对象
- 什么是对象
- 对象的使用
- 遍历对象
- 内置对象
综合案列
对象
什么是对象
- 对象(object):JavaScript里的一种数据类型
- 可以理解为是一种无序的数据集合,注意数组是有序的数据集合
对象的特点
- 用来描述某个事物,列如描述一个人
- 可以详细的描述某个事物
对象的使用
对象的声明语法

列如:

实际开发中我们多用花括号。{}是对象的字面量
对象有属性和方法组成
- 属性:信息或特征(名词)。比如手机尺寸,颜色,重量等...
属性:数据描述的信息为属性,一半是名词。

属性是成对出现的,包括属性名和值,用英文 :分隔
多个属性之间有英文的,来分隔
属性就是依附在对象上的变量(外面是变量,对象内是属性)
属性名可以使用 " " 或 ‘ ’ ,一般情况下省略,除非名称遇到特殊符号如空格,中横线等
- 方法:功能或叫行为(动词)。比如:手机打电话,发短信, 玩游戏,等....
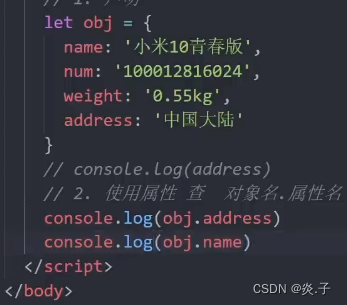
对象本质是无序的数据集合,操作数据无非是 增,删,改,查 语法:
- 查:查询对象。语法:对象,属性。

- 增:对象添加新数据。语法:对象名.新属性名=新值。

- 改:重新赋值。语法:对象.属性=值

- 删:删除对象中属性。语法:delete对象名.属性名

方法
数据中行为性信息叫方法,一般是动词性的,其本质是函数。

方法是由多个方法名和函数两部分组成,他们之间使用 : 分隔。
多个属性之间用英文 , 分隔
方法是依附在对象中的函数
方法名可以使用 “” 或 ‘’ ,一般情况下省略,除非名称遇到遇到特殊符号如空格,中横线。
遍历对象
for循环遍历对象问题:
- 对象没有想数组一样的length属性。所以无法确定长度
- 对象里面是无序的键对值,没有规律,不像数组里面有规律的下标

内置对象
内置对象—Math
介绍:Math对象是JavaScript提供的一个数学对象
作用:提供了一系列做数学运算的方法
Math的方法有:
- random: 生成0-1之间的随机数(包含0不包括1)
- ceil: 向上取整

- floor:向下取整

- max:找最大数
- min:找最小数
- pow:幂运算
- abs:绝对值
综合案列
随机点名案列
需求:请把 ['赵云','黄忠', '关羽', '张飞',‘马超',刘备’, '曹操’]随机显示一个名字到页面中

猜数字游戏
需求:程序随机生成1~10之间的一个数字,用户输入-个数字
- 如果大于该数字,就提示,数字猜大了,继续猜
- 如果小于该数字,就提示,数字猜小了,继续猜
- 如果猜对了,就提示猜对了,程序结束
步骤:
- 随机生成一个数字1~10
- 取到N~M的随机整数
- 用户输入一个值
- 判断输出






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








