APL 基本认知
- 作用和分类
- 什么是DOM
- DOM树
- DOM对象
获取DOM元素
- 根据css选择器来获取DOM元素
- 其他获取DOM元素的方法
操作元素内容
- 对象.innertext属性
- 对象innerHTML属性
操作元素属性
- 操作元素常用的样式
- 操作元素样式属性
- 操作表单元素属性
- 自定义属性
作用与分类
作用:就是用js去操控html和浏览器
分类:DOM(文档对象模型)BOM(浏览器对象模型)
什么是DOM?
DOM : (Document Object Model-- 文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API。
用白话说就是: DOM是浏览器提供的一套专门用来操作网页内容的功能
DOM作用 : 开发网页内容特效和实现用户交互。
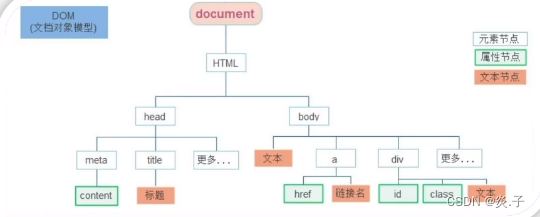
DOM树
DOM树是什么?
- 将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

DOM对象
DOM对象:浏览器根据HTML生成的js对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象属性会自动映射到标签身上
DOM对象的核心思想
- 把网页内容当做对象来处理
document对象
- 是DOM里提供的一一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都在document里 面
获取DOM元素
获取DOM对象
目标:能查找/获取DOM对象
查找元素DOM元素就是利用js选择页面中的标签元素
据css选择器来获取DOM元素
选择匹配的第一个元素
语法:
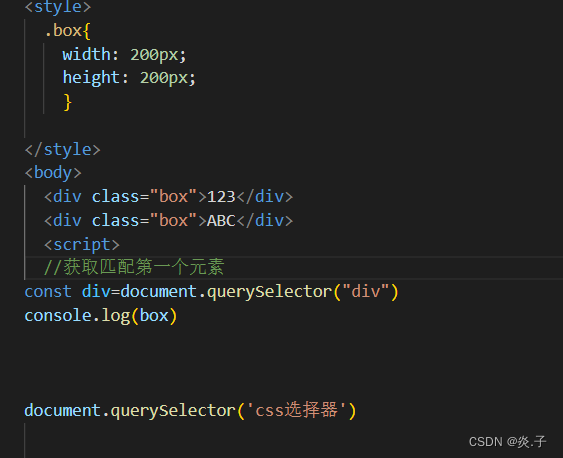
列如:
参数:
包含一个或多个有效的css选择器字符串
返回值:
css选择器匹配第一个元素,一个HTMLElment对象。
选择匹配的多个元素
语法:
参数:
包含一个或多个有效的css选择器字符串
返回值:
css选择器匹配的NodeList 对象集合
得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有pop() push()等数组方法
想要得到里面的每一个对象则需要遍历(for)方式获得。
注意事项:
哪怕只有一个元素,通过queryselectorAll()获取过来守卫也是一个伪数组,里面只有一个元素而己
其他获取DOM元素的方法
- 根据id获取第一个元素

