基于java+tomcat+jsp的威客网站设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于java+tomcat+jsp的威客网站设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。
需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 本设计尝试用JSP在网络上架构一个威客网,以推进网站无纸化,过程电子化,管理智能化的发展。本文从理论和实践两个角度出发,对一个具有数据分析功能的下沙派威客网进行设计与实现分析。论文首先较为详尽地介绍了面向对象分析与设计的有关概念与技术,特别深入介绍了在本系统中运用到的知识,如:面向对象的分析设计流程;系统中所用到的开发技术JSP以及java的特点、结构框架以及使用方法。接着对下沙派威客网的可行性进行了分析,然后对系统的设计思想、设计目标与系统的整体结构进行了明确的规划。最后对系统的主要页面、数据库、应用程序的设计与实现作了较为详细的讲解。
- 威客网是在myeclipse,jdk 平台上运用JSP技术来实现的。其主要功能有:用户管理,站内新闻,留言板,威客在线,成交记录,后台管理等。论文在撰写过程中,力求将理论与实践应用相结合,对各种理论进行阐述的同时配合系统从实际应用和操作技巧上加以说明,希望能够更充分地体现到这些知识与技术在本系统中的应用与实现。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:16169个字56页
包含内容:整套源码+完整毕业论文+辅导视频+运行截图
3、关键词:
面向对象分析与设计,JSP,jdk,myeclipse,sql4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
绪论
1.1威客理论的起源
省略
威客理论第一次在世界上提出互联网是人大脑的联网,不仅仅是机器的联网。互联网不但连接了世界各地的机器,它也把地球上各个角落的人联结在一起。机器在某些方面的确超越了人类。但更大范围内人的知识,智慧,能力,经验却是机器无法望其项背的。利用互联网充分调动人的积极性解决各个领域的问题是互联网发展被忽略的另一个方向。
1.2威客网提出的意义
威客网指为维克提过交易平台的网站,著名的威客网有猪八戒网等。威客的英文Witkey是有wit智慧、key钥匙两个单词组成,也是The key of wisdom 的缩写,是指那些通过互联网把自己的智慧、知识、能力、经验转换成实际收益的人,他们在互联网上通过解决科学,技术,工作,生活,学习中的问题从而让知识、智慧、经验、技能体现经济价值。
省略
1.3威客网站在中国的发展和影响
省略
其中,以k68创意产品交易平台的第一代威客网,探索和实践了悬赏任务模式;以猪八戒威客网为代表的第二代威客网,借助整合营销,拓展了威客市场份额,提升了行业的影响力;第三代威客网站则以新生代威客网站一品威客网为代表,其推出全免费威客模式、赏金100%支付中标威客;零首付悬赏、定金悬赏、全额悬赏等多结构类型的悬赏任务模式,对威客平台盈利模式和产品形式进行大胆的探索。
1.4 任务概述
1.4.1目标:建立完善的威客网系统
1.4.2下沙派威客网特点
1、简约的系统操作界面
整个网站的操作界面,界限明晰,人机界面美观,操作极具人性化。
2、完备的系统操作功能
网站开发的宗旨是最简约的操作步骤最完备的操作功能。初一看,这好像很矛盾,但是经过完整的策划编排,系统完全做到了功能无冗余无遗漏,这点也更好的体现了系统的人性化设计。
3、人性化的操作界面
一个网站,能否吸引顾客的经常光顾,界面的美观也显得非常重要。下沙派威客网通过专业美工的精心打造,让网站的设计充分体现软件的时尚、大众化。
4、完善的安全机制:独立的密码校验功能,确保用户和管理员的数据有较好的安全性。
2 解决方案的选择
2.1 系统说明
本系统主要是在现有网站程序的基础上,把大量的人工管理信息转变为计算机管理,简化了管理员的工作,提高了管理的效率,同时方便下沙派威客网过程展开和交易。
本系统对数字化信息资源的组织采用数据库。系统的数据库结构是关系数据库SQL Server 2000,前台使用JSP平台开发。信息平台的后台操作采用B/S操作结构以增强系统的安全保密性、系统稳定性和易操作性。JSP是目前最完备的面向对象语言,在未来仍然很有发展前途。SQL Server 2000采用了关系型数据库结构,是一套精简、快速的数据库管理系统,它提供了多人使用的管理模式,并支持标准的SQL语法。同时,.Net平台和SQL Server 2000作为微软公司的产品,具有良好的整和性。系统采用高度集成的模块结构,将所有的模块整合到一个通用的中央数据库中。
2.1.1.硬.软件环境
2.1.1.1.硬件环境

