初识HTML
1.1 了解网页的基本概念
1.2 什么是HTML
- HTML指的是超文本标记语言
- 所谓超文本,有2层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文字限制)。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
- 所谓超文本,有2层含义:
1.3 Web标准
- Web标准的构成
- 主要包括结构、表现和行为三个方面。
- 结构:用于对网页元素进行整理和分类,现阶段主要学的是HTML;
- 表现:用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS;
- 行为:是指网页模型的定义及交互的编写,现阶段主要学的是Javascript;
- 主要包括结构、表现和行为三个方面。
HTML标签(上)
1.1 HTML语法规范
- HTML标签是由尖括号包围的关键词,例如< html >;
- 标签通常成对出现,例如< html >和< /html >,我们称为双标签;
- 有些特殊的标签必须是单个标签(极少情况),例如< br/ >,我们称为单标签。
1.2 标签关系
- 标签关系可以分成两类:包含关系和并列关系。
- 包含关系(父子关系):
<head> <title></title> </head>- 并列关系(兄弟关系):
<head></head> <body></body>
2.HTML基本结构标签
- HTML页面也称为HTML文档
- HTML的骨架标签:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
3.网页开发工具
- 最常用的是 VScode
- 生成页面骨架结构:
- 输入html:5 自动生成骨架结构
- 生成页面骨架结构:
<!DOCTYPE html> //文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面
<html lang="en"> //告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示
<head>
<meta charset="UTF-8"> //必须写,采取UTF-8来保存文字,如果不写就会乱码
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
4.HTML常用标签
4.1 标签语义(不做特殊说明,都是双标签)
4.2 标题标签< h1 >~< h6 >(重要)
- 是单词head的缩写,意为头部、标题。
- 标签语义:作为标题使用,并且依据重要性递减。
- 特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
4.3段落和换行标签
-
段落标签< p >
- 是单词paragraph的缩写,意为段落。
- 标签语义:可以把HTML文档分割成若干段落。
- 特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
-
换行标签< br/ >
- 是单词break的缩写,意为打断、换行。
- 标签语义:强制换行。
- 特点:
- < br/ >是个单标签。
- < br/ >标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.4文本格式化标签
- 作用:为文字设计粗体< strong >、斜体< em >、下划线< ins >或删除线< del >效果。
- 标签语义:突出重要性,比普通文字更重要。
- 重点记住加粗和倾斜。
4.5 < div >和< span >标签
- < div >和< span >是没有语义的,他们就是一个盒子,用来装内容。
- div是division的缩写,表示分割、分区。span意为跨度、跨距。
- 特点:
- < div >标签用来布局,但是在一行只能放一个< div >。大盒子
- < span >标签用来布局,一行上可以多个< span >。小盒子
4.6 图像标签和路径(重点)
-
图像标签
-
<img src="img.jpg"/>(单标签) -
单词image的缩写,意为图像。
-
src是< img >标签的必须属性,它用于指定图像文件的路径和文件名。
-
所谓属性:简单理解就是属于这个图像标签的特性。
-
alt是 替换文本 图像显示不出来的时候用文字替换。
<img src="img.jpg" alt="图片显示不出来啦~“/>
-
title是 提示文本 鼠标放到图像上提示的文字。
<img src="img.jpg" alt="图片丢了" title=”图片是不是很好看~“/>
-
width 设置图像的宽度
-
height 设置图像的高度
- 一般宽度和高度写一个就可以,另一个交给等比例缩放。
<img src="img.jpg" alt="图片丢了" title=”图片是不是很好看~“ width=”500“/>
-
border 设置图像的边框粗细。
<img src="img.jpg" alt="图片丢了" title=”图片是不是很好看~“ width=”500“ border=”15“/>
-
图像标签注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key="value"的格式,属性=”属性值“。
-
路径
-
(1)目录文件夹和根目录
- 实际工作中,我们的文件不能乱放,否则用起来很难快速找到他们,因此我们需要一个文件夹来管理他们。
- 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
- 根目录:打开目录文件夹的第一层就是根目录。
-
(2)VScode中可以打开目录文件夹
-
路径可以分为:
-
- 相对路径
-
- 绝对路径
-
-
路径之相对路径
- 相对路径:以引用文件所在位置为参考基础,而建立出的目标路径。
- 这里简单来说,图片相对于HTML页面的位置。
相对路径分类 符号 说明 同一级路径 图像文件位于HTML文件同一级 如< img src=‘lala.jpg’/ > 下一级路径 ./ 图像文件位于HTML文件下一级 如< img src=‘images/lala.jpg’/ > 上一级路径 …/ 图像文件位于HTML文件上一级 如< img src=‘. ./lala.jpg’/ > - 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级,下一级和同一级就是图片相对于HTML页面的位置。
-
路径之绝对路径
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(一般不建议使用)
- 从电脑磁盘获得图片的唯一地址:
- < img src='D:\web\img\logo.gif '/>
- 从网页中获得图片的唯一地址:
- < img src=‘http://www.itcast.cn/imges/logo.gif’/ >
- 从电脑磁盘获得图片的唯一地址:
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(一般不建议使用)
4.7 超链接标签
- 在HTML标签中,< a >标签用于定义超链接,作用是从一个页面链接到另一个页面。
- 链接的语法格式
<a href='跳转目标' target=‘目标窗口的弹出方式’>文本或图像</a>- 单词anchor的缩写,意为:锚
- 两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址。(必须属性)当为标签用href属性时,他就具有了超链接的功能。 |
| target | 用于指定链接页面的打开方式,其中_self(当前窗口打开页面)为默认值,_blank为在新窗口中打开方式。 |
- 链接的分类
- 外部链接:
- 例如
< a href='http://www.baidu.com' >百度</ a >
- 例如
- 内部链接:
- 网站内部页面之间的相互链接。直接链接内部页面名称即可。
- 例如
< a href='index.html' >首页< /a >
- 例如
- 网站内部页面之间的相互链接。直接链接内部页面名称即可。
- 空连接:
- 在编写程序当时没有确定链接目标时。
- 例如:
< a href='#' >首页< /a >
- 例如:
- 在编写程序当时没有确定链接目标时。
- 下载链接:
- 如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 例如:
<a href="img.zip">下载文件</a>
- 例如:
- 如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:
- 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 例如:
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
- 例如:
- 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:
- 当我们点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为==#名字==的形式,如
<a href='#two'>第2集</a> - 找到目标位置标签,里面添加一个id属性=刚才的名字,如:
<h3 id='two'>第2集介绍</h3>- 看准#two、two!!!!!!
- 在链接文本的href属性中,设置属性值为==#名字==的形式,如
5.HTML中的注释和特殊字符
5.1 注释
- 如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
- HTML中的注释以"<!- -“开头,以”- ->"结束。
- 注意:Ctrl+/ 快捷键可以直接添加注释。
5.2 特殊字符

