2023年夏季《移动软件开发》实验报告
一、实验目标
1、掌握视频API的操作方法;2、掌握如何发送随机颜色的弹幕。
二、实验步骤
1.首先创建新项目,选择不使用云服务和不使用模板,命名为School
2.页面配置。
(1)删除以下文件:
删除index.js中所有内容,输入page,选中Page自动补全函数;
删除app.js中所有内容,输入app,选中App自动补全函数;
删除index.wxml,index.wxss和app.wxss中所有内容。
(2)在根目录下创建images文件夹,并放进一张图片为视频播放的列表图标。
3.视图设计。
(1)导航栏设计:
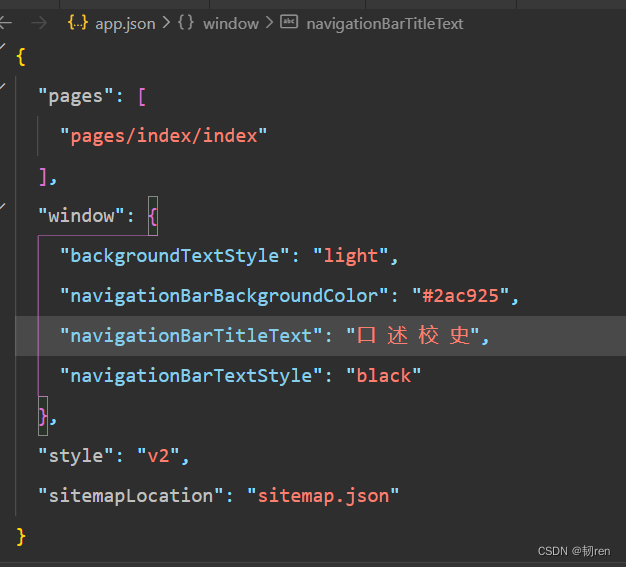
在app.json中修改如下:

修改结果为:

(2)页面设计
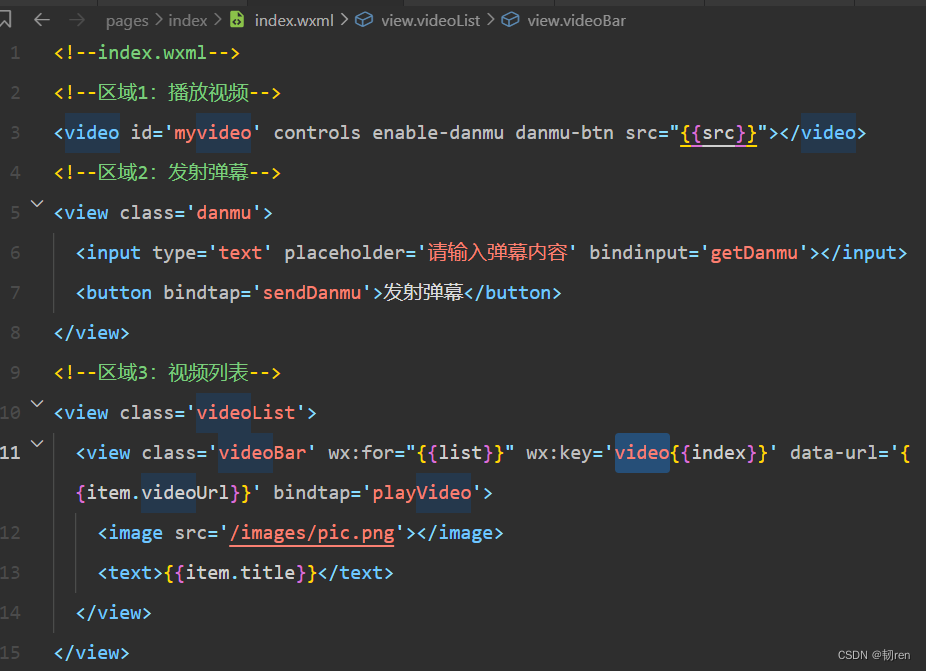
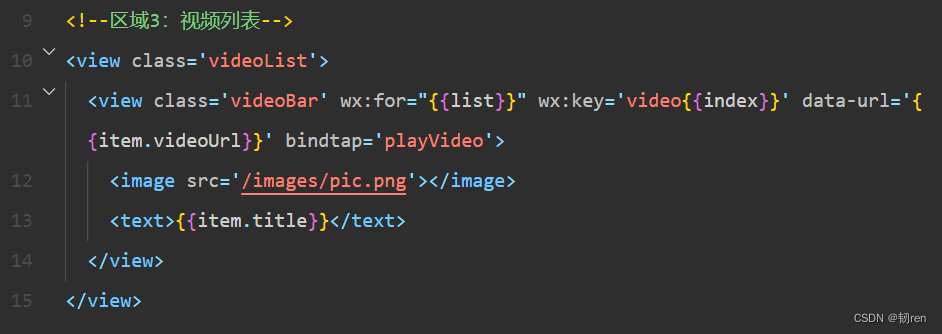
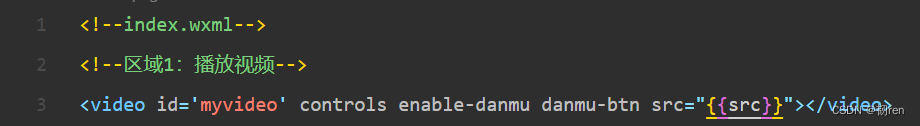
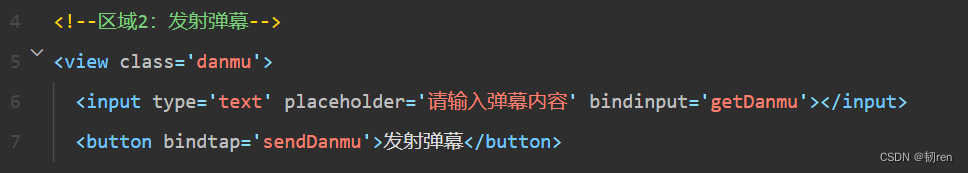
分别设计区域1:视频播放设计;区域2:发射弹幕;区域3:视频播放列表,在index.wxml中实现如下:

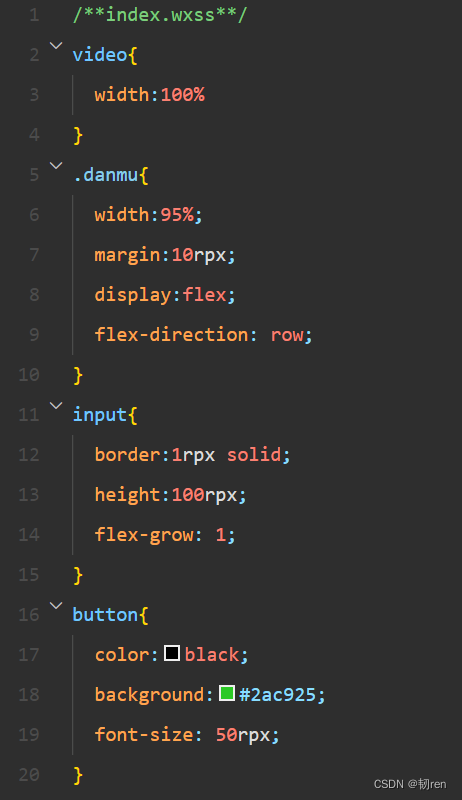
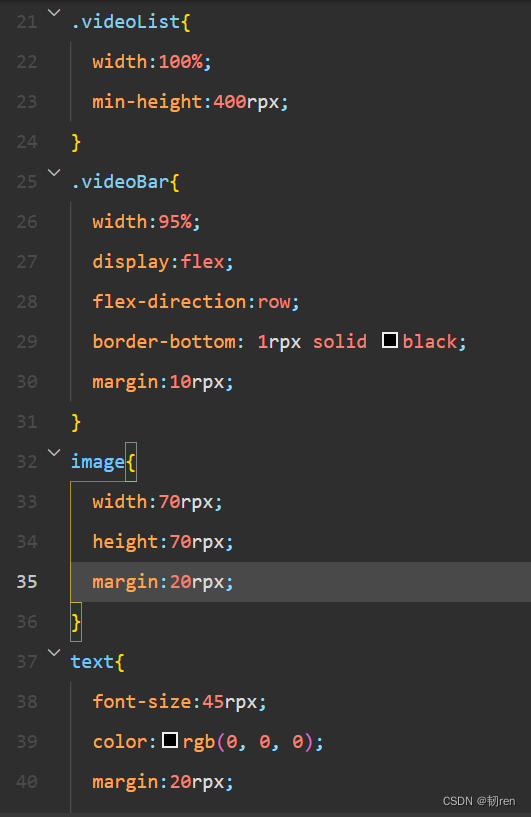
相应地在index.wxss文件中设计相应的图片,文字等布局大小颜色等,修改如下;


