初识 JavaScript
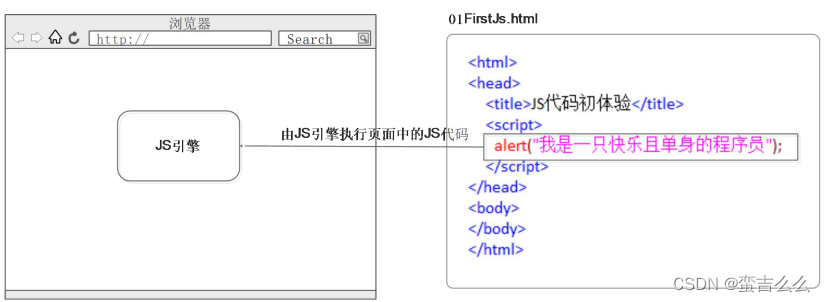
浏览器执行js简介
- 浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit。
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释。每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。

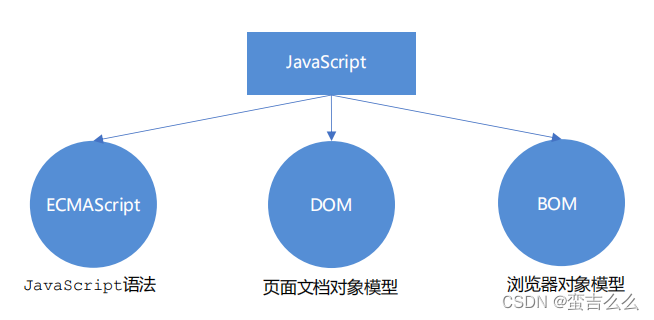
JS的组成

ECMAScript
- ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript 或 JScript,但实际上后两者是ECMAScript 语言的实现和扩展。
DOM ——文档对象模型
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
- 通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM ——浏览器对象模型
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
一些名词解释
标识符
- 标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。标识符不能是关键字或保留字。
关键字
- 关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
- 包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字
- 保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
- 包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、
fimal、float、goto、implements、import、int、interface、long、mative、package、
private、protected、public、short、static、super、synchronized、throws、transient、
volatile 等 - 注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
初识JS——JS的书写位置
- JS 有3种书写位置,分别为行内、内嵌和外部。
行内式 JS
<input type="button" value="点我试试" onclick="alert('Hello World')" />- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中推荐使用双引号, JS 中推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
内嵌JS
<script>
alert('Hello World~!');
</script>
- 可以将多行JS代码写到
<script>标签中 - 内嵌 JS 是学习时常用的方式。
外部JS文件
<script src="my.js"></script>- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert('Hello world!')
</script>
</head>
<body>
<input type="button" value="点一下" onclick="alert('Hello js!')">
</body>
</html>
注释
单行注释
- JS中的注释主要有两种,分别是单行注释和多行注释。
- 单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来 - // 用来注释单行文字( 快捷键 ctrl + / )
多行注释
-
多行注释的注释方式如下:
-
/* 获取用户年龄和姓名 并通过提示框显示出来 */ -
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
-
也可以手动修改快捷键:vscode - 首选项按钮 - 键盘快捷方式 - 查找 原来的快捷键 - 修改为新的快捷键 - 回车确认
-
快捷键修改为: ctrl + shift + /
输入输出语句
- 为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:

注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert('alert里面的');
prompt('请输入<prompt里面的>');
console.log('在后台可以看到的东西');
</script>
</head>
<body>
</body>
</html>
变量
变量概述
什么是变量
- 白话:变量就是一个装东西的盒子。
- 通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。

变量在内存中的存储
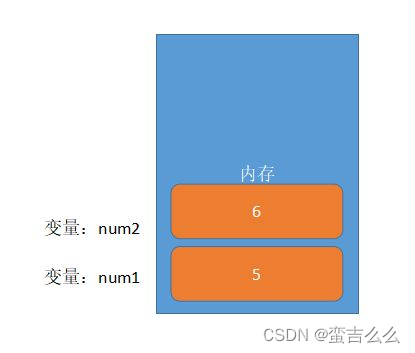
- 本质:变量是程序在内存中申请的一块用来存放数据的空间。
- 类似我们酒店的房间,一个房间就可以看做是一个变量。

变量的使用
- 变量在使用时分为两步: 1. 声明变量 2. 赋值
声明变量(var)
// 声明变量
var age;
// 声明一个 名称为age 的变量
- var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
赋值
age = 10; // 给 age 这个变量赋值为 10
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
变量的初始化
var age = 18; // 声明变量同时赋值为 18
- 声明一个变量并赋值, 我们称之为变量的初始化。
- 案例:变量的使用
- 弹出一个输入框,提示用户输入姓名。
- 弹出一个对话框,输出用户刚才输入的姓名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量案例</title>
<script>
//1. 弹出一个输入框,提示用户输入姓名。
//2. 弹出一个对话框,输出用户刚才输入的姓名。
var myname=prompt('请输入你的年龄:');
alert('你的年龄为'+myname);
</script>
</head>
<body>
</body>
</html>
变量的语法规范
更新变量
- 一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量
- 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
声明变量特殊情况

变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 案例:交换两个数的值
- 要求:交换两个变量的值 ( 实现思路:使用一个 临时变量 用来做中间存储 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//交换两个数的值
var a=22,b=33,temp;
temp=a;
a=b;
b=temp;
console.log('交换后a,b的值:'+'a='+a+' '+'b='+b);
</script>
</head>
<body>
</body>
</html>
数据类型
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
- 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
数据类型的分类
JS 把数据类型分为两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
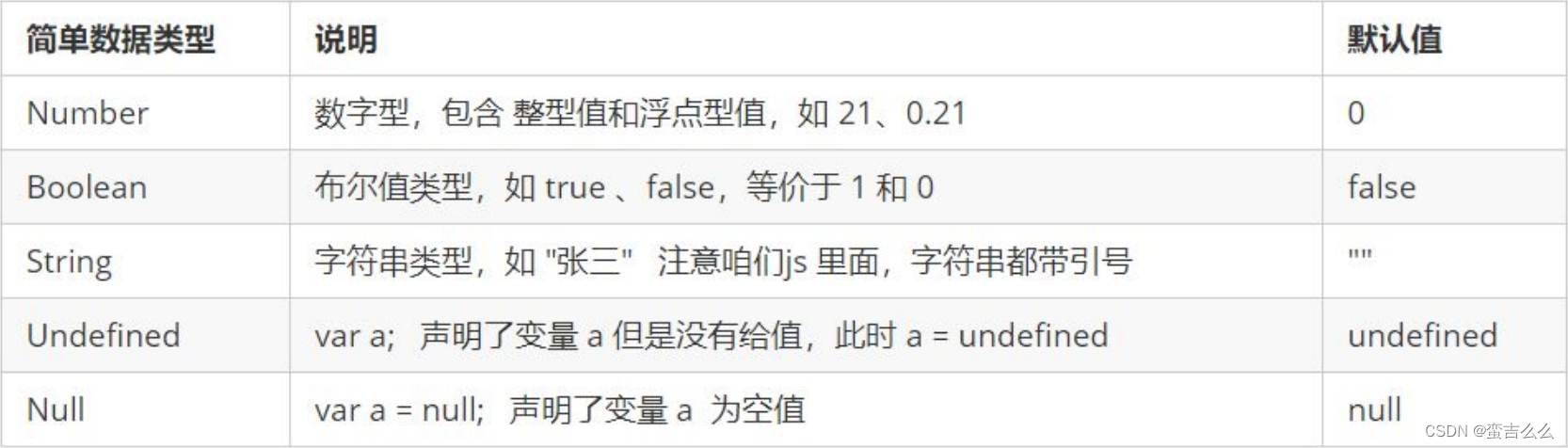
简单数据类型
简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:

数字型 Number
- JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
- 注意:不能拿着浮点数来比较是否相等。(还能想明白吧)
数字型进制
- 最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
注意:用console.log(数字)输出的都是十进制。
- 现阶段只需要记住,在JS中八进制前面加0,十六进制前面加 0x。
数字型范围(了解即可)
- JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
数字型三个特殊值(了解即可)
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
isNaN()
- 用来判断一个变量是否为非数字的类型,返回 true 或者 false
var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName)); // true ,"andy"是一个非数字
字符串型 String
- 字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
- 因为 HTML 标签里面的属性使用的是双引号,JS 这里更推荐使用单引号。
字符串引号嵌套
- JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含"" var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含'' // 常见错误 var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
字符串转义符
- 类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。注意要写到引号里面呀。
- 转义符都是 \ 开头的,常用的转义符及其说明如下:

字符串长度
- 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11
字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
- +号总结口诀:数值相加 ,字符相连
字符串拼接加强
console.log('本人' + 18); // 只要有字符就会相连
var age = 18;
// console.log('本人age岁啦'); // 这样不行哦
console.log('本人' + age); // 本人18
console.log('本人' + age + '岁啦'); // 本人18岁啦
-
变量是不能添加引号的,因为加引号的变量会变成字符串
-
我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
-
案例:显示年龄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 弹出一个输入框(prompt),让用户输入年龄(用户输入)
// 把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接 (程序内部处理)
// 使用alert语句弹出警示框(输出结果)
var age=prompt('请输入您的年龄');
alert('您的年龄是:'+age+'岁');
</script>
</head>
<body>
</body>
</html>
布尔型 Boolean
- 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined 和 Null
- 一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
- 一个声明变量给 null 值,里面存的值为空
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
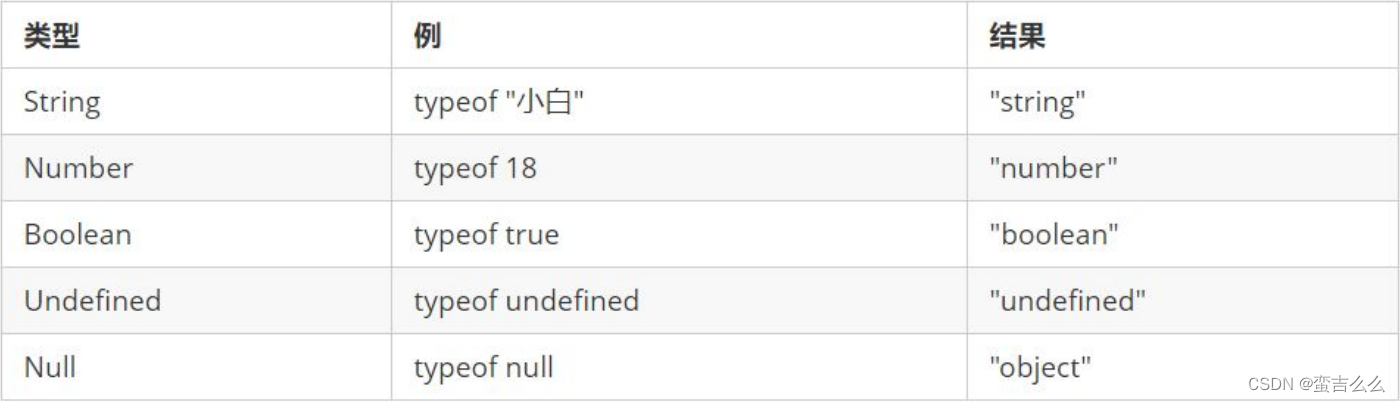
获取变量数据类型
获取检测变量的数据类型
- typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
- 不同类型的返回值

