基于C#+asp.net+ACCESS的电子商务网站设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于C#+asp.net+ACCESS的电子商务网站设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 本文对用ASP.NET和ACCESS开发中小型电子商务网站的分析、设计、实施做了详尽的阐述。系统采用模块化设计方法,根据程序的应用与维护的易用性,将系统各个部分分置于不同的模块当中,方便了程序的扩展与维护。
- 论文首先对当今电子商务网站的应用进行了现状分析,分析了网站开发的目的以及意义。接着详尽的对系统作了可行性分析,需求分析,对网站进行了总体设计,搭好了网站开发框架。然后对网站主页面、商品展示、商品搜索、网站公告等系统子功能模块的详细设计过程进行了重点阐述,给出了设计的效果和相关代码。最后对网站进行了测试和全面的评价,并且对未来扩充提出了建设性意见。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:14100个字38页
包含内容:整套源码+完整毕业论文
3、关键词:
模块化;电子商务;ASP.NET;展示;搜索4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
第一章 引 言
1.1 系统开发背景
省略
1.2 开发本系统的意义
省略
因此开发一个功能全面、适合我国商务特色的、经济实用的B2C电子商务平台是非常需要和必要的。
(1)通过建设电子商务系统可以将电信服务、技术服务、商业服务以及各行业融合在一起,通过平台接入统一、应用统一和管理统一的综合服务机制,实现各种复杂的电子商务应用,降低企业步入真正电子交易的门槛,从而建立一个多赢的电子商务合作圈,形成整体竞争优势。
(2)通过建设电子商务系统,使得企业不必专注于复杂多变的信息技术,而用最小的资金投入、最简单的接入方式去联系最广泛的客户和供应商,进行最先进、最有效的电子商务应用服务,从而使各个传统行业迅速形成互联网时代的新经济商业模式,建立未来发展的战略优势。
(3)通过完善电子商务网络体系,建设公共电子商务的导购平台,建立综合电子商务体系、安全认证和安全支付体系等,将使电子商务的各种资源得到充分利用,能使电子商务的相关对象更加专业、更加合作、更加协调。形成一个应用开发、产业生产、技术支持、商业交易、运营服务的产业链,从而形成整体优势,取得最佳经济效益。
(4)通过建设电子商务系统,使企业融入世界经济一体化体系中,并通过这些企业与众多关联企业、政府部门、事业机构的供应链的形成,可以带动其它关联企业在生产、销售、采购等诸多方面的业务,形成以市场为主线的全新的电子贸易体系。并加速促进对外贸易和国家信息化、国际化水平,从而提高经济整体素质、国际竞争力和发展后劲,实现经济结构的全面升级和综合实力再上新台阶。
1.3 本文主要内容
1.3.1 本文要点
本文对用ASP.NET和ACESS开发中小型电子商务网站的分析、设计、实施做了详尽的阐述。系统采用模块化设计方法,根据程序的应用与维护的易用性,将系统各个部分分置于不同的模块当中,方便了程序的扩展与维护。
论文首先对当今电子商务网站的应用进行了现状分析,分析了网站开发的目的以及意义。接着详尽的对系统作了可行性分析,需求分析,对网站进行了总体设计,搭好了网站开发框架。然后对网站主页面、商品展示、商品搜索、网站公告等系统子功能模块的详细设计过程进行了重点阐述,给出了设计的效果和相关代码。最后对网站进行了测试和全面的评价,并且对未来扩充提出了建设性意见。
1.3.2 本文组织结构
第一章: 引言——主要介绍开发本系统的背景、意义。
第二章: 系统开发工具和环境的选择——主要介绍开发环境的功能和特点。
第三章: 系统分析及概要设计——主要介绍本系统的设计思路及功能模块图。
第四章: 数据库设计——主要介绍数据库的连接和数据库表。
第五章: 系统的详细设计——主要介绍各模块的功能、效果图及代码设计。
第六章: 系统测试——主要描述各测试数据的确定和检测的正确性。
第七章: 小结——总结本论文的主要内容。
第二章 系统开发技术和环境简介
2.1 系统开发技术
本文研究的课题是模块化动态电子商务网站的设计。现在的电子商务网站己经不再是仅向浏览者或用户提供静态网页内容的浏览,而是要求能够和用户进行动态的信息交流的动态Web网站,所以,搭建电子商务网站平台不仅要支持简单的HTML网页浏览,更重要的是使电子商务站点能和用户实现一种动态的交互式操作。这就要求Web服务器在提供标准的HTML网页浏览之外提供一种能和用户交流的技术。这种技术不但要能够收集和反馈用户信息,还要支持数据库操作(把信息存入数据库和从数据库中检索信息)。
开发过程中,我们选用了最为流行而且应用比较广泛的动态Web网站开发技术ASP.NET和ADO.NET。下面简要介绍这两种技术。
2.1.1 ASP.NET简介
ASP.NET是统一的Web应用程序开发平台,用来提供生成企业级Web应用程序所必需的服务。ASP. NET的语法在很大程度上与Active Server Page(ASP)兼容,同时它还提供一种新的编程模型和结构,用于生成功能强大的新型应用程序。
开发电子商务解决方案时,Web服务器端编程起着联系客户端和数据库服务器,接受客户端的请求,生成最终返回客户端的Web页面的重要作用。Web服务器端编程的基础,是生成客户端用户界面和Web程序结构,而这利用ASP.NET的“Web窗体”可以很方便地实现。"Web窗体”用于生成功能强大的基于窗体的Web页。生成这些网页时,可以使用ASP.NET服务器控件或开发人员自己开发的用户控件和服务器控件,来创建用户界面元素,以及对它们进行编程以用于执行常见的任务。使用这些内置或自定义组件生成Web窗体,可以极大程度上简化页面代码。
以下列举一些用ASP.NET进行用户界面开发和基础程序结构生成的优势。
1.ASP.NET提供了创建Web应用程序及电子商务平台所需的基本服务,同时ASP.NET的语法在很大程度上与ASP兼容。
2.ASP.NET是一个己编译的、基于.NET的环境,可以用任何与.NET兼容的语言生成应用程序。同时,任何ASP.NET应用程序都可以使用整个.NET框架。
3.ASP.NET可以无缝地与其他流行的WYSIWYG(所见即所得)HTML编辑器和编程工具(包括MicrosoftVisualStudio.NET)一起工作。
4.在ASP.NET中可以利用.NET框架中的ADO.NET的强大功能,使得对数据库的访问比以往更加方便。
5.ASP.NET提供一种简单的模型,该模型使开发人员能够编写在应用程序级的运行逻辑。
6.ASP.NET仍然保留提供对于应用程序和会话状态功能。