图2-1-1 硬件环境
2.1.1.2.软件环境
操作系统:Windows 2003 Server;
正版软件:Microsoft Office 2003;
Microsoft SQL Server 2000;
Myeclipse,tomcat,jdk;
由于Windows操作系统在国际市场的占有率为95%,在国内市场的占有率为100%,所以我选用的操作系统为安全可靠的Windows 2003 Server;采用的开发工具为Microsoft公司开发的最完备的可视化工具myeclipse ;目前最流行的数据库管理工具是Microsoft SQL Server 2000,而Microsoft SQL Server 2000与Windows操作系统的整合性较好,所以采用SQL Server 2000为本项目的数据库管理工具。
2.2开发计划
表2-2-1 网站开发计划

2.3可行性分析
2.3.1 风险分析
2.3.1.1.系统软件硬件的风险
采用了性能较高的硬件设备,和较稳定的系统软件,网站仍存在一定的因软硬件崩溃而带来的风险。解决办法之一是定期备份数据以降低风险。
2.3.1.2.计划的拖延
网站的开发存在因计划拖延带来的风险。
2.3.2 技术可行性
大学课程中的《数据库原理》,《操作系统知识》,《网络基础》等多门课程为整个课题开发提供了坚实的基础。JSP是一种相对简单的语言,SQL Server也是一种简单的数据库,所以技术难度并不高。
2.3.3 操作可行性
该网站如投入使用,预期作到界面友好,管理方便,使用简单,管理人员经过培训,也是完全能够使用本网站管理网站系统的相关信息的。
2.4 设计方案:对涉及工具和技术的相关说明
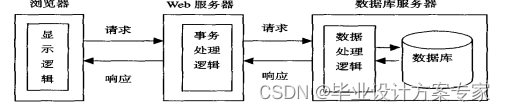
2.4.1 B/S体系结构
本网站所面向的对象是广大的互连网用户。因此,将要采用比较流行的B/S三层结构。

