基于asp+access的精品在线试题库设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的精品在线试题库设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 该在线试题库平台采取B/S模式,建设成在线试题库资源网站;学生通过在线试题库网站,可以进行在线学习,提交作业及提问,可以方便地获取在线试题库学习需要的资源,教师可以在线发布通知、查看学生作业、回复学生留言、答疑等;并提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。它分为:在线学习、作业提交、在线试题库实验、问题答疑、例题解析、试题样卷、在线通知等块。
- 本系统采用B/S模式:与传统的C/S模式相比,B/S结构把处理功能全部移植到了服务器端,用户的请求通过浏览器发出,无论是使用和数据库维护上都比传统模式更加经济方便。而且使维护任务层次化:管理员负责服务器硬件日常管理和维护,系统维护人员负责后台数据库数据更新维护。采用B/S模式,突破传统的文件共享模式,为网上在线试题库平台的设计提供新的解决方案。借助ASP的WEB应用程序,用户通过Browser软件连接后台数据库并完成做操作,将原有网上在线试题库平台静态网页的形式升级到动态更新数据的方式。B/S模式的网上在线试题库平台,数据维护方便客户端无需专用的软件,有较好的网络扩展性,支持TCP/IP协议直接接入Internet,。同时对于B/S模式而言,程序和数据的物理位置已经不再是那么重要了,访问者所关心的只是它们的URL就可以了。
本系统使用ASP技术:即Active Server Page,是微软推出的动态Web设计技术,是用于WWW服务的服务器端脚本环境,在站点的Web服务器上解释脚本,可产生并执行动态、交互式、高效率的站点服务器应用程序。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:12243个字49页
包含内容:整套源码+完整毕业论文
3、关键词:
ASP SQL SERVER 在线试题库4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
第1章 绪论
1.1网络在线试题库简介
1、网络在线试题库定义:
网络在线试题库是指将在线试题库传送到校园外的一处或多处学员的教育。现代网络在线试题库则是指通过音频、提问(直播或录像)及包括实时和非实时在内的计算机技术把在线试题库传送到校园外的教育。
世界网络在线试题库的历史可以追溯到本世纪30年代。随着先进的信息技术,特别是因特网的出现,网络在线试题库的特征发生了深刻的变化。
2、网络在线试题库的发展:
ss了
3、网络在线试题库在中国:
省略
研究目的
在线试题库系统建设的目标是:开发出使用方便,高度共享的网上教育资源;建立较为完善的在线试题库、指导、服务、管理体系;形成一支现代网络在线试题库在线试题库、技术和管理队伍;制定比较完善的现代网络在线试题库政策,法规和管理办法;建立起适应信息化社会的在线试题库模式。
教育资源库建设是一项长期的工作,需要逐步摸索出资源建设及管理的经验,制作出一批具有示范意义的在线试题库软件,形成在线试题库软件资源库。最终基本形成基础教育、职业教育、高等教育及继续教育等方面的现代网络在线试题库资源系统和服务体系,为构建终身教育体系奠定基础。
第2章 系统开发模式、工具及环境
系统的开发模式
该在线试题库平台采取B/S模式,建设成在线试题库资源网站;学生通过在线试题库网站,可以进行在线学习,提交作业及提问,可以方便地获取在线试题库学习需要的资源,教师可以在线发布通知、查看学生作业、回复学生留言、答疑等;并提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。它分为:在线学习、作业提交、在线试题库实验、问题答疑、例题解析、试题样卷、在线通知等块。
系统开发工具介绍
(一)B/S模式:浏览器服务器模式:三层Browser/Server结构
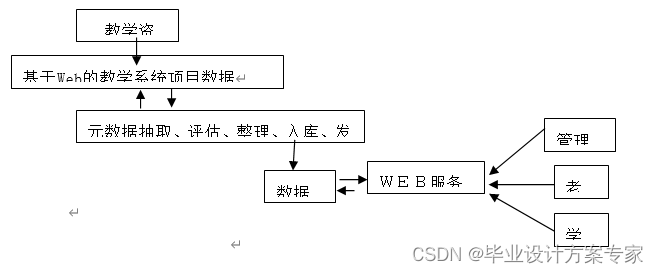
B/S结构是真正的三层结构,它以访问WEB数据库为中心,HTTP为传输协议,客户端通过浏览器(Browser)访问WEB服务器和与其相连的后台数据库,我们称之为B/S(Browser/Server)模式。其三级结构组成如下图所示:
(二)ASP:即Active Server Page,是微软推出的动态Web设计技术,是用于WWW服务的服务器端脚本环境,在站点的Web服务器上解释脚本,可产生并执行动态、交互式、高效率的站点服务器应用程序。
系统开发环境简介
该系统采用的是即动态网页来完成的,即我们所称的ASP,它其实是一套微软开发的服务器端脚本环境,ASP内含于IIS中,通过ASP我们可以结合HTML网页、ASP指令和ActiveX元件建立动态、交互且高效的WEB服务器应用程序。ASP能运行你所编写的代码,因为所有的程序都将在服务器端执行,包括所有嵌在普通HTML中的脚本程序。当程序执行完毕后,服务器仅将执行的结果返回给客户浏览器,这样也就减轻了客户端浏览器的负担,大大提高了交互的速度。
该平台采用的是Microsoft Access数据库。Microsoft Access是一种关系式数据库,关系式数据库由一系列表组成,表又由一系列行和列组成,每一行是一个记录,每一列是一个字段,每个字段有一个字段名,字段名在一个表中不能重复。表与表之间可以建立关系(或称关联,连接),以便查询相关联的信息。Access数据库以文件形式保存,文件的扩展名是DB。Microsoft Access有下列的一些优点:Access数据库管理系统是Microsoft Office套件的一个重要组成部分。使用它比较的简单、容易,开发效率高而且前后台集合。
该在线试题库平台采取B/S模式,建设成在线试题库资源网站;学生通过在线试题库网站,可以进行在线学习,提交作业及提问,可以方便地获取在线试题库学习需要的资源,教师可以在线发布通知、查看学生作业、回复学生留言、答疑等;并提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。它分为:公共栏目、教师栏目、学生栏目和管理员栏目,不同的用户经过注册后进入不同的栏目,同时该在线试题库平台最大的特色就是当管理员进入管理员栏目后,可以随时更新信息以及动态的增加或删除某些页面,如增加参考资料页面。
第3章 系统需求分析及概要设计
系统概述
该在线试题库平台采取B/S模式,建设成在线试题库资源网站;学生通过在线试题库网站,可以进行在线学习,提交作业及提问,可以方便地获取在线试题库学习需要的资源,教师可以在线发布通知、查看学生作业、回复学生留言、答疑等;并提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。它分为:公共栏目、教师栏目、学生栏目和管理员栏目,不同的用户经过注册后进入不同的栏目,同时该在线试题库平台最大的特色就是当管理员进入管理员栏目后,可以随时更新信息以及动态的增加或删除某些页面,如增加参考资料页面。
其三级结构组成如下图所示:
图中从左到右,分为三个层次:
第一层是客户端即浏览器,主要完成客户和后台的交互及最终查询结果的输出功能。在客户端向指定的Web服务器提出服务器请求,Web服务器用HTTP协议把所需文件资料传给用户,客户端接受并显示在WWW浏览器上;
第二层Web服务器是功能层,完成客户的应用功能,即Web服务器接受客户请求,并与后台数据库连接,进行申请处理,然后将处理结果返回Web服务器,再传至客户端;
第三层数据库服务器是数据层。数据库服务器应客户请求独立地进行各种处理。
在线学习基本概念
1、在线学习的学习支持
3.1.1.1.1.1 (一)在线学习面临的挑战:
正如上面所提到的在线学习既不同于面对面学习又不同于传统远距离学习。在线学习面临的挑战有:
(1)学习者可能从未见过教师,因此他们不可能与其交流。
(2)学习者可能在不同的地区学习,因而,他们的文化背景也不尽相同。
(3)师生之间的行为语言、表情、语气和情感无法交流。
(4)学习者得到实时回答和交流的机会极少。
(5)学习者无法进行面对面的训练。
(6)由于互联网的技术及质量问题,很难保证学习的有效性。
(7)在线学习的成本问题。
3.1.1.1.1.2 (二)在线学习支持需求:
由于在线学习和传统的远程学习存在着差异性,在线学习者需要得到如下支持:
(1)学习任务、学习期限和学习前景阐述要明确。
(2)学习资源丰富并能激励学习者的参与性。
(3)在线试题库设计要体现“以学生为中心”的策略,反映学习者的进步。
(4)鼓励学习者自我控制学习。
(5)对学习者的表现提供建设性的反馈意见。
(6)正确地帮助学习者进行交流和表达不同的观点。
(7)对学习者提供自我管理技能的培训,包括学习安排、时间管理和自我训练。
(8)提供灵活的工作方法(尤其是在计算机工作时出现障碍)。
2、在线学习的在线试题库理论
(一)教与学的策略
接受网络在线试题库的学生与接受校园教育的学生在体验学习过程方面是不同的。在对远程学习者进行调研时,我们感受最深的就是他们期盼教师的辅导以及热衷与其他学习者的交流。因此,在线学习不仅要保留这些,而且还要充分利用技术加强辅导与交互。但假如在线试题库设计对学习支持需求不到位,那么,我们就达不到理想的效果,在线学习也就成了纸上谈兵了。为了与传统的在线试题库设计作比较,在线在线试题库设计需要一些基本模式,它们是:
(1)指导主义者(教师为中心)。
(2)行为主义者(指行为变化而不是精神活动)。
(3)建构主义者(例如学习者建构精神模式来感受世界)。
(4)实践团体(学习通过社交活动而获得)。
这些模式主要由以下几个方面来区别:
(1)由谁来决定学习的内容。
(2)由谁来定义学习的价值。
(3)由谁来支付学费。
(4)由谁来参加学习。
无论采用哪一种模式,都将对在线辅导教师起到潜在的作用。指导主义者和行为主义者模式强调的是教师的经验和权威,而建构主义者和实践团体则更关心学习者的需求,强调个人需求及贡献。这些区别已经从教师的职能转换(以教师为中心转为变以学生为中心)中体现出来了。
(二)评价
在线学习环境对评价学习者的成果更为便捷,尤其在自我评价、同等评价与合作、小组评价等方面具有较强的技术支持。在合作与小组评价环境下设计者需注意评价模式应具有适应双方交流的功能、独立功能、自我负责功能。在线学习环境特别适合于那些强调小组交流的合作学习模式,并向学习者和辅导教师提供新的反馈途径。但是,在运用这些评价模式时我们要小心细致而且要保证:
(1)学习者在接受评价前必须拥有基本的技能与信心。
(2)评价者必须拥有合适的评价成果的方法。
(3)学习指导和评价标准要对学生适用。
在线学习发展很快,大专院校若要寻求自身的发展必须考虑在线学习的策略性以及在线学习所涉及相关因素:在线试题库、辅导、管理等。在线辅导技能虽然与面对面辅导有点相似,但绝对不同,在线辅导教师与传统教师也因在线试题库法不同而不同,教师的角色从传授知识向指导学习转变。学习者之间的交流、学习时间、工作量以及管理在线通信的复杂性都将成为在线学习的基本要素。
系统模块简介
(一)、网页和数据库交互性的问题:
a.注册。
b.登陆。系统管理员,学生和老师登陆后,进入不同的界面。系统管理员登陆后,进入的是管理员的栏目。学生登陆后,进入的是学生的学习栏目。老师登陆后,进入的是老师栏目。如果游客则进入的是公共栏目。
(二)、该在线试题库平台分为:公共栏目、教师栏目、学生栏目和管理员栏目。
(1)公共栏目:用户刚开始点击进入的是公共栏目,分别提供了首页、登陆、在线试题库简介、在线试题库大纲、在线试题库日历、在线学习、在线试题库实验、在线试题库设计、习题解答、在线测试、学习论坛和提问在线试题库等功能模块。其中在线学习模块提供了电子课件,让学生可以进行在线学习,并提供了电子课件下载;在线试题库实验模块提供了在线试题库实验大纲,在线试题库实验题目,在线试题库实验模拟器推介或提供模拟器下载;在线试题库设计模块提供了在线试题库设计大纲,在线试题库设计题目,毕业设计题目和相关案例下载;习题解答模块根据使用的教材分章进行了习题解答,方便学生进行课后复习;在线测试是当用户对所学的知识有了一定的掌握的时候所提供的功能模块;学习论坛和提问在线试题库提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。其中比较关键的问题有:
BBS论坛:
要解决网页和数据库之间的互动行,登陆和注册问题的解决。
发帖和删帖,搜索关键字,最热主题和最新主题等。
提问学习:
在线试题库或实验演示提问文件下载,远程在线试题库或实验演示提问直播;
(2)学生栏目:当学生通过注册,并根据注册的ID号登陆后,进入学生栏目。学生栏目提供了在线试题库简介、在线试题库大纲、在线试题库日历、在线学习、在线试题库实验、在线试题库设计、习题解答、在线测试、习论坛和提问在线试题库、作业管理等功能模块。它们的功能基本与公共栏目的一样。其中需要解决的关键性问题有:
作业管理:
老师公布作业后,学生登陆以后在学生栏目能够看到所有老师最近布置的作业情况,通过搜索关键字,查看某个老师的布置作业的情况,还可以把你完成的作业提交给老师。当查阅到老师批改你的作业以后,你就可以下载到已被老师修改的作业。
(3)教师栏目分为资源管理、作业管理、公告管理和网上答疑,其中资源管理教师根据在线试题库计划与要求,自由的添加与删除页面等功能;公告管理模块提供教师随时发布最新在线试题库信息;作业管理模块提供了在线方式的作业布置与批阅;网上答疑针对学生的问题留言进行解答,提供学生与教师的交流平台。
(4)管理员栏目分为公告管理、论坛管理和资源管理:其中公告管理方便随时发布公告信息,这些公告信息将会在公共栏目中显示,它不同于教师栏目的公告管理,后者的公告信息是在学生栏目中显示;论坛管理提供了学生和教师、学生和学生之间的交流;资源管理方便管理员随时对该在线试题库平台进行修改与更新,能够动态的删除、修改和添加网页。
第4章 系统详细设计
系统设计总体设计
该在线试题库平台采取B/S模式,建设成在线试题库资源网站;学生通过在线试题库网站,可以进行在线学习,提交作业及提问,可以方便地获取在线试题库学习需要的资源,教师可以在线发布通知、查看学生作业、回复学生留言、答疑等;并提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。它分为:公共栏目、教师栏目、学生栏目和管理员栏目,不同的用户经过注册后进入不同的栏目,同时该在线试题库平台最大的特色就是当管理员进入管理员栏目后,可以随时更新信息以及动态的增加或删除某些页面,如增加参考资料页面。
系统结构图:

系统设计详细设计
网上在线试题库平台以栏目(公共栏目、教师栏目、学生栏目、管理员栏目)作为父类,在下一级中扩展若干子类作为子栏目等。在建立系统数据库时,按照各子类的内容收集资源信息,同时还注意对信息元数据的保存。下图是网上在线试题库平台的栏目结构图。
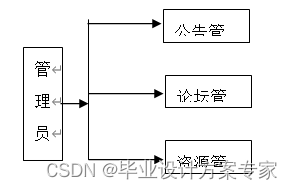
2.管理员栏目
公告管理:方便随时发布公告信息,这些公告信息将会在公共栏目中显示,它不同于教师栏目的公告管理,后者的公告信息是在学生栏目中显示。 ┃
论坛管理:提供了学生和教师、学生和学生之间的交流。
资源管理:方便管理员随时对该在线试题库平台进行修改与更新。
4.1.1.1.1.1.1 管理员栏目结构图:

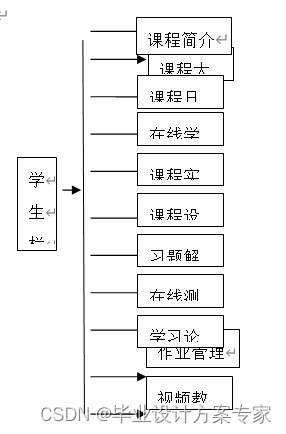
3.学生栏目
在线学习:提供了电子课件,让学生可以进行在线学习,并提供了电子课件下载
在线试题库实验:提供了在线试题库实验大纲,在线试题库实验题目,在线试题库实验模拟器推介或提供模拟器下载。
在线试题库设计:提供了在线试题库设计大纲,在线试题库设计题目,毕业设计题目和相关案例下载。
习题解答:根据使用的教材分章进行了习题解答,方便学生进行课后复习) 在线测试:当用户对所学的知识有了一定的掌握的时候所提供的功能模块。
学习论坛:提供学生与教师、学生与学生、教师与教师之间的交流平台,体现数字化学习、自主学习教育理念。
4.1.1.1.1.1.2 学生栏目结构图:

4.教师栏目 :
资源管理:教师根据在线试题库计划与要求,自由的添加与删除页面等功能。
作业管理:提供了在线方式的作业布置与批阅。
公告管理:提供教师随时发布最新在线试题库信息。
资源上传:将有用的资源提交给教育平台。
4.1.1.1.1.1.3 教师栏目结构图:

4.3界面设计
一、 概述
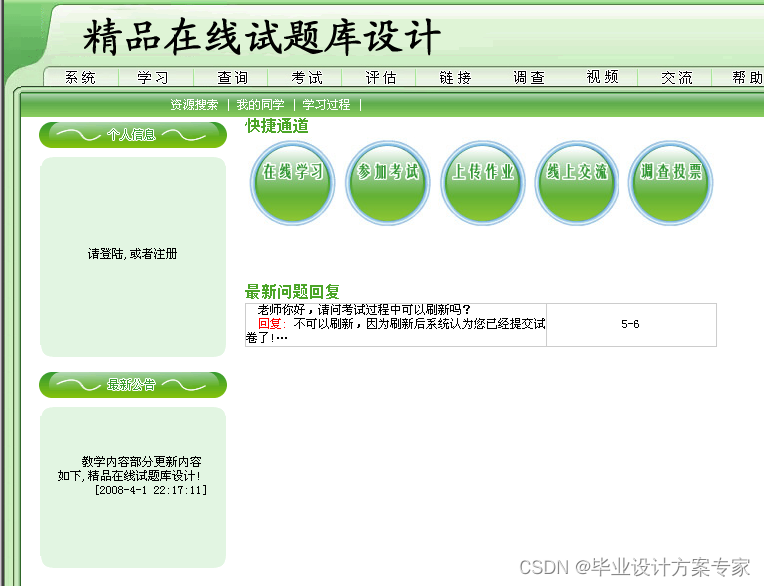
本网上在线试题库平台是针对在线试题库系统的目标而设计的资源平台。如图
所示:

图1-1
其窗口上包括:欢迎信息、功能菜单栏及导航栏。
二、 主界面
在浏览器中的地址输入网址后,会在浏览器中显示主页界面,如下图:

图2-1
主页面中的功能菜单栏包括:系统 学习 查询 考试 评估 链接 调查 提问 交流 帮助 。导航栏中的目录分别是这些功能按钮的引用,方便用户快速检索。
三、 主窗体模块功能介绍
3.1 欢迎信息模块
这一部分以弹出信息条的形式实现了用户友好界面。
3.2 信息显示模块
这一部分是各类信息的显示窗口。在首页中此显示信息的窗口显示在线试题库的基本信息,如图3-2。

图3-2
当选定了某个功能的按键后,此窗口将显示相应按钮的实现。
3.3 系统模块
系统模块负责介绍学生的基本信息。当点中此按钮后,导航栏中会显示系统的子目录,同时在信息显示窗口中显示相关内容。它使得用户可以了解本在线试题库的研究内容,在线试题库的研究目标,在线试题库的基本特点及在线试题库的总体要求等的内容。见下图。

图3-3
3.4学习模块
学习功能模块负责在线试题库在线试题库和考试大纲的任务。当点中此按钮后,导航栏中会显示学习的子目录。分别选中目录中的在线试题库大纲和考试大纲,会相应地显示学习的在线试题库大纲和考试大纲。见图3-4至图3-5。在这里用户可了解本在线试题库的在线试题库和考试的相关信息。

图3-4
3.5 查询模块(对应于导航栏中的查询目录)
查询模块负责显示在线试题库在线试题库的时间进度安排。点中此按钮后,导航栏中将显示本在线试题库的查询的子目录。这个按键会在信息显示窗口中显示学分、在线试题库进度和在线试题库任务安排。图3-6。

图3-6
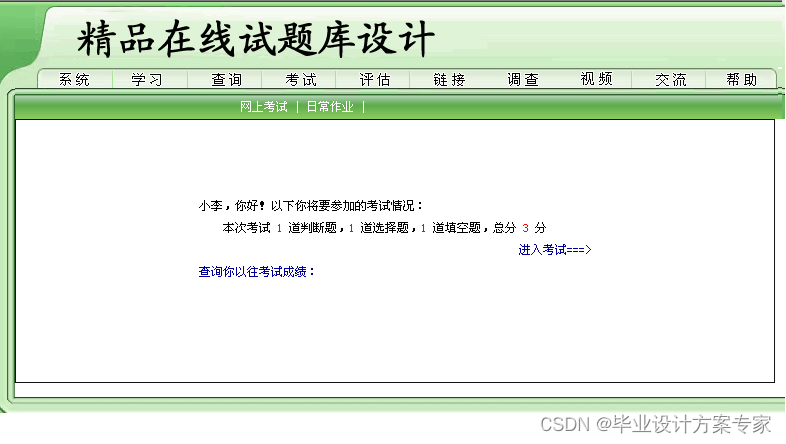
3.6 在线考试模块(对应于导航栏中的考试目录)
在线考试模块负责显示本在线试题库的授课教案。点中此按钮后,导航栏中将显示本在线试题库的考试的子目录。用户可在此按钮下看到本在线试题库的授课教案进行在线学习。