7.所有ASP.NET代码都是编译的,而不是解释的,这就允许对本机代码采用早期绑定,强类型处理,以及实时(JIT)编译。同时,ASP.NET提供了丰富的缓存服务。.NET还提供性能计数器。
8.ASP.NET提供方便的自定义调试语句。只有对页面或整个应用程序启用跟踪时它们才出现,电子商务方案真正投入实际运行时,可以关闭跟踪以使它们失效。
9…NET框架和ASP.NET中提供了默认授权和验证方案。可以根据需要方便地移除、添加或者替换这些方案。
10. ASP.NET配置设置存储在基于XML的文件中,这些文件都是可读和可写的。
2.1.2 ADO.NET简介
为了实现对数据的访问,可以利用.Net框架的ActiveX数据对象(ADO. NET)来实现。ADO. NET是一组提供数据访问服务的类,它提供了对数据库数据、XML中的数据和应用程序数据的访问;而且所有的访问都是按照一个相容的,标准化的设计模型来执行。
省略
2.2 系统数据库平台ACCESS简介
开发一个系统除了需要开发技术之外,系统的开发平台即开发环境同样很重要。考虑到网站的规模、开发成本等方面,我们选择Microsoft Access作为系统的数据库开发平台。
省略
第三章 系统分析及概要设计
本章先举例对B2C网站的特点及功能进行了初步的分析,然后对课题所要研究的系统进行了详细的系统分析和概要设计。
3.1 B2C网站分析
在开始设计本系统之前,首先对B2C电子商务系统的组成进行分析。分析对象的选取范围是主流的、大型的、有代表性的B2C电子商务网站。
本文选取的对象是易趣网(中国最大的网上购物网站之一,http://www.eaby.com)、亚马逊网(互联网零售业巨头之一,http://www.amazon.com)、卓越网(中国最大图书音像商城,http://www.joyo.com)当当网(中国最大的网上购物网站之一,http://www.dangdang.com)。上述网站都是运作成功的B2C电子商务网站,也是B2C电子商务网站的典型代表。
分析这些网站,我们可以得到以下的一些B2C电子商务系统的共性:B2C电子商务系统主要是一个由多个相互关联的网页组成有机整体的网站,这些网页的组成部分可以分为两大类:素材和功能模块。其中素材包括图片、声音、动画、图像、Flash对象等,主要用于美化网页和做广告宣传,其特点是素材内容本身是静态的,可以以文件的形式存放。而功能模块则体现了网站所具有的功能,这些功能包括:
(1)导航栏,即用于指向网站特定内容的链接的集合。
比如,网站首页顶部的页面导航栏,它指示了网站的主要组成部分,像B2C电子商务网站一般就有买商品、客户管理等内容,通过链接跳转的方式,用户可以很方便地山导航栏转到感兴趣的内容网页。此外,商品分类信息栏也以属于导航栏的范畴,因为通过商品分类信息栏的跳转,用户可以方便地浏览到感兴趣的商品信息网页。导航栏的特点是具有树状层次结构的链接的集合,链接的属性具有相似性,即都指向某个特定的页面。
(2)普通信息。
这一部分包括公司或者网站介绍、B2C商品交易协议的声明、网站使用的帮助信息等内容。其特点是内容都是静态的,并且时效性不强,即内容的更新比较缓慢,因此以采取静态文件的方式存放。
(3)即时信息。
这包括网站新闻、商品折扣信息、系统广播信息等。其特点是内容更新比较快,信息量相对比较大,需要在系统运行时动态发布。
(4)商品信息。
这是B2C电子商务网站所含数据的主要组成部分。它的特点是商品种类繁多,不同种类的商品往往具有不同的属性或技术指标,比如电脑显示器有外观尺寸、最大分辨率、刷新频率等技术指标,而CPU则有时钟频率、缓存大小、上艺等技术指标。有时需要按属性或者技术指标分类显示商品信息,或者对不同商品的同一个技术指标进行横向比较,这就需要将商品信息按某种规则分门别类的存放,而不是将信息统统存放在一起。
(5)顾客管理及安全认证。
B2C电子商务的商品交易需要建立在交易双方彼此信任的基础上,这就需要对购买商品的顾客进行管理,并在交易时进行安全认证。这包括顾客注册、顾客信息管理、顾客登录验证、交易过程中顾客身份的确认等。
(6)商品交易。
这部分包括顾客选购商品,即购物车,订单生成和确认,货款支付和商品交付等。其中货款支付和商品交付,有些网站实行在线支付货款、由IS递商品的方式,而有些网站实行线下支付货款和交付商品的方式,即在电子商务系统中不考虑这部分功能。山于货款支付和商品交付不是B2C电子商务系统的必要组成部分,故在本文中不再考虑,系统中商品的交易过程到生成并确认订单为止。
(7)附加功能,
即B2C电子商务系统为了方便顾户购买商品或者为了方便商家推销商品而提供的扩展功能。这包括商品和其它信息的搜索,更好地展示商品。
分析当今B2C商贸网站现状,经综合分析和研究,本课题主要实现在网上完成商品交易的简明网站。由于当今社会商品越来越多,花色品种丰富多彩,客户需求不尽相同,为了能够满足不同客户的需求,实现顾客至上这一宗旨,同时也为了能够使不同的商品在网上实现更方便的交易,所以本网站提供了很方便的交易平台:一方面,客户能够在本网站找到多种商品,因为本网站提供了丰富多彩的商品;另一方面,经过管理员管理,能够提供更多更优惠的商品。
3.2 系统功能分析
根据分析,为了较好的实现B2C网站,系统应该实现如下基本功能:
1、后台管理方面:
- 商品订单管理:主要实现商品分类管理、添加与修改商品、管理订单、投诉订单、反馈信息、商品留言管理等功能。
- 管理网站用户:主要实现用户管理、后台管理员管理等功能。
- 新闻公告管理:主要实现新闻添加(支持图片新闻)、修改删除等功能。
- 网站常规设置:主要实现网站设置、首页广告、大类广告、小类广告、友情链接、修改注册协议等功能的管理。
- 网站信息设置:主要实现汇款方式、送货方式、定购方式、售后服务等内容的管理。
2、前台应用方面:
- 用户管理:主要实现用户注册、验证码登陆、资料修改等功能。
- 用户定购:主要实现在线定购、在线支付、购物车、查看订单、订单投诉、信息反馈等功能。
- 商品展示:主要实现二级分类展示、首页精品推荐、新品发布、销售排行、分类模糊搜索等功能。
- 网站信息:主要实现汇款方式、送货方式、定购方式、售后服务等功能。
- 首页功能:主要实现最新新闻、友情链接等功能。
3.3 Eshop.NET网络购物框架流程
整个网站框架可以划分为前台客户端框架和后台系统管理员框架。下面分别就两个框架的结构和功能进行详细的阐述。
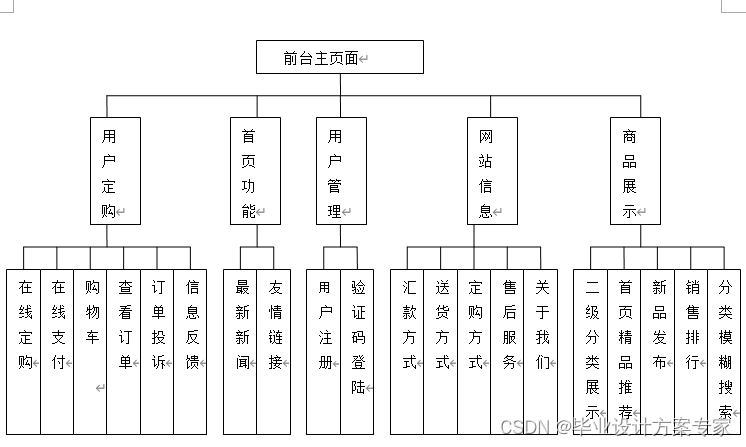
客户端框架主要有展示网站的商品、商品的搜索查询、新闻浏览和用户意见反馈等功能。列如客户通过网站上的精品推荐点击某件商品就进入商品的二级分类展示页面,该页面记录了商品的详细信息。该框架结构图可以详见图3.1。