字面量
- 字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:‘黑马程序员’, “大前端”
- 布尔字面量:true,false
数据类型转换
什么是数据类型转换
- 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
- 我们通常会实现3种方式的转换:转换为字符串类型、转换为数字型、转换为布尔型。
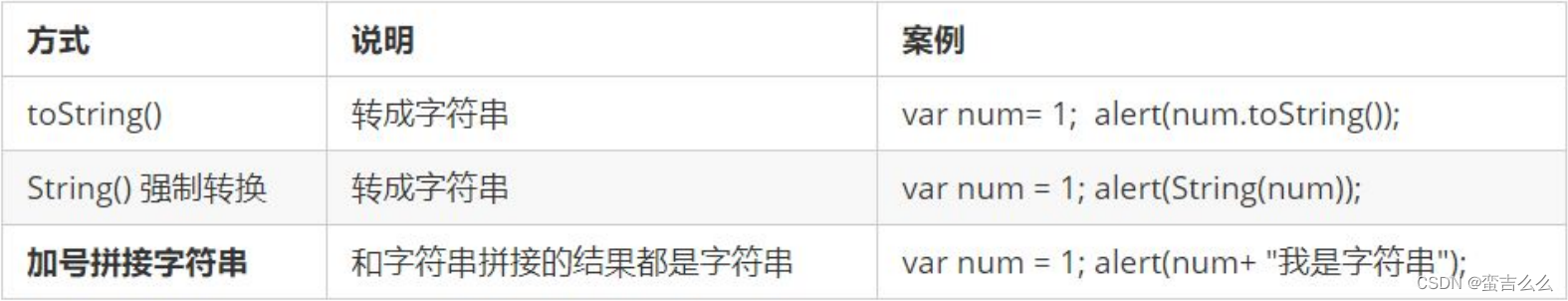
转换为字符串

- toString() 和 String() 使用方式不一样。
- 三种转换方式,推荐用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
转换为数字型(重点)

- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
- 案例:计算年龄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
//把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
//弹出警示框(alert) , 把计算的结果输出 (输出结果)
var year=prompt('请输入您的出生年份:');
var result=2022-year; //隐式转换
alert('您的年龄为:'+result+'岁');
</script>
</head>
<body>
</body>
</html>
- 案例:简单加法器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 先弹出第一个输入框,提示用户输入第一个值 保存起来
//再弹出第二个框,提示用户输入第二个值 保存起来
//把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
//弹出警示框(alert) , 把计算的结果输出 (输出结果)
var a=prompt('请输入第一个数字:');
var b=prompt('请输入第二个数字:');
var result=parseFloat(a)+parseFloat(b);
alert('两个数的和为:'+result);
</script>
</head>
<body>
</body>
</html>
转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
运算符
- 运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
- JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
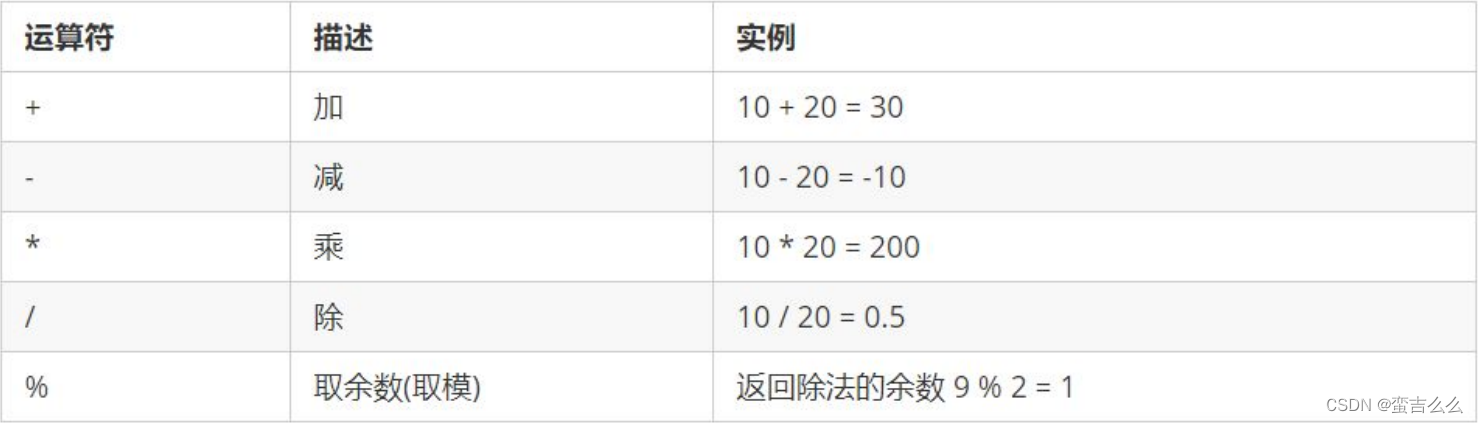
算术运算符
算术运算符概述
- 概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

浮点数的精度问题
- 浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数.
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
- 注意:不要直接判断两个浮点数是否相等 !
表达式和返回值
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
- 简单理解:是由数字、运算符、变量等组成的式子
- 表达式最终都会有一个结果,返回给我们,我们成为返回值
递增和递减运算符
递增和递减运算符概述
- 如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。
- 在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
- 注意:递增和递减运算符必须和变量配合使用。
递增运算符
前置递增运算符
- ++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
- 使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
后置递增运算符
- num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
- 使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
- 案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = 10;
++a;
var b = ++a + 2;
console.log(b); //14
var c = 10;
c++;
var d = c++ + 2;
console.log(d); //13
var e = 10;
var f = e++ + ++e;
console.log(f); //22
</script>
</head>
<body>
</body>
</html>
比较运算符
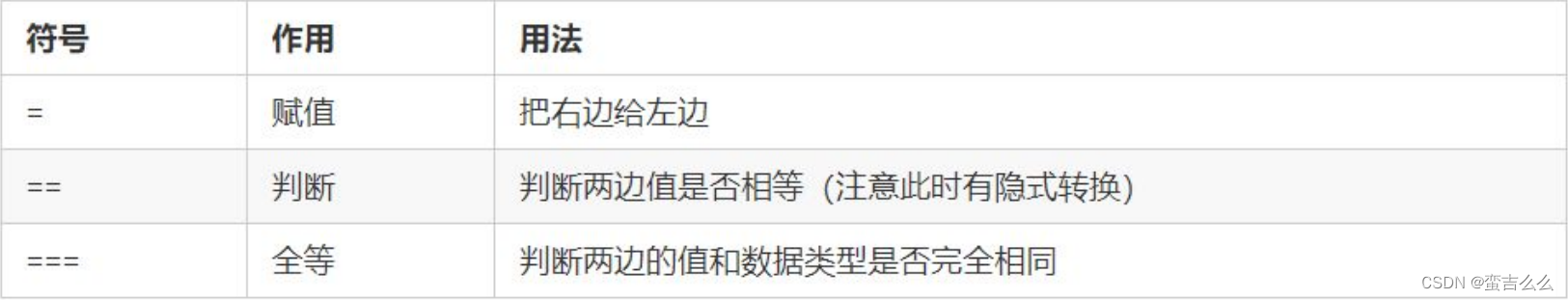
比较运算符概述
- 概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

=小结

console.log(18 == '18');
console.log(18 === '18'); //会把字符串的数据转换为数字型。
逻辑运算符
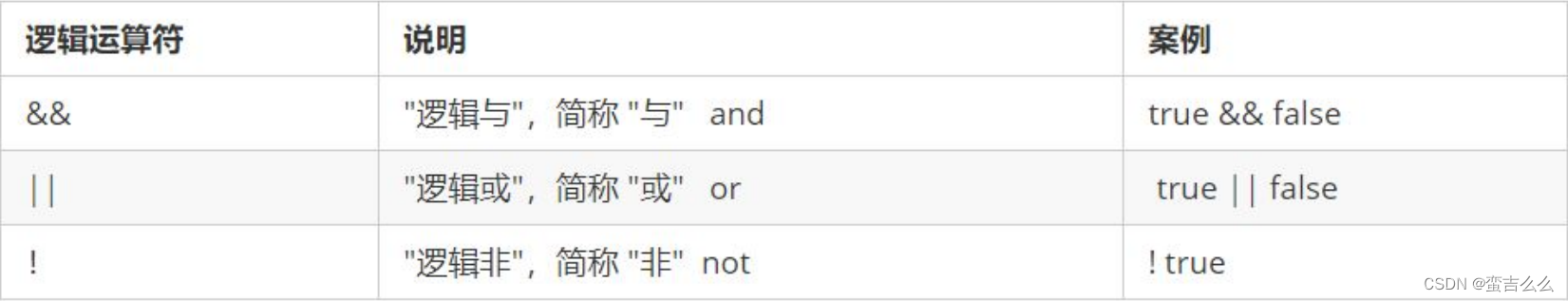
逻辑运算符概述
- 概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。