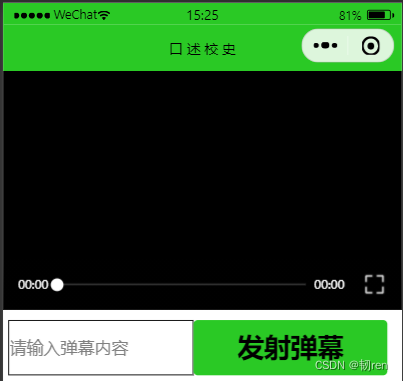
得到的结果为:

index.wxss中flex-grow:1的功能即为扩张多余空间的宽度,使得布局更美观,图上表现为”请输入弹幕内容“所在文本输入框得到了扩张。
4.逻辑设计。
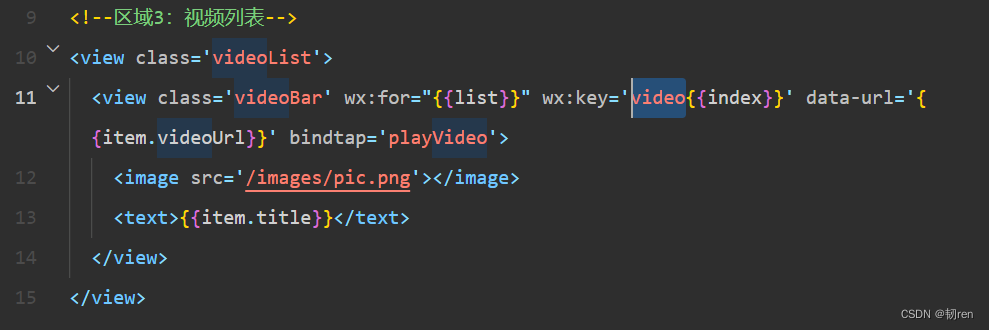
(1)更新播放列表。需要将index.wxml文件中的常量改为变量,并通过for循环来展示列表(上述截图均为已修改后的代码):

