
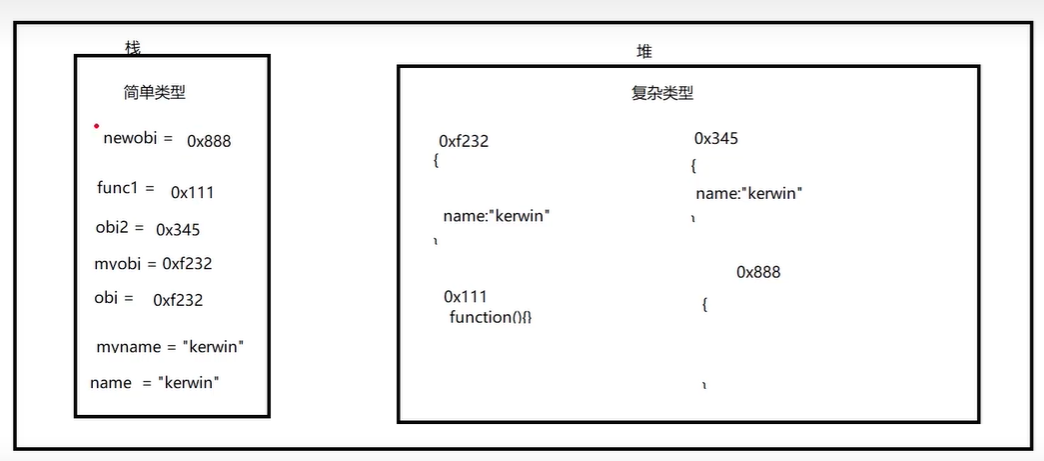
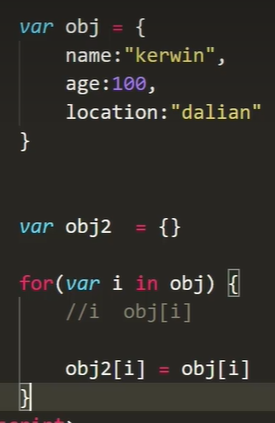
遍历for in 两间房子

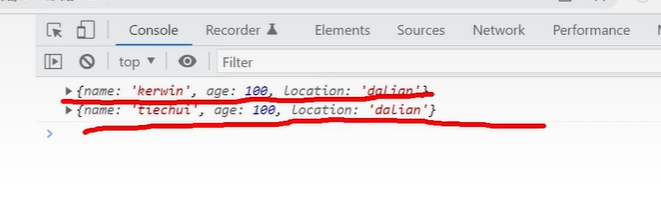
从遍历中取值赋值给新的对象,就不会改变以前的对象的值
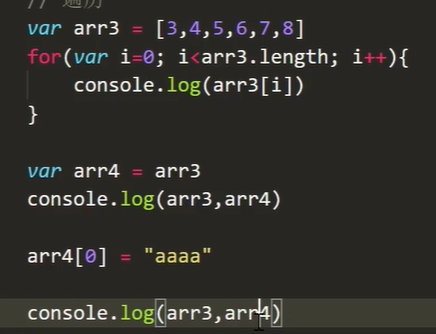
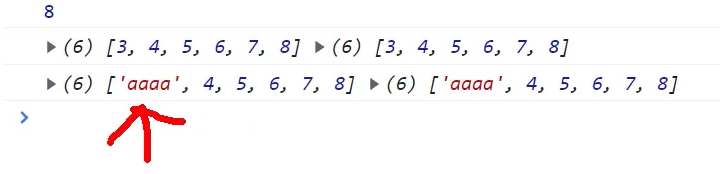
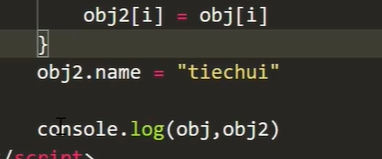
下面是在遍历外赋的值(改变了之前的值)