逻辑与&&
- 两边都是 true才返回 true,否则返回 false
逻辑或 ||
- 两边都为 false 才返回 false,否则都为true
逻辑非 !
- 逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false。
var isOk = !true; console.log(isOk); // false
短路运算(逻辑中断)
- 短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
逻辑与
- 语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
逻辑或
- 语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
- 案例分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 0;
console.log(123 || num++); //123
console.log(num); //0
</script>
</head>
<body>
</body>
</html>
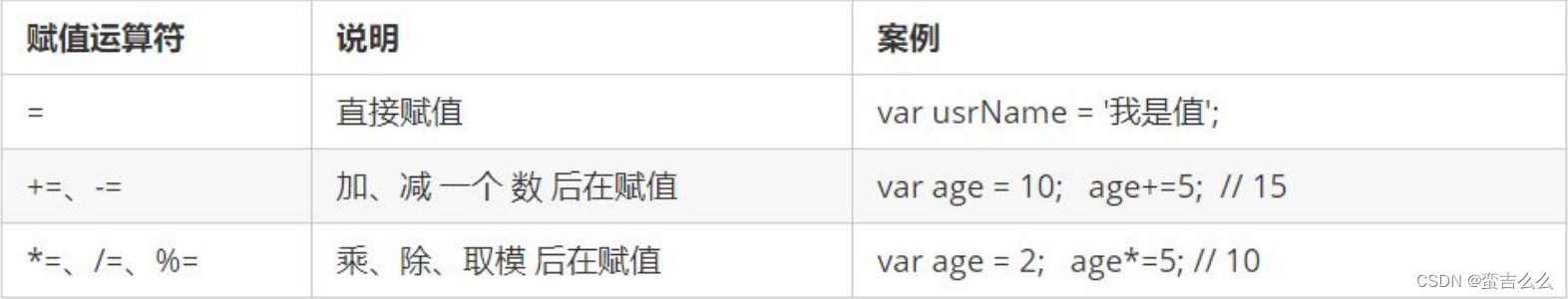
赋值运算符
- 概念:用来把数据赋值给变量的运算符。

var age = 10; age += 5; // 相当于 age = age + 5; age -= 5; // 相当于 age = age - 5; age *= 10; // 相当于 age = age * 10;
运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
流程控制-分支
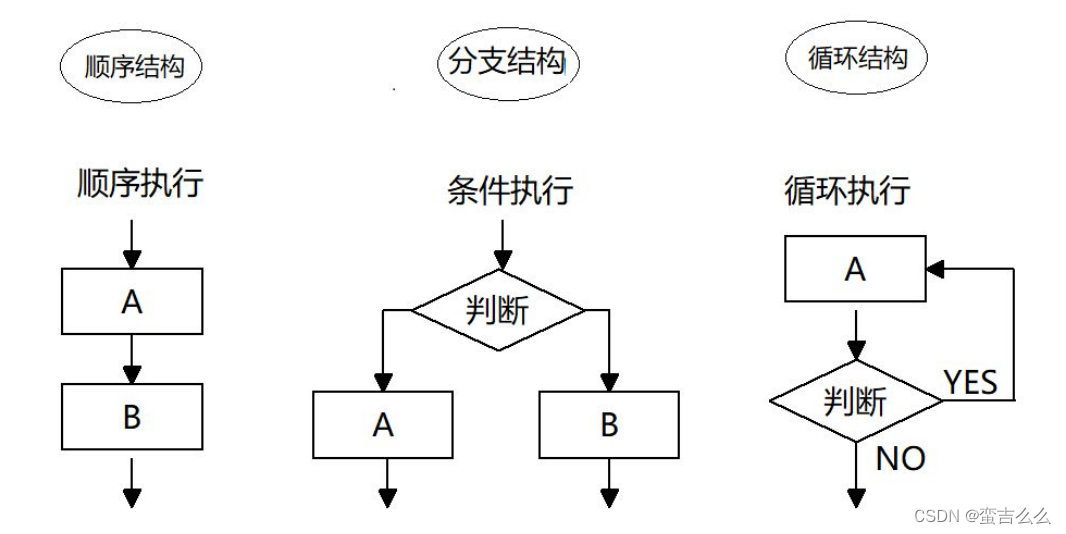
流程控制
- 流程控制就是来控制我们的代码按照什么结构顺序来执行
- 流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

顺序流程控制
- 顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
分支流程控制 if 语句
- JS 语言提供了两种分支结构语句:
- if 语句
- switch 语句
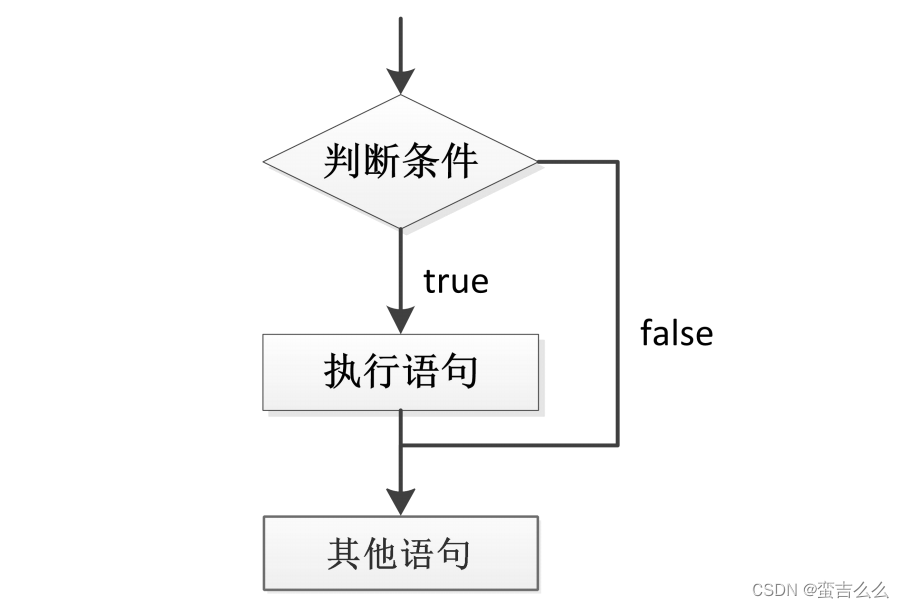
if语句
语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
执行流程

- 案例:进入网吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//弹出 prompt 输入框,用户输入年龄, 程序把这个值取过来保存到变量中
//使用 if 语句来判断年龄,如果年龄大于18 就执行 if 大括号里面的输出语句
var age=prompt('请输入您的年龄:');
if (age>18){
alert('您满足进入酒吧的条件!');
}
</script>
</head>
<body>
</body>
</html>
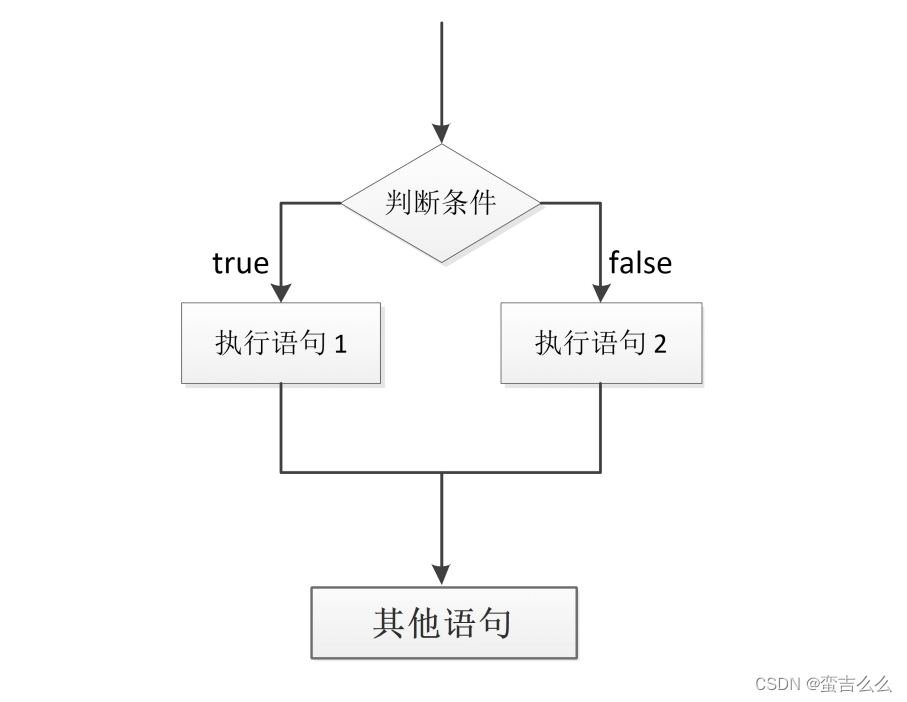
if else语句(双分支语句)
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
执行流程

- 案例:判断闰年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*1.算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)
或者能够被400 整除的就是闰年
2.弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
3.使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,
否则就执行 else里面的输出语句
4.一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0*/
var a=prompt('请输入要判断的年份:');
year=parseInt(a);
if(year%400==0||year%4==0&&year%100!=0){
alert(year+'年是闰年');
}else{
alert(year+'不年是闰年');
}
</script>
</head>
<body>
</body>
</html>
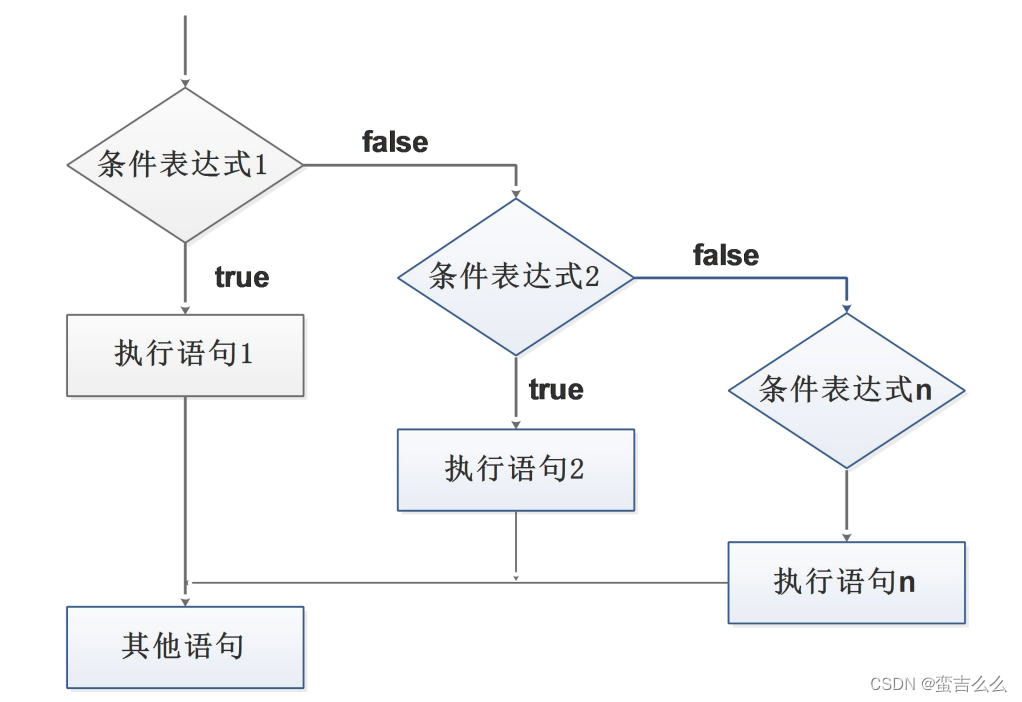
if else if 语句(多分支语句)
语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
执行流程