图2-4-1 B/S三层结构图
B/S体系结构与C/S体系结构相比不仅具有其全部的优点,而且又有C/S体系结构所不具备的独特优势:
(1)开放的标准:B/S所采用的标准都是开放的、非专用的,是经过标准化组织所确定而非单一厂商所制定,保证了其应用的通用性和跨平台性。
(2)较低的开发和维护成本:B/S的应用只需在客户端安装通用的浏览器即可,维护和升级工作都在服务器端进行,不需对客户端进行任何改变,故而大大降低了开发和维护的成本。
(3)用户使用简单,界面友好:B/S用户的界面都在统一的浏览器上,浏览器易于使用、界面友好,又因为它不再负责数据的存取和复杂数据计算等任务,只需要进行显示,因而大大降低了对客户端的要求。
从以上的分析与比较可以看出,B/S模式具有C/S模式无法替代的优越性:它简化了系统的开发和维护,并且特别适用于网上信息发布。因此,我开发的图书在线浏览系统采用了基于B/S模式的体系结构。
2.4.3 SQL Server
SQL Server 是一个具备完全 Web 支持的数据库产品,提供了对可扩展标记语言 (XML) 的核心支持以及在 Internet 上和防火墙外进行查询的能力,提供了以 Web 标准为基础的扩展数据库编程功能。丰富的 XML 和 Internet 标准支持允许使用内置的存储过程以 XML 格式轻松存储和检索数据。
SQL Server 提供强大的开发工具和各类开发特性,在大大提高开发效率的同时,进一步拓展应用空间,带来新的商业应用机遇。例如,XML数据库与Web Service的支持将使您的应用实现Internet数据互联,.Net集成极大的扩展了开发空间,异构数据集成、Service Broker使您的数据和其它应用无缝集成,各种新数据类型和T-SQL扩展带来了诸多灵活性。C#、VB.Net、XQuery、XMLA、ADO.Net 2.0、SMO、AMO等都将成为SQL Server数据平台上开发数据相关应用的有力工具。
2.4.4 HTML(Hyper Text Markup Language)
HTML的英文全称是"Hypertext Markup Language",中文译为“超文本标记语言”。“超文本”就是指页面内可以包含图片,联接,甚至音乐,程序等非文字的元素。
省略
2.4.5 JSP及JavaBean介绍
JavaBean是描述Java的软件组件模型,有点类似于Microsoft的COM组件概念。在Java模型中,通过JavaBean可以无限扩充Java程序的功能,通过JavaBean的组合可以快速的生成新的应用程序。对于程序员来说,最好的一点就是JavaBean可以实现代码的重复利用,另外对于程序的易维护性等等也有很重大的意义。
JavaBean通过Java虚拟机(Java Virtual Machine)可以得到正确的执行,运行JavaBean最小的需求是JDK1.1或者以上的版本。
JavaBean传统的应用在于可视化的领域,如AWT下的应用。自从Jsp诞生后,JavaBean更多的应用在了非可视化领域,在服务器端应用方面表现出来了越来越强的生命力。在这里我们主要讨论的是非可视化的JavaBean,可视化的JavaBean在市面上有很多Java书籍都有详细的阐述,在这里就不作为重点了。
省略
2.4 .6 tomcat配置
配置tomcat之前需要预先下载几个软件:
1.微软win2000的服务包(可以没有)。
2.java的sdk也叫jdk(java的开发环境)(必须的,前面已经介绍)。
3.tomcat(用做web的服器(必须的)。
省略
3 需求分析
3.1系统分析的任务与步骤
3.1.1 系统分析的任务
了解用户要求。此用户即为网站的使用人员(管理员,注册用户)。了解他们在网站功能、性能等方面的要求及用户在硬件配置、开发周期处理方式等方面的意向与打算。把用户要求成文,完成网站分析报告。网站的逻辑模型由一系列的图表和文字组成。在逻辑上描述了系统的目标和所具备的功能于性能。
3.1.2 系统分析的步骤
- 描述网站。在详细调查的基础上,用一定的图标、文字描述;
- 分析用户新的要求,改进现行模型,形成新系统的逻辑模型。
- 编写系统分析说明书。
3.2网站项目范围
威客网从二种用户角度进行功能划分。
1、注册用户部分:1.1:查看威客在线,及新闻公告;
1.2:发布留言信息;
1.3:查看成交记录信息;
1.4填写用户注册
3、管理员部分:3.1:编辑系统用户信息;
3.2:编辑所有任务管理,成交记录管理等;
3.3: 管理留言信息
3.4:数据备份。
3.3 功能需求
3.3.1 注册用户部分
1:查看网站流程:查看与网站有关的流程信息,及相关的新闻公告。
2:发布网站留言信息:根据系统提示,发布网站的留言信息。
3:查看已发布的信息:以列表的形式查看已发布信息。
4:发布威客在线信息:根据系统提示,发布网站的留言信息。
5:查看网站成交记录:根据系统提示,查看成交记录信息。
3.3.3 管理员部分
1:编辑系统用户信息:添加、编辑用户信息,包括发布者和管理员,以列表的形式显示;
2:编辑网站留言信息:以列表的形式显示网站留言信息,并可对其进行删除等编辑操作;
3:数据备份:不定期进行系统数据备份,以防万一。
3.4网站实体分析

图3-4-1 类图
3.5网站的数据库设计
3.5.1 概念设计
在概念设计阶段中,从用户的角度看待数据及处理要求和约束,产生一个反映用户观点的概念模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,使各阶段的任务相对单一化,设计复杂程度大大降低,不受特定DBMS的限制。利用ER方法进行数据库的概念设计,可分成三步进行:首先设计局部ER模式,然后把各局部ER模式综合成一个全局模式,最后对全局ER模式进行优化,得到最终的模式,即概念模式。
3.5.1.1 设计局部ER模式
1实体和属性的定义:
1)管理员用户类别(用户名,密码,权限,注册时间等)

图3-5-1管理员用户实体与属性的定义
2)注册用户类别(用户名,密码,电话,身份证,注册时间等)

图3-5-2注册用户实体与属性的定义
3)网站留言(名称,类别,添加时间,发布人,发布人姓名,是否主帖)

图3-5-3 网站留言实体与属性的定义
4)威客在线(名称,编号,简介,添加时间)

图3-5-4威客在线实体与属性的定义
5)站内新闻(标题,内容,添加时间,类别等)

图3-5-5站内新闻实体与属性的定义
2 实体关系定义:
ER模型的“联系”用于刻画实体之间的关联。一种完整的方式是对局部结构中任意两个实体类型,依据需求分析的结果,考察局部结构中任意两个实体类型之间是否存在联系。若有联系,进一步确定是1:1、1:N、M:N的关系。还要考察一个实体类型内部是否存在联系,两个实体类型之间是否存在联系,多个实体类型之间是否存在联系,等等针对本网站分析如下:
实体间的关系:
① 一个注册可以参与多个网站,而一网站可以接受多个注册。