在遍历中赋值,就是新的房间,数组也是一样的,就不会改变以前的对象的值
直接在遍历外面赋的值就等于同一个地址,改一个就等于是一起共同改变了堆



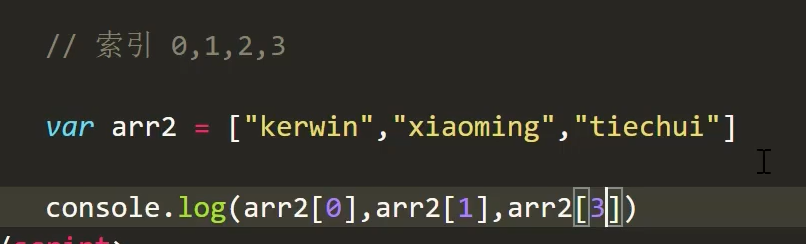
数组

用索引取值

在遍历中赋值,就是新的房间
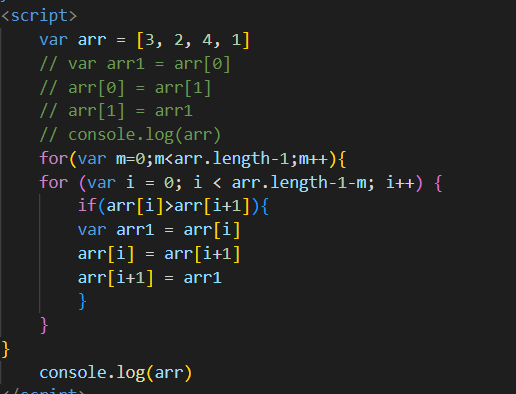
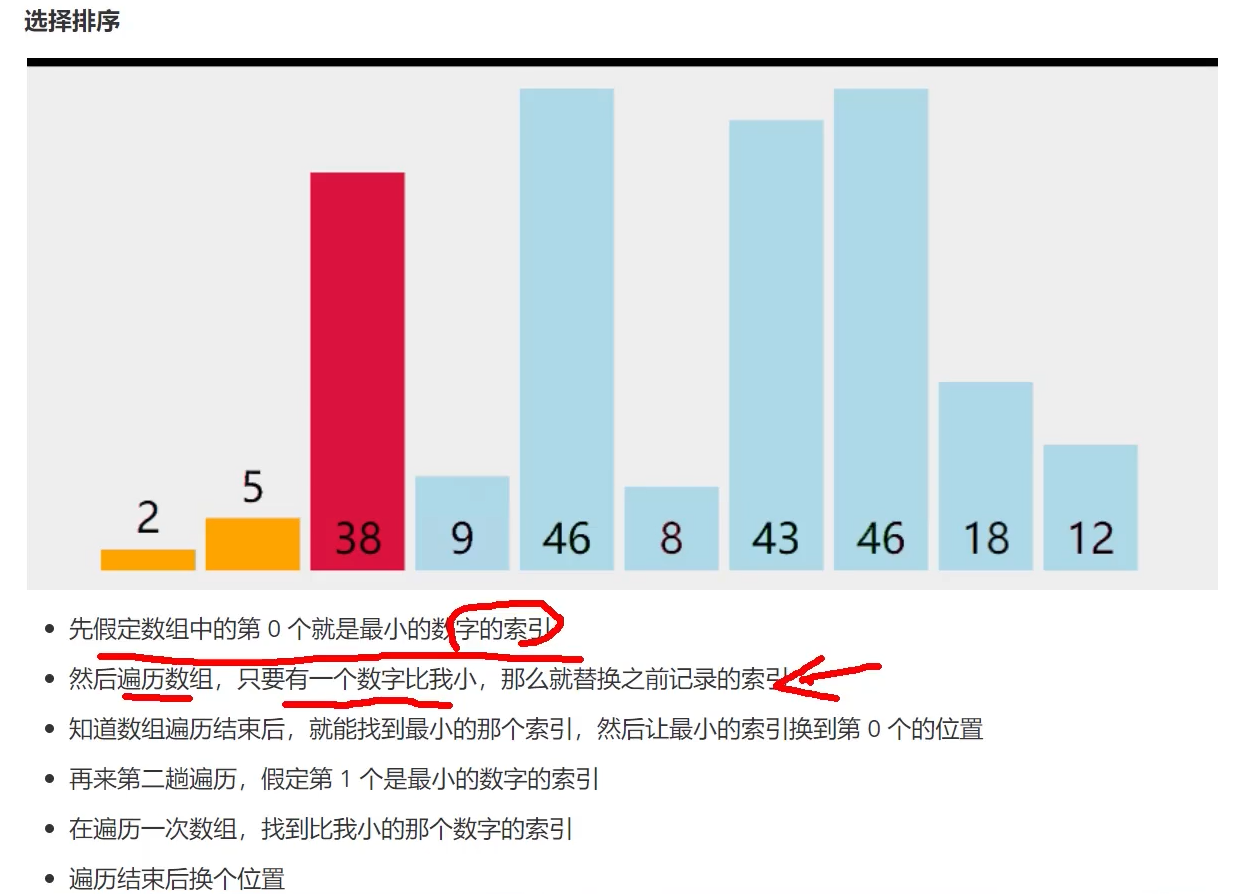
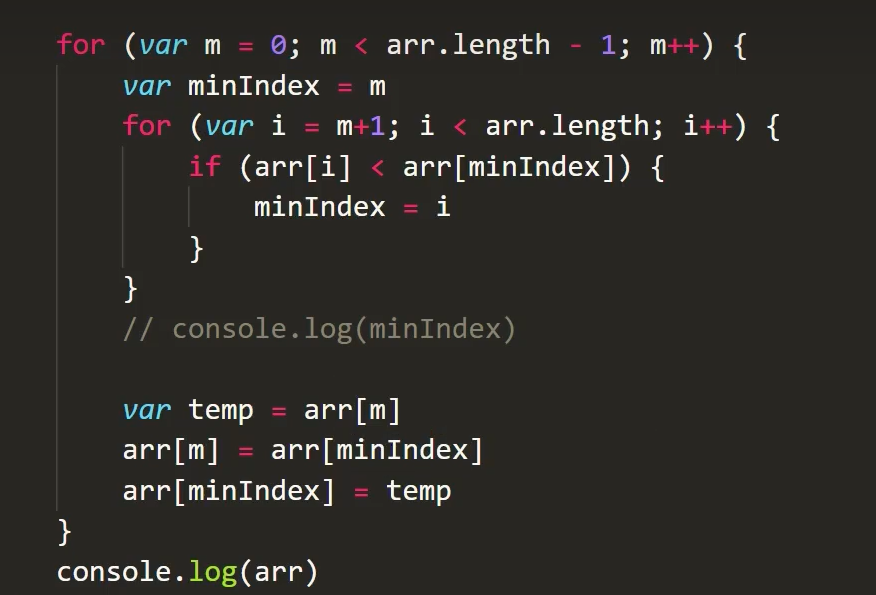
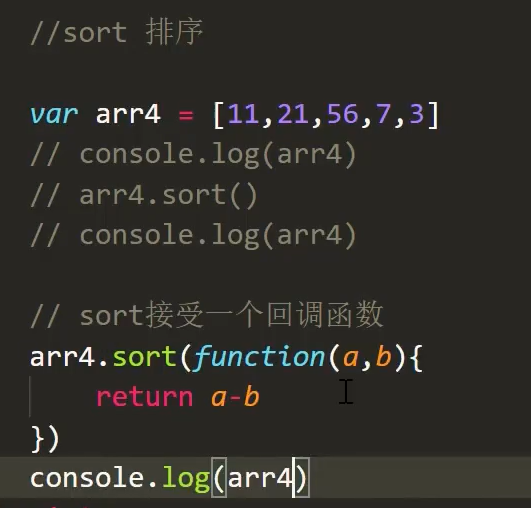
排序
冒泡排序



