我们在做前端vue项目中,如果我们面临全局公共的数据,那么我们肯定会使用到vuex,对于我们来说,我们取全局公共数据, 如果使用vuex里面的写法就会感觉很麻烦,不是那么方便。所以我们会去找一些方便的写法供我们去使用。
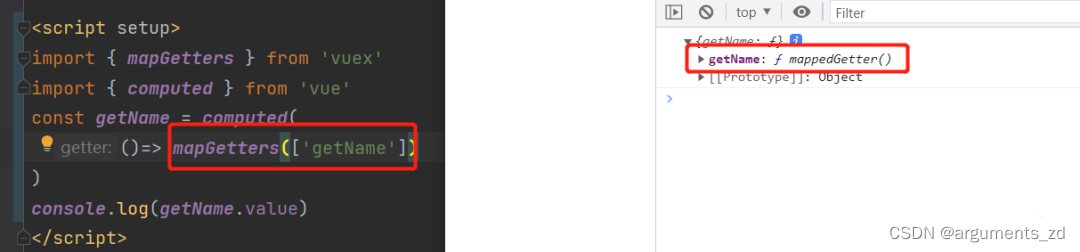
在vue2.0的时候,vue给我推出了map辅助函数来去操作vuex,但是呢,vue3.0却没有没有明确指出使用map辅助函数, 根据我们的尝试,computed属性是一个函数,接受的参数也是一个函数,但是map辅助函数最后被解析成一个对象, 但是对象里面仍然是一个函数,我们如何将其进行连接呢?如下图

如上图,那么我们是在vue3.0中无法使用map辅助函数的,如果我们想在vue3.0中使用,那么就需要我们来进行封装,封装一个hooks函数供我们来使用。
store的封装(hooks函数):
1、在封装hooks中,我们需要知道我们要封装哪些内容进入,mapActions、mapmutations、mapState、mapGetters都需要考虑进入
2、mapActions和mapMutations其中都是函数,而mapState中是变量、mapGetters中是返回值,在vue中,我们使用vuex的变量和返回值都需要做监听,hooks函数是针对四个map函数所作的操作,那么我们基于变量和返回值也需再一次进行封装。
3、在ho









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 6885
6885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