- 案例: 判断成绩级别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中:
1. 90分(含)以上 ,输出:A
2. 80分(含)~ 90 分(不含),输出:B
3. 70分(含)~ 80 分(不含),输出:C
4. 60分(含)~ 70 分(不含),输出:D
5. 60分(不含) 以下,输出: E
*/
var grade=prompt('请输入你的成绩:');
if(90<=grade){
alert('A');
}else if(80<=grade && grade<90){
alert('B');
}else if(70<=grade && grade<80){
alert('C');
}else if(60<=grade && grade<70){
alert('D');
}else if(grade<60){
alert('E');
}else{
alert('请再输入一次');
}
</script>
</head>
<body>
</body>
</html>
三元表达式
- 三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式。
语法结构
表达式1 ? 表达式2 : 表达式3;
执行思路
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
- 案例:数字补零
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*用户输入数字,如果数字小于10,则在前面补 0 ,
比如01,09 ,如果数字大于10,则不需要补,比如 20
① 用户输入0~59之间的一个数字
② 如果数字小于10,则在这个数字前面补0,(加0) 否则 不做操作
③ 用一个变量接受这个返回值,输出*/
var a=prompt('请输入一个0~59之间的数字:');
number=parseInt(a);
var result=number<10?'0'+number:number;
alert(result);
</script>
</head>
<body>
</body>
</html>
分支流程控制 switch 语句
语法结构
- switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。 - 案例:判断成绩等级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//分数转换,给一个分数,判定等级.
//大于等于90 A,大于等于80小于90 B,大于等于70小于80 C ,
//大于等于60小于70 D,小于60 E
var grade = prompt('请输入你的百分制成绩:');
var a = Number(grade)
switch(parseInt(a/10)){
case 10:
case 9:
alert('A');
break;
case 8:
alert('B');
break;
case 7:
alert('C');
break;
case 6:
alert('D');
break;
default:
alert('E');
break;
}
</script>
</head>
<body>
</body>
</html>
- switch 语句和 if else if 语句的区别:
① 一般情况下,它们两个语句可以相互替换
② switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
③ switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
④ 当分支比较少时,if… else语句的执行效率比 switch语句高。
⑤ 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
流程控制-循环
JS中的循环
- 在Js 中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do…while 循环
for 循环(重点)
- 在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句。
- 语法结构:
- for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 } - 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
- 执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
- for重复循环相同的代码:
- 用代码说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a=prompt('请输入次数:');
num=parseInt(a);
for(var i=1;i<=num;i++){
console.log('好好学习,天天向上!');
}
</script>
</head>
<body>
</body>
</html>
- for 循环重复不相同的代码
- 用代码说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
for(var i=1;i<=10;i++){
console.log('现在打印的数字为:'+i)
}
</script>
</head>
<body>
</body>
</html>
- 案例: 求1-100之间所有整数的累加和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*需要循环100次,我们需要一个计数器 i
我们需要一个存储结果的变量 sum ,但是初始值一定是 0
核心算法:1 + 2 + 3 + 4 .... ,sum = sum + i;*/
var sum=1;
for(var i=2;i<=100;i++){
sum=sum+i;
}
console.log('1-100的和为:'+sum);
</script>
</head>
<body>
</body>
</html>
- 案例: 求1-100之间所有偶数和奇数的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//求1-100之间所有偶数和奇数的和
var js=1;
var os=2;
for(var i=3;i<=100;i++){
if(i%2!=0){
js=js+i;
}else{
os=os+i;
}
}
console.log('1-100的奇数和为:'+js+'\n'+'1-100的偶数和为:'+os); </script>
</head>
<body>
</body>
</html>
- 案例: 求学生成绩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
① 弹出输入框输入总的班级人数 ( num )
② 依次输入学生的成绩(保存起来 score),此时我们需要用到 for 循环,弹出的次数跟班级
总人数有关系 条件表达式 i <= num
③ 进行业务处理: 计算成绩。 先求总成绩(sum),之后求平均成绩(average)
④ 弹出结果
*/
var num = prompt('请输入班级总的人数:'); // num 班级总的人数
var sum = 0; // 总成绩
var average = 0; // 平均成绩
for (var i = 1; i <= num; i++) {
var score = prompt('请输入第' + i + '个学生的成绩');
sum = sum + parseFloat(score);
}
average = sum / num;
alert('班级总的成绩是:' + sum);
alert('班级总的平均成绩是:' + average);
</script>
</head>
<body>
</body>
</html>
双重 for 循环
- 循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
- 双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
- 注意:
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
- 案例 : 打印 n 行 n 列的星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//要求用户输入行数和列数,
//之后在控制台打印出用户输入行数和列数的星星。
var row=prompt('请您输入打印几行星星');
var col=prompt('请您输入打印几列星星');
var star='';
for(var i=0;i<row;i++){
for(var j=0;j<col;j++){
star=star+ '☆';
}
star+='\n';
}
console.log(star);
</script>
</head>
<body>
</body>
</html>
- 案例 : 打印倒三角星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//打印倒三角星星
var a=prompt('请您输入打印的行数:');
var star='';
for(var i=0;i<a;i++){
for(var j=i;j<a;j++){
star=star+'☆';
}
star+='\n';
}
console.log(star);
</script>
</head>
<body>
</body>
</html>
- 案例 : 打印正三角星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//打印倒三角星星
var a=prompt('请您输入打印的行数:');
var star='';
for(var i=0;i<a;i++){
for(var j=0;j<i+1;j++){
star=star+'☆';
}
star+='\n';
}
console.log(star);
</script>
</head>
<body>
</body>
</html>
- 案例 : 打印九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//打印九九乘法表
var result='';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
result=result+i+'×'+j+'='+i*j+'\t';
}
result+='\n';
}
console.log(result);
</script>
</head>
<body>
</body>
</html>
while循环
- while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
① 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
② 执行循环体代码
③ 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
- 注意:
① 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
② while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
- 看看案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// while循环案例
// 1. 打印人的一生,从1岁到100岁
var i = 1;
while (i <= 100) {
console.log('你今年' + i + '岁了');
i++;
}
// 2. 计算 1 ~ 100 之间所有整数的和
var j = 1;
var sum = 0;
while (j <= 100) {
sum = sum + j;
j++;
}
console.log(sum);
// 3. 弹出一个提示框, 你是笨蛋吗? 如果输入是,就提示结束,否则,一直询问。
var massage = prompt('你是笨蛋吗:');
while (massage !== '是') {
massage = prompt('你是笨蛋吗:');
}
alert('大傻子!哈哈哈哈哈哈~')
</script>
</head>
<body>
</body>
</html>
do while 循环
- do… while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
- do… while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
- 执行思路:
① 先执行一次循环体代码
② 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码 - 注意:
- 先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
- 看看案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// while循环案例
// 1. 打印人的一生,从1岁到100岁
var i = 1;
do {
console.log('你今年' + i + '岁了');
i++;
} while (i <= 100)
// 2. 计算 1 ~ 100 之间所有整数的和
var j = 0;
var sum = 0;
do {
sum = sum + j;
j++;
} while (j <= 100)
console.log(sum)
// 3. 弹出一个提示框, 你学习了吗? 如果输入学了,就提示结束,否则,一直询问。
do {
var message = prompt('你学习了吗?');
} while (message !== '学了')
alert('嘿嘿~~');
</script>
</head>
<body>
</body>
</html>
- 循环小结:
- JS 中循环有 for 、while 、 do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用 for
- while 和 do…while 可以做更复杂的判断条件,比 for 循环灵活一些
- while 和 do…while 执行顺序不一样,while 先判断后执行,do…while 先执行一次,再判断执行
- while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体, 而 while 可能一次也不执行
- 实际工作中,更常用for 循环语句,它写法更简洁直观, 所以这个要重点学习。
continue break
continue 关键字
- continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
- 例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
</script>
</head>
<body>
</body>
</html>
break 关键字
- break 关键字用于立即跳出整个循环(循环结束)。
- 例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
</script>
</head>
<body>
</body>
</html>
数组
数组的概念
- 数组是指一组数据的集合,其中每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量下的优雅方式。
数组的创建方式
- js中创建数组有两种方式:
- 利用new创建数组
- 利用数组字面量创建数组(常用)
利用new创建数组
var 数组名 = new Array();
var arr = new Array(); //创建一个新的空数组
利用数组字面量创建数组(常用)
//1.使用数组字面量方式创建空的数组
var 数组名 = [];
//2.使用数组字面量方式创建带初始值的数组
var 数组名=[1,2,3,4,5];
//3 .声明数组并赋值称为数组的初始化
//4.数组里面的数据一定得用逗号分隔
- 数组元素的类型:数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arr1 = [1,'笑话’,28.9,True]
获取数组中的元素
- 格式:
数组名[索引号]- 索引号从0开始!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//创建数组
arr1=[1,2,3,4];
console.log(arr1[0]);
console.log(arr1);
console.log(arr1[4]); //因为没有这个元素 所以输出的是undefined
</script>
</head>
<body>
</body>
</html>
遍历数组
- 遍历:就是把数组中的每个元素从头到尾都访问一次。
- 遍历数组的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
arr1 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
for (var i = 0; i < arr1.length; i++) {
console.log(arr1[i]);
}
// 因为我们的数组索引号从0开始,所以i必须从0开始。
//arr1.length 动态监测数组元素的个数
//数组的长度是元素个数,不要跟索引号混肴
</script>
</head>
<body>
</body>
</html>
- 案例:求数组的和及其平均值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//求数组[2,6,1,7,4]里面的和以及平均值。
var arr=[2,6,1,7,4];
var sum=0;
var average=0;
for(var i=0;i<arr.length;i++){
sum=sum+arr[i];
}
average=sum/arr.length;
console.log('数组的和为;'+sum+"\n"+'数组的平均值为:'+average);
console.log(sum,average);
//想要输出多个变量,用逗号分割即可
</script>
</head>
<body>
</body>
</html>
- 案例:求数组中的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[2,6,1,7,4];
var max=arr[0];
for(var i=1;i<arr.length;i++){
if(arr[i]>max){
max=arr[i];
}
}
console.log(max);
</script>
</head>
<body>
</body>
</html>
- 案例:数组转换为字符串配上符号分割
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = [12, 34, 56, 'blue', 'hhhh'];
//var str = '';
var fuhao = '#';
var sum = '';
for (var i = 0; i < arr.length; i++) {
sum = sum + arr[i] + fuhao;
}
console.log(sum);
</script>
</head>
<body>
</body>
</html>
数组中新增元素
- 可以通过修改length长度以及索引号增加数组元素。
通过修改length长度新增数组元素
- 可以通过修改length长度来实现数组扩容的目的。
- length属性是可读写的。
通过修改数组索引新增数组元素
- 看看案例(注释看看):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//1.新增数组元素,修改length长度
var arr=['red','green',1];
console.log(arr.length);
arr.length=5; //把数组的长度修改为了5
console.log(arr);
console.log(arr[3]); //undefined
console.log(arr[4]); //undefined
// 未赋值,默认值就是undefined
//2.新增数组元素,修改索引号
var arr1 = [1,2,3];
arr1[3]='bang';
console.log(arr1);// 如果索引号没有被占用,就是追加数组元素
arr1[2]='wo'
console.log(arr1);//如果索引号没有被占用,就是替换数组元素
arr1='看看效果';
console.log(arr1);//不要直接给数组名赋值 会覆盖以前所有的元素
</script>
</head>
<body>
</body>
</html>
- 案例:给数组存放值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr=[];
for(var i=0;i<100;i++){
arr[i]=i+1;
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
- 案例:筛选数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//将数组[2,3,45,67,89,23,1,9,8]中大于等于10的元素选出来,放入新数组
var arr=[2,3,45,67,89,23,1,9,8];
var newArr=[];
for(var i=0;i<=arr.length;i++){
if(arr[i]>10){
newArr[newArr.length]=arr[i];
}
}
console.log(newArr);
</script>
</head>
<body>
</body>
</html>
- 案例:翻转数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//将arr1中的元素翻转过来,存到arr2中
var arr1 = [1, 4, 6, 8, 5, 'haha', 'heihei', 'whh', 3, 7, 2];
var arr2 = [];
for (var i = arr1.length - 1; i >= 0; i--) {
arr2[arr2.length] = arr1[i];
}
console.log(arr2);
</script>
</head>
<body>
</body>
</html>
- 案例:数组排序(冒泡排序)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = [5, 6, 4, 8, 2, 9, 1, 3, 7];
// 设置循环完成冒泡排序
for (var i = 1; i < arr.length; i++) { //外层循环
for (var j = 0; j <= arr.length - i; j++) { //外层循环 01想想
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
- 案例:手动输入需要存入数组里面的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a = prompt('请输入一个数字:');
var arr = [];
var i = 0;
while (a != -1) {
arr[i] = a;
i++;
a = prompt('请输入一个数字:');
}
console.log(arr);
console.log(arr.length);
alert(arr);
</script>
</head>
<body>
</body>
</html>
函数
函数的概念
- 函数:就是封装了一段可被重复调用执行的代码块。
函数的使用
- 函数在使用时分为两步:声明函数和调用函数。
声明函数
// 声明函数
function 函数名() {
//函数体代码
}
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum。
调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号.
- 注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
- 案例:利用函数计算1-100之间的累加和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//利用函数计算1-100之间的累加和
var sum=0;
function getSum(){
for(var i=1;i<=100;i++){
sum=sum+i;
}
console.log(sum);
}
getSum();
</script>
</head>
<body>
</body>
</html>
函数参数
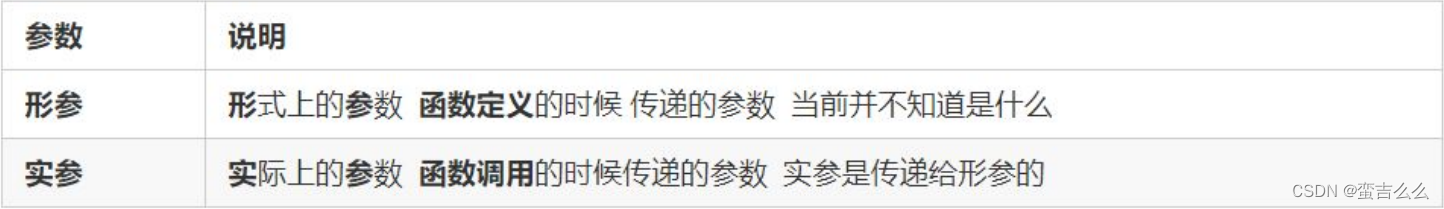
形参和实参
- 在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。// 带参数的函数声明 function 函数名(形参1, 形参2 , 形参3...) { // 可 以定义任意多的参数,用逗号分隔 // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3...); - 案例:利用函数求任意两个数的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//利用函数求任意两个数的和
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(1, 3); // 4
getSum(6, 5); // 11
</script>
</head>
<body>
</body>
</html>
函数参数的传递过程
// 声明函数
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 调用函数
getSum(1, 3); // 4
getSum(6, 5); // 11
- 调用的时候实参值是传递给形参的
- 形参简单理解为:不用声明的变量
- 实参和形参的多个参数之间用逗号(,)分隔
函数形参和实参个数不匹配问题

