2023年夏季《移动软件开发》实验报告
一、实验目标
1、综合应用所学知识创建完整的拼图游戏项目;2、熟练掌握< canvas >组件。
二、实验步骤
1.首先创建新项目,选择不使用云服务和JavaScript官方模板,命名为Game。
2.页面配置。
2.1将app.json文件内pages属性中的“pags/logs/logs改成“pages/game/game”,并保存;
2.2删除以下文件:
(1)删除pages文件下的logs文件夹;
(2)删除index.wxml和index.wxss中的全部代码;
(3)删除app.wxss中的全部代码;
2.3创建images文件夹,并将https://gaopursuit.oss-cn-beijing.aliyuncs.com/2023/images.zip解压后的所有图片放在images文件夹中;
3.视图设计。
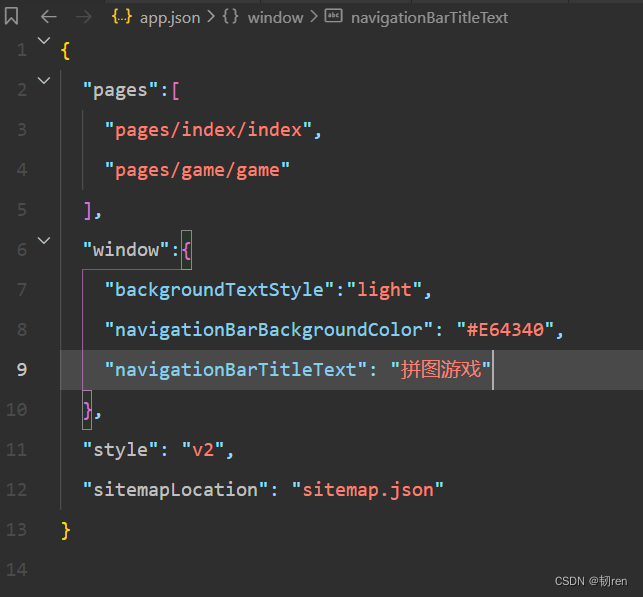
3.1导航栏设计,在app.json文件中修改代码如下:

得到结果为:

3.2页面设计。
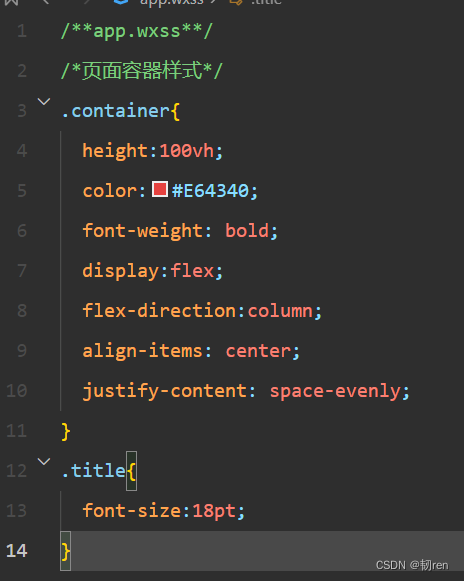
(1)首先,公共样式设计,在app.wxss中设置页面窗口和顶端标题的公共样式,修改代码如下:

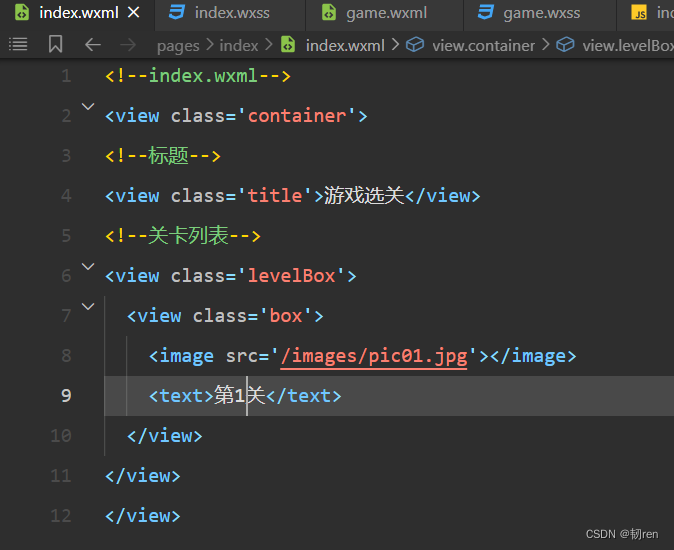
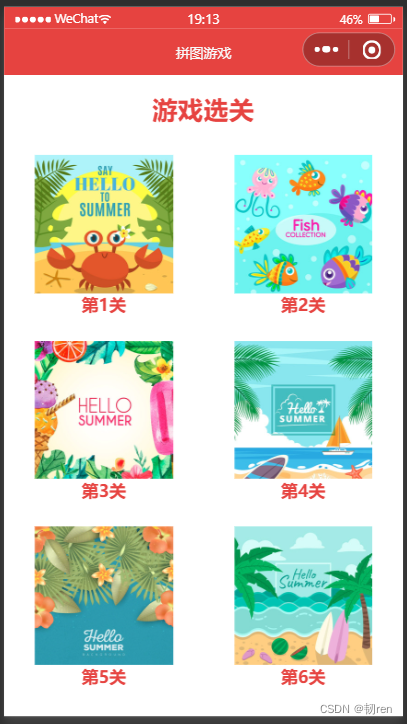
(2)接着,设计首页,首页包括标题和关卡列表两个部分,修改index.wxml代码如下:

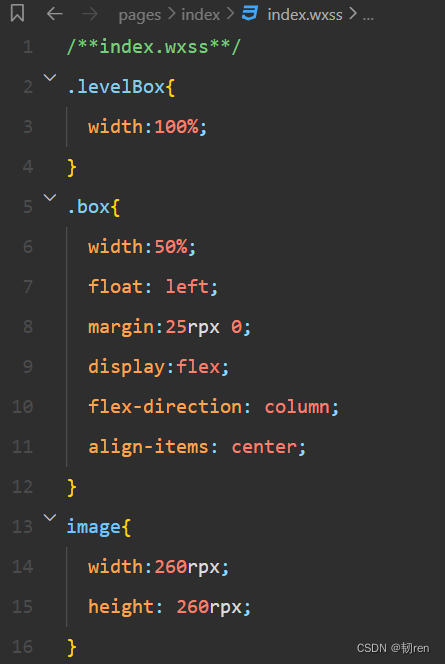
相应地在index.wxss文件中修改容器的布局大小等如下:

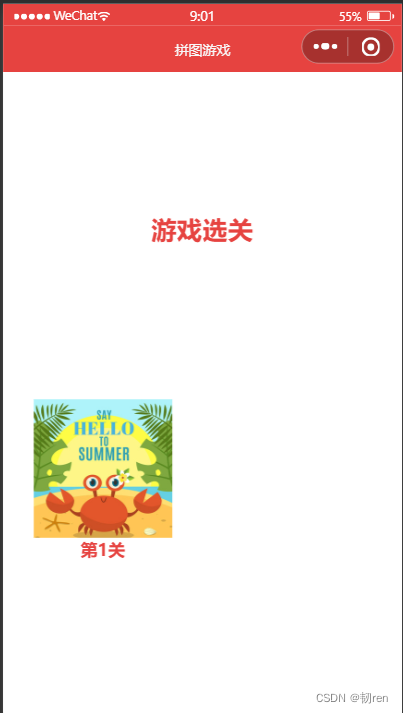
得到结果如下:

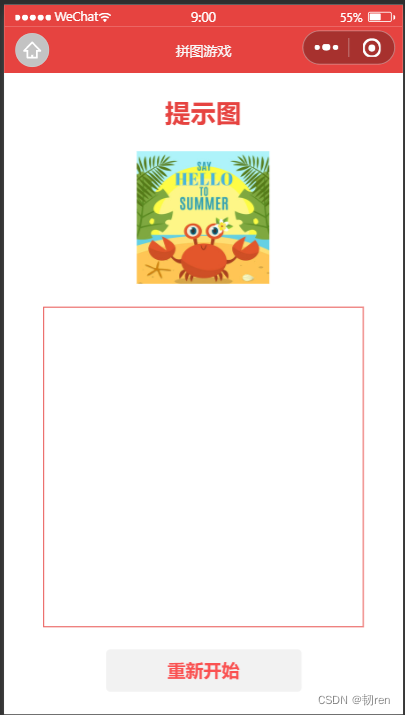
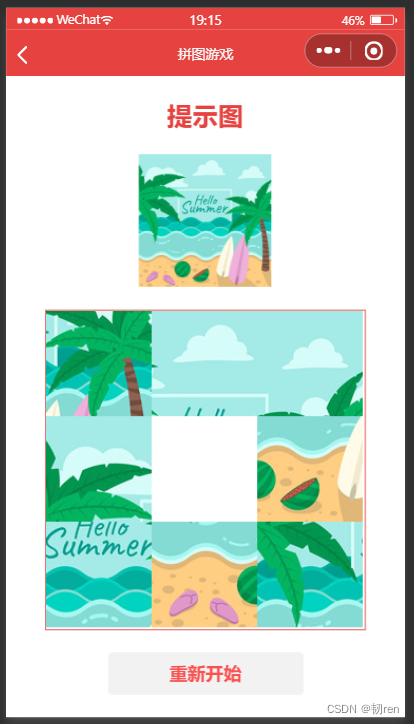
(3)游戏页面设计,包括提示图和游戏操作部分以及一个”重新开始“的button按钮
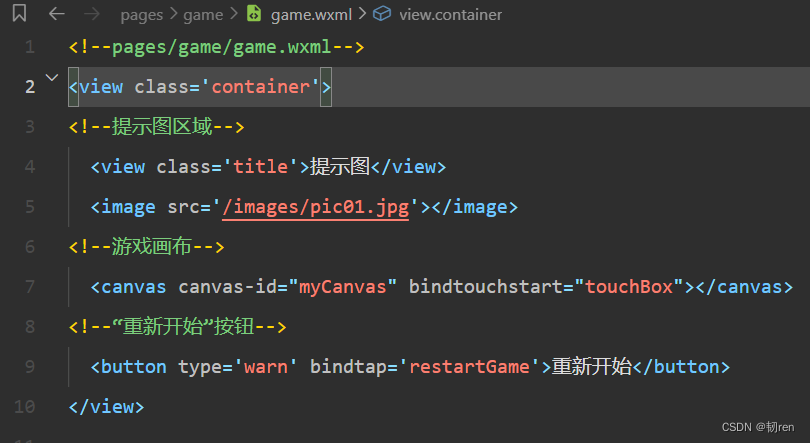
首先,在game.wxml文件中设计代码如下:

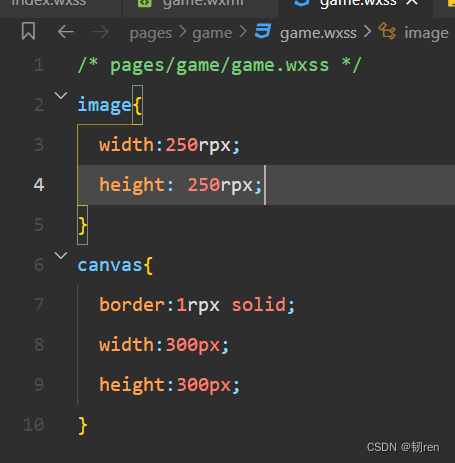
相应地在game.wxss文件中设计容器的布局大小等:

得到如下效果:

4.逻辑设计。
4.1首页逻辑设计
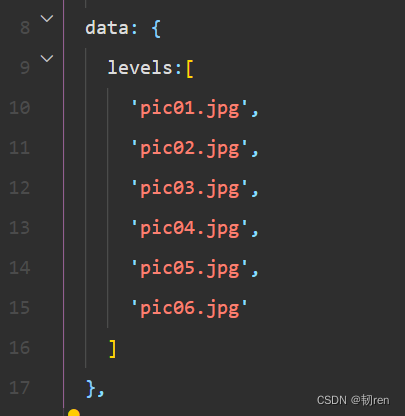
(1)关卡列表展示,在index.js文件的data中录入关卡图片的数据信息:

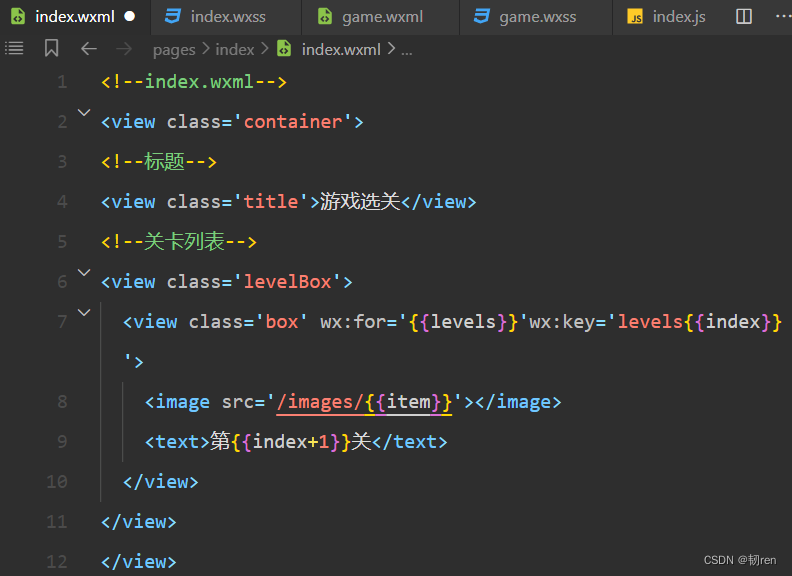
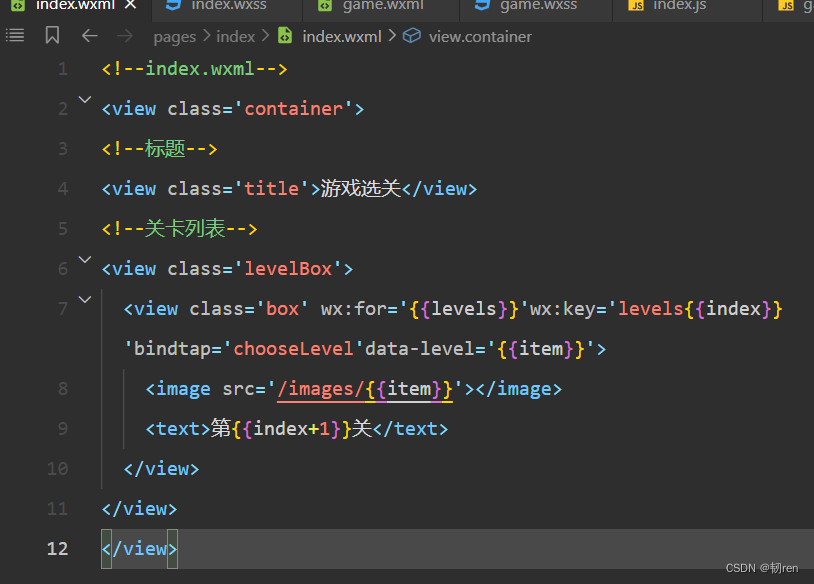
相应地,在index.wxml文件中添加 wx:for 循环用于显示关卡列表数据和图片:

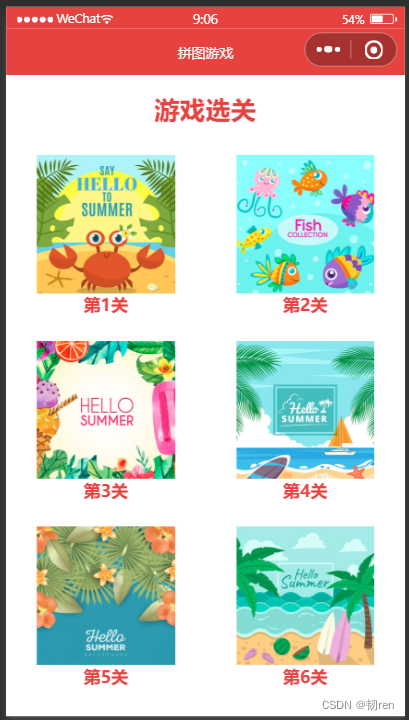
得到如下效果:

(2)设计点击图片跳转游戏页面,在index.wxml文件中修改如下:

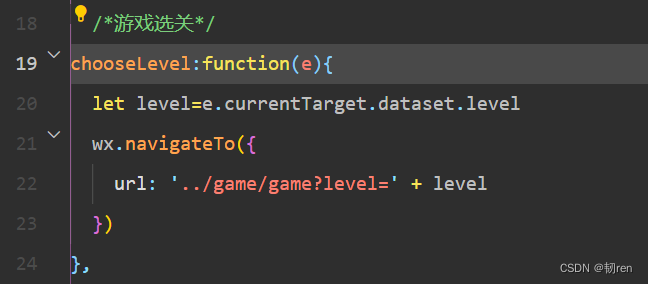
在index.js文件中实现自定义函数chooseLevel:

此时已可点击跳转至game页面,但无法显示正确的提示图,需要在game页面进行携带数据的接收处理。
4.2设计游戏页逻辑
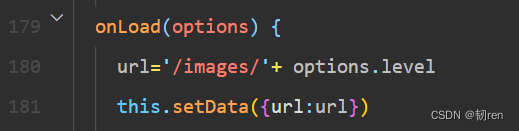
(1)显示提示图,即接收相应的关卡信息,在game.js文件中设计代码如下;