- 写的时候千万不要忘记加";"
- 重点记住:大于号(>)、小于号(<)、空格( )
HTML标签(下)
表格
1.1 表格的主要作用
- 表格主要用于显示、展示数据。
1.2 表格的基本用法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<table></table>用于定义表格的标签。<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母td指表格数据(table data),即数据单元格的内容。
- 表格是嵌套关系!!!!
1.3 表头单元格标签
- 一般表头单元格位于表格的第一行或第一列,表头单元格里面的文件内容加粗居中显示。
<th>标签表示HTML表格的表头部分(table head 的缩写)
<table>
<tr>
<th>表头</th>
...
</tr>
...
</table>
- 表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
- 单元格里面可以放任何元素,文字链接图片都可以。
1.4 表格属性
- 注意:表格标签这部分属性我们实际开发不常用,后面通过CSS来设置。

- 记住这些属性要写到表格标签的
<table></table>里面。
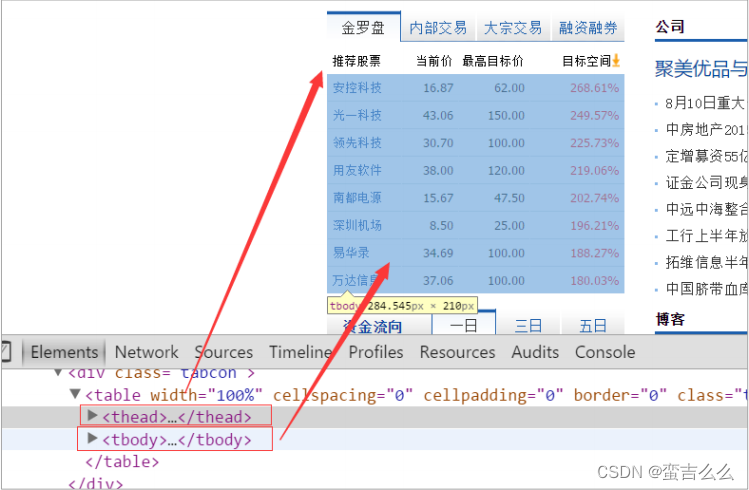
表格结构标签
- 使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
- 在表格标签中,分别用:
<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域,这样可以更好的分清表格结构。

