1. 组件基本语法
(1) template
(2) script
(3) style

2. 父组件传值,子组件接值
(1) 父组件传值给子组件

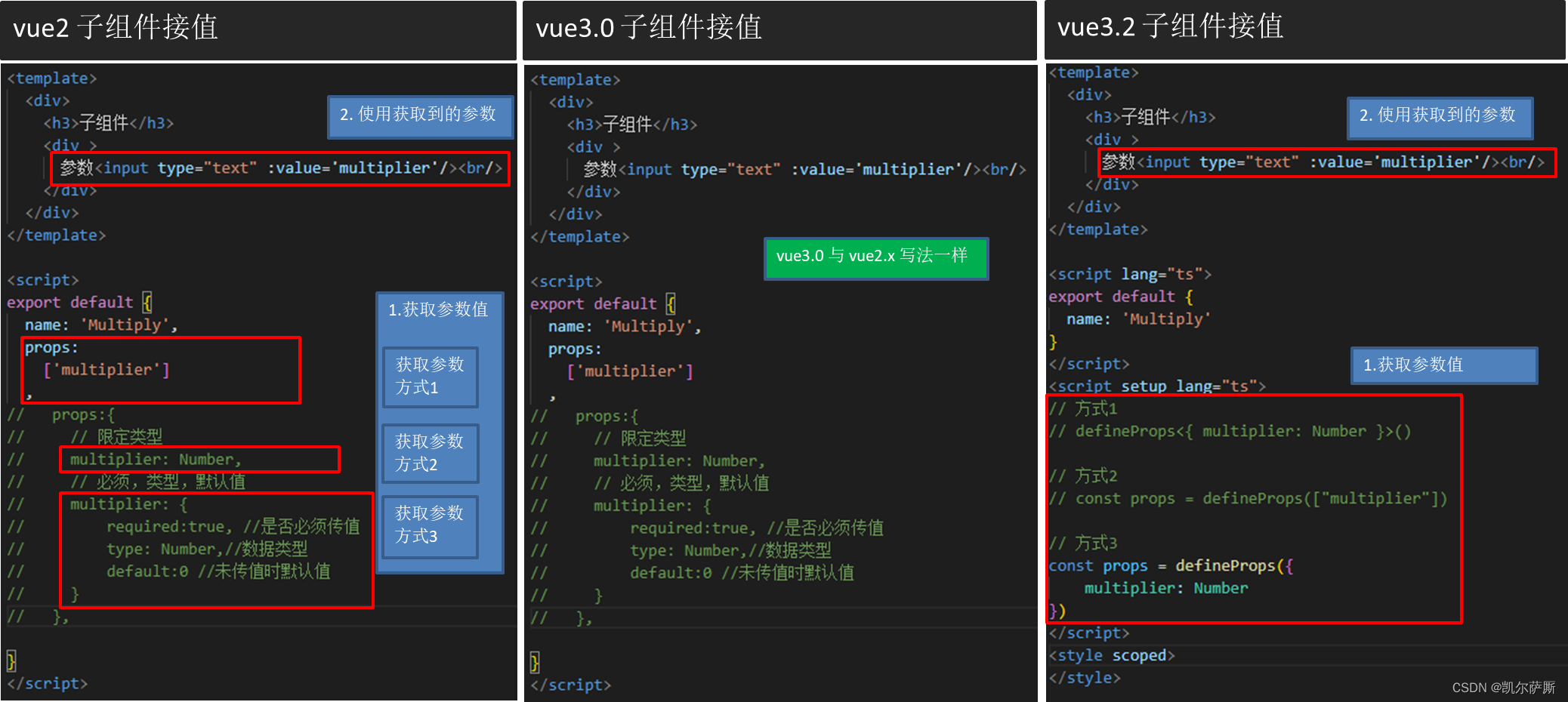
(2) 子组件接收父组件的传值(随时接收)
子组件的值会随着父组件值的变更而变更。但是子组件变更,不会影响父组件的数据。