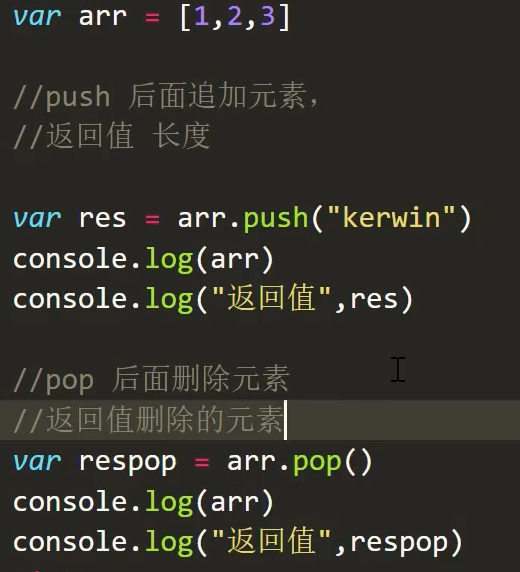
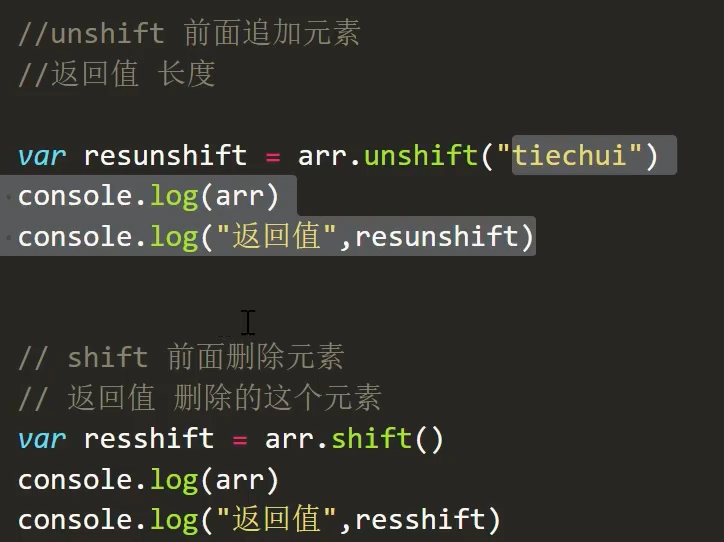
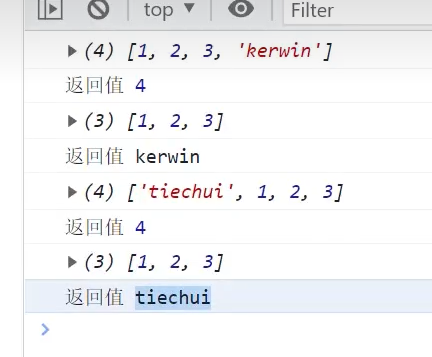
数组的使用方法push,pop,shift, unshift, splice(可删除,可增加), sort