图3.1客户端框架结构
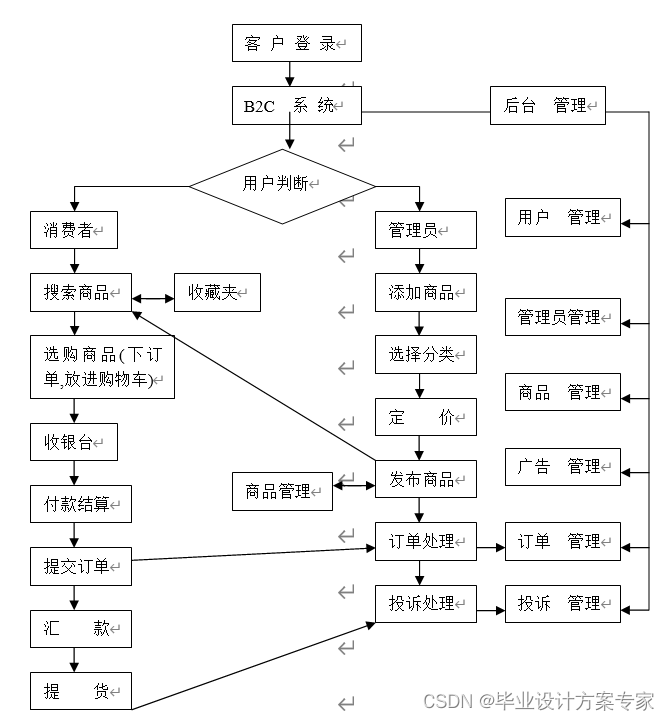
网站管理端框架是管理员对整个系统进行修改,添加内容等操作的平台。本系统网站管理端主要有商品订单管理、管理网站用户、新闻公告管理、网站常规设置、网站信息设置几个主要功能。该框架结构图可以详见图3.2。