function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果
sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数
sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN
- 注意:在JavaScript中,形参的默认值是undefined。
- 小结:
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
函数的返回值
return语句
- return 语句的语法格式如下:
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
// 声明函数
function sum(){
...
return 666; }
// 调用函数
sum(); // 此时 sum 的值就等于666,因为 return 语句会把自身后面的值返回给调用者
- 案例 1:利用函数求任意两个数的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function getMax(a,b){
return a>b?a:b;
}
max1=getMax(2,3);
max2=getMax(99,88);
console.log(max1,max2);
</script>
</head>
<body>
</body>
</html>
- 案例 :利用函数求任意一个数组中的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 求一个数组中的最大值
function getMax(arr){
max=arr[0];
for(var i=1;i<arr.length;i++){
if(arr[i]>max){
max=arr[i];
}
}
return max;
}
arr=[1,2,3,4,5,6,7,8,9];
Max=getMax(arr);
console.log(Max);
</script>
</head>
<body>
</body>
</html>
return终止函数
- return 语句之后的代码不被执行。
function add(num1,num2){
//函数体
return num1 + num2; // 注意:return 后的代码不执行
alert('我不会被执行,因为前面有 return');
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 27
return的返回值
- return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
function add(num1,num2){
//函数体
return num1,num2;
}
var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值
alert(resNum); // 6
- 函数没有 return 返回 undefined
- 函数都是有返回值的
- 如果有return 则返回 return 后面的值
- 如果没有return 则返回 undefined
- break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
arguments的使用(伪数组)
- 当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。 arguments展示形式是一个伪数组,因此可以进行遍历。
- 伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
- 案例:利用函数求任意个数的最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//利用函数求任意个数的最大值
function maxValue() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9));
console.log(maxValue(12, 4, 9));
</script>
</head>
<body>
</body>
</html>
- 案例 : 利用函数封装方式,翻转任意一个数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用函数封装方式,翻转任意一个数组
function reverse(arr){
var newArr=[];
for(var i=arr.length-1;i>=0;i--){
newArr[newArr.length]=arr[i];
}
return newArr;
}
var arr=[1,2,3,4,5,6,7,8,9];
var Arr=reverse(arr);
console.log(Arr);
</script>
</head>
<body>
</body>
</html>
- 案例 : 利用函数封装方式,对数组排序 – 冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function sort(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
</script>
</head>
<body>
</body>
</html>
- 案例 : 判断闰年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function isRun(year){
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
return "是";
}else{
return '不是';
}
}
console.log(isRun(2020));
</script>
</head>
<body>
</body>
</html>
//另外一个版本
function isRun(year) {
var flag = false;
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
flag = true;
}
return flag;
}
console.log(isRun(2010));
console.log(isRun(2012));
- 函数可以调用另外一个函数
function fn1() {
console.log(111);
fn2();
console.log('fn1');
}
function fn2() {
console.log(222);
console.log('fn2');
}
fn1();
函数的两种声明方式
自定义函数方式(命名函数)
- 利用函数关键字 function 自定义函数方式。
// 声明定义方式
function fn() {...}
// 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
函数表达式方式(匿名函数)
- 利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束
var 变量名 = function(){}
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
//举个例子:
var fun = function(str){
console.log('我是函数表达式');
console.log(str);
}
fun('居然忘记保存');
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
作用域
作用域
- 就是代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性,更重要的是减少命名冲突。
- js的作用域(es6之前):全局作用域、局部作用域。
- 全局作用域:整个script标签或者是一个单独的js文件。
- 局部作用域(函数作用域):在函数内部就是局部作用域,这个代码的名字只在函数内部起效果和作用。
变量的作用域
- js中,根据作用域的不同,变量可以分为两种:全局变量、局部变量
- 全局变量:在全局作用域下的变量,在全局下都可以使用
- 注意:如果在函数内部,没有声明就直接赋值的变量也属于全局变量。
- 局部变量:在局部作用域下的函数,或者说是在函数内部的变量
- 注意:函数的形参,也可以看作是局部变量。
- 从执行效率来看全局变量和局部变量:
(1) 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会销毁,因此比较占内存。
(2) 局部变量:只在函数内部使用,当其所在代码被执行时,会被初始化;当代码运行结束后,就会被销毁,因此更节省内存空间。
作用域链
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链(就近原则)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 作用域链 : 内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值 这种结构我们称为作用域链 就近原则
var num = 10;
function fn() { // 外部函数
var num = 20;
function fun() { // 内部函数
console.log(num);
}
fun();
}
fn(); //20
</script>
</head>
<body>
</body>
</html>
- 相关案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 案例1 : 结果是几?
function f1() {
var num = 123;
function f2() {
var num = 0;
console.log(num); // 站在目标出发,一层一层的往外查找
}
f2();
}
var num = 456;
f1(); //0
// 案例2 :结果是几?
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 4
console.log(b); //b的值 22(字符串类型)
}
}
}
fn1();
</script>
</head>
<body>
</body>
</html>
预解析
变量提升、函数提升
- js引擎运行js 分为两步:预解析 、代码执行
- 预解析: js引擎会把js 里面所有的 var (用var声明的变量) 还有 function 提升到当前作用域的最前面
- 代码执行: 按照代码书写的顺序从上往下执行
- 预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
- == 变量提升==: 就是把所有的变量声明提升到当前的作用域最前面 ,不提升赋值操作
- == 函数提升==; 就是把所有的函数声明提升到当前作用域的最前面 ,不调用函数
- 相关案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>预解析案例</title>
<script>
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
// 预解析为以下代码:
// function f1() {
// var a;
// a = b = c = 9;
// // 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 没有var 声明 当 全局变量看
// // 集体声明 var a = 9, b = 9, c = 9;
// console.log(a);
// console.log(b);
// console.log(c);
// }
// f1();
// console.log(c);
// console.log(b);
// console.log(a);
</script>
</head>
<body>
</body>
</html>
对象
- 对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
创建对象的三种方式
- 在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
- 利用字面量创建对象
- 利用 new Object 创建对象
- 利用构造函数创建对象
利用字面量创建对象
- 对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
- { } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
对象的调用
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
- 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1.利用对象字面量创建对象 {}
// var obj = {}; // 创建了一个空的对象
var obj = {
uname: '张三疯',
age: 18,
sex: '男',
sayHi: function() {
console.log('hi~');
}
}
// (1) 里面的属性或者方法我们采取键值对的形式 键 属性名 : 值 属性值
// (2) 多个属性或者方法中间用逗号隔开的
// (3) 方法冒号后面跟的是一个匿名函数
// 2. 使用对象
// (1). 调用对象的属性 我们采取 对象名.属性名 . 我们理解为 的
console.log(obj.uname);
// (2). 调用属性还有一种方法 对象名['属性名']
console.log(obj['age']);
// (3) 调用对象的方法 sayHi 对象名.方法名() 千万别忘记添加小括号
obj.sayHi();
</script>
</head>
<body>
</body>
</html>
- 变量、属性、函数、方法总结:
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
- 变量和属性都是用来存储数据的
- 函数:单独存在的,通过“函数名()”的方式就可以调用
- 方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的行为和功能。
- 函数和方法都是实现某种功能,做某件事。
利用new Object创建对象
- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 利用 new Object 创建对象
var obj = new Object(); // 创建了一个空的对象
obj.uname = '张三疯';
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('hi~');
}
// (1) 我们是利用 等号 = 赋值的方法 添加对象的属性和方法
// (2) 每个属性和方法之间用 分号结束
console.log(obj.uname);
console.log(obj['sex']);
obj.sayHi();
</script>
</head>
<body>
</body>
</html>
利用构造函数创建对象
- 构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。 在 js 中,使用构造函数要时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
- 我们为什么需要使用构造函数
- 就是因我们前面两种创建对象的方式一次只能创建一个对象
- 因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制
- 因此我们可以利用函数的方法 重复这些相同的代码 我们就把这个函数称为 构造函数
- 又因为这个函数不一样,里面封装的不是普通代码,而是 对象
- 构造函数 就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 利用构造函数创建对象
// 我们需要创建四大天王的对象 相同的属性: 名字 年龄 性别 相同的方法: 唱歌
// 构造函数的语法格式
// function 构造函数名() {
// this.属性 = 值;
// this.方法 = function() {}
// }
// new 构造函数名();
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象
// console.log(typeof ldh);
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
var zxy = new Star('张学友', 19, '男');
console.log(zxy.name);
console.log(zxy.age);
zxy.sing('李香兰')
// 1. 构造函数名字首字母要大写
// 2. 我们构造函数不需要return 就可以返回结果
// 3. 我们调用构造函数 必须使用 new
// 4. 我们只要new Star() 调用函数就创建一个对象 ldh {}
// 5. 我们的属性和方法前面必须添加 this
</script>
</head>
<body>
</body>
</html>
注意:
- 构造函数约定首字母大写。
- 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数。
构造函数和对象
- 构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
new关键字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// new关键字执行过程
// 1. new 构造函数可以在内存中创建了一个空的对象
// 2. this 就会指向刚才创建的空对象
// 3. 执行构造函数里面的代码 给这个空对象添加属性和方法
// 4. 返回这个对象
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男');
</script>
</head>
<body>
</body>
</html>
遍历对象的属性
- for…in 语句用于对数组或者对象的属性进行循环操作。
- 其语法如下:
for (变量 in 对象名字) {
// 在此执行代码
}
- 语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}
- 例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 遍历对象
var obj = {
name: '粉老师',
age: 18,
sex: '男',
fn: function() {}
}
// console.log(obj.name);
// console.log(obj.age);
// console.log(obj.sex);
// for in 遍历我们的对象
// for (变量 in 对象) {
// }
for (var k in obj) {
console.log(k); // k 变量 输出 得到的是 属性名
console.log(obj[k]); // obj[k] 得到是 属性值
}
// 我们使用 for in 里面的变量 我们喜欢写 k 或者 key
</script>
</head>
<body>
</body>
</html>
小结:
- 对象可以让代码结构更清晰
- 对象复杂数据类型object。
- 本质:对象就是一组无序的相关属性和方法的集合。
- 构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。
- 对象实例特指一个事物,比如这个苹果、正在给你们讲课的粉老师等。
- for…in 语句用于对对象的属性进行循环操作。
内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
Math 概述
- Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
- 注意:上面的方法必须带括号
- 案例:封装自己的数学对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath={
PI: 3.1415926,
min:function(){
min=arguments[0];
for(var i=1;i<=arguments.length;i++){
if(min>arguments[i]){
min=arguments[i];
}
}
return min;
},//写完一个方法之后,如果需要写另一个,需要加逗号。
max:function(){
max=arguments[0];
for(var i=1;i<=arguments.length;i++){
if(max<arguments[i]){
max=arguments[i];
}
}
return max;
}
}
console.log(myMath.PI);
console.log(myMath.min(1,2,3));
console.log(myMath.max(1,2,3));
</script>
</head>
<body>
</body>
</html>
- 杂例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型
console.log(Math.abs('pink')); // NaN
// 2.三个取整方法
// (1) Math.floor() 地板 向下取整 往最小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// (2) Math.ceil() ceil 天花板 向上取整 往最大了取值
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
// (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // 这个结果是 -1
</script>
</head>
<body>
</body>
</html>
随机数方法 random()
- random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
- 得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
- 案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1.Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1
// 2. 这个方法里面不跟参数
// 3. 代码验证
console.log(Math.random());
// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数
// Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10));
// 5. 随机点名
var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', '冰冰'];
// console.log(arr[0]);
console.log(arr[getRandom(0, arr.length - 1)]);
</script>
</head>
<body>
</body>
</html>
- 案例:猜数字游戏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 猜数字游戏
// 1.随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。
// 2.需要一直猜到正确为止,所以需要一直循环。
// 3.while 循环更简单
// 4.核心算法:使用 if else if 多分支语句来判断大于、小于、等于。
var account=0;
function getRandom(min,max){
return Math.floor(Math.random()*(max-min+1))+min;
}
var num=getRandom(1,10);
while(account<=10){
var count=prompt("请输入您所要猜测的数字:");
if(count>num){
alert('数字猜大了');
}else if(count<num){
alert('数字猜小了');
}else{
alert('猜对了');
break;
}
account++;
}
alert('你只有10次机会!')
</script>
</head>
<body>
</body>
</html>
日期对象
Date概述
- Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date 实例用来处理日期和时间
Date()方法的使用
获取当前时间必须实例化
var now = new Date();
console.log(now);
Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date(‘2019-5-1’) 或 者 new Date(‘2019/5/1’)
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
- 数字型较特殊(0-11)
//参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2019, 10, 1);
console.log(date1); // 返回的是 11月 不是 10月