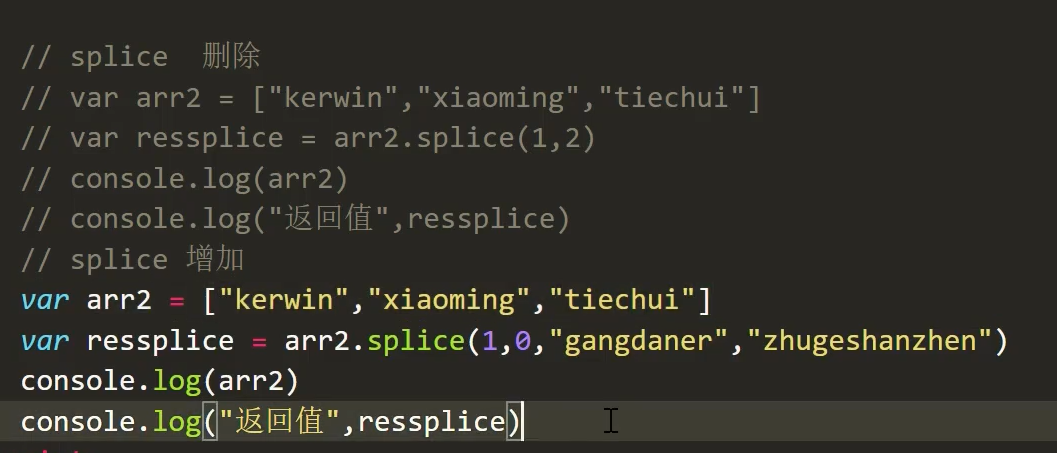
splice(索引从哪里开始,删除几项)

splice可以增加也可以删除元素
sort排序

a-b从小到大(正序)

b-a从大到小(倒序)

