今天在开发项目的登录功能的时候,由于我的前端项目和后端项目是运行在不同的端口上,因此有着跨域请求。而我发现当我想把登录成功后的cookie返回给浏览器时,虽然响应标头中包含了set_cookie的值,但是cookie始终不能保存在浏览器上。
经过我几个小时的反复上网查找资料,终于找到了解决方法,分为以下三点:
-
服务器要设置正确的 CORS 配置: 服务器必须在响应中包含
Access-Control-Allow-Credentials: true头部,以允许客户端发送凭据。此外,还要确保Access-Control-Allow-Origin头部设置为请求源的值,而不是*。例如,在 Django 中(我的后端项目是基于Django框架的),可以通过设置CORS_ALLOW_CREDENTIALS和CORS_ORIGIN_WHITELIST来实现。
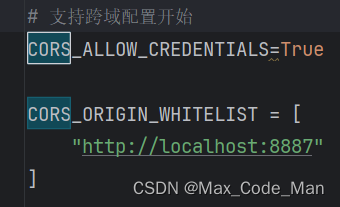
在Django的settings设置中加入这两个配置,下面的CORS_ORIGIN_WHITELIST里面加上自己前端项目的域名,或者使用CORS_ORIGIN_ALLOW_ALL,即允许所有域名的跨域请求。
-
客户端请求设置
withCredentials为true: 在客户端发送请求时,确保设置了withCredentials: true,以便浏览器发送凭据。
下面是我登录功能的简单示例,重点关注withCredentials部分login() { let data = this.loginForm; axios .post( "/login/", { email: data.email, password: data.password, code: data.code, uuid: this.uuid, }, { headers: { "Content-Type": "application/json", }, withCredentials: true, // 在请求中包含凭据 } ) .then((res) => { if (res.data.success) { //登录成功 this.$message.success(res.data.msg); this.enterHomePage(); } else { //登录失败 this.$message.error(res.data.error); } }) .catch((err) => { console.log(err); }); }, -
浏览器支持: 一些浏览器可能不支持在跨域请求中发送凭据,尤其是在第三方 Cookie 受到限制的情况下。确保浏览器支持并启用了此功能。





















 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