图3-7
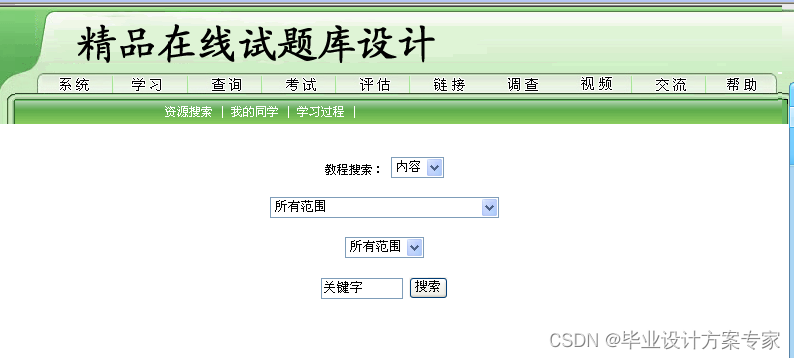
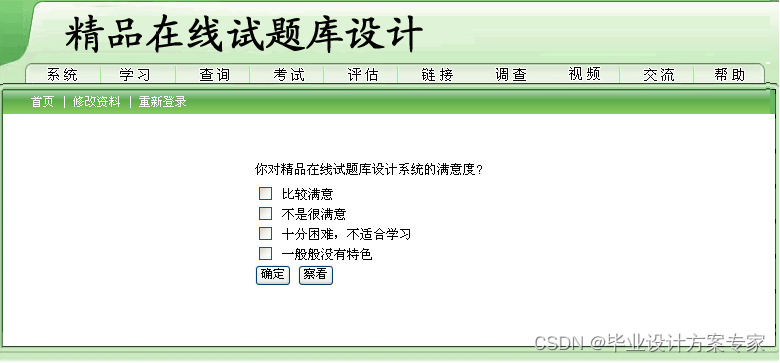
3.7调查模块(对应于导航栏中的调查目录)
调查模块负责在线试题库设计和相关资源信息的获取。点中此按钮后,导航栏中将显示本在线试题库的调查的信息的目录。用户可在导航栏中选择在线试题库设计大纲、在线试题库设计题目及相关的资源,并在信息显示窗口中显示出来。

图3-8
3.8 提问模块(对应于导航栏中的提问目录)
提问模块负责本在线试题库的习题和练习。点击此按钮后,导航栏中将显示本在线试题库的提问的目录。用户在导航栏中选中的习题会在信息显示窗口中显示出来。

图3-9
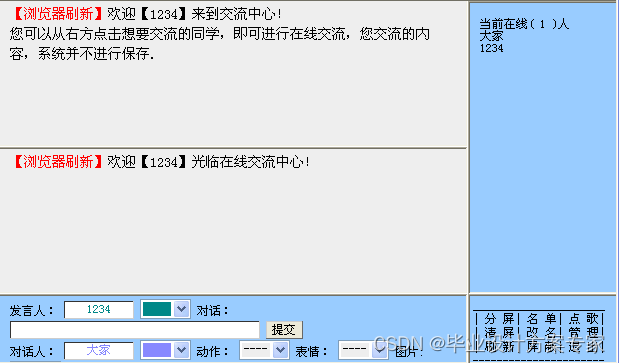
3.9 交流模块(对应于导航栏中的交流目录)
交流模块负责在线交流。点击此按钮后,将进入聊天室页面。

图3-10
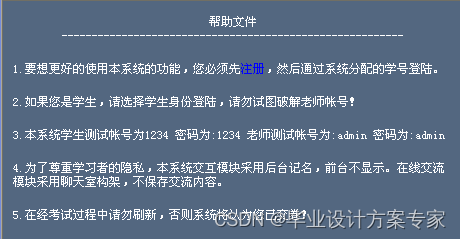
3.10 帮助模块(对应于导航栏中的帮助目录)
帮助帮助模块,点击此按钮后,导航栏中将显示信息。如图。