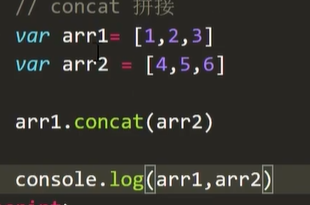
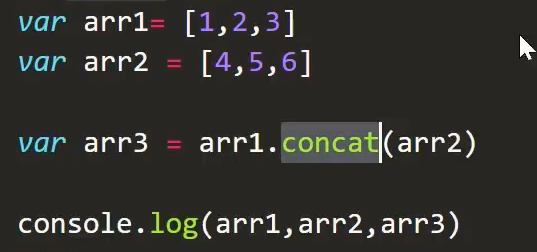
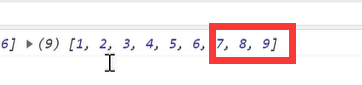
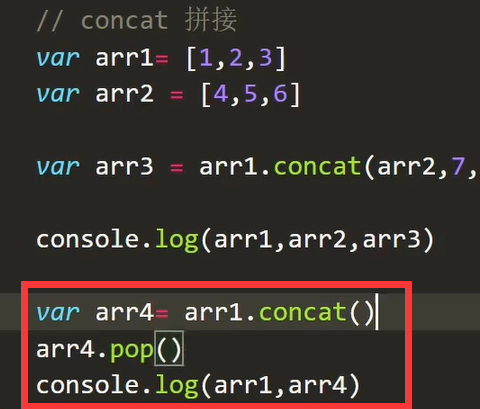
concat
数组的拼接


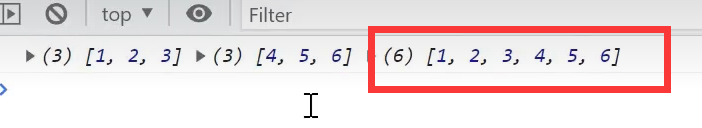
给新的变量,把内容拼在一起,(数组拼接是有顺序的,要拼接的数组在后面,前面的是被拼接的数组)


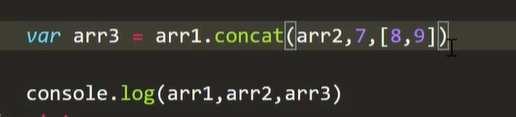
连接数组的内容后,可以加自己想加的内容到新的数组里




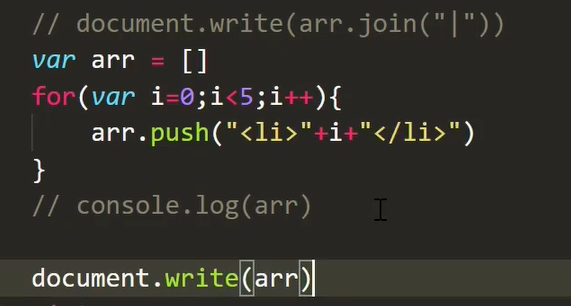
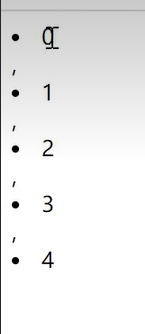
join("")yong什么符号连接数组的内容


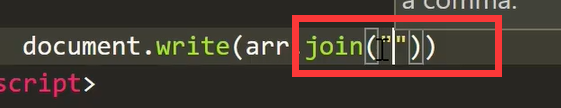
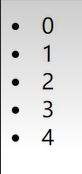
join可以取消逗号