- 案例:输出当前日期
- 这个格式的日期:2022年8月8日 星期四
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 格式化日期 年月日
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2022
console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1
console.log(date.getDate()); // 返回的是 几号
console.log(date.getDay()); // 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
</script>
</head>
<body>
</body>
</html>
- 案例:输出当前时间
- 时间形式为hh:mm:ss
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 格式化日期 时分秒
var date = new Date();
console.log(date.getHours()); // 时
console.log(date.getMinutes()); // 分
console.log(date.getSeconds()); // 秒
// 要求封装一个函数返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
</script>
</head>
<body>
</body>
</html>
获取日期的总的毫秒形式
- Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
- 案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数
console.log(date.getTime());
// 2. 简单的写法 (最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now());
</script>
</head>
<body>
</body>
</html>
- 案例:倒计时效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 倒计时效果
// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// 转换公式如下:
// d = parseInt(总秒数/ 60/60 /24); // 计算天数
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2022-8-28 18:00:00'));
var date = new Date();
console.log(date);
</script>
</head>
<body>
</body>
</html>
数组对象
- 创建数组的两种方式:
- 字面量方式
- new Array()
检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
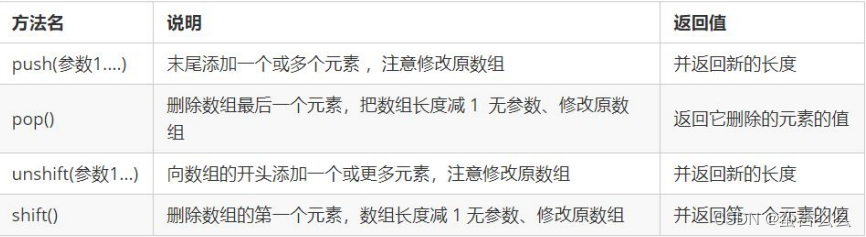
添加删除数组元素的方法

- 案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 添加删除数组元素方法
// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
var arr = [1, 2, 3];
// arr.push(4, 'pink');
console.log(arr.push(4, 'pink'));
console.log(arr);
// (1) push 是可以给数组追加新的元素
// (2) push() 参数直接写 数组元素就可以了
// (3) push完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
console.log(arr.unshift('red', 'purple'));
console.log(arr);
// (1) unshift是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 3. pop() 它可以删除数组的最后一个元素
console.log(arr.pop());
console.log(arr);
// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
// 4. shift() 它可以删除数组的第一个元素
console.log(arr.shift());
console.log(arr);
// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
</script>
</head>
<body>
</body>
</html>
数组排序

- 例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 数组排序
// 1. 翻转数组
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr);
// 2. 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b) {
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
</script>
</head>
<body>
</body>
</html>
数组索引方法

- 案例:数组去重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。
// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。
// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。
// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素
// 封装一个 去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']);
//var demo = unique(['blue', 'green', 'blue']);
console.log(demo);
</script>
</head>
<body>
</body>
</html>
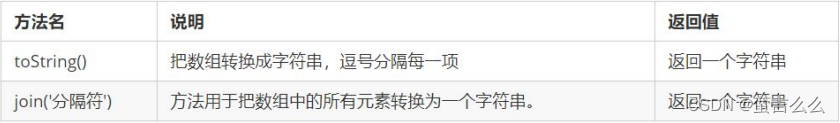
数组转换为字符串