图3-11
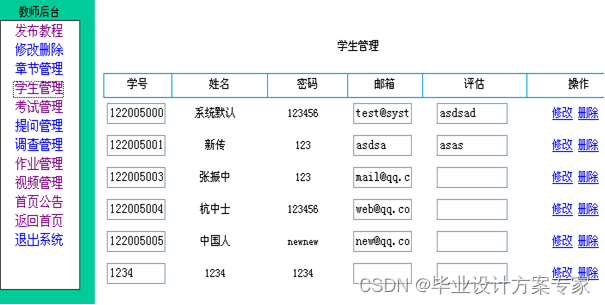
3.11管理员模块
图3-12至3-13。

图3-12

图3-13
第5章 利用ASP设计动态WEB网页的技术实现具体系统
<%function GetIp()
getclientip = Request.ServerVariables("HTTP_X_FORWARDED_FOR")
If getclientip = "" Then
getclientip = Request.ServerVariables("REMOTE_ADDR")
end if
GetIp = getclientip
end function
function paramAdd(strParam,strAdd,value)
dim arrParam,intI,intJ
arrParam=split(strParam,"&")
strAdd=lcase(strAdd)
intJ=Ubound(arrParam)
paramAdd=""
for intI=0 to intJ
if inStr(1,lcase(arrParam(intI)),strAdd&"=")<>1 then paramAdd=paramAdd&arrParam(intI)&"&"
next
paramAdd=paramAdd&strAdd&"="&value
end function
function EncodeJs(byVal str)
if isNull(str) then
EncodeJs=""
exit function
end if
str=replace(str,chr(10),"")
str=replace(str,chr(13),"\n")
str=replace(str,"\","\\")
str=replace(str,"""","\""")
str=replace(str,"'","\'")
EncodeJs=str
end function
On Error Resume Next
StartTime=timer()
Db="Data/info.mdb"
Set conn = Server.CreateObject("ADODB.Connection")
Connstr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath(db)
'Connstr="Driver={Microsoft Access Driver (*.mdb)};dbq=" & Server.MapPath(db)
Conn.Open Connstr
%>
附录
Default.asp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<SCRIPT language=javascript>
function openScript(url, width, height) {
var Win = window.open(url,"openScript",'width=' + width + ',height=' + height + ',resizable=0,scrollbars=yes,menubar=no,status=n0' );
}
</SCRIPT>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
.style1 { color: #FF0000;
font-size: 13px;
}
body,td,th {
font-size: 12px;
}
-->
</style><title>在线试题库系统</title></head>
<body bgcolor="#ffffff">
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="indeximg/spacer.gif" width="563" height="1" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="6" height="1" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="194" height="1" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="15" height="1" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="1" border="0" alt=""></td>
</tr>
<tr>
<td colspan="4"><img name="default_r1_c1" src="indeximg/default_r1_c1.gif" width="778" height="115" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="115" border="0" alt=""></td>
</tr>
<tr>
<td colspan="4"><img name="default_r2_c1" src="indeximg/default_r2_c1.jpg" width="778" height="102" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="102" border="0" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img name="default_r3_c1" src="indeximg/default_r3_c1.jpg" width="563" height="349" border="0" alt=""></td>
<td rowspan="3"><img name="default_r3_c2" src="indeximg/default_r3_c2.jpg" width="6" height="197" border="0" alt=""></td>
<td colspan="2"><img name="default_r3_c3" src="indeximg/default_r3_c3.jpg" width="209" height="43" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="43" border="0" alt=""></td>
</tr>
<tr>
<td width="194" height="139"><table width="193" height="119" border="0" align="center" cellpadding="0" cellspacing="0">
<FORM style="BACKGROUND-COLOR: #efefef" name=formDis οnsubmit=TwoSubmit(this) method=post>
<SCRIPT>
function TwoSubmit(form){
if (form.Ref[0].checked){
form.action = "cklogin.asp";
}else{
form.action = "teacher/chkadmin.asp";
}
form.submit();
}
</SCRIPT>
<tr>
<td><div align="center">学 号:
<input name=username id="username" size=10>
</div></td>
</tr>
<tr>
<td height="10"><div align="center"></div></td>
</tr>
<tr>
<td><div align="center">密 码:
<input name=password type=password id="password" size=10 maxlength=10>
</div></td>
</tr>
<tr>
<td><div align="center">
<input name=Ref type=radio value=cop checked>
学生
<input type=radio value=Ind name=Ref>
老师</div></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><div align="center">
<input name="imageField" type="image" src="indeximg/loginok.gif" width="60" height="20" border="0">
<a href="main.asp"><img src="indeximg/nologin.gif" width="60" height="20" border="0"></a> </div></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><div align="center" class="style1"><a href= javascript:openScript('reg.asp',400,280)>注册获得学号</a></div></td>
</tr>
</FORM>
</table></td>
<td><img name="default_r4_c4" src="indeximg/default_r4_c4.jpg" width="15" height="139" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="139" border="0" alt=""></td>
</tr>
<tr>
<td colspan="2"><img name="default_r5_c3" src="indeximg/default_r5_c3.jpg" width="209" height="15" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="15" border="0" alt=""></td>
</tr>
<tr>
<td colspan="3"><img src="indeximg/default_r6_c2.jpg" alt="" name="default_r6_c2" width="215" height="152" border="0" usemap="#default_r6_c2Map"></td>
<td><img src="indeximg/spacer.gif" width="1" height="152" border="0" alt=""></td>
</tr>
<tr>
<td colspan="4"><img name="default_r7_c1" src="indeximg/default_r7_c1.jpg" width="778" height="3" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="3" border="0" alt=""></td>
</tr>
<tr>
<td colspan="4"><img name="default_r8_c1" src="indeximg/default_r8_c1.jpg" width="778" height="31" border="0" alt=""></td>
<td><img src="indeximg/spacer.gif" width="1" height="31" border="0" alt=""></td>
</tr>
</table>
<map name="default_r6_c2Map">
<area shape="rect" coords="11,12,77,36" href="javascript:openScript('set.htm',300,300)">
