直接看代码 (最后有封装好的hook直接用即可)

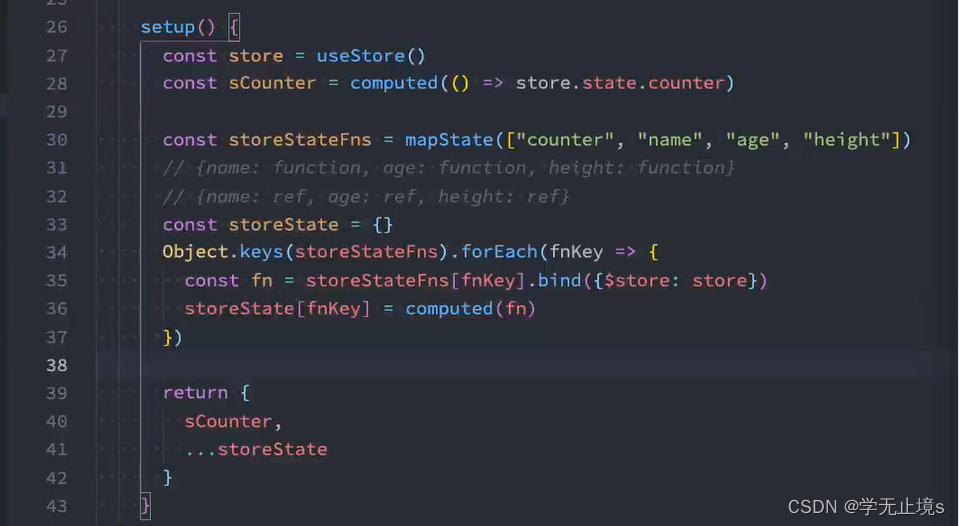
我们来看:28行就是一个一个拿,当然会这个一个一个拿也完全没问题,能够实现
不过我数据多的时候,很繁琐,所有我们要借助mapState来映射 下面我们开始:

首先利用mapState拿到所有数据,当然,这样拿到的是一个一个的函数,这样是不行的
![]()
拿到的格式大概就是31行这样
![]()
那么我们要把这个函数转变成值
33行,我们声明一个空对象,用于存储下面的数据
![]()
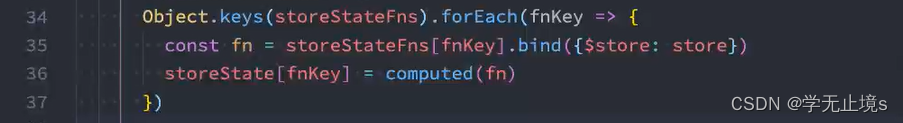
接下来34行 利用Object上的keys,拿到我们30行对应的key,用forEach遍历,
35行 这个看相信大家都不太懂,,35行相当于 this.$store.state.name等 ,
首先为什么要这个做,因为setup中没有this,我们必须遍历每个对象,然后给他们绑定this,
35行最后,利用bind绑定this
然后把拿到的值存到33行定义好的对象里面

看到这里还不明白的话,下面给大家解释一下
...mapState(["name","age"])
这个实现的方式其实解释
this.$store.state.name
this.$store.state.age
所有我们上面需要遍历来绑定this 注意我们上面35行就是30行的mapState赋值的
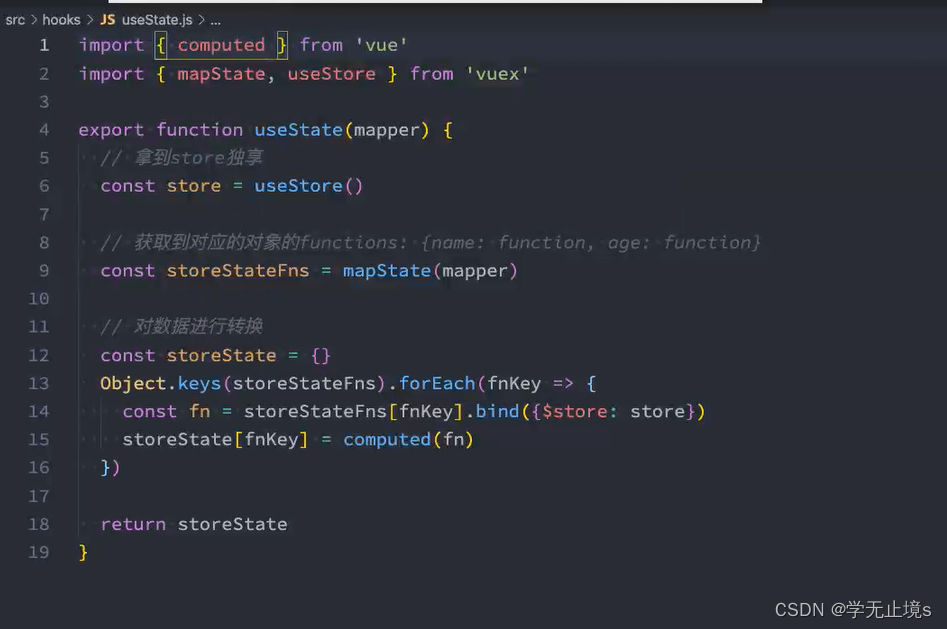
当然到这里了还是不会,没关系,我已经给大家封装好了hook 以后直接调用就OK了

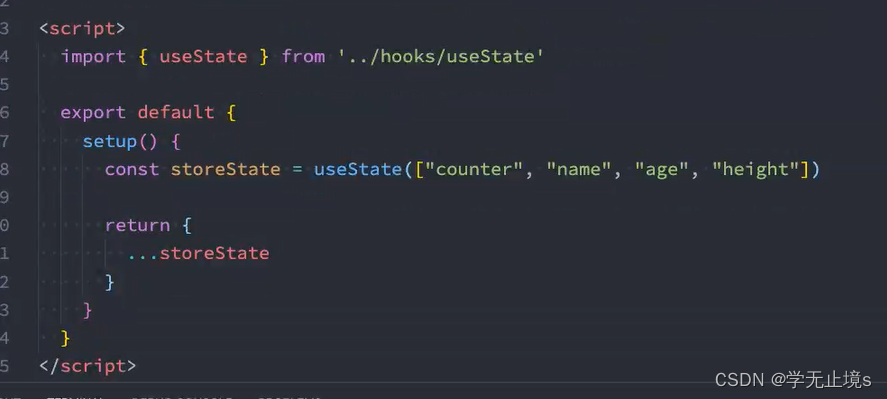
直接用

























 3053
3053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










