<script setup>
import { reactive, toRefs, ref } from 'vue'
const res = {
list: [
{
id: '1',
goodImg: 'https://www.mescroll.com/demo/res/img/pd1.jpg',
goodName: '【1】 六罐装荷兰美素佳儿金装2段900g',
goodPrice: 1149,
goodSold: 648
},
{
id: '2',
goodImg: 'https://www.mescroll.com/demo/res/img/pd2.jpg',
goodName: '【2】 韩国Amore爱茉莉红吕洗发水套装修复受损发质',
goodPrice: 89,
goodSold: 128
}
],
totalCount: 28,
totalPage: 28,
hasNext: true
}
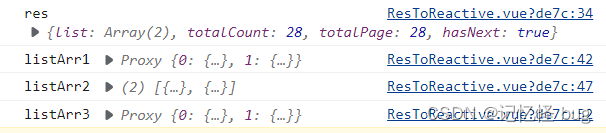
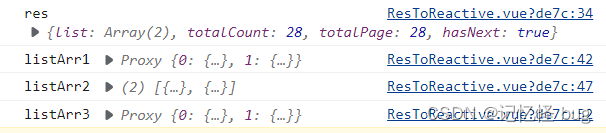
console.log('res', res)
// 方法1 将接收的数组定义在一个对象里,解构出来
const data = reactive({
listArr1: []
})
const { listArr1 } = toRefs(data)
listArr1.value = res.list
console.log('listArr1', listArr1.value) //✅proxy
// 方法2 直接用reactive定义一个数组
let listArr2 = reactive([])
listArr2 = res.list
console.log('listArr2', listArr2) //❗普通
// 方法3 用ref包裹数组
let listArr3 = ref([])
listArr3.value = res.list
console.log('listArr3', listArr3.value) //✅proxy
</script>

























 7222
7222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