- 根据标签获取一类元素 获取页面所有div

- 根据类名获取元素,获取页面所有类名为 w 的

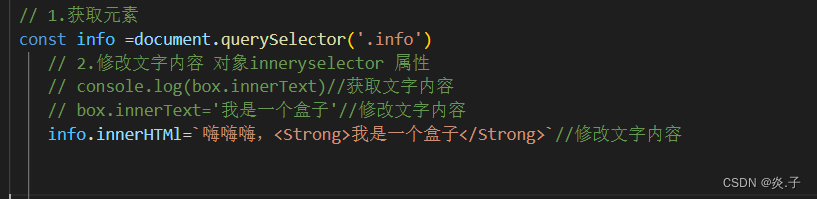
操作元素内容
目标:能够修改元素的文本更换内容
- DOM对 象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
- 就是操作对象使用的点语法。
- 如 果想要修改标签元素的里面的内容,则可以使用如下几种方式:
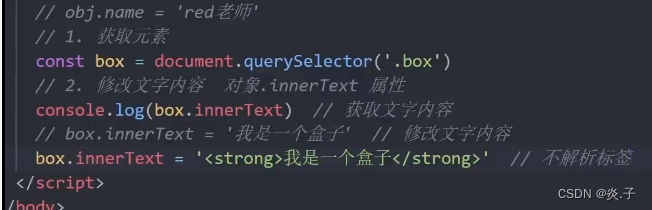
元素.innerText属性
- 将文本内容添加/.更新到任意标签位置
- 显示纯文本,不解析标签

元素.innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符

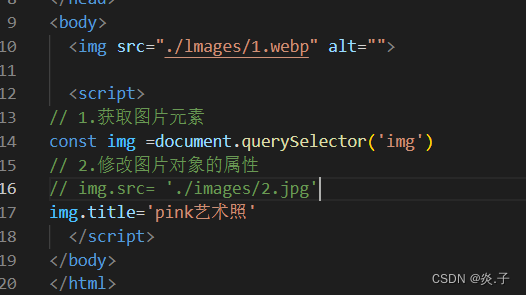
操作元素属性
操作元素常用属性
- 还可以通过 JS设置/修改标签元素属性,比如通过src更换图片
- 最常 见的属性比如: href、 title. src等
- 语法:

列如:
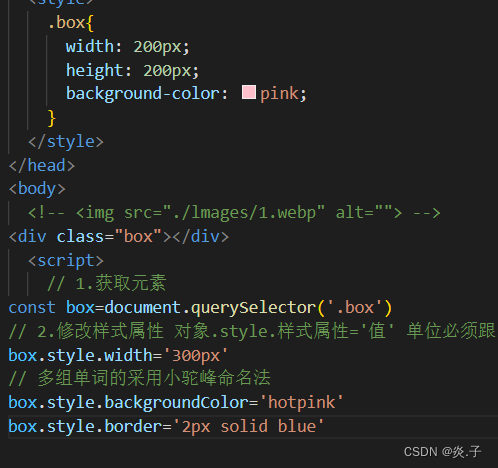
操作元素样式属性
-
通过 style属性操作CSS
语法:

注意:
- 修改样式通过style属性引出
- 如果属性有连接符,需要转换为小驼峰命名法
- 赋值的时候, 需要的时候不要忘记加CSs单位
-
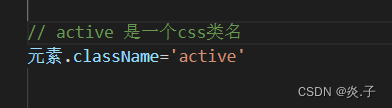
操作类名(className) 操作CSS
如果修改的样式比较多, 直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
注意:
- 由于class 是关键字,所以使用className去代替
- className是使用新值换旧值,如果需要添加一一个类,需要保留之前的类名
-
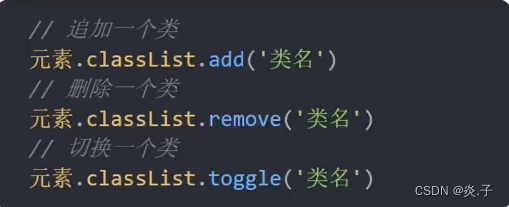
通过classList操作类控制CSS
- 为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
- 语法:

自定义属性
●标准属性: 标签天生自带的属性比如class id title等,可以直接使用点语法操作比如: disabled、 checked、 selected
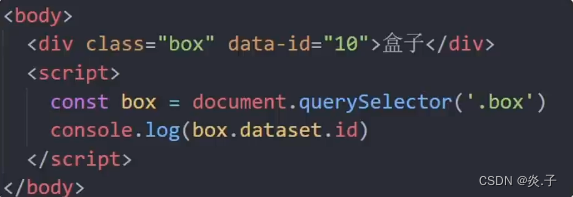
●自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一-律以dataset对象方式获取






















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