图3.2后台系统管理员框架
由前面所说的两个框架图构成了整个系统的前后台体系。下面介绍系统的关系图。该系统把客户分为普通用户和会员两种类型。他们享有的权限有所不同。普通用户只能浏览网页信息。而会员则除享有普通客户所有的权限之外还具有购物的权限。本系统在网站主页面设置了管理员登陆窗口。当客户登陆系统时,系统识别客户的身份,然后赋予相应的权限。系统关系图详见图3.3所示。

图3-3系统的关系图
第四章 数据库设计
数据库设计与实现是系统开发中的一个重要的环节,一个结构合理的数据库可以提高系统的整体的运作效率,同时可以缩短系统的开发时间。
一个网上销售系统的电子商务系统,所涉及到一个重要的问题是怎样才能有效地管理商品。数据库在其中起着非常重要的作用。
4.1 数据库设计原则
数据库的设计有以下一些原则:
(1)用全局E-R图技术设计数据库(实体关系图)组织所有的原始数据,实现了全局数据集成;
(2)划分数据库设计阶段将一切问题在概念设计阶段彻底解决,这些问题通常包括唯一性、非空性、缺省值、域值、主键、外键等。
数据库的设计主要包括以下方面的内容:
数据库命名设计:数据库服务器的命名,数据库的命名,数据库对象的命名;数据库一致性、完整性和安全性设计。
大型数据库系统具有完备的数据一致性、完整性和安全性控制措施,必须加以充分运用,以保证系统的稳定性。
要注意主键与字段的唯一性,对每个数据库表定义主键(自动索引并具备唯一性控制),通过指定表的主键,保证每一行的唯一性从而实现实体完整性。
引用完整性基于定义主表与辅表之间的主键与外键的关系,保证各辅表外键对主表主键从属关系的一致性。
索引和查询策略在查询中对于具有大数据集合的字段,必须设置索引或复合索引,保证查询的速度性能对于绝大部分常用查询能够保持性能要求以内。数据库的安全性可以按Windows2000方式设置用户访问数据库的帐号和口令,然后根据数据库应用权限的划分设计各数据库及其对象对各用户的许可。
4.2 数据库的逻辑设计
根据销售系统的逻辑结构和功能及栏目分析,系统数据库中建立如下一些表,保存所需要的信息。
hw为商品基本信息表,表中存储系统中全部商品的信息。其中包括有商品名称、商品的生产日期、型号和商品基本参数描述等字段。表4-1为hw表即商品信息表。
表4-1商品信息表

建立商品扩展信息表的好处在于:对同一型号的不同规格的商品来说,对最终商品单体的确定是在商品信息页面确定的,而在商品展示页面只占用了一个商品展示的位置,这样大大的增加了商品展示的信息量,增加了客户购买的机会。
sub是订单表,里面记录了注册会员购买商品的订单。该表记录了会员名,时间和会员的联系方式。表4-2为订单表。
表4-2订单表

