1、需求分析
选择要观察的应用程序。这可以是一个Web页面、一个标准应用程序、一个实用程序,甚至是具有有趣的用户界面特性的小工具或设备。
写一篇幅不超过两页的文章。这篇文章应包括:
(1)对您正在批评的系统或应用程序的简要描述。如果可能的话,包括一张图片或绘图,以帮助我们理解这个应用程序。
(2)你所观察到的问题的简明陈述。
(3)基于“界面设计所需的1.1.3基本心理学”的内容,解释为什么你认为这是一个问题。(不要仅仅说一个特性是“烦人的”或“丑陋的”,而是解释一下 它如何迫使用户执行感知、处理或以人们难以理解的方式执行的任务。)
(4)改进设计的建议和该建议的理由。
(在提出解决方案时,尽量实事求是,不要提出昂贵或复杂的增强。例如,建议录像机识别可能是不合理的。 和处理人的语言,因为这将使他们非常昂贵,如果不是不可行的建设。)
(5)一种测试新设计的方法,看看它是否真正解决了问题。本部分应包括对
① 当人们使用最初的应用程序和修改后的重新设计时,你会衡量他们的行为。
② 你会在你的测试中使用的人类型(例如,精通计算机的专家或新手等等)。
③ 你要那些人去完成的任务。
④ 对你可能得到的结果的预测。
⑤ 如果你得到了这些结果意味着什么。
2、应用程序介绍
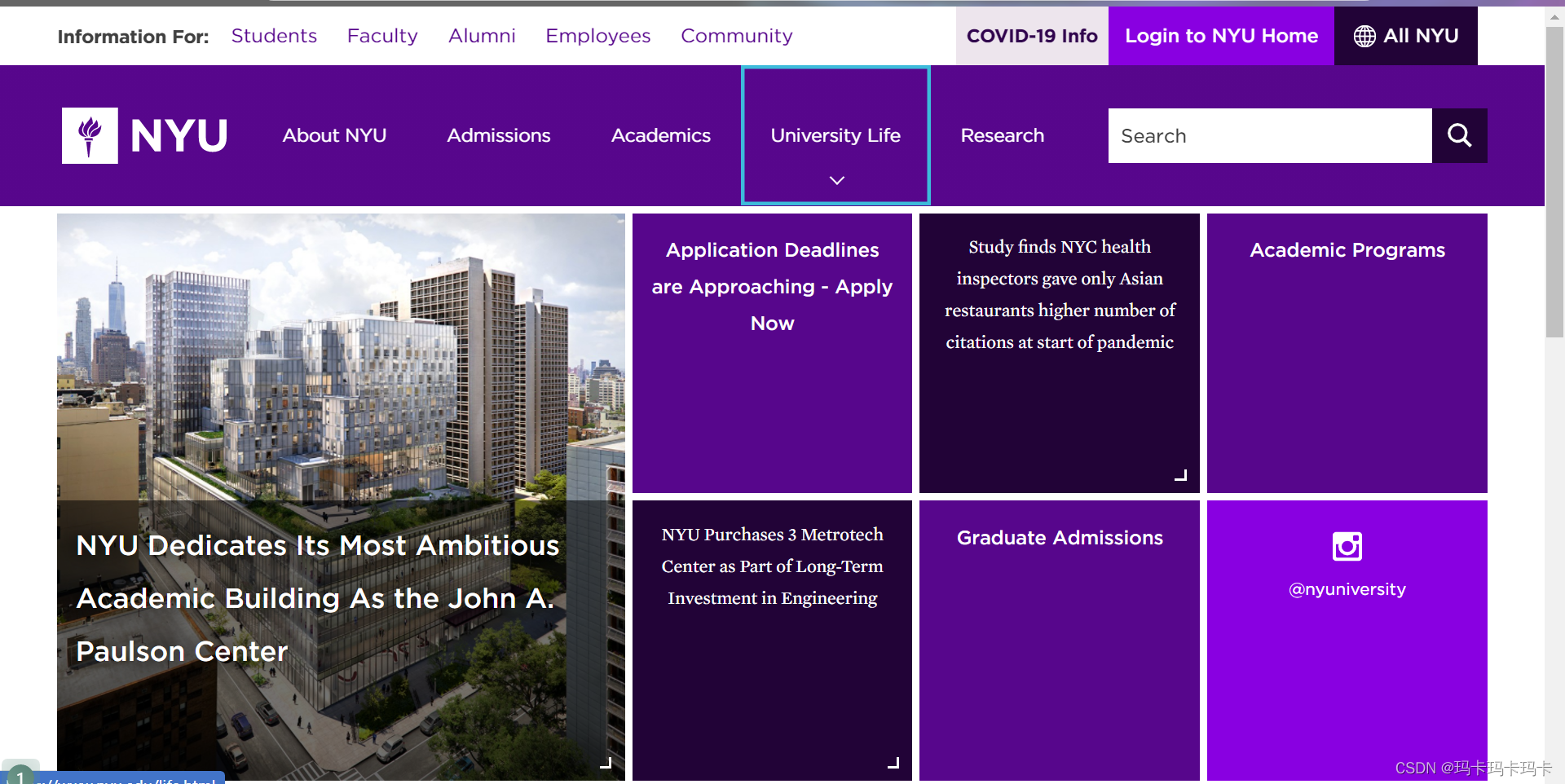
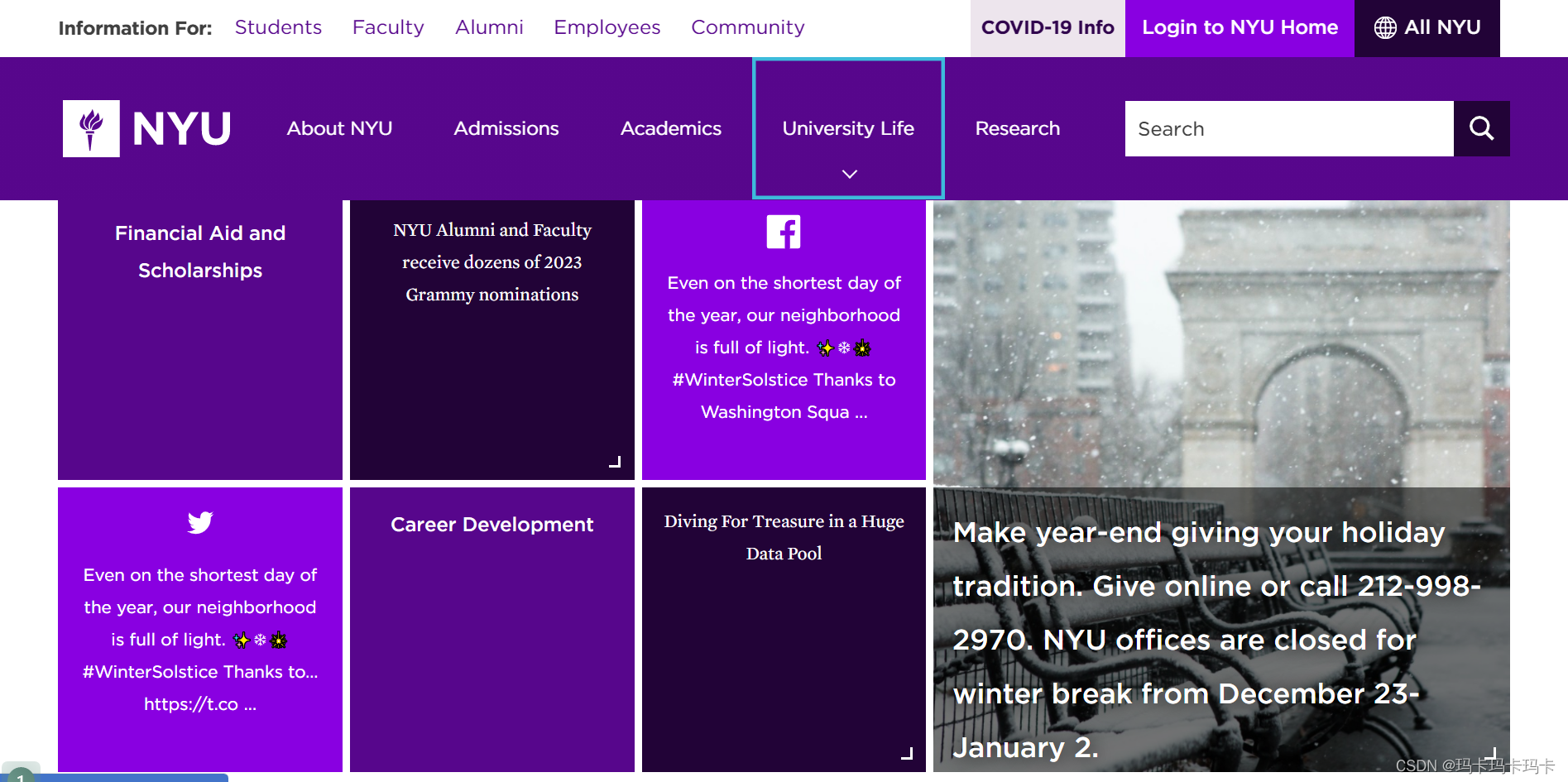
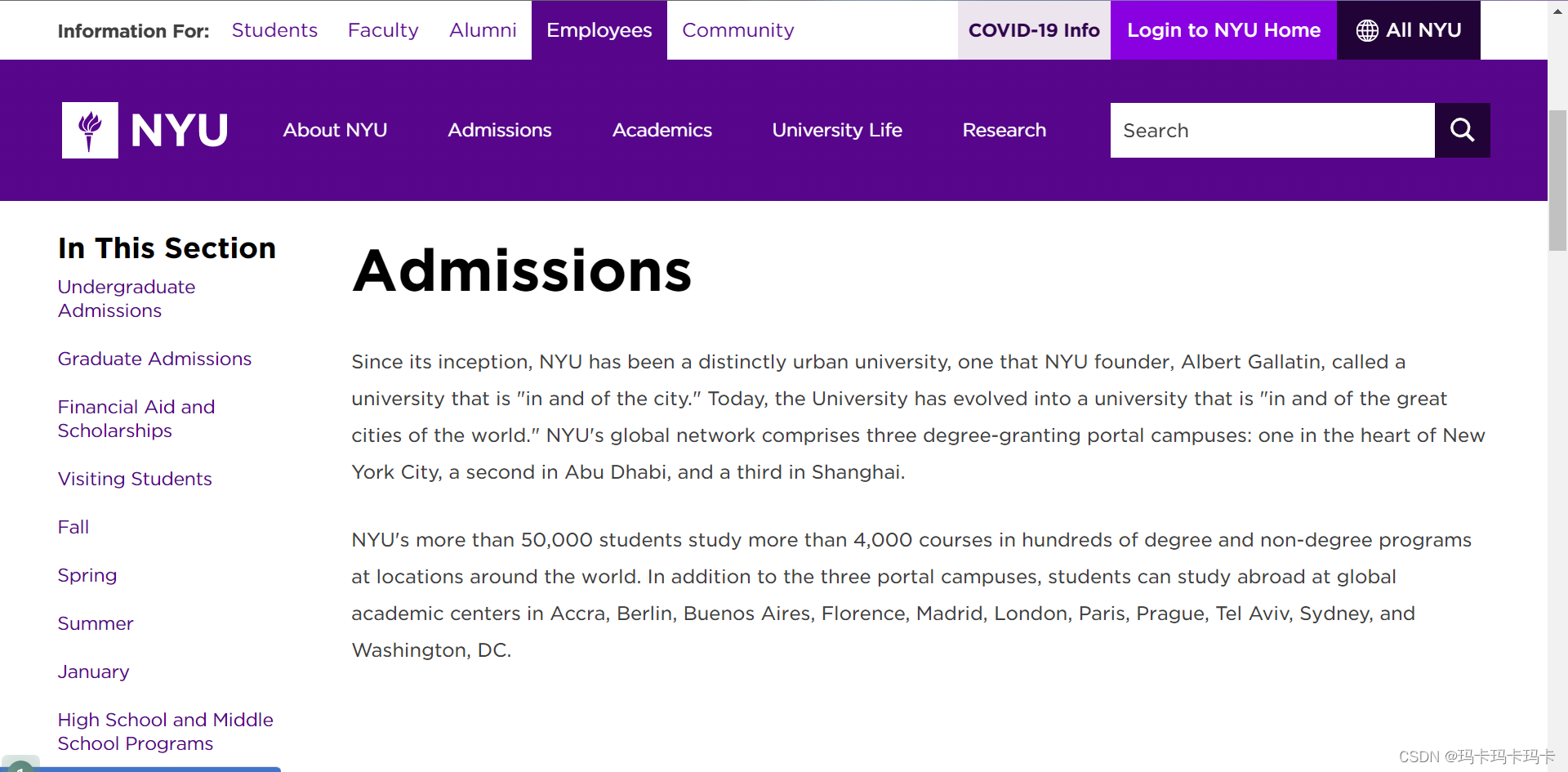
该Web页面来源于美国纽约大学官网(https://www.nyu.edu/) 


3、问题陈述
(1)该页面有的大量的文字却文字字体较小,缺少相应的图片,以至于界面看起来很单调。
(2)有太多的菜单和链接,而且不易知道应该点的内容,不利于用户去导航
(3)排版过于随意,看起来很有压迫感。
4、问题解释
(1)根据席克海曼定律,指根据已知选项做某项决定所花的时间,会随着选项数量的增加,投入的时间也会呈对数增加,而该页面充斥着大量的链接和菜单,无疑增加了很多的选择成本,而且选择摆放比较无序,其实是不利于用户导航的。
(2)字体较多且比较小,会让用户感觉到乏味。
(3)所有的板块大小设置相同,以菜单的形式给出,无法让用户感受到哪个是最重要的,这种布局让用户难以阅读并获取自己需要的信息。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