- 案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
</script>
</head>
<body>
</body>
</html>
字符串对象
基本包装类型
- 为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
- 基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 基本包装类型
var str = 'andy';
console.log(str.length);
// 对象 才有 属性和方法 复杂数据类型才有 属性和方法
// 简单数据类型为什么会有length 属性呢?
// 基本包装类型: 就是把简单数据类型 包装成为了 复杂数据类型
// (1) 把简单数据类型包装为复杂数据类型
var temp = new String('andy');
// (2) 把临时变量的值 给 str
str = temp;
// (3) 销毁这个临时变量
temp = null;
</script>
</head>
<body>
</body>
</html>
字符串的不可变
- 指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';
str = 'hello';
// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变
// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
var str = '';
for (var i = 0; i < 100000; i++) {
str += i;
}
console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
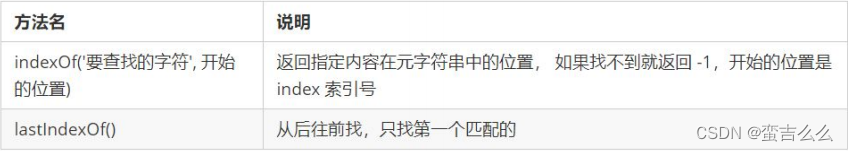
根据字符返回位置
- 字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春'));
console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找
</script>
</head>
<body>
</body>
</html>
- 案例:返回字符位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
// 核心算法:先查找第一个o出现的位置
// 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
// 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找
var str = "oabcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
// console.log(index);
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num);
// 课后作业 ['red', 'blue', 'red', 'green', 'pink','red'], 求 red 出现的位置和次数
</script>
</head>
<body>
</body>
</html>
根据位置返回字符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3));
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
</script>
</head>
<body>
</body>
</html>
- 案例:返回字符位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 有一个对象 来判断是否有该属性 对象['属性名']
var o = {
age: 18
}
if (o['sex']) {
console.log('里面有该属性');
} else {
console.log('没有该属性');
}
// 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
// o.a = 1
// o.b = 1
// o.c = 1
// o.o = 4
// 核心算法:利用 charAt() 遍历这个字符串
// 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
// 遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = '';
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是' + ch);
</script>
</head>
<body>
</body>
</html>
字符串操作方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 字符串操作方法
// 1. concat('字符串1','字符串2'....)
var str = 'andy';
console.log(str.concat('red'));
// 2. substr('截取的起始位置', '截取几个字符');
var str1 = '改革春风吹满地';
console.log(str1.substr(2, 2)); // 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
</script>
</head>
<body>
</body>
</html>
- replace()方法
- replace() 方法用于在字符串中用一些字符替换另一些字符。
- split()方法
- split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a', 'b'));
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1);
// 2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, pink, blue';
console.log(str2.split(','));
var str3 = 'red&pink&blue';
console.log(str3.split('&'));
</script>
</head>
<body>
</body>
</html>
- toUpperCase() //转换大写
- toLowerCase() //转换小写
简单类型与复杂类型
- 简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型string ,number,boolean,undefined,null
// 简单数据类型 null 返回的是一个空的对象 object
var timer = null;
console.log(typeof timer);
// 如果有个变量我们以后打算存储为对象,暂时没想好放啥, 这个时候就给 null
// 1. 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值
// 2. 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
- 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
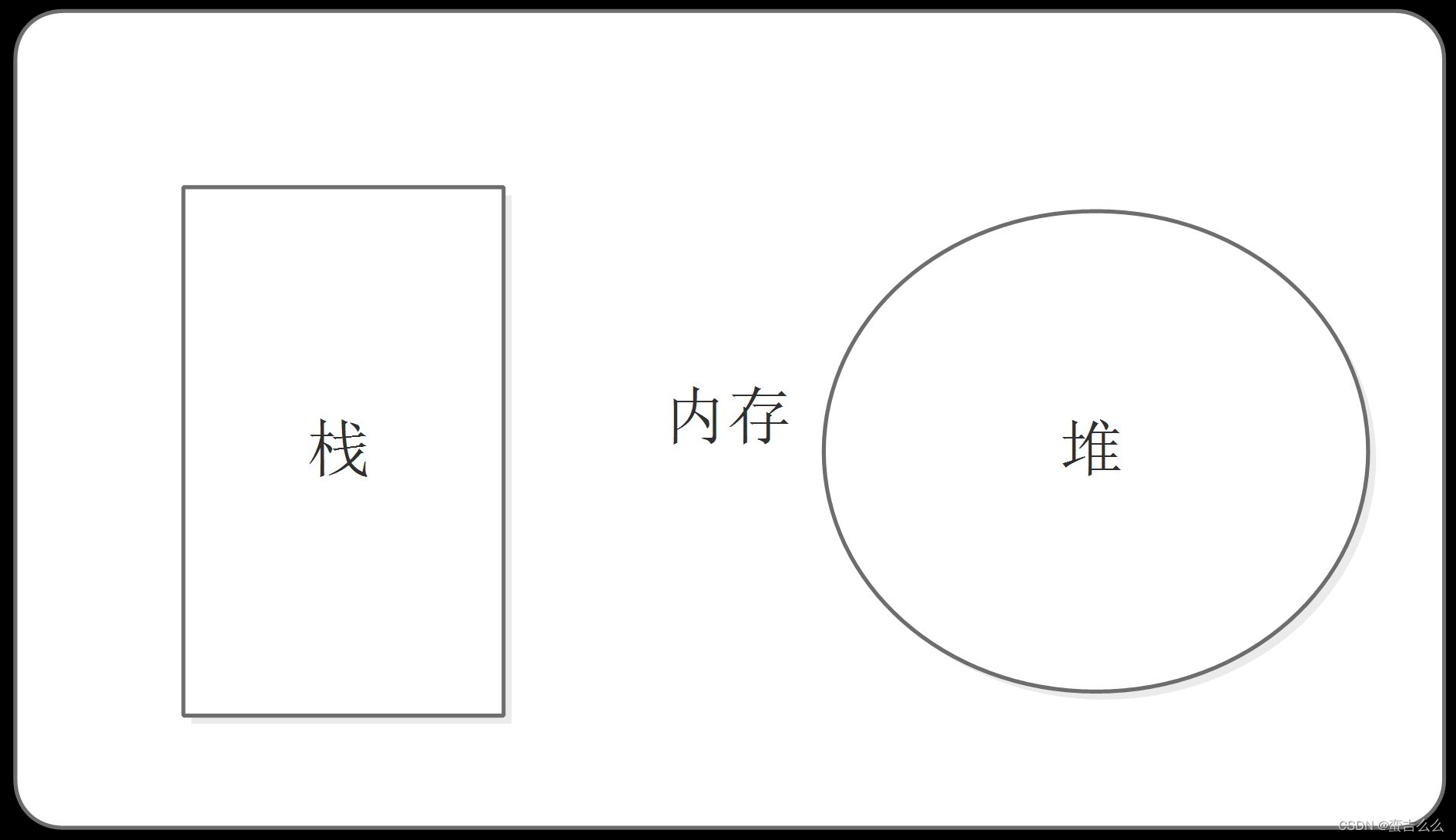
堆和栈
- 堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放到堆里面

简单类型的内存分配
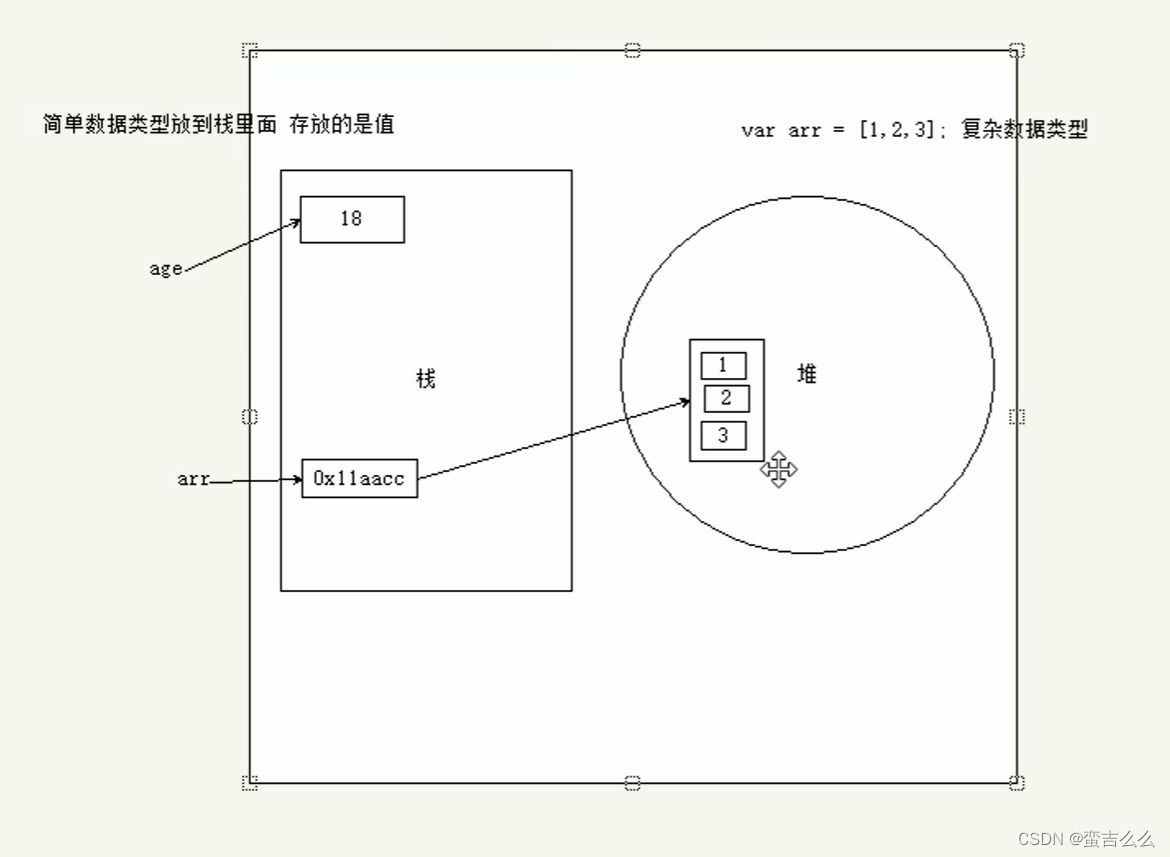
- 值类型(简单数据类型): string ,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中
复杂类型的内存分配
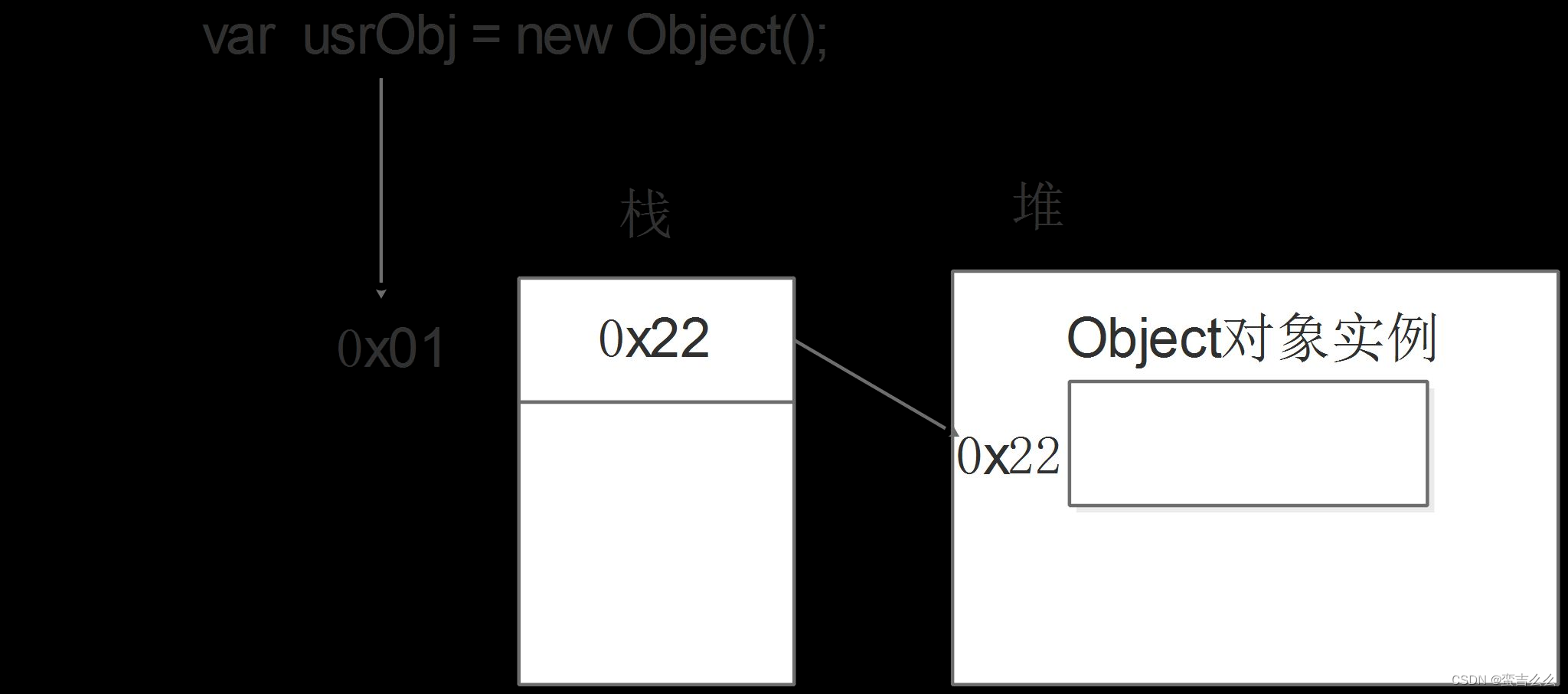
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中