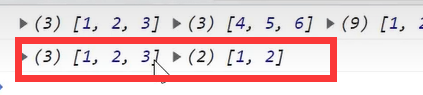
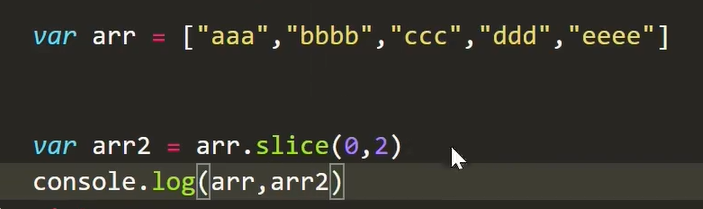
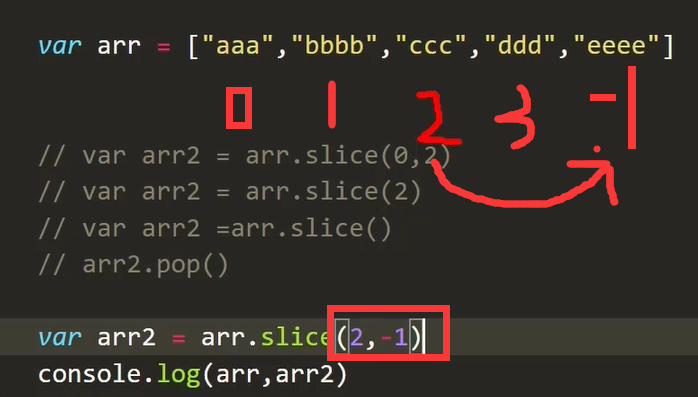
slice
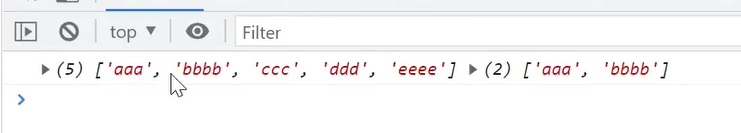
两个索引值时,截取索引开始的值,但是 不包括最后索引的值


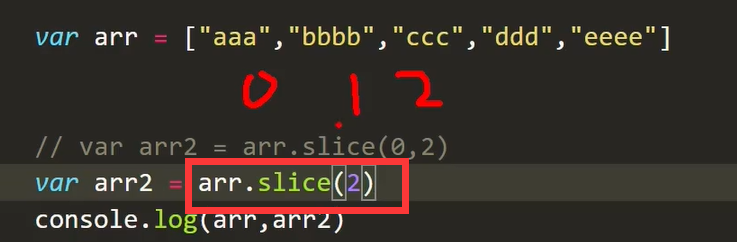
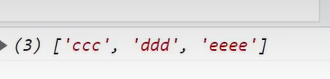
当只有一个索引值时(索引开始到最后,包括最后)


如果索引有负数值时

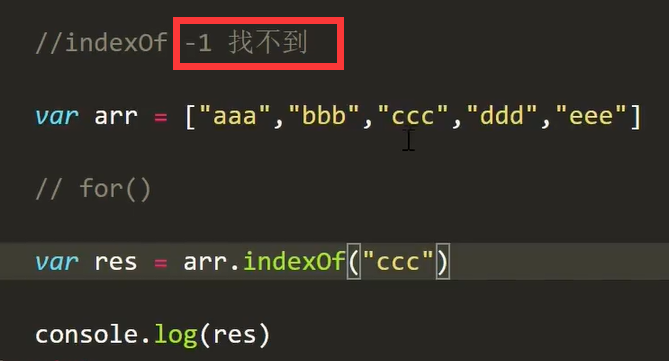
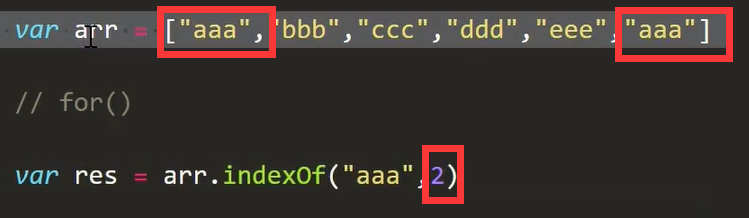
indexOf()查找数组里内容的索引值