图3-5-8 注册与网站留言M:N(多对多的关系)
② 一个网站过程一次只能产生一个网站记录,而一个网站记录只属于一个网站过程

图3-5-9网站与网站记录 1:1(一对多的关系)
3.5.1.2设计全局ER模式
省略
下沙派威客网的全局ER模式如图所示:

图3-5-17 数据E-R图
4 总体设计
4.1 网站系统功能说明
4.1.1总体功能
表4-1-1 网站总体功能表

4.1.2非功能性需求
非功能性需求针对整个系统进行。
4.1.2.1用户界面需求
表4-1-7 用户界面需求表

4.1.2.2软硬件环境需求
表4-1-8 软硬件环境需求表

4.1.2.3产品质量需求
表4-1-9 产品质量需求表

4.2 建立数据库模型
下沙派威客网数据库
说明:1:!表示主键,$表示索引,N表示非空值
2:以下只是网站的重要数据表,次要重略。
allusers表:

faburenwu表:

gwc表:

liuyanban表:

pinglun表:

xinwentongzhi表:

yonghuzhuce表:

youqinglianjie表:

5 详细设计
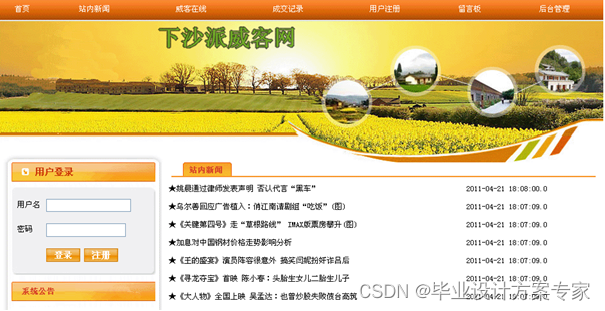
5.1 系统首页
5.1.1系统首页(网站首页index.jsp)

图5-1-1网站首页
5.1.2 下沙派威客网首页界面说明
此页面为网站首页,上面的导航栏有用户管理,站内新闻,留言板,威客在线,成交记录,后台管理等功能。下面还有系统公告,友情链接等。
首页中拥有一个用户登录窗口,在其相应输入框中填定正确内容并选择正确的身份后,方可登录系统。其他区块与一般网站无异,只是较简洁,操作方面也是力求简约,故不一一说明
实现本模块的主要代码如下所示:
</tr>
<tr>
<td height="145"><table id="__01" width="684" height="145" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="684" height="39" background="qtimages/index_04_02_03_01.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="22%" height="20" align="center" valign="bottom" class="STYLE1">最新任务</td>
<td width="78%"> </td>
</tr>
</table></td>
</tr>
<tr>
<td width="684" height="106"><table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="#F8C878" style="border-collapse:collapse">
<tr>
<td width="45" align="center" bgcolor="#F8F8C8">序号</td>
<td width="86" bgcolor='#F8F8C8'>任务名称</td>
<td width="50" bgcolor='#F8F8C8'>类别</td>
<td width="105" bgcolor='#F8F8C8'>完成时限</td>
<td width="86" bgcolor='#F8F8C8'>支付报酬</td>
<td width="100" align="center" bgcolor="#F8F8C8">发布人</td>
<td width="146" align="center" bgcolor="#F8F8C8">发布时间</td>
</tr>
<%
sql="";
sql="select * from faburenwu where 1=1";
if(request.getParameter("bianhao")=="" ||request.getParameter("bianhao")==null )
{}
else
{
sql=sql+" and bianhao like '%"+new String(request.getParameter("bianhao").getBytes("8859_1"))+"%'";
}
if(request.getParameter("mingcheng")=="" ||request.getParameter("mingcheng")==null )
{}
else
{
sql=sql+" and mingcheng like '%"+new String(request.getParameter("mingcheng").getBytes("8859_1"))+"%'";
}
sql=sql+" order by id desc";
RS_result=connDbBean.executeQuery(sql);
String renwumingcheng="";String leibie="";String renwujianjie="";String fujian="";String wanchengshixian="";String zhifubaochou="";
String faburen="";
i=0;
while(RS_result.next()){
i=i+1;
id=RS_result.getString("id");
renwumingcheng=RS_result.getString("renwumingcheng");leibie=RS_result.getString("leibie");renwujianjie=RS_result.getString("renwujianjie");fujian=RS_result.getString("fujian");wanchengshixian=RS_result.getString("wanchengshixian");zhifubaochou=RS_result.getString("zhifubaochou");
addtime=RS_result.getString("addtime"); faburen=RS_result.getString("faburen");
%>
<tr>
<td width="45" align="center"><%=i %></td>
<td><%=renwumingcheng %></td>
<td><%=leibie %></td>
<td><%=wanchengshixian %></td>
<td><%=zhifubaochou %></td>
<td width="100" align="center"><%=faburen %></td>
<td width="146" align="center"><%=addtime %></td>
</tr>
<%
}
%>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height="185"><table id="__01" width="684" height="145" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="684" height="39" background="qtimages/index_04_02_03_01.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="22%" height="20" align="center" valign="bottom" class="STYLE1">系统简介</td>
<td width="78%"> </td>
</tr>
</table></td>
</tr>
<tr>
<td width="684" height="106"><p> </p></td>
</tr>
5.2 站内新闻信息
5.2.1站内新闻操作界面