<area shape="rect" coords="103,8,188,38" href="javascript:openScript('help.asp',400,420)">
</map>
</body>
</html>
Bottom.asp
<!--#include file="conn.asp"--><%
studyid=session("studyid")
set rs= Server.CreateObject("adodb.recordset")
sqlstr="select * from student where studyid='"&studyid&"'"
rs.open sqlstr,conn,1,3
%><HTML><HEAD>
<TITLE>dibu</TITLE>
<STYLE>
.font {
FONT-SIZE: 12px; FILTER: dropshadow(color=#ffffff, offx=1, offy=1, positive=1); WIDTH: 100%; COLOR: #000000; FONT-FAMILY: "宋体"
}
</STYLE>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<STYLE>
HTML {
TEXT-DECORATION: none
}
A:link {
COLOR: #000000; TEXT-DECORATION: none
}
A:hover {
COLOR: rgb(0,147,43); TEXT-DECORATION: none
}
A:active {
COLOR: #000000; TEXT-DECORATION: none
}
A:visited {
COLOR: #000000; TEXT-DECORATION: none
}
EM {
FONT-SIZE: 16pt; FONT-STYLE: normal; FONT-FAMILY: CourierNew
}
A {
FONT-SIZE: 9pt
}
TD {
FONT-SIZE: 9pt
}
P {
FONT-SIZE: 9pt
}
.TDB {
BORDER-RIGHT: #aac7ff 0px solid; BORDER-TOP: #aac7ff 0px solid; MARGIN: 0px; BORDER-LEFT: #aac7ff 0px solid; BORDER-BOTTOM: #aac7ff 1px solid
}
.style3 {color: #FF0000;
font-weight: bold;
}
.style4 {color: #000000}
.style5 {color: #006600}
.style6 {color: #FF0000}
body,td,th {
font-size: 12px;
}
.style10 {font-size: 16px; font-family: "黑体"; color: #4BA527;}
.style12 {font-size: 10px; font-family: Verdana, Arial, Helvetica, sans-serif; color: #4BA527; }
</STYLE>
<SCRIPT language=JavaScript type=text/JavaScript>
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
//-->
</SCRIPT>
<SCRIPT language=javascript id=clientEventHandlersJS>
<!--
function window_onload() {
}
//-->
</SCRIPT>
</HEAD>
<BODY language=javascript text=#000000 vLink=#000000 aLink=#000000 link=#000000
bgColor=#eeeeee leftMargin=0 topMargin=0 onLoad="return window_onload()"
MARGINWIDTH="0" MARGINHEIGHT="0">
<TABLE width=778 height=265 border=0 align=left cellPadding=0 cellSpacing=0>
<TBODY>
<TR>
<TD width=28 background=bottomimg/new_r4_c2.jpg
height=197><IMG height=9 src="bottomimg/new_r4_c2.jpg"
width=26></TD>
<TD vAlign=top width=760 bgColor=#ffffff height=197>
<TABLE height=521 cellSpacing=0 cellPadding=0 width="95%" border=0>
<TBODY>
<TR>
<TD vAlign=top align=middle width="33%" height=521>
<TABLE height=521 cellSpacing=0 cellPadding=0 width="90%"
border=0><TBODY>
<TR>
<TD valign="top"><table width="200" border="0" align="center" cellpadding="0" cellspacing="0">
<!-- fwtable fwsrc="" fwbase="info.gif" fwstyle="Dreamweaver" fwdocid = "625968678" fwnested="1" -->
<tr>
<td><img name="info1" src="img/info1.gif" width="200" height="40" border="0" alt=""></td>
</tr>
<tr>
<td><img name="info2" src="img/info2.gif" width="200" height="9" border="0" alt=""></td>
</tr>
<tr>
<td><table align="left" border="0" cellpadding="0" cellspacing="0" width="200">
<tr>
<td width="6"> </td>
<td width="186" height="179" bgcolor="#E2F5E2"><% if session("login")=true then%>
<TABLE width="95%" height=143
border=0 align="center" cellPadding=0 cellSpacing=1>
<TBODY>
<TR>
<TD colSpan=2 height=11><DIV align=center><FONT
color=#000000><STRONG>您的身份
<%if session("flag")<>1 then %>
<%response.write("学生")%>
<%else%>
<%response.write("老师")%>
<%end if%>
</STRONG></FONT></DIV></TD>
</TR>
<TR>
<TD width="39%" height=22><span class="style5">学号:</span></TD>
<TD width="61%" height=22><FONT
class="font"><%=rs("studyid")%></FONT></TD>
</TR>
<TR>
<TD height=22><span class="style5">班级:</span></TD>
<TD height=22>计算机应用</TD>
</TR>
<TR>
<TD height=22><span class="style5">登录次数:</span></TD>
<TD height=22><FONT color=#000000><%=rs("logintimes")%></FONT></TD>
</TR>
<TR>
<TD height=22><span class="style5">您的姓名:</span></TD>
<TD height=22><FONT color=#000000><%=rs("yourname")%></FONT></TD>
</TR>
<TR>
<TD height=22 colspan="2"><div align="center">
<%
set js= Server.CreateObject("adodb.recordset")
sqlstr="select top 1 * from studying where studyid='"&studyid&"' order by studate desc"
js.open sqlstr,conn,1,1
if not js.eof then%>
<a title="查看上次学习内容" href=studying.asp?id=<%=js("articleid")%> target=_blank class="style6"><font color="#FF0000">继续上次学习</font></a>
<%js.close
set js=nothing%><%else%>你未进行过学习,没有进度表<%end if %>
</div></TD>
</TR>
<TR>
<TD height=22 valign="middle"><span class="style5">当前在线:</span></TD>
<TD height=22><span class="style3">
<%
cnt=0
dnt=0
s=Request.ServerVariables("path_translated")
Set objFSO = Server.CreateObject("Scripting.FileSystemObject")
cName=Server.MapPath("chy.cnt")
dName=Server.MapPath("dchy.cnt")
Set objCountFile = objFSO.OpenTextFile(cName,1,True)
If Not objCountFile.AtEndOfStream Then cnt=CLng(objCountFile.ReadAll)
objCountFile.Close
Set objCountFile=Nothing
cnt=cnt+1
Set objCountFile=objFSO.CreateTextFile(cName,True)
objCountFile.Write cnt
objCountFile.Close
Set objCountFile=Nothing
if application("dntime")<=cint(hour(time())) then
Set objCountFile = objFSO.OpenTextFile(dName,1,True)
If Not objCountFile.AtEndOfStream Then dnt=CLng(objCountFile.ReadAll)
objCountFile.Close
Set objCountFile=Nothing
end if
application("dntime")=cint(hour(time()))
dnt=dnt+1
Set objCountFile=objFSO.CreateTextFile(dName,True)
objCountFile.Write dnt
objCountFile.Close
Set objCountFile=Nothing
Set objFSO = Nothing
t=(cint(day(date()))*24+cint(hour(time())))*60+cint(minute(time()))