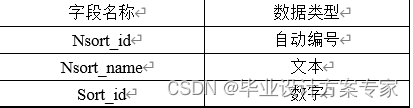
sort为类别表,存储商品分类的信息,存储的是商品的大类。其中每个大类的子类存储在nsort表中。表里记录了类名和商品编号ID。表4-3为各个大类的子类组成的表。
表4-3 子类表

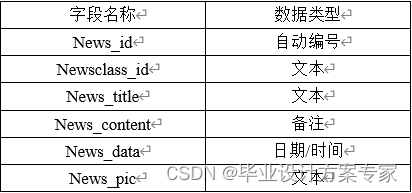
news为新闻表,记录了新闻的标题和内容以及新闻发生的时间。表4-4为新闻表。
表4.4 新闻表

下表为会员信息表,存储系统中会员信息:
表4-6 会员信息表

下表为管理员信息表,存储系统中管理员信息:
表4-5 管理员信息表

下表为购物车表,存储购物车信息:
表4-7 购物车表

下表为系统表,存储系统信息:
表4-8 系统表

第五章 系统的详细设计
后台功能模块的设计由贺英完成。前台页面布局和模糊搜索等内容由我完成。购物车的设计和用户注册和登陆等内容由何兴华完成。下面就介绍我所完成的模块的功能的设计过程和实现方法。
5.1 网站的主页面的设计
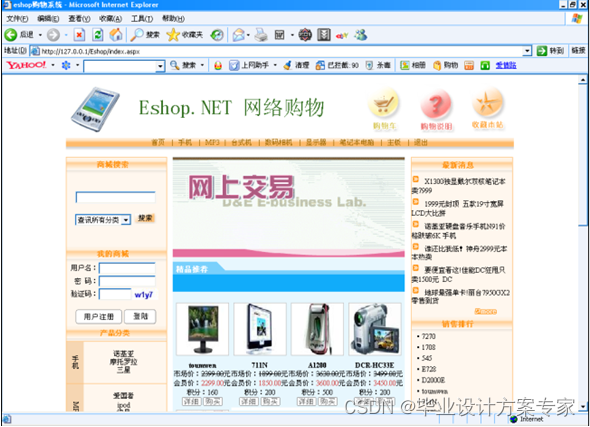
主页面作为一个网站最总要的推广平台。它在整个网站中起着重要作用。本电子商务系统的网站主页面如图5.1所示:

图5.1网站首页
国内的电子商务网站很多,竞争是非常激烈。为了能够在激烈的竞争中保持网站的长久生命力。网站主页面设计的重要性尤为突出。基本上每个网民都有自己的喜欢的网站风格,一旦习惯了就不是很愿意去改变接受新的网站风格。所以好的主页面能够让客户耳目一新,从而起到吸引新客户,巩固已有的老客户的目的。
本系统的Web页面利用Dreamweaver设计制作,根据网站的前台功能栏目进行相应的Web页面设计。主页面为index.aspx,页面内容包括商品搜索、查看购物车、会员注册、新品推荐、精品推荐、销售排行、服务中心、友情连接等内容。
由于首页部分的代码主要是创建一个首页的网站结构框架。这里代码就不列出了。
5.2 商品管理模块的设计
本系统商品管理模块可以分为商品的添加、修改、分类管理和商品的留言管理几个部分。我主要负责商品管理模块的添加和查看与修改部分的工作。以下分别介绍这两个功能的实现方法。
5.2.1 商品的添加
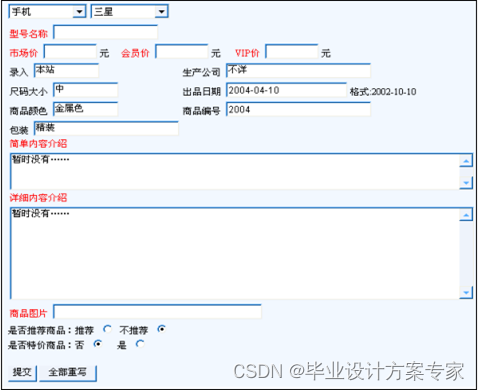
该功能的实现效果图如5.2所示:

图5.2 商品的添加
前面所说一个网站的主页面设计很重要。不过一个网站的主页面再好,要是没有内容,网站一样不能吸引客户。所以商品的添加虽然是最基本的操作,但是该过程也是必不可缺少的过程。为了给客户提供最全面的商品信息,在设计商品添加模块时应尽量的详细,以保证能够输入足够的商品信息。所以我设计了以上这个添加商品的模版。
实现该功能的相应代码为:
<%@ Page language="c#" Codebehind="ad_addhw.aspx.cs"
AutoEventWireup="false" Inherits="eshop.ad_addhw" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<title>添 加 商 品</title>
<link rel="stylesheet" type="text/css" href="img/css.css">
</head>
<script language="javascript">
var Wantcount;
var Groupcount;
Groupcount=0;
Group = new Array();
<asp:Literal id="Want" runat="server"></asp:Literal>
function changelocation1(locationid)
{
document.submit.Nsort_id.length = 0;
var locationid=locationid;
var i;
var flag;
var j;
for (i=0;i<Groupcount; i++)
{if (Group[i][0] == locationid)
{flag = true;
for (j =0;j<document.submit.Nsort_id.length;j++)
if (document.submit.Nsort_id[j].value == Group[i][1])
{
flag = false;
break;
}
if(flag)document.submit.Nsort_id.options[document.submit.Nsort_id.length]
= new Option(Group[i][3], Group[i][1]);
}}}
</script>
<BODY ms_positioning="GridLayout">
<tr><td>
<div align="center"><b>所有选项都必须填写</b></div>
</td>
</tr>
<table cellspacing="0" width="80%" border="0" cellpadding="4" cellspacing="0" >
<form id="submit" action="ad_addhwsave.aspx" runat="server">
<tr align="center">
<td class="tdbg" width="100%">
<table border="0" cellspacing="1" width="100%">
<td width="85%">
<asp:dropdownlist id="sort_id" runat="server" DataTextField="sort_name" DataValueField="sort_id" onchange="changelocation1(document.submit.sort_id.options[document.submit.sort_id.selectedIndex].value)" Width="100px"></asp:dropdownlist>
<asp:dropdownlist id="Nsort_id" runat="server" DataTextField="Nsort_name" DataValueField="Nsort_id" onchange="" Width="100px"></asp:dropdownlist>
</td>
</tr>
</table>
<table border="0" width="500" cellspacing="1" height="392" align="left">
<tr>
<td width="100%" height="395">
<table border="0" width="100%" cellspacing="1">
<tr>
<td colspan="2"><font color="#FF0000">型号名称</font>
<input type="text" name="hw_name" size="20" class=input>
<font color="#FF0000"> </font> </td>
</tr>
<tr>
<td colspan="2"><font color="#FF0000">市场价</font>
<input type="text" name="pifa" size="7" class=input>
元 <font color="#FF0000"> 会员价</font>
<input type="text" name="hw_cash" size="7" class=input>
元 <font color="#FF0000"> VIP价</font>
<input type="text" name="daili" size="7" class=input>
元 </td>
</tr>
<tr>
<td><font color="#000000">录入</font>
<input type="text" name="hw_sn" size="10" class=input value="本站">
</td>
<td width="63%"><font color="#000000">生产公司</font>
<input type="text" name="chubsh" size="30" class=input value="不详">
</td>
</tr>
<tr>
<td><font color="#000000">尺码大小</font>
<input type="text" name="kaiben" size="10" class=input value="中">
</td>
<td width="63%"><font color="#000000">出品日期</font>
<input type="text" name="hw_date" size="24" class=input
value="2004-04-10">
格式:2002-10-10</td>
</tr>
<tr>
<td><font color="#000000">商品颜色</font>
<input type="text" name="yeshu" size="10" class=input value="金属色">
</td>
<td width="63%"><font color="#000000">商品编号</font>
<input type="text" name="isbn" size="30" class=input value="2004">
</td>
</tr>
<tr>
<td colspan="2"> <font color="#000000">包装</font>
<input type="text" name="zhuang" size="30" class=input value="精装">
</td>
</tr>
<tr>
<td colspan="2"> <font color="#FF0000">简单内容介绍</font></td>
</tr>
<tr>
<td valign="top" colspan="2">
<textarea rows="3" name="hw_content" cols="80"
class=input>暂时没有……</textarea>
</td>
</tr>
<tr>
<td valign="top" colspan="2"><font color="#FF0000">详细内容介绍
</font></td>
</tr>
<tr>
<td valign="top" colspan="2">
<textarea rows="8" name="hw_content2" cols="80" class=input>
暂时没有……</textarea>
</td>
</tr>
<tr>
<td colspan="2"> <font color="#FF0000">商品图片</font>
<input type="text" name="hw_pic" size="46" class=input>
</td>
</tr>
</table>
<table width="372" border="0" cellspacing="0" cellpadding="0"
height="24">
<tr>
<td>是否推荐商品:推荐
<input type="radio" name="tuijian" value="-1">
不推荐
<input type="radio" name="tuijian" value="0" checked>
<br>
是否特价商品:否
<input name="jia" type="radio" value="0" checked>
是
<input type="radio" name="jia" value="-1">
</td>
</tr>
</table>
<p>
<asp:Button id="myButton"
Text="提交"
CommandName="command"
CommandArgument="commandArgument"
runat="server"/>
<input type="reset" value="全部重写" name="B2" class=input>
</p>
</td>
</tr>
</table>
</form>
<script language="javascript">
changelocation1(document.submit.sort_id.options[document.submit.sort_id.selectedIndex].value);
</script>
</body>
</html>
5.2.2 商品的修改与查看
现在介绍商品查看与修改功能的。该部分主要的功能是对网站上现有商品的修改,包括删除、基本信息的修正等功能。当管理员点击某个商品时系统自动连接到相应的修改页面。此时页面中已经自动导入当前状态下的商品信息。调用的文件是ad_changehw.aspx。其页面设置和添加商品时的页面是一样的。代码部分很多是一样的,在此就不详细描写了。
5.3 商品搜索功能的设计
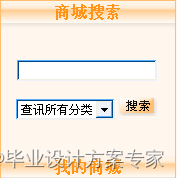
为了给用户提供快速寻找到用户所想了解的商品的信息。我们特意设计了商品搜索这个模块。考虑到一般用户可能对商品的名称和类型并没有像专业管理员那么熟悉了解。我特意把搜索设计成模糊搜索。这样用户就可以根据自己所了解的商品信息进行搜索。用户在首页中就可以使用这个功能。该功能的效果图如所示:

图5.3 商品的搜索
这个功能涉及到几个.aspx文件分别是insearch.aspx、search.aspx、ad_searchuser.aspx、ad_searchuser.aspx这里只介绍实现该功能的部分代码:
<%@ control Inherits="eshop.insearch" EnableViewState="false" %>
<TD align=middle bgColor=#fff7ee height=19>
<div align="center"><table height="28" width="174" align="center"
background="img/background.gif">
<tr><td align="center" valign="top"><font color=#FF9518 size="3"
face="幼圆"><b>商城搜索</b></font></td></tr></table><BR>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<FORM action="search.aspx" method=post>
<TR>
<TD
height=30 colspan="2" align=middle
borderColor=#003366 bgColor=#fff7ee><BR>
<INPUTstyle="FONT-SIZE:12px;WIDTH:140px" name="keyword"></input> <BR>
<BR>
<select name="sort_id" size="1"style="font-size: 9pt">
<option value="">查讯所有分类</option>
<asp:Repeater id="Repeater1" runat="server">
<ItemTemplate>
<option value=<%# DataBinder.Eval(Container.DataItem,"sort_id")%>>
<%# DataBinder.Eval(Container.DataItem,"sort_name")%></option>
</ItemTemplate>
</asp:Repeater>
</select>
<INPUT type=image src="img/search.gif"></input>
<BR> <BR></TD>
</TR>
</FORM>
<tr>
<td width="168" height="2">
<td width="3">
<tr>
<td height="17" valign="top"></TBODY>
<td>
</TABLE>
</div></TD>
5.4 新闻公告管理
该模块设计的目的在于发布产品的信息,起到宣传产品,增加商品的交易量等的功能。该模块主要包括新闻添加和新闻的修改和删除。这部分涉及到的aspx文件主要有ad_addnews、ad_delnews、ad_editnewssave、ad_newssave、allnews.aspx、news、innews。下面介绍的仅是新闻添加这个部分的内容。具体的效果图如图5.4所示:

图5.4 新闻添加
实现ad_addnews新闻添加这个功能的代码如下:
<%@Pagelanguage="c#"Codebehind="ad_addnews.aspx.cs" AutoEventWireup="false" Inherits="eshop.ad_addnews" %>
<html>
<head>
<link href=img/css.css rel=STYLESHEET type=text/css>
<title>新闻添加</title>
</head>
<body>
<form id="submit" runat="server">
<asp:panel id="Panel2" runat="server">
<br>
<asp:Label id="showinfo"></asp:Label>
</asp:Panel>
<asp:panel id="Panel1" runat="server">
<asp:ValidationSummary
DisplayMode="BulletList"
EnableClientScript="true"
ShowSummary="false"
ShowMessageBox="true"
HeaderText="请正确填写以下内容"
runat="server"/>
<div class="mframe">
<table width="600" align="center" cellspacing="0" cellpadding="0">
<br>
<tr>
<td class="tl"></td>
<td class="tm" align="center">
<span class="tt">新闻添加</span>
</td>
<td class="tr"></td>
</tr>
</table>
<table width="600" align="center" cellspacing="0" cellpadding="0">
<tr>
<td class="ml"></td>
<td class="mm">
<asp:Label width="100%" id="myLabel"
Style="text-align:center" runat="server"/>
<table cellpadding="3" width="95%" align="center">
<tr><td width="70" align="right">
新闻标题:
</td><td>
<asp:TextBox Columns="20" MaxLength="50" id="title" runat="server"/>
</td></tr>
<tr><td width="70" align="right">
图片地址:
</td><td>
<asp:TextBox Columns="20" MaxLength="50" id="hw_pic" runat="server"/>
</td></tr>
<tr>
</tr>
<tr><td align="center">
新闻内容:
</td><td>
<asp:TextBox Columns="50" id="content" TextMode="MultiLine"
rows="10" runat="server"/>
</td></tr>
<tr><td align="center" colspan="2">
<asp:Button id="mybutton" text="添 加" align="center" runat="server"/>
</td></tr>
</table>
</td>
<td class="mr"></td>
</tr>
</table>
<table width="600" align="center" cellspacing="0" cellpadding="0" >
<tr>
<td class="bl"></td>
<td class="bm"> </td>
<td class="br"></td>
</tr>
</table>
</div>
</asp:Panel>
</form>
</body>
</html>
第六章 系统测试
6.1 系统测试概述
省略
测试分为静态分析和动态测试。
静态测试主要有以下几种方法:桌前检查,步行检查,调用图,数据流分析图。动态测试方法有白盒测试和黑盒测试。
本人主要采用静态测试的方法对本系统进行测试。下节将举列阐述我所做的测试工作。
6.2 本系统功能模块的测试
6.2.1 商品管理模块的测试
打开如第五章图5.2的界面,在相应的栏目中输入信息,最后点击提交按扭。发现系统提示商品添加成功。点击系统的商品查看与修改项,可以看到如6.1所示。