图5-2-1 站内新闻操作页面
此页面为站内新闻,可随时了解最新的新闻,双击可查看详细内容,实现本模块的主要代码如下所示:
<td width="19%" align="center" valign="bottom" class="STYLE1">内容详细</td>
<td width="81%"> </td>
</tr>
</table></td>
</tr>
<tr>
<td valign="top"><table width="99%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><%
String sql="select * from xinwentongzhi where id="+id;
String biaoti="";String leibie="";String neirong="";String tianjiaren="";
ResultSet RS_result=connDbBean.executeQuery(sql);
while(RS_result.next()){
biaoti=RS_result.getString("biaoti");leibie=RS_result.getString("leibie");neirong=RS_result.getString("neirong");tianjiaren=RS_result.getString("tianjiaren");
%>
<table width="96%" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#F8C878" style="border-collapse:collapse">
<tr>
<td height="46" align="center"><span class="STYLE3"><span class="STYLE1"><%=biaoti %></span></span></td>
</tr>
<tr>
<td height="110" align="left"><%=neirong %></td>
</tr>
<tr>
<td align="right"><input type="button" name="Submit5" value="返回" onClick="javascript:history.back();"></td>
</tr>
</table>
<table width="98%" border="0" cellspacing="0" cellpadding="0">
<tr>
5.2.2系统主操作界面说明
下沙派威客网的发布操作界面,注册用户需要注册才能进入此页面。界面右边是呈信息列表的形式让用户输入正确的网站品信息,以读入系统数据库。
5.3威客在线操作界面
在本网站系统,注册用户。用户既可以在系统中发布威客在线,也可以参与他人的留言活动。
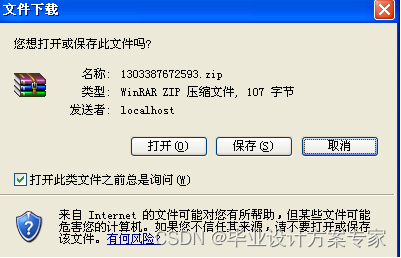
5.3.1 威客在线操作界面