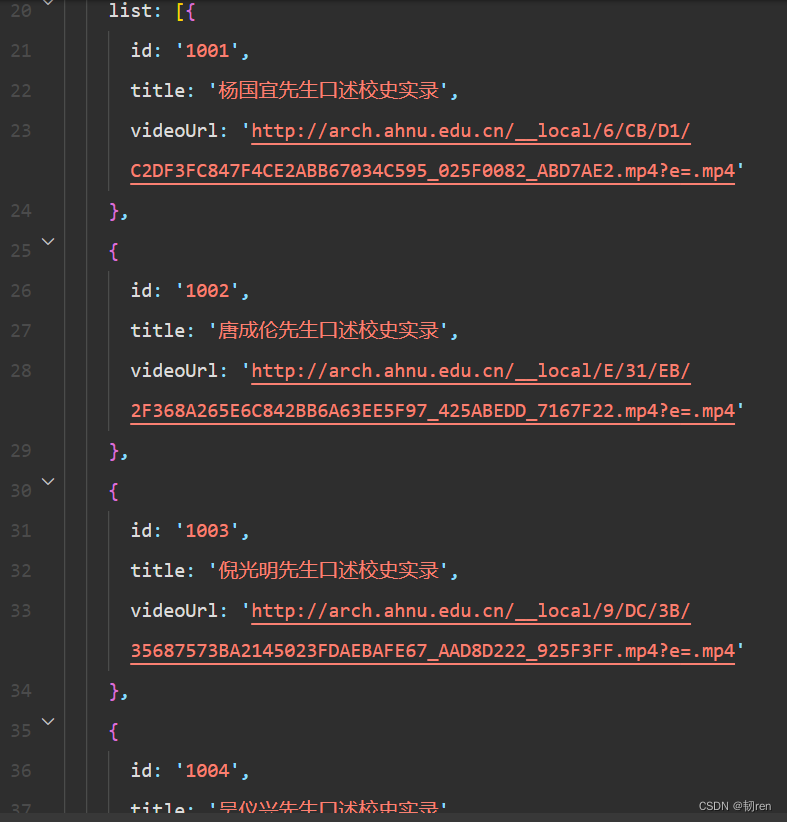
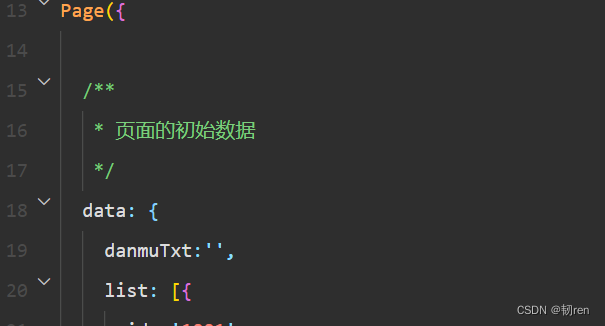
(2)接着在index.js文件的data属性中追加 list 数组,用于存放视频信息:
注意:其中id值设置为不同的数字即可。

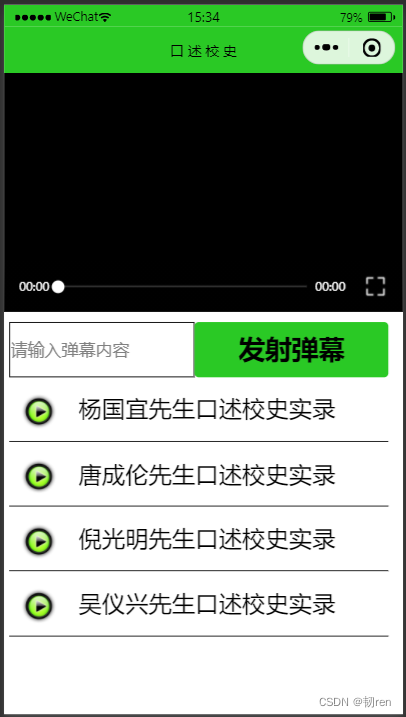
得到如下结果:

(3)实现点击播放视频。在index.wxml文件中添加data-url属性和bindtap属性,其中data-url用于记录每行视频对应的播放地址,bindtap用于触发点击事件。

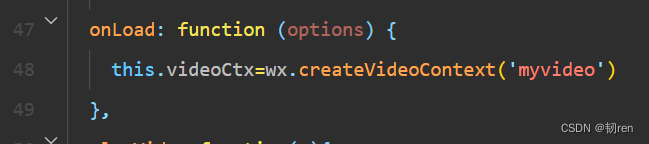
然后再在index.js文件的onLoad函数中创建视频上下文,用于控制视频的播放和停止,修改如下:

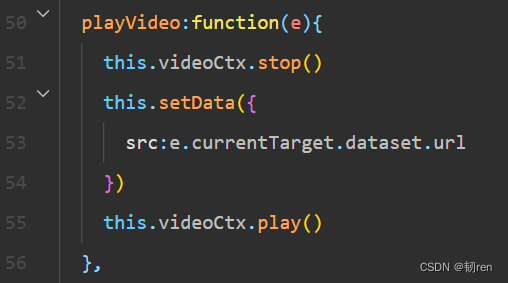
接着添加自定义函数playVideo如下,记得大括号外面要加逗号:

运行如下,视频已可播放:

(4)发送弹幕。
在区域1组件中添加enable-danmu和danmu-btn属性,用于允许发送弹幕和显示”发送弹幕“按钮:

然后在区域2为文本输入框追加bindinput属性,用于获取弹幕文本内容,为按钮追加bindtap属性,用于触发点击事件:

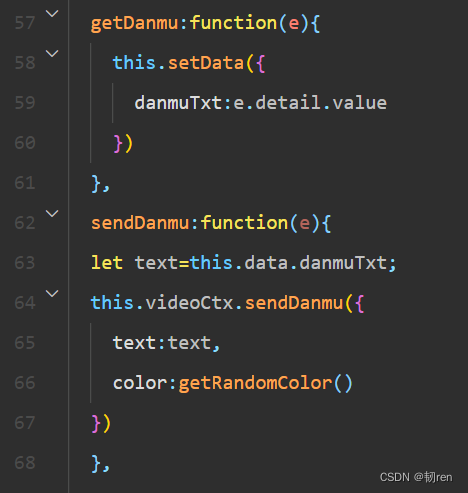
对应的index.js文件修改如下:


此时可以发送红色文本的弹幕。
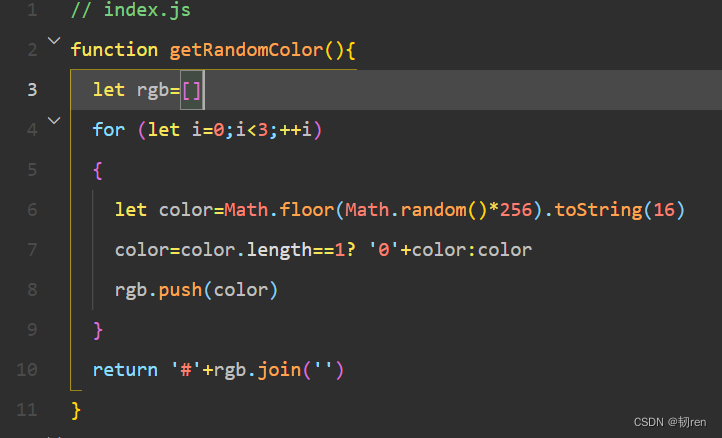
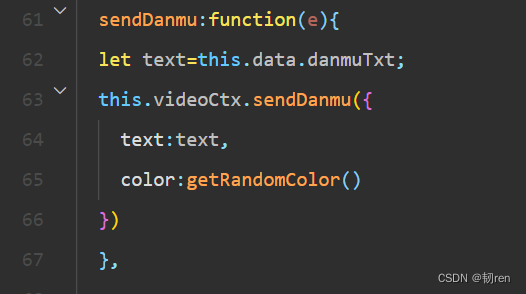
最后实现发送随机彩色的弹幕内容,在index.js文件中追加自定义函数getRandomColor,通过for循环来实现r、g、b的随机值和组合,实现如下:

并在sendDanmu函数中调用赋值给color:

代码实现完成。
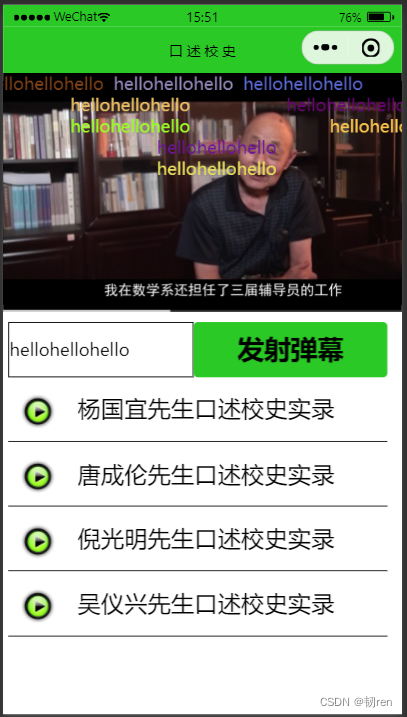
三、程序运行结果
列出程序的最终运行结果及截图。


四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
本次实验学习并掌握了视频API的操作方法,同时学会了如何发送随机颜色的弹幕,以及对微信开发者工具的使用有了进一步的认识和学习,逐渐意识到了微信开发者工具中各种各样组件的强大和使用性。
源码:https://github.com/learningyjz/Lab3





















 3569
3569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