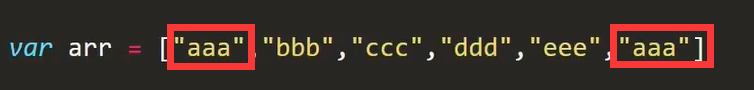
如果有重名的

返回的是第一个内容的索引值
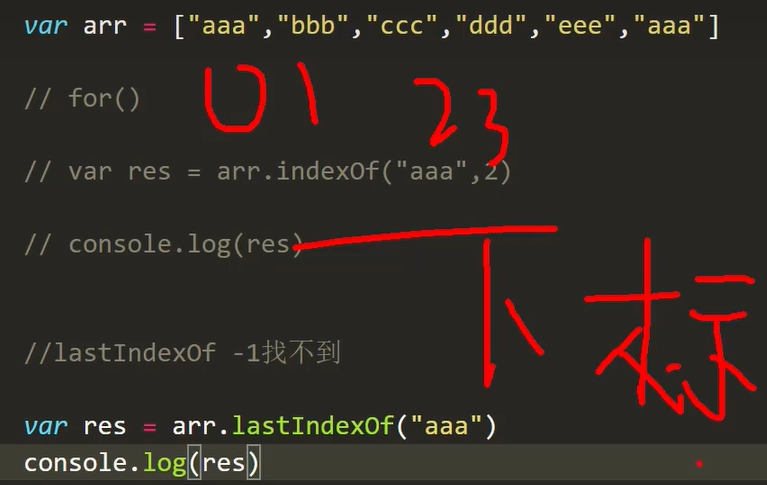
但是可以设置索引值从哪里开始查找

然后就能得到后面那个相同内容的索引值
lastIndexOf() 从后往前找


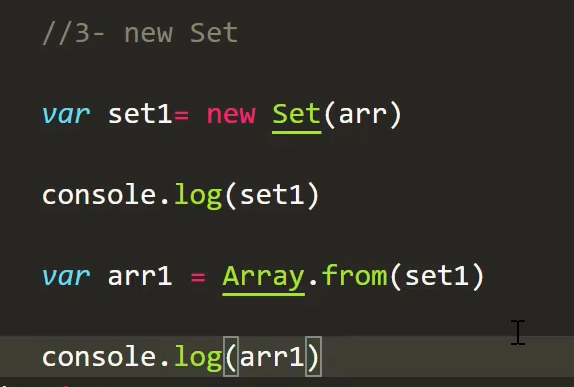
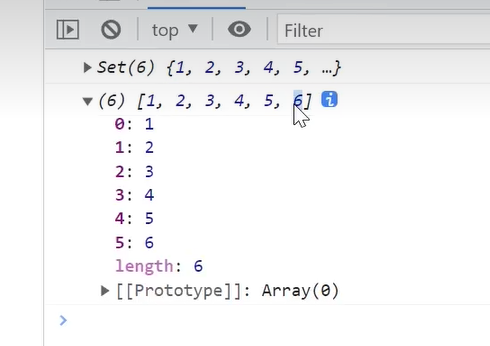
数组去重(把数组里重复的内容去掉)
用new Set()方法去重 再把new Set()用Array.form()转换为数组


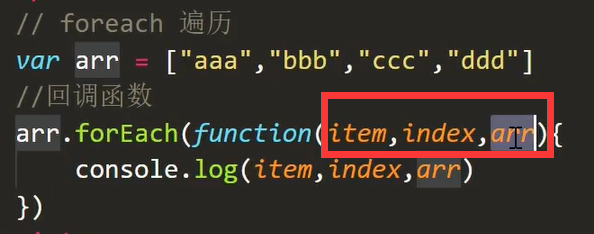
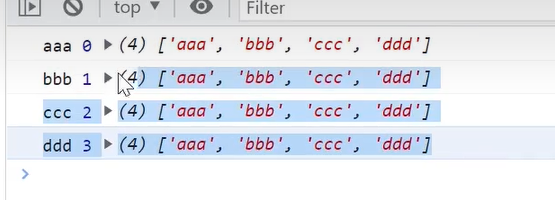
foreach遍历行参(值,索引,数组的值)


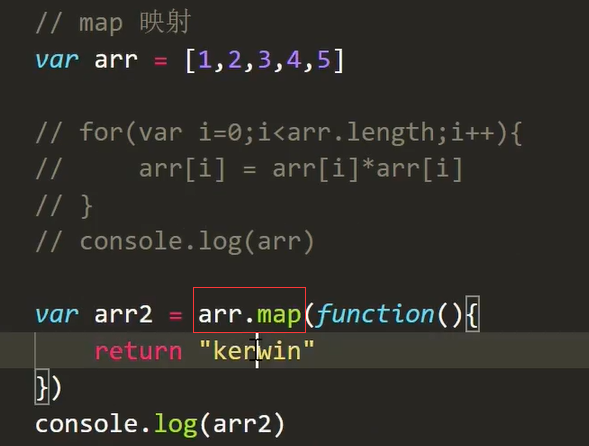
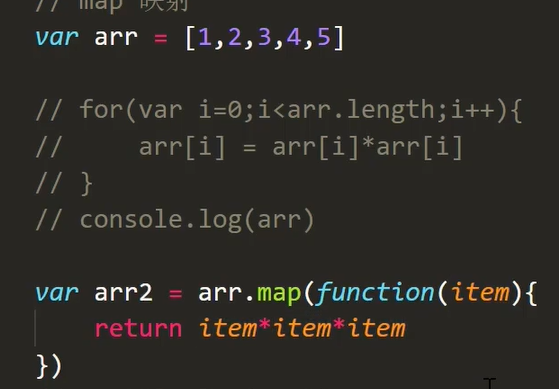
map映射