图6.1 商品列表
可以看到刚刚在商品添加模块中添加的商品出现在商品列表的第一行上,这也说明商品添加成功。从以上测试中可以说明商品管理模块中关于商品的添加和查看与修改这功能已经设计完成并取得成功。
6.2.2 新闻管理模块的测试
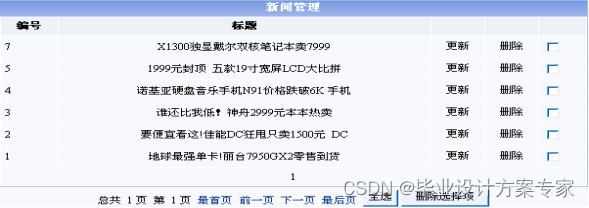
先测试这个模块的新闻添加的功能。打开如第五章图5.4所示界面,相应的栏目中输入信息,最后点击添加按扭。系统显示新闻添加成功。点击新闻公告管理中的修改删除项,系统显示如图6.2所示。

图6.2 新闻管理
可以看到刚刚在新闻添加模块中添加的新闻出现在新闻管理的第一行上,这也说明新闻添加成功。从以上测试中可以说明新闻管理模块中关于新闻的添加和修改与删除这功能已经设计完成并取得成功。
6.2.3 商品搜索模块的测试
这个功能在首页中就有显示。按照测试要求,在相应的栏目中随意输入一个商品的名称。系统将会调用ad_searchuser.aspx、insearch.aspx、search.aspx这几个文件。搜索有两种可能。如果网站上有客户所搜索的商品,系统将会调用商品信息表,并显示在网页上。还有一种可能就是网站商品库里没有用户(由于这个系统是我们小组在这段有限的时间内完成的,商品种类和数量还不多。这个问题我们会在以后系统开发中解决)所想搜索的商品,系统提示没搜索到用户所要浏览的商品。
第七章 小 结
经过几个月时间的努力,电子商务系统的开发结束了,并且经过测试取得了很好的效果,较好的解决了各类企业建网难、实施难、维护管理难等问题,达到了课题预期的开发效果和要求。
省略
致 谢
省略
参考文献
[1] 石志国.ASP.NET应用教程.第一版.北京:清华大学出版社,2003,9
[2] Russ Basiura ASP.NET Web 服务高级编程.第四版.北京: 清华大学出版社,2005,7
[3] 李鼎.电子商务基础.第一版.北京:首都经济贸易大学出版社,1999, 6
[4] 梁露.电子商务网站建设与实例.第一版.北京:机械工业出版社,2003, 8
[5] 韩宝明,刘华.电子商务安全与支付.第一版.北京:人民邮电出版社,2001,3
[6] 黄敏学.电子商务.第一版.北京:高等教育出版社,2003, 8
[7] 方玲玉.电子商务与网络营销关系初探.零陵学院学报,2002, 3 (4): 41-42
[8] 阴双喜等.网络营销基础.第一版.上海:复旦大学出版社,2001
[9] 屈云波.网络营销.第一版.北京:企业管理出版社,1999
[10] 张清辨,张丽芳,聂志松.电子商务和网络多媒体教程.第一版.北京:希望电子出版社,2003, 3
[11] 方孜,王刊良.电子商务模式分析与方法创新.西安交通大学学报(社会科学版), 2002. 22 (2):65-69
[12] 李冬.电子商务与网上交易实务手册.第一版.北京:机械工业出版社,2003 8
[13] 姜振华.电子商务下的商流探析J7.中国流通经济,2001,(2): 18-20
[14] 汪晓霞.互联网营销组合策略的创新LJJ.经济师,2001, (5): 85-86
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于C#+asp.net+ACCESS的电子商务网站设计与实现(源码+文档)C#_asp.net_BS架构_电子商务网站.zip |























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