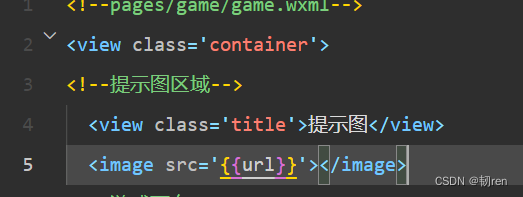
相应地修改game.wxml文件代码如下:

此时实现了点击关卡跳转至其正确的提示图信息。
(2)游戏逻辑实现。
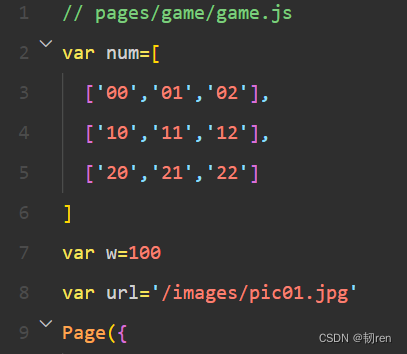
首先,在game.js文件记录游戏初始数据信息:

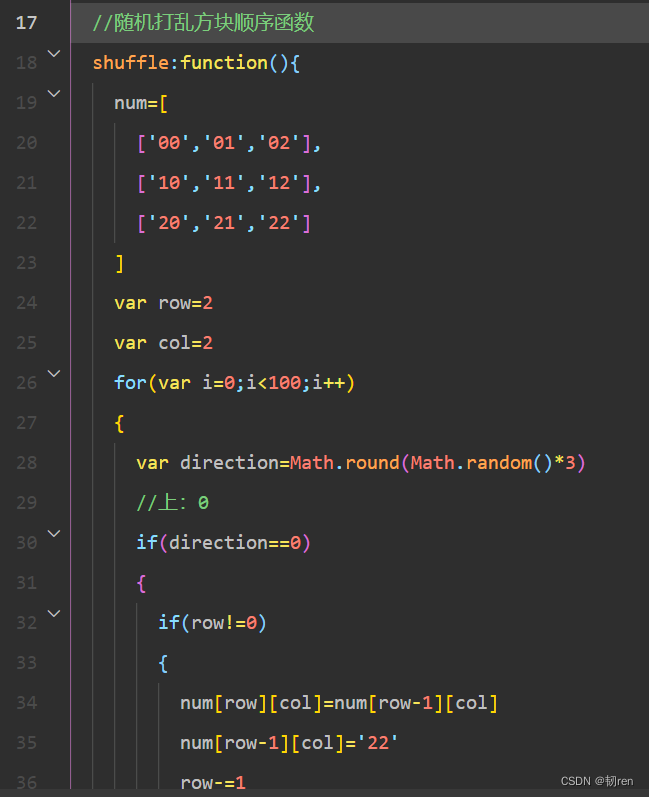
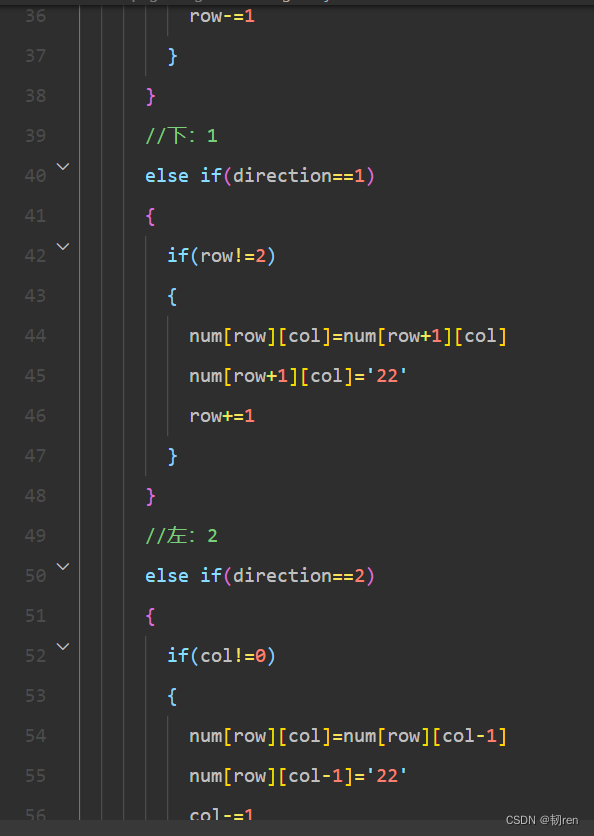
接着,初始化拼图画面。思路是:先将图分为3×3的9块小图,将右下角的图片方块置为空白块,每次随机让它和周围邻近的方块交换位置,其中打乱方块顺序共100次,每次循环使用Math.random()方法从上、下、左、右4个方向随机产生一个方向,符合条件则交换空白块和图片方块的位置,在game.js文件实现如下:



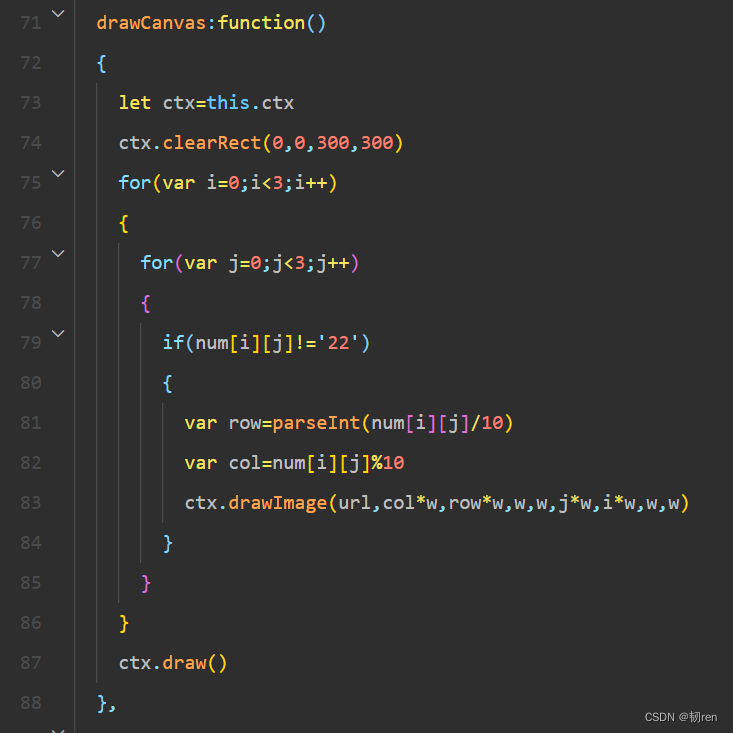
然后在game.js中添加自定义函数drawCanvas,用于将打乱后的图片方块绘制到画布上,在game.js中添加如下代码:

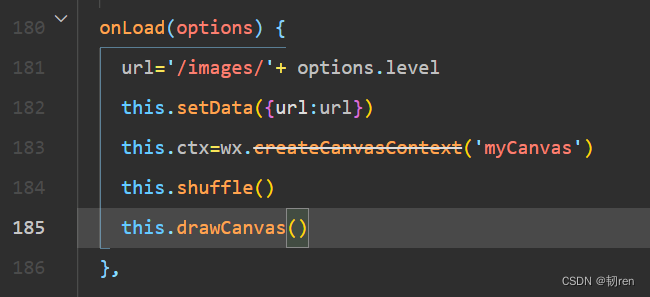
最后在game.js的onLoad函数中调用自定义函数shuffle和drawCanvas,对应在game.js中实现代码如下:

当前效果图:

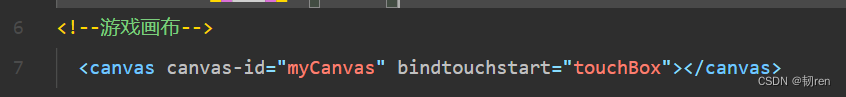
接着实现移动被点击的方块。修改game.wxml中的画布组件,为其绑定触摸事件:

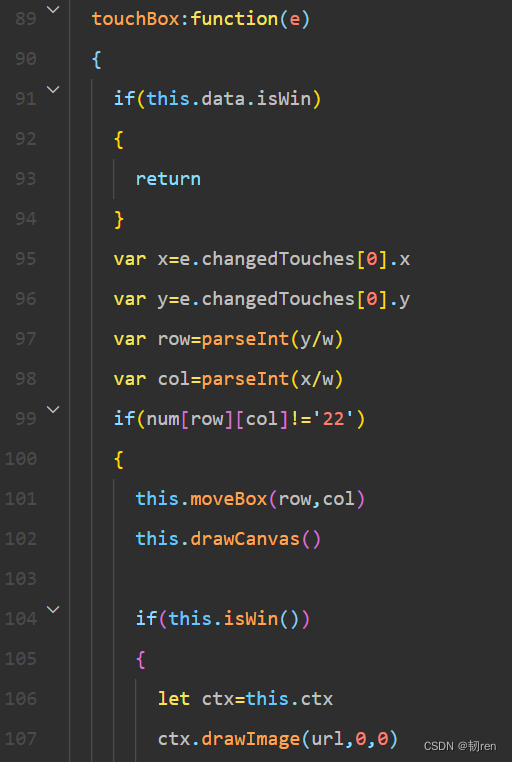
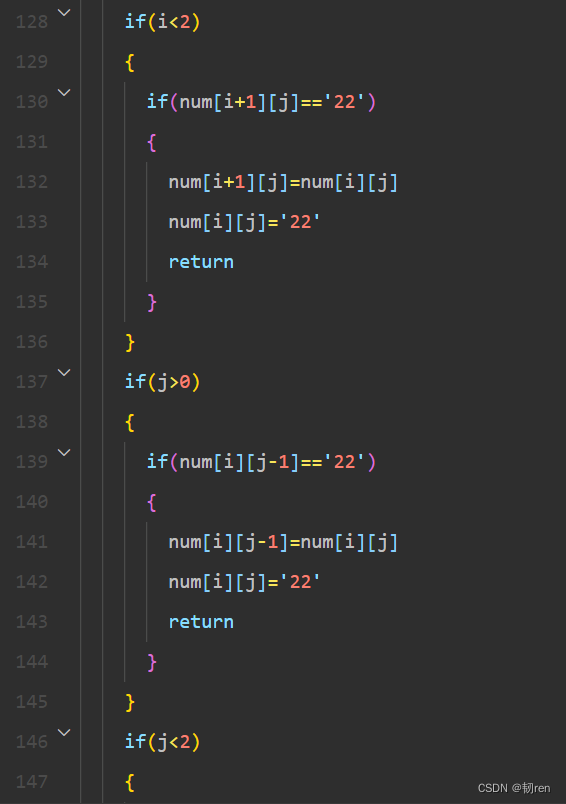
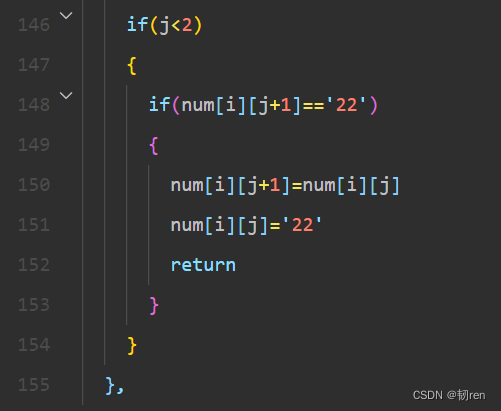
然后实现图片方块的移动,在game.js文件中添加自定义函数touchBox:




此时即可实现移动方块。
(3)判断游戏成功。
首先,在game.js文件中的data中添加初始数据isWin,用于标记游戏成功与否,在game.js的data中初始化:

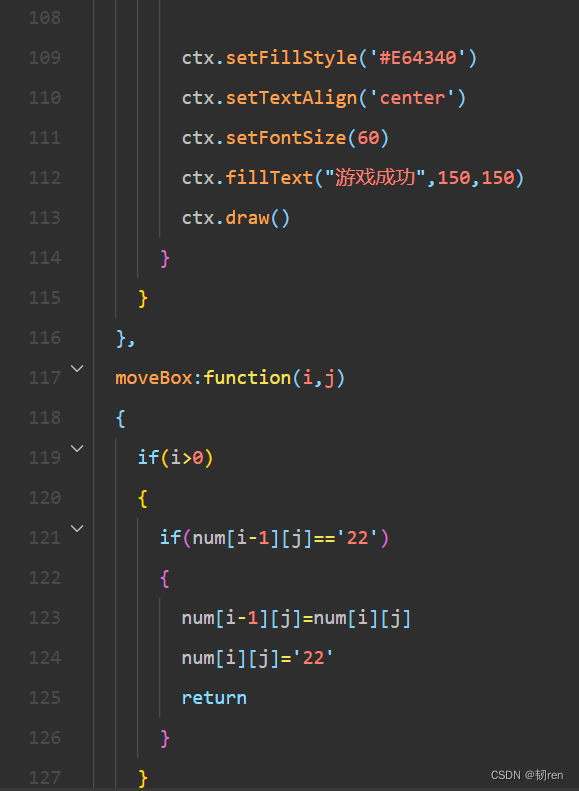
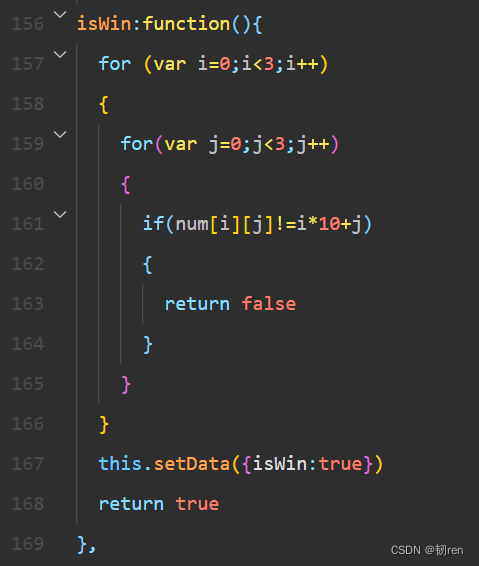
再在game.js文件中添加定义函数isWin,用于判断游戏是否已经成功:

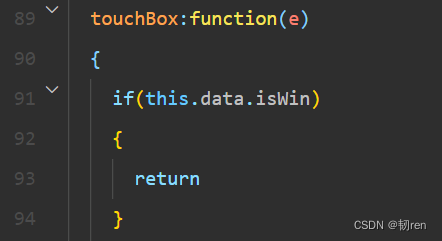
然后再修改touchBox函数,要求被触发时追加对游戏成功状态的判断,在game.js中修改:


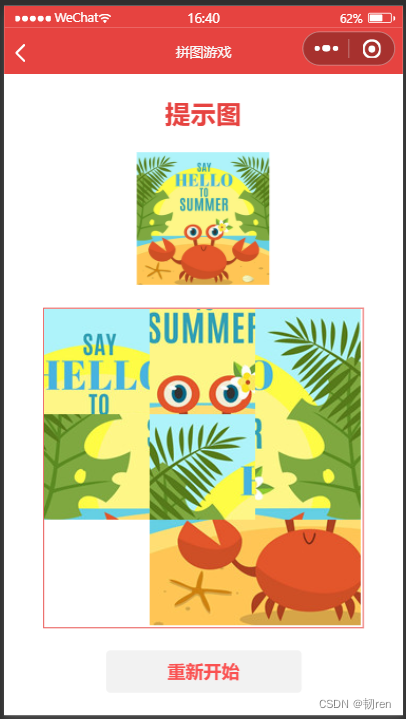
游戏成功图为:

(4)实现”重新开始“按钮
先修改game.wxml文件追加自定义函数restartGame,用于重新开始游戏:

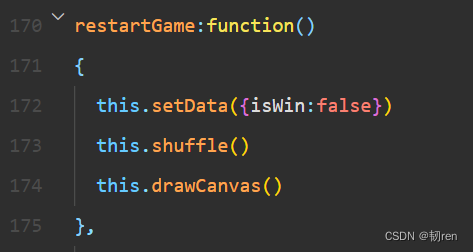
再在game.js文件中实现restartGame函数:

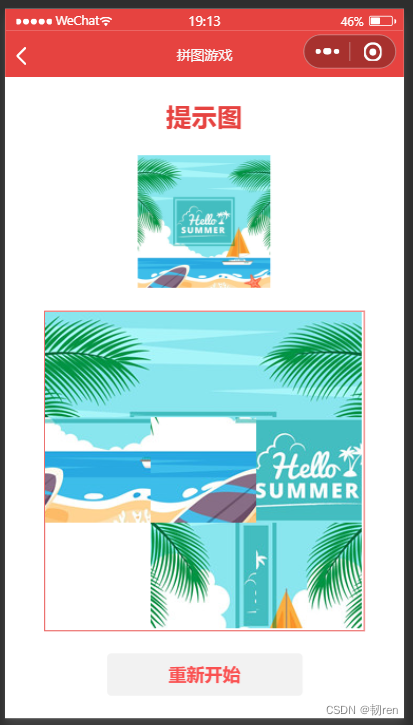
点击重新开始按钮,得到:

三、程序运行结果
列出程序的最终运行结果及截图。
首页游戏列表:

点开其中一关得到:

游戏成功得到:






















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








