实现:

button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了。
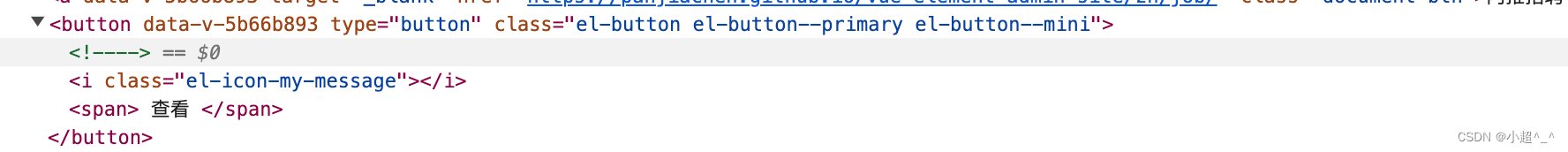
1. 控制台显示的代码

2 .图片展示
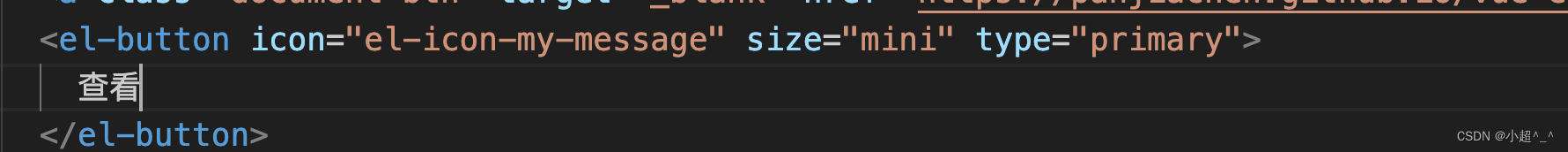
 3. 按钮上使用自定义的icon
3. 按钮上使用自定义的icon

完整代码:
<el-button icon="el-icon-my-message" size="mini" type="primary">
查看
</el-button>
样式代码:
::v-deep .el-icon-my-message {
background: url('../../assets/images/lookMsg.png') center no-repeat;
width: 21px;
height: 26px;
}
::v-deep .el-icon-my-message:before {
content: "替";
font-size: 20px;
visibility: hidden;
}
::v-deep .el-icon-my-message {
font-size: 16px;
}
::v-deep .el-icon-my-message:before {
content: "\e611";
}






















 1620
1620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