用map求立方


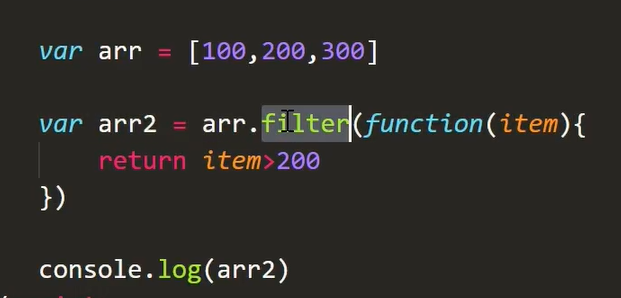
filter过滤
回调函数设置行参,实参作比较进行筛选,若为(true)传入新的数组,否则不传

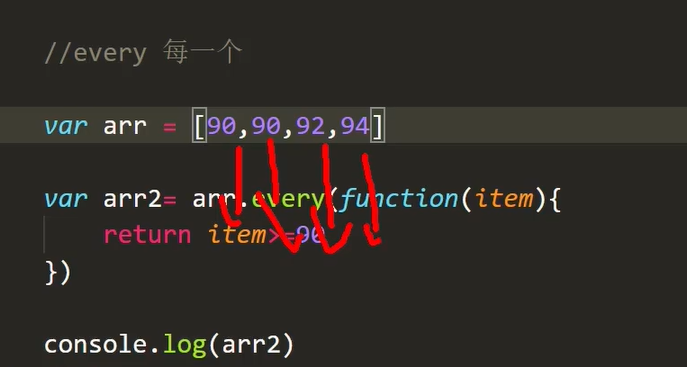
every每一个当回调函数里判断的都为TRUE,结果才为true,否则一项不满足就为错false

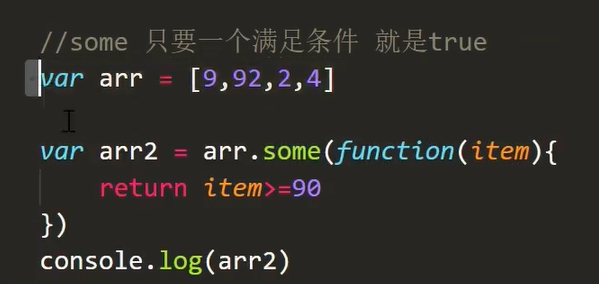
some只要满足一个条件,结果就是true


Find方法(只能反映出一个结果,遇到的第一个给反映出来)
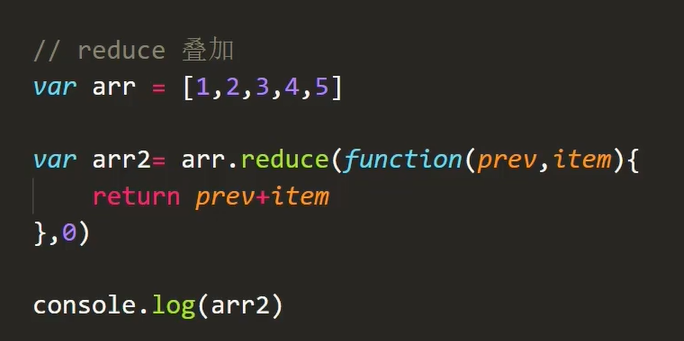
reduce叠加 第一个参数代表的是上一次结果第二个参数是接下来没叠加的数






















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