简单类型传参
- 函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。

function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
复杂类型传参
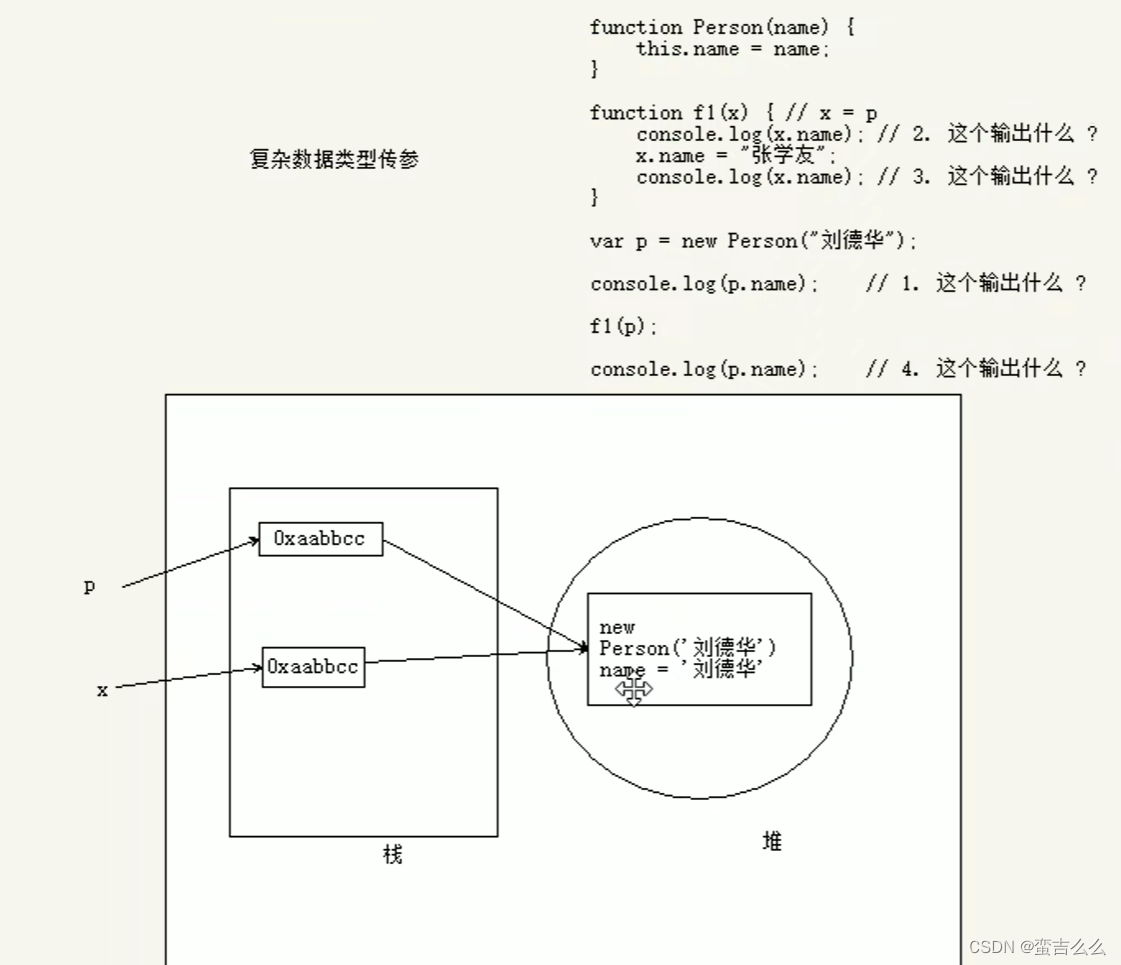
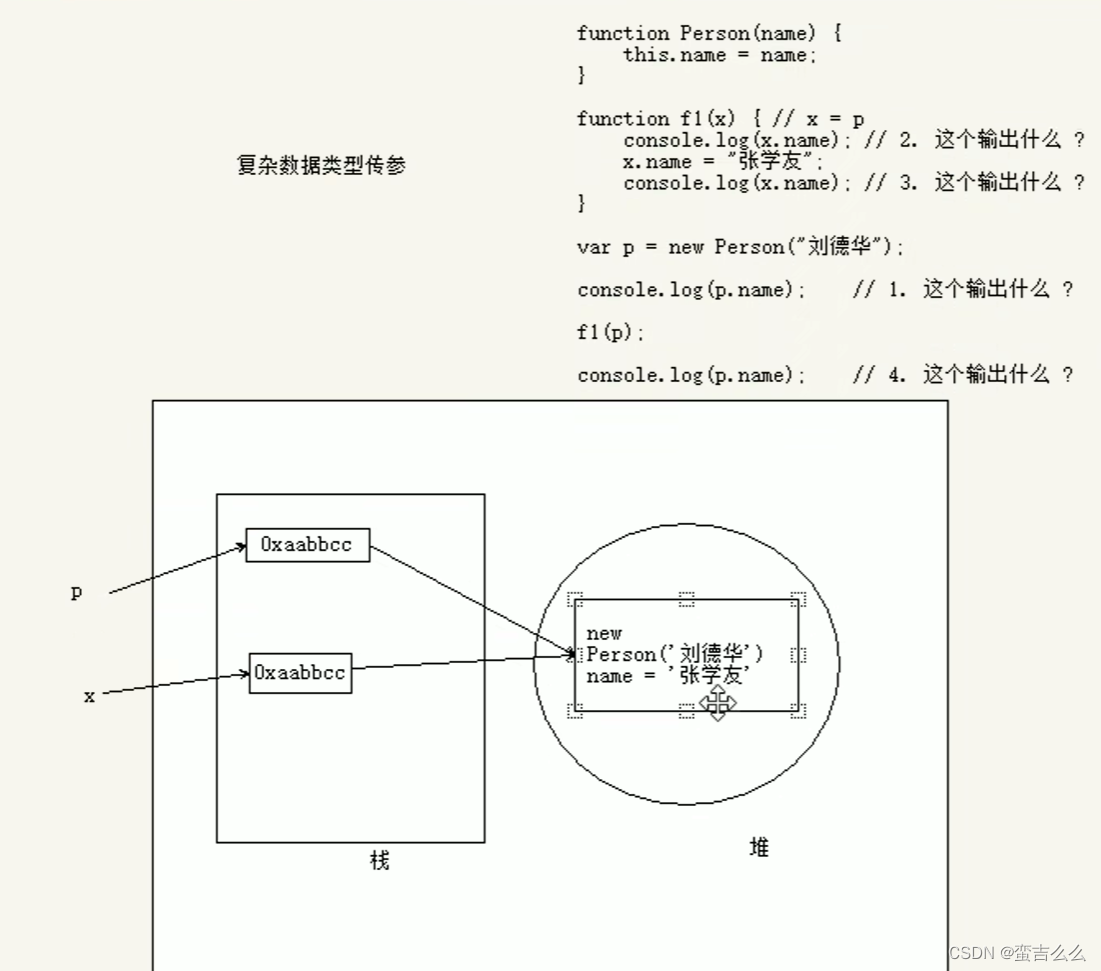
- 函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
// 复杂数据类型传参
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友
- 1、2

- 3、4
























 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










