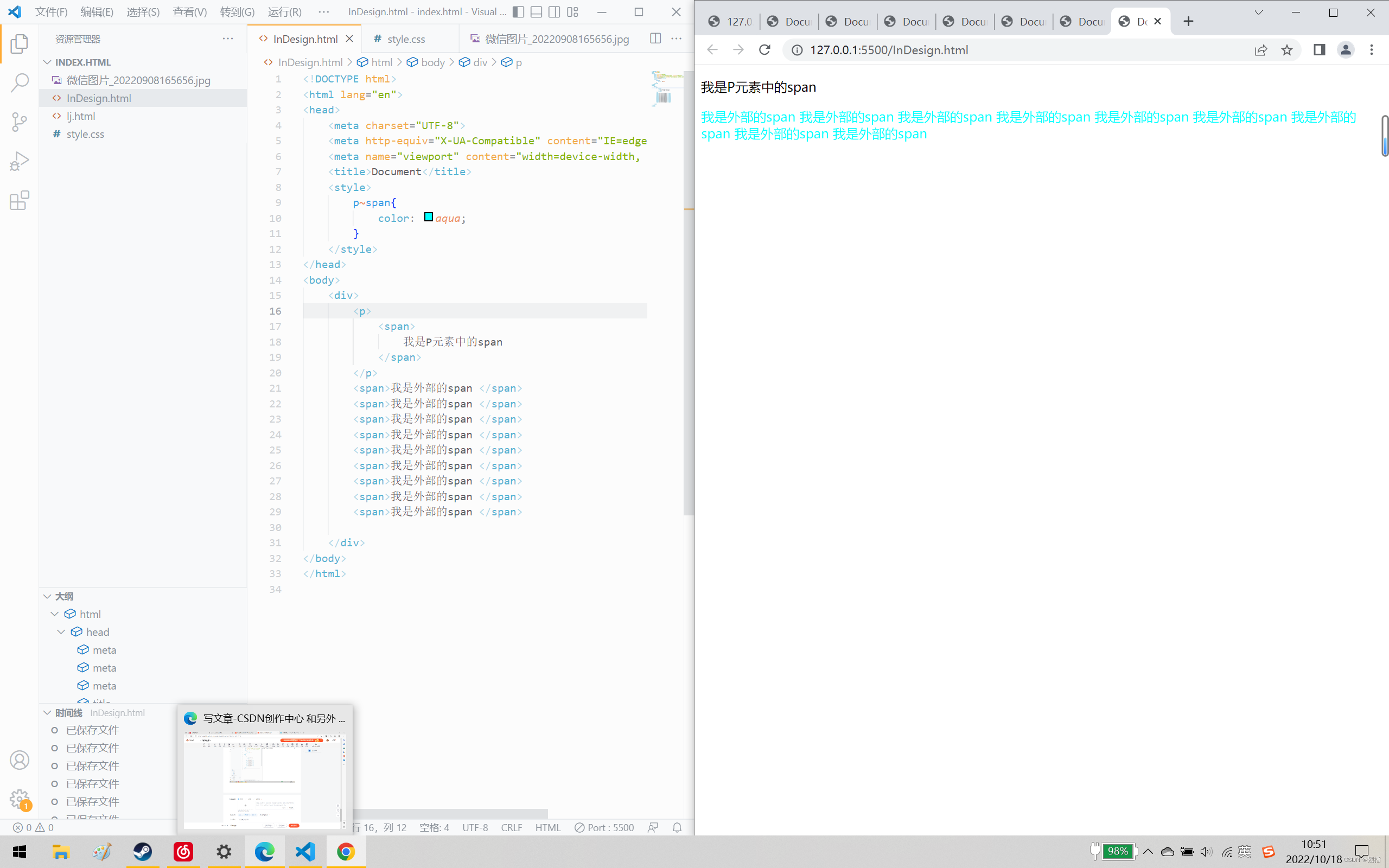
选择下边所有的兄弟
语法:
兄~弟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p~span{
color: aqua;
}
</style>
</head>
<body>
<div>
<p>
<span>
我是P元素中的span
</span>
</p>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
<span>我是外部的span </span>
</div>
</body>
</html>

选择下边所有的兄弟和选择下一个兄弟都是指选择紧挨着的,如果不是紧挨着的就不会被选中
























 7397
7397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