k=0
i=1
y=0
Do While application("zxip"&i)<>""
if application("zxip"&i)=Request.ServerVariables("REMOTE_ADDR") then
application("zxsj"&i)=t
y=1
end if
if t-application("zxsj"&i)>9 or t<application("zxsj"&i) then
k=k+1
else
if k>0 then
application.lock
application("zxip"&i-k)=application("zxip"&i)
application("zxsj"&i-k)=application("zxsj"&i)
application.unlock
end if
end if
if k>0 then
application.lock
application("zxip"&i)=""
application.unlock
end if
i=i+1
loop
if y=0 then
application("zxip"&i)=Request.ServerVariables("REMOTE_ADDR")
application("zxsj"&i)=t
else
i=i-1
end if
dim subar(8)
lenc=len(cnt+500)
for b=8-lenc to 8
subar(b)=mid(cnt+500,b+lenc-7,1)
next
for b=0 to 7
if subar(b)=empty then
subar(b)="0"
end if
next
%>
<%=i%></span> 人</TD>
</TR>
</TBODY>
</TABLE><%else%>
<div align="center">请<a href="default.asp" target="_blank">登陆</a>,或者<a href="reg.asp" target="_blank">注册</a>
<%end if
rs.close
set rs=nothing%>
</div></td>
<td width="8"> </td>
</tr>
</table></td>
</tr>
<tr>
<td><img name="info6" src="img/info6.gif" width="200" height="22" border="0" alt=""></td>
</tr>
</table>
<table width="200" border="0" align="center" cellpadding="0" cellspacing="0">
<!-- fwtable fwsrc="" fwbase="info.gif" fwstyle="Dreamweaver" fwdocid = "625968678" fwnested="1" -->
<tr>
<td><img name="info1" src="img/gg1.gif" width="200" height="40" border="0" alt=""></td>
</tr>
<tr>
<td><img name="info2" src="img/info2.gif" width="200" height="9" border="0" alt=""></td>
</tr>
<tr>
<td><table align="left" border="0" cellpadding="0" cellspacing="0" width="200">
<tr>
<td width="6"> </td>
<td width="186" bgcolor="#E2F5E2"><marquee direction="up" scrollamount="2" onMouseOut="this.start()" onMouseOver="this.stop()" height="140"><table width="84%" border="0" align="center">
<tr>
<td> <script language="JavaScript" src="teacher/gongao1.asp">
</script></td>
</tr>
</table>
</marquee></td>
<td width="8"> </td>
</tr>
</table></td>
</tr>
<tr>
<td><img name="info6" src="img/info6.gif" width="200" height="22" border="0" alt=""></td>
</tr>
</table></TD></TR>
</TBODY></TABLE></TD>
<TD vAlign=top width="67%" height=521>
<TABLE height=20 cellSpacing=0 cellPadding=0 width=472 border=0>
<TBODY>
<TR>
<TD height=20 align=middle vAlign=center><P align=left class="style10">快捷通道</P> </TD>
</TR>
</TBODY>
</TABLE>
<TABLE height=92 cellSpacing=0 cellPadding=0 width=472 border=0>
<TBODY>
<TR>
<TD vAlign=center align=middle width=468 height=74>
<P align=center><A title=考试
href="content.asp"><IMG
src="bottomimg/study.jpg" width="88" height="90" border=0 ></A> </P></TD>
<TD vAlign=center align=middle width=468 height=74><A
href="ks/index.asp"><IMG
src="bottomimg/exam.jpg" width="88" height="90" border=0 ></A> </TD>
<TD vAlign=center align=middle width=468 height=74><A title=学习
href="homework/show_homework.asp"><IMG
src="bottomimg/homework.jpg" width="88" height="90" border=0></A> </TD>
<TD vAlign=center align=middle width=468 height=74><A title=竞赛
href="message/chat.asp" ><IMG
src="bottomimg/chat.jpg" width="88" height="90" border=0 ></A> </TD>
<TD align=middle width=468 height=74><A title=调查
href="vote/vote1.asp"><IMG
src="bottomimg/vote.jpg" width="88" height="90" border=0 ></A>
</TD>
</TR></TBODY></TABLE>
<p> </p>
<TABLE width=472 height=20 border=0 cellPadding=0 cellSpacing=0>
<TBODY>
<TR>
<TD height=20 align=middle vAlign=center><P align=left class="style10">最新问题回复</P></TD>
</TR>
</TBODY>
</TABLE>
<%
sql="select top 10 * from question where state=1 order by id desc "
Set rs=Server.CreateObject("ADODB.RecordSet")
rs.Open sql,conn,3,1
j=1
do while not rs.eof and i<=6%>
<table width="472" height="38" border="0" cellpadding="0" cellspacing="1" bordercolor="#999999" bgcolor="#CCCCCC">
<tr bgcolor="#FFFFFF" class="unnamed1">
<td width="300" height="36"><div align="left"> <a href="tiwen/list.asp?id=<%=RS("id")%>"><%=RS("question")%></a><br>
<span class="style6">回复:</span> <%=left(rs("content"),30)&"…"%></div></td>
<td valign="middle"><div align="center"><%=month(RS("datetime"))&"-"&day(rs("datetime"))%></div></td>
</tr>
</table>
<table width="500" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bg1.gif">
<tr>
<td><img src="images/bg1.gif" width="3" height="1"></td>
</tr>
</table>
<%
rs.movenext
i=i+1
if i>=rs.pagesize then exit do
loop
%></TD>
</TR></TBODY></TABLE></TD>
<TD width=37 background=bottomimg/new_r4_c4.jpg
height=197></TD></TR>
<TR>
<TD background=bottomimg/new_r4_c4.jpg colSpan=3
height=30><IMG height=30 src="bottomimg/new_r9_c2.jpg"
width=825></TD></TR>
<TR>
<TD colSpan=3 height=36>
<DIV align=center class="font">在线试题库系统<span class="style12"></span></DIV></TD>
</TR></TBODY></TABLE></BODY></HTML>
结束语
省略
致谢
省略
参考文献
[1] 李艺.论网络在线试题库中师生交流关系的建构.教育科学.2000.(3):37.
[2] 戎易,黎加厚.中学生网络信息行为的调查研究.电化教育研究.2002.(1):58.
[3] 汪琼,李晓明.网络在线试题库实施问题分析.电化教育研究.2002.(1):15.
[4] 吴筱萌.远距离在线试题库研究.电化教育研究.2002.(1):64.
[5] 章光琼,刘清堂,赵呈领.基于WEB的交互设计.电化教育研究.2002.(1):41.
[6] 赵呈领.网络在线试题库中的在线试题库过程控制.中国网络在线试题库.2001.6.
[7] Zane l.Berge,Interaction in Post-Secondary Web-Based learned[J].Educational Technology.
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的精品在线试题库设计与实现(源码+文档)_asp_BS架构_中在线试题库.zip |























 3111
3111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