(3) 子组件接收父组件的传值(只在初期接收一次)
初期化接收参数。子组件的值不随着父组件值的变更而变更。子组件可以监听自己的数据。

3. 子组件传值,父组件接值
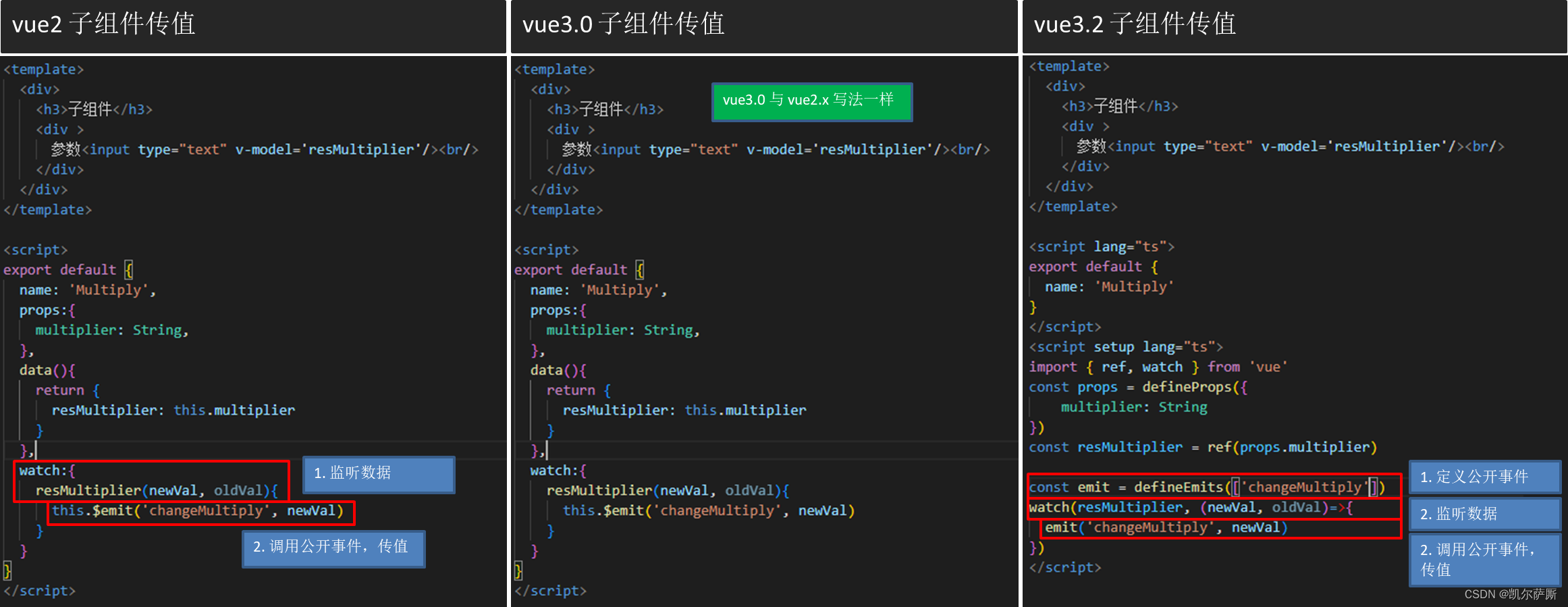
(1) 子组件传值

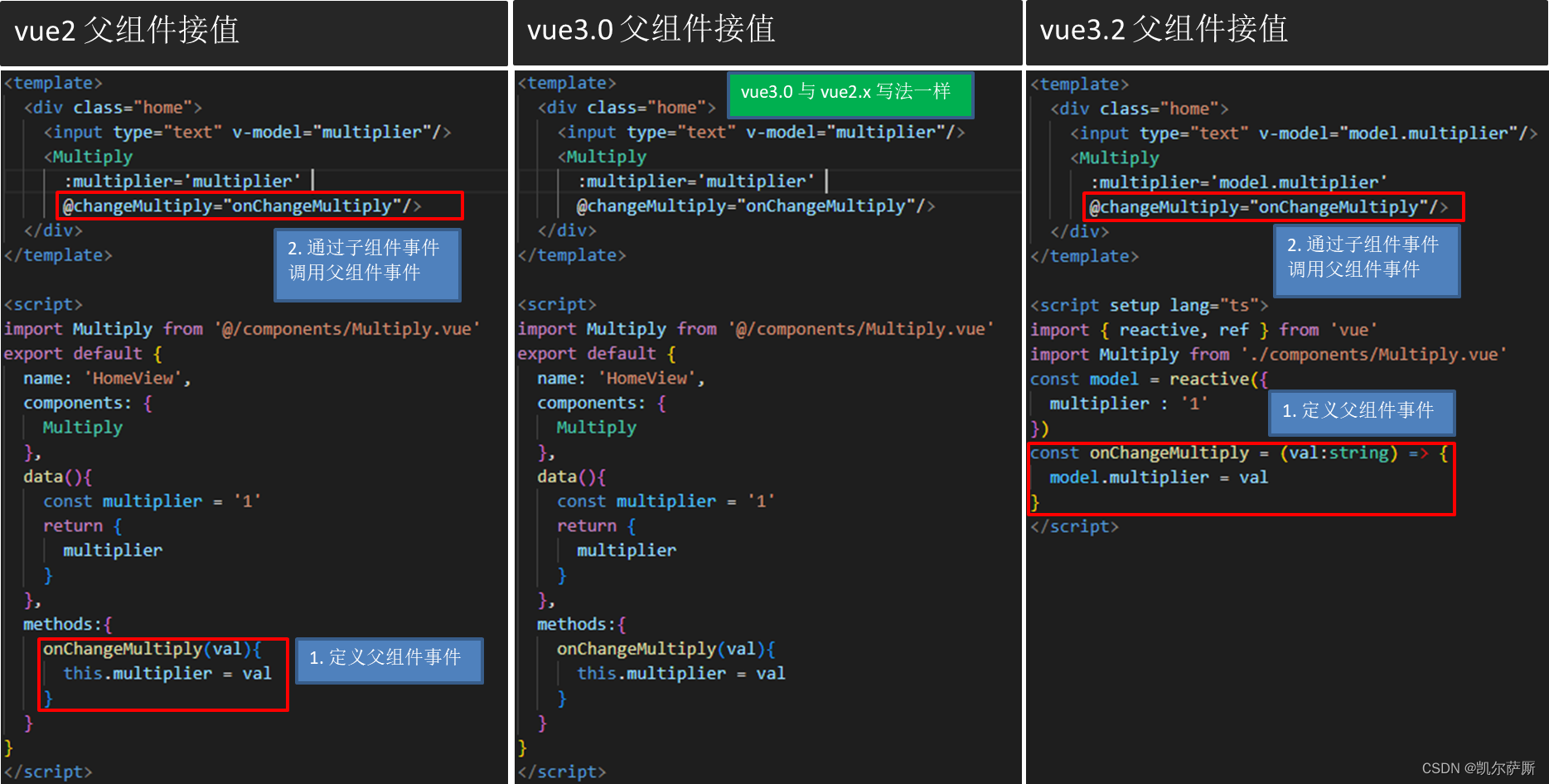
(2) 父组件接值

4. 父子组件双向传值
为解决父组件值变更时,子组件数据不变的问题。需要追加,子组件监听父组件数据的侦听器。
页面初期化步骤:1,2,3,4,5
父主键值变化:2,6,5
子组件值变化:5,7,8,9,2






















 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