图5-3-1威客在线界面

图5-3-2威客在线界面

图5-3-3威客在线界面
5.3.2威客在线说明
该界面的功能是让注册用户进行发布威客的相关操作,并形成成交记录载入数据库相应的表。注册用户点详细看到图5-3-2威客在线界面,还可下载文件,如图5-3-3威客在线界面.
实现本模块的主要代码如下所示:
<title>发布任务</title><LINK href="CSS.css" type=text/css rel=stylesheet>
<script language="javascript" src="js/Calendar.js"></script>
<script type="text/javascript" src="js/popup.js"></script>
<script type="text/javascript">
function up(tt)
{
var pop=new Popup({ contentType:1,isReloadOnClose:false,width:300,height:50});
pop.setContent("contentUrl","upload.jsp?Result="+tt);
pop.setContent("title","文件上传");
pop.build();
pop.show();
}
</script>
</head>
<script language="javascript">
function check()
{
if(document.form1.renwumingcheng.value==""){alert("请输入任务名称");document.form1.renwumingcheng.focus();return false;}if(document.form1.wanchengshixian.value==""){alert("请输入完成时限");document.form1.wanchengshixian.focus();return false;}if(document.form1.zhifubaochou.value==""){alert("请输入支付报酬");document.form1.zhifubaochou.focus();return false;}
}
function gow()
{
document.location.href="faburenwu_add.jsp?jihuabifffanhao="+document.form1.jihuabifffanhao.value;
}
</script>
<body >
<form name="form1" id="form1" method="post" action="faburenwu_add_post.jsp">
添加发布任务:
<br><br>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="#00FFFF" style="border-collapse:collapse"> <tr><td>任务名称:</td><td><input name='renwumingcheng' type='text' id='renwumingcheng' value='' size='50' /> *</td></tr><tr><td>类别:</td><td><select name='leibie' id='leibie'>
<option value="网站类">网站类</option>
<option value="软件类">软件类</option>
<option value="图文类">图文类</option>
<option value="其他类">其他类</option>
</select></td></tr><tr><td>任务简介:</td><td><textarea name='renwujianjie' cols='50' rows='5' id='renwujianjie'></textarea></td></tr><tr><td>附件:</td><td><input name='fujian' type='text' id='fujian' size='50' value='' /> <input type='button' value='上传' onClick="up('fujian')"/></td></tr><tr><td>完成时限:</td><td><input name='wanchengshixian' type='text' id='wanchengshixian' value='' readonly='readonly' onClick="getDate(document.form1.wanchengshixian,'2')" need='1' /> *</td></tr><tr><td>支付报酬:</td><td><input name='zhifubaochou' type='text' id='zhifubaochou' value='' /> *</td></tr>
<tr>
<td>发布人:</td>
<td><input name="faburen" type="text" id="faburen" value="<%=request.getSession().getAttribute("username")%>"></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="Submit" value="提交" onClick="return check();" />
<input type="reset" name="Submit2" value="重置" /></td>
</tr>
5.4系统后台登录界面
5.4.1系统后台登录界面

图5-4-1后台登录界面
5.4.2系统后台登录界面说明
此页面要求系统管理员输入正确的用户名和密码,在核对无误后放行,若其中有数据不符则认为是非法用户而拒之于门外。实现本模块的主要代码如下所示:
<title>用户登录</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
overflow:hidden;
}
.STYLE1 {
font-size: 12px;
color: #a1c8c6;
}
.STYLE4 {color: #FFFFFF; font-size: 12px; }
.STYLE5 { color: #72AC27;
font-size: 26pt;
}
-->
</style>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head>
<body>
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="035551"> </td>
</tr>
<tr>
<td height="311" background="images/login_03.gif"><table width="758" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="210" background="images/login1.jpg"><table width="100%" height="190" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="38%" height="98"> </td>
<td width="62%"> </td>
</tr>
<tr>
<td> </td>
<td><table width="93%" height="51" border="0" align="left">
<tr>
<td><div style="font-family:宋体; color:#FFFFFF; filter:Glow(Color=#000000,Strength=2); WIDTH: 100%; FONT-WEIGHT: bold; FONT-SIZE: 19pt; margin-top:5pt">
<div align="center" class="STYLE5">下沙派威客网</div>
</div></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height="101"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="446" height="101" background="img/login_06.gif"> </td>
<td width="156">
<table width="100%" border="0" cellspacing="0" cellpadding="0"><form name="form1" method="post" action="adminyanzheng.jsp">
<tr>
<td width="29%" height="22"><span class="STYLE4">用户名</span></td>
<td width="71" height="22"><input name="username" type="text" id="username" style="width:100px; height:16px; border:solid 1px #000000; color:#666666"></td>
</tr>
<tr>
<td height="22"><span class="STYLE4">密 码</span></td>
<td height="22"><input name="pwd" type="password" id="pwd" style="width:100px; height:16px; border:solid 1px #000000; color:#666666"></td>
</tr>
<tr style="display:none">
<td height="22"><span class="STYLE4">权 限</span></td>
<td height="22"><select name="cx" id="cx">
<option value="管理员">管理员</option>
<option value="评审专家">评审专家</option>
<option value="教师">教师</option>
</select>
<input name="login" type="hidden" id="login" value="1"></td>
</tr>
<tr>
<td height="25"> </td>
<td height="25"><input type="submit" name="Submit" value="登陆">
<input type="reset" name="Submit2" value="重置"></td>
</tr></form>
</table>
</td>
<td width="156" background="images/login_09.gif"> </td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td bgcolor="1f7d78"> </td>
</tr>
<tr>
<td bgcolor="1f7d78"><div align="center"><span class="STYLE1">-- 下沙派威客网 CopyRight 2011 --</span></div></td>
</tr>
</table>
5.5系统后台操作界面
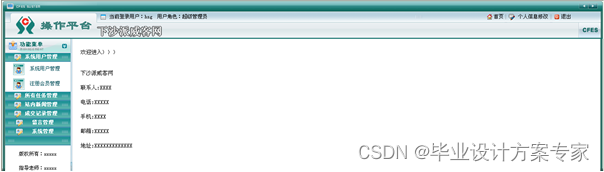
5.5.1人机界面
1)后台首页:

实现本模块的主要代码如下所示:
<%@ page language="java" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>下沙派威客网</title>
</head>
<frameset rows="90,*,30" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="top.jsp" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" />
<frame src="center.jsp" name="mainFrame" id="mainFrame" />
<frame src="down.jsp" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" />
</frameset>
<noframes><body>
</body>
</noframes></html>
2)站内新闻


实现本模块的主要代码如下所示:
lb="站内新闻";
}
%>
<script language="javascript">
function check()
{
if(document.form1.yonghuming.value==""){alert("请输入用户名");document.form1.yonghuming.focus();return false;}if(document.form1.mima.value==""){alert("请输入密码");document.form1.mima.focus();return false;}if(document.form1.gongsimingcheng.value==""){alert("请输入公司名称");document.form1.gongsimingcheng.focus();return false;}if(document.form1.dianhua.value==""){alert("请输入电话");document.form1.dianhua.focus();return false;}if(document.form1.xingye.value==""){alert("请输入行业");document.form1.xingye.focus();return false;}
}
function gow()
{
document.location.href="gongsi_add.jsp?jihuabifffanhao="+document.form1.jihuabifffanhao.value;
}
</script>
<body >
<table width="942" height="1023" border="0" align="center" cellpadding="0" cellspacing="0" id="__01">
<tr>
<td width="942" height="32" background="qtimages/index_01.gif"><%@ include file="qttop.jsp"%></td>
</tr>
<tr>
3)注册管理

实现本模块的主要代码如下所示:
<title>用户注册</title><LINK href="CSS.css" type=text/css
rel=stylesheet>
</head>
<body >
<p>已有用户注册列表:</p>
<form name="form1" id="form1" method="post" action="">
搜索:用户名:
<input name="bianhao" type="text" id="bianhao" />
姓名
<input name="mingcheng" type="text" id="mingcheng" />
<input type="submit" name="Submit" value="查找" />
</form>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="00FFFF" style="border-collapse:collapse">
<tr>
<td width="30" align="center" bgcolor="CCFFFF">序号</td>
<td bgcolor='#CCFFFF'>用户名</td><td bgcolor='#CCFFFF'>密码</td><td bgcolor='#CCFFFF'>姓名</td><td bgcolor='#CCFFFF'>性别</td><td bgcolor='#CCFFFF'>电话</td><td bgcolor='#CCFFFF'>QQ</td><td bgcolor='#CCFFFF'>邮箱</td><td bgcolor='#CCFFFF'>出生年月</td><td bgcolor='#CCFFFF'>头像</td><td bgcolor='#CCFFFF'>地址</td>
<td width="138" align="center" bgcolor="CCFFFF">级别</td>
<td width="138" align="center" bgcolor="CCFFFF">添加时间</td>
<td width="60" align="center" bgcolor="CCFFFF">操作</td>
</tr>
4)成交记录管理