1.<thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。
2. <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
3. 以上标签都是放在 <table></table> 标签中。
<table>
<thead>
<tr>
<th>表头</th>
...
</tr>
</thead>
<tbody>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</tbody>
</table>
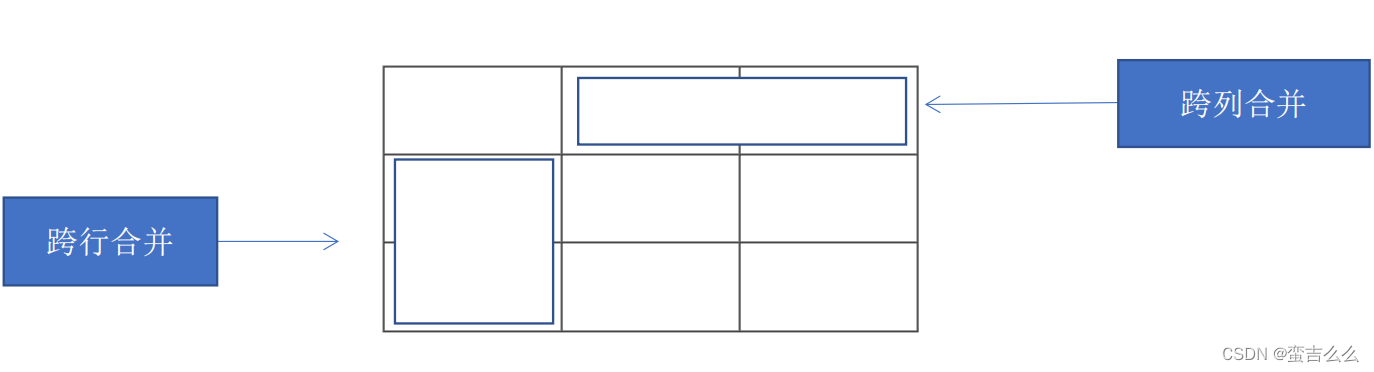
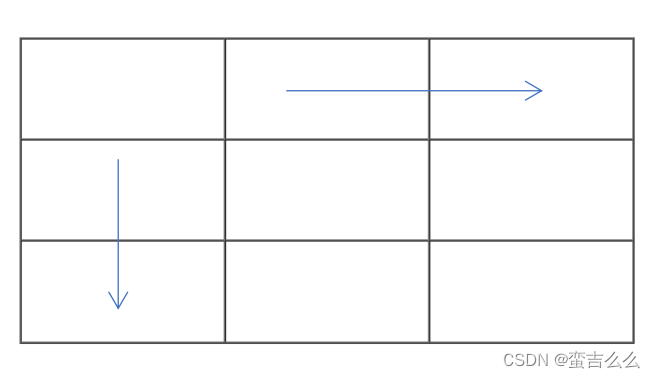
1.6 合并单元格
- 特殊情况下,可以把多个单元格合并为一个单元格, 目前会最简单的合并单元格即可.
- 合并单元格方式
- 跨行合并:rowspan=“合并单元格的个数” ;
- 跨列合并:colspan=“合并单元格的个数”;

- 目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码;
- 跨列:最左侧单元格为目标单元格, 写合并代码;