实现本模块的主要代码如下所示:
<title>发布任务</title><LINK href="CSS.css" type=text/css
rel=stylesheet>
</head>
<body >
<p>所有交易记录:</p>
<form name="form1" id="form1" method="post" action="">
搜索:任务名称:
<input name="bianhao" type="text" id="bianhao" />
类别
<input name="mingcheng" type="text" id="mingcheng" />
<input type="submit" name="Submit" value="查找" />
</form>
<table width="100%" border="1" align="center" cellpadding="3" cellspacing="1" bordercolor="00FFFF" style="border-collapse:collapse">
<tr>
<td width="30" align="center" bgcolor="CCFFFF">序号</td>
<td bgcolor='#CCFFFF'>任务名称</td><td bgcolor='#CCFFFF'>类别</td><td bgcolor='#CCFFFF'>完成时限</td><td bgcolor='#CCFFFF'>支付报酬</td>
<td width="138" align="center" bgcolor="CCFFFF">发布人</td>
<td width="138" align="center" bgcolor="CCFFFF">接受时间</td>
<td width="60" align="center" bgcolor="CCFFFF">接受人</td>
<td width="60" align="center" bgcolor="CCFFFF">对方同意</td>
<td width="60" align="center" bgcolor="CCFFFF">操作</td>
</tr>
5.5.2系统后台界面说明
在此系列页面中,管理员可对所有用户的信息进行增加、编辑、删除等操作,添加用户时需要填写的资料不太多,而编辑页面则是以详细列表的形式展开,一目了然。
6 系统测试
6.1系统测试的目的
省略
6.2面向对象系统测试方案
省略
7 软件布署
7.1安装环境要求
1.使用Windows 2000/XP 操作系统的用户安装个人网络服务器
2.网页制作软件,如JSP。JDK,
3.数据库管理软件,如SQL Server。
4.数据库管理软件,如SQL Server。
7.2系统详细配置方法
1、 配置环境变量:
(1) 我的电脑—右键—属性—高级—环境变量—系统变量—新建,变量名:CLASSPATH ,注意为大写,变量值:你所安装JDK的根目录下的lib文件夹,如:C:\Program Files\Java\jdk1.5.0\lib\tools.jar;.注意后面以分号和一个点结尾;
(2) 修改path变量:我的电脑—右键—属性—高级—环境变量—系统变量—选择path,点编辑,在变量值最后增加一个分号,增加你安装的JDK的根目录下的bin文件夹:C:\Program Files\Java\jdk1.5.0\bin;
2、 在命令行分别输入java 、javac,如无错误提示,安装完成;
3、 如果是B/S结构程序,双击E:\jakarta-tomcat-5.0.28\bin\startup.bat,如果出现黑色TOMCAT界面,安装成功,否则重装;
4、 安装SQLServer2000数据库,一路默认,注意不要选择域用户,设置sa用户的密码为123;
5、 安装SQLServer2000数据库SP3补丁,当提示已成功传递文件之后,找到安装的目录,双击setup.bat,看提示安装,基本默认;
6、 附加数据库:打开开始—程序—Microsoft SQLServer—服务管理器,启动数据库,开始—程序—Microsoft SQLServer—企业管理器,在左侧树状菜单,选择数据库-右键-所有任务-附加数据库,点击浏览,选择你的文件夹下的.MDF文件,确定;
7、 如果是 C/S结构程序,安装你的程序,OK;
8、 如果是B/S结构程序,复制你的网站文件到E:\jakarta-tomcat-5.0.28\webapps下,启动E:\jakarta-tomcat-5.0.28\bin\startup.bat,在IE中输入http://localhost:8080/你的网站名,OK;
9、 如果需要配置数据源,开始-控制面板-管理工具-数据源ODBC-添加-SQLServer-完成,名称填写readme.txt文件里的数据源名,描述为空,服务器填写“.”就可以,下一步-下一步-更改默认的数据库为你的附加数据库-下一步-完成-测试数据源,如提示“测试成功”,一路确定,否则重装;
总结
省略
致谢
省略
参考文献
[1] 杨学瑜,王志军,刘同利编著.JSP入门与提高[M]. 北京: 清华大学出版社.2002.
[2] 林上杰,林康司编写.JSP2.0技术手册[M]. 北京:电子工业出版社.2004.
[3] Decoder 编著. JSP技术揭秘[M].北京:清华大学出版社.2001.
[4] Mike Jasnowski.Java,Xml和Web服务宝典[M]. 电子工业出版社. 2003.
[5] Danny Ayers.Java 数据编程指南[M].电子工业出版社.2003.
[6] (韩)沈文涉编著.HTML+JAVASCRIPT30日完全掌握[M].北京:中国青年出版社.2001.
[7] 高志清 主编.跟我学Dreamweaver Mx 2004建网站[M].北京:中国水利水电出版社.2004.
[8] 武和平,金磊,漆治文. 基于Google平台的CMS系统的建设及应用[J]. 中国电化教育.2007.
[9] 俞承杭 编著.计算机网络与信息安全技术[M].北京:机械工业出版社.2008.
[10] 陈月波 编著.网络信息安全[M]. 武汉理工大学出版社.2005.
[11] 吴建,张旭东.JSP网络开发入门与实践[M].北京:人民邮电出版社.2006.
[12]Andrew J Brust;Stephen Forte.Microsoft SQL Server 2005[M].Microsoft Press.2006.
[13]Bryan Basham,Kathy Sierra.Head First Servlet&JSP[M].中国电力出版设.2006.
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于java+tomcat+jsp的威客网站设计与实现(源码+文档)_java_tomcat_jsp_威客网站.zip |























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