- 合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2”></td> - 删除多余的单元格。
相关案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="200" cellspacing="0" align="center">
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
列表
- 表格是用来显示数据的,列表是用来布局的。
- 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.1 无序列表(重点)
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。- 无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
注意:
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2 有序列表(理解)
- 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
- 在 HTML 标签中,
<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。 - 有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
注意:
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
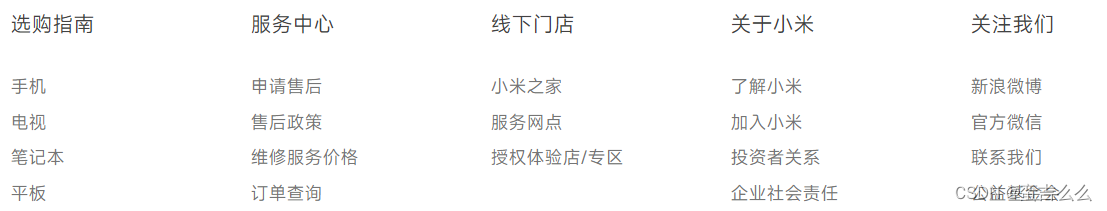
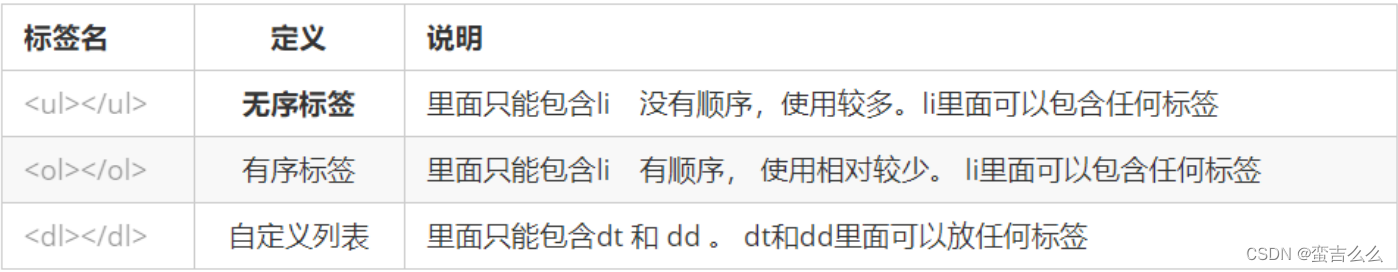
2.3 自定义列表(重点)
- 自定义列表的使用场景:
- 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
- 例如如下的形式:

- 在 HTML 标签中,
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。 - 其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注意:
1.<dl></dl>里面只能包含 <dt> 和 <dd>。
2. <dt>和 <dd>个数没有限制,经常是一个<dt>对应多个<dd>。
3. <dt>和<dd>是并列关系。
2.4 列表总结

表单
3.1 为什么需要表单
- 使用表单的目的是为了收集用户信息。
- 在网页中,需要跟用户进行交互,收集用户资料,此时就需要表单。
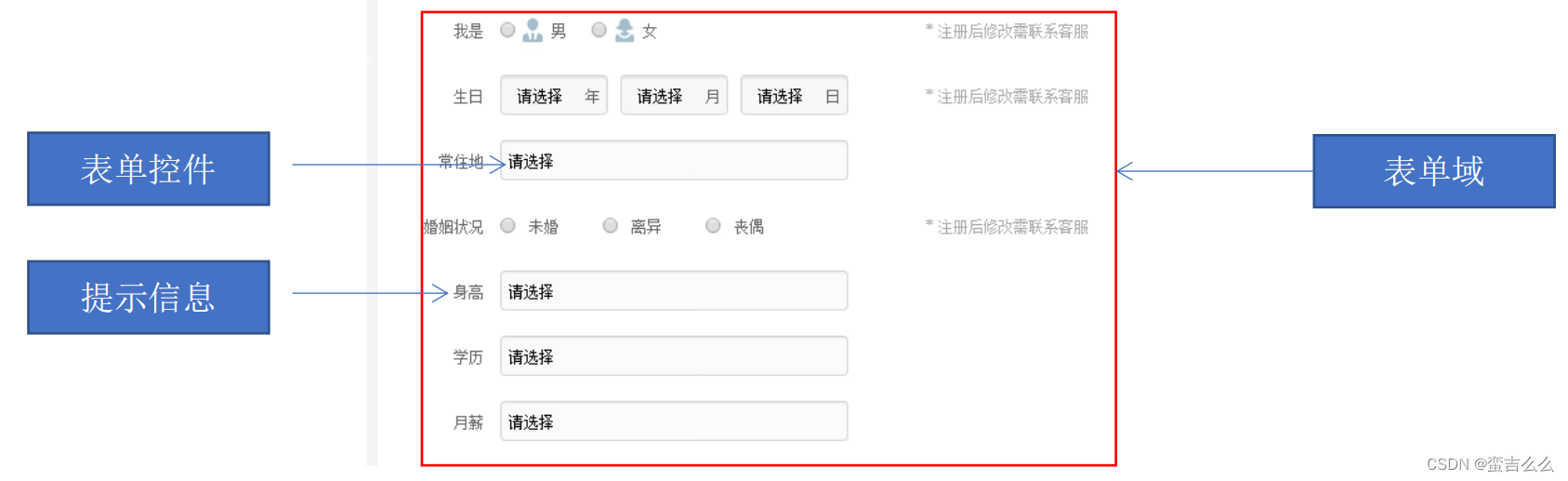
3.2 表单的构成
- 在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素) 和 提示信息 3个部分构成。

- 表单域
- 是一个包含表单元素的区域。
- 在 HTML 标签中,
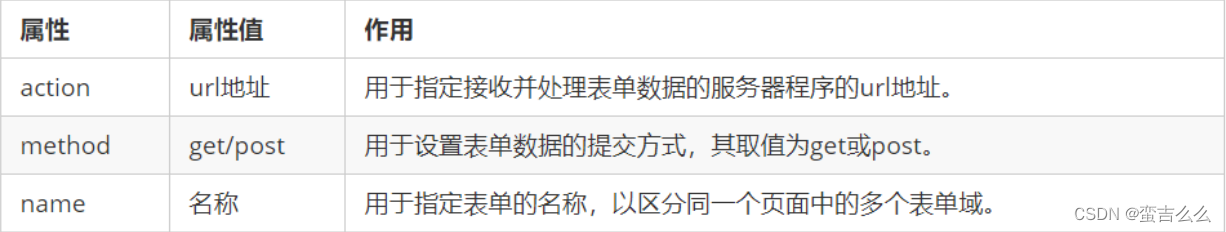
<form>标签用于定义表单域,以实现用户信息的收集和传递。 <form>会把它范围内的表单元素信息提交给服务器。
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
- 常用属性:

3.3 表单控制元素(表单元素)
- 在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
-其表单元素包括:
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
3.3.1 < input >表单元素
- 在英文单词中,input 是输入的意思,而在表单元素中
<input>标签用于收集用户信息。 - 在
<input>标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。 <input type="属性值" />- 标签为单标签
- type 属性设置不同的属性值用来指定不同的控件类型
- type属性的属性值及其描述如下:

- 除type属性外,
<input>标签还有其他很多属性,其常用属性如下:
-
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
- 相关案例(里面的注释好好看看):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- name的值 只有在文本框中才可以看到效果 在单选按钮和复选框中看不到效果 -->
<!-- text 文本框 用户可以在里面输入任何文学 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="30"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="password"> <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 开可以实现多选1 -->
性别:男 <input type="radio" name="sex" checked="checked">
女 <input type="radio" name="sex"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭">
睡觉 <input type="checkbox" name="hobby" value="睡觉">
看电视 <input type="checkbox" name="hobby" value="看电视"> <br>
<!-- 点击了提交按钮 可以把表单域form 里面表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="注册"> <br>
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写"><br>
<!-- 普通按钮 button 后期结合js 搭配使用 -->
<input type="button" value="获取短信验证码"><br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file">
</form>
</body>
</html>
- 小小总结:
- name 属性后面的值,是自定义的。
- radio (或者 checkbox)如果是一组,必须给他们命名相同的名字。
- checked 属性 表示默认选中状态,用于单选按钮和复选按钮。
- type 属性可以让input 表单设置不同的形态。
3.3.2 < label >标签
<label>标签为 input 元素定义标注(标签)。<label>标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。- 语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:<lable>标签的for属性应当与相关元素的id属性相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<label for="text">用户名</label> :<input type="text" name="username" id="text" > <br>
性别: <label for="nan">男</label> <input type="radio" name="sex" id="nan" >
<label for="nv">女</label> <input type="radio" name="sex" id="nv"> <br>
</form>
</body>
</html>
- 实质就是扩大了用户的点击范围。
3.3.3 < select >表单元素
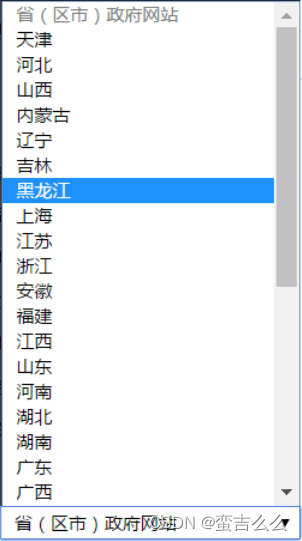
- 使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select>标签控件定义下 拉列表。 - 形式如下:

- 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select>标签控件定义下拉列表. - 语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
3.3.4 < textarea >表单元素
- 使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
<textarea>标签。 - 在表单元素中,
<textarea>标签是用于定义多行文本输入的控件。 - 使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
- 语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过 标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数” ,rows=“显示的行数”,在实际开发中不会使用,都是用 CSS 来改变大小。
注册页面案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>做个注册页面</h4>
<table width="600" >
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"> 女 </label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="山东"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="留学生"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" > 土豆
<input type="checkbox" name="love" > 萝卜
<input type="checkbox" name="love" > 红薯
<input type="checkbox" name="love" > 辣皮
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>不挑食</li>
<li>不抱怨</li>
<li>不剩饭</li>
</ul>
</td>
</tr>
</table>
</body>
</html>























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










